4.1: Kontrol Masukan Pengguna
- Desain interaksi untuk masukan pengguna
- Kontrol masukan dan fokus tampilan
- Menggunakan tombol
- Menggunakan kontrol masukan untuk membuat pilihan
- Masukan teks
- Menggunakan dialog dan picker
- Mengenali isyarat
- Praktik terkait
- Ketahui selengkapnya
Desain interaksi untuk masukan pengguna
Alasan Anda mendesain aplikasi adalah menyediakan beberapa fungsi bagi pengguna, dan untuk menggunakannya, harus ada cara agar pengguna dapat berinteraksi dengannya. Untuk aplikasi Android, interaksi biasanya menyertakan mengetuk, menekan, atau berbicara dan mendengarkan. Kerangka kerja menyediakan elemen antarmuka pengguna (UI) yang sesuai, seperti tombol, menu, keyboard, bidang entri teks, dan mikrofon.
Dalam bab ini, Anda akan mempelajari cara mendesain interaksi pengguna suatu aplikasi—tombol yang diperlukan untuk memicu tindakan, dan bidang entri teks untuk masukan pengguna. Dalam mendesain, Anda perlu mengantisipasi apa yang mungkin perlu dilakukan pengguna, dan memastikan bahwa UI memiliki elemen yang mudah diakses, dimengerti, dan digunakan. Saat aplikasi Anda perlu mengambil data dari pengguna, buatlah mudah dan jelas. Berikan pengguna bantuan apa pun yang memungkinkan untuk menyediakan data masukan, misalnya mengantisipasi sumber data, meminimalkan jumlah isyarat pengguna (seperti ketukan dan gesekan), dan formulir yang sudah diisi jika memungkinkan.
Pastikan aplikasi Anda intuitif; yaitu, aplikasi harus bekerja seperti yang diharapkan oleh pengguna. Saat menyewa mobil, Anda mengharapkan roda, persneling, lampu utama, dan indikator ada di tempat tertentu. Saat masuk suatu ruangan, Anda mengharapkan sakelar lampu ada di tempat tertentu. Saat memulai aplikasi, pengguna mengharapkan tombol dapat diklik, spinner untuk menampilkan menu tarik-turun, dan bidang pengeditan teks untuk menampilkan keyboard di layar saat mengetuk di dalamnya. Jangan rusak harapan yang sudah mapan, atau Anda akan menyulitkan pengguna dalam menggunakan aplikasi tersebut.
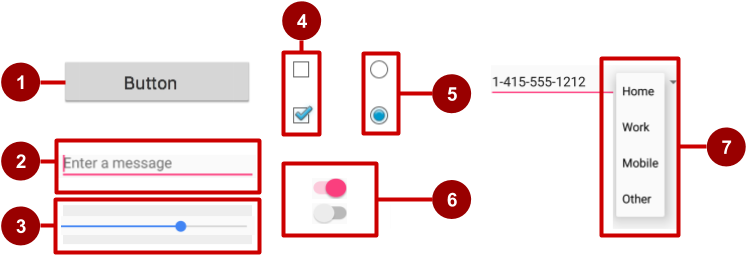
Bab ini memperkenalkan kontrol masukan Android, yaitu komponen interaktif dalam antarmuka pengguna aplikasi Anda. Anda bisa menggunakan berbagai kontrol masukan dalam UI Anda, seperti bidang teks, tombol, kotak centang, tombol radio, tombol beralih, spinner, dan lain-lain.

Pada gambar di atas:
- Tombol
- Bidang teks
- Bilah telusur
- Kotak centang
- Tombol radio
- Beralih
- Spinner
Untuk keterangan singkat setiap kontrol masukan, lihat Kontrol Masukan dalam dokumentasi developer.
Kontrol masukan dan fokus tampilan
Android menerapkan abstraksi program yang umum untuk semua kontrol masukan yang disebut tampilan. Kelas View menyatakan blok pembangunan dasar untuk semua komponen UI, termasuk kontrol masukan. Di bab sebelumnya, kita telah mengetahui bahwa View adalah kelas dasar untuk kelas-kelas yang menyediakan dukungan untuk komponen UI interaktif, seperti tombol, bidang teks, dan pengelola layout.
Jika ada banyak komponen masukan UI dalam aplikasi Anda, manakah yang pertama mendapat masukan dari pengguna? Misalnya, jika Anda memiliki sejumlah objek TextView dan objek EditText dalam aplikasi, komponen UI mana (yaitu, Tampilan yang mana) yang pertama menerima teks yang diketikkan pengguna?
Tampilan yang "memiliki fokus" adalah komponen yang menerima masukan pengguna.
Fokus menunjukkan tampilan mana yang saat ini dipilih untuk menerima masukan. Fokus bisa dimulai oleh pengguna dengan menyentuh sebuah Tampilan, seperti objek TextView atau EditText. Anda bisa mendefinisikan urutan fokus yang memandu pengguna dari kontrol UI ke kontrol UI menggunakan tombol Return, tombol Tab, atau tanda panah. Fokus juga bisa dikontrol lewat program; programmer bisa requestFocus() pada setiap Tampilan yang bisa difokus.
Atribut lain dari kontrol masukan adalah clickable. Jika atribut ini (boolean) true, maka Tampilan bisa bereaksi pada kejadian klik. Karena dengan fokus, clickable bisa dikontrol lewat program.
Perbedaan antara bisa diklik dan bisa difokus adalah bahwa dapat diklik berarti tampilan bisa diklik atau diketuk, sementara bisa difokus berarti tampilan dimungkinkan untuk mendapat fokus dari perangkat masukan seperti keyboard. Perangkat masukan seperti keyboard tidak bisa menentukan ke tampilan mana kejadian masukan mereka dikirim, jadi mereka mengirimnya ke tampilan yang memiliki fokus.
Metode masukan perangkat Android menjadi sangat beragam: tombol arah, trackball, layar sentuh, keyboard, dan masih banyak lagi. Navigasi utama beberapa perangkat, seperti tablet dan ponsel cerdas, adalah dengan sentuhan. Perangkat lain, seperti Google TV, tidak memiliki layar sentuh atau semacamnya dan bergantung pada perangkat masukan seperti tombol arah (d-pad). Saat pengguna mengarahkan melalui antarmuka pengguna dengan perangkat masukan seperti tombol arah atau trackball, Anda perlu:
- Secara visual perjelas tampilan mana yang memiliki fokus, sehingga pengguna tahu di mana harus melakukan masukan.
- Setel fokus secara eksplisit dalam kode Anda untuk menyediakan jalur kepada pengguna dalam menyusuri elemen masukan dengan menggunakan tombol arah atau trackball.
Dalam sebagian besar kasus, Anda tidak perlu mengontrol fokus sendiri, kecuali jika Anda ingin menyediakan serangkaian bidang masukan teks dan Anda ingin pengguna dapat berpindah dari satu bidang ke bidang berikutnya dengan mengetuk tombol Return atau Tab. Android menyediakan "mode sentuh" untuk perangkat yang bisa disentuh, seperti ponsel cerdas dan tablet. Saat pengguna mulai berinteraksi dengan antarmuka pengguna dengan menyentuhnya, hanya Tampilan dengan isFocusableInTouchMode() yang disetel ke true yang bisa difokus, seperti bidang masukan teks. Tampilan lain yang dapat disentuh, seperti tombol, tidak dapat mengambil fokus saat disentuh. Jika pengguna menekan tombol arah atau menggulir trackball, perangkat keluar dari "mode sentuh" dan mencari tampilan untuk mengambil fokus.
Gerakan fokus berdasarkan algoritme yang mencari tetangga terdekat pada arah yang ditentukan:
- Saat pengguna menyentuh layar, tampilan paling atas di bawah sentuhan berada dalam fokus, menyediakan akses-sentuh untuk tampilan anak dari tampilan paling atas.
- Jika Anda menyetel tampilan EditText ke satu baris tunggal, pengguna bisa mengetuk tombol Return pada keyboard untuk menutup keyboard dan memindah fokus ke tampilan kontrol masukan berikutnya berdasarkan apa yang ditemukan sistem Android:
- Sistem biasanya mencari kontrol masukan terdekat pada arah yang sama dengan yang diarahkan pengguna (atas, bawah, kiri, atau kanan).
- Jika ada beberapa kontrol masukan yang berdekatan dan pada arah yang sama, sistem akan memindai dari kiri ke kanan, atas ke bawah.
- Fokus juga bisa dipindah ke tampilan yang berbeda jika pengguna berinteraksi dengan kontrol arah, seperti tombol arah (d-pad) atau trackball.
Anda bisa mempengaruhi cara Android menangani fokus dengan mengatur kontrol masukan seperti elemen EditText pada layout tertentu dari kiri ke kanan dan atas ke bawah, sehingga fokus berpindah dari satu elemen ke elemen lainnya dalam urutan yang Anda inginkan.
Jika algoritme tidak menghasilkan apa yang Anda inginkan, Anda bisa menggantinya dengan menambahkan atribut XML nextFocusDown, nextFocusLeft, nextFocusRight, dan nextFocusUp pada file layout.
- Tambahkan salah satu atribut ini pada suatu tampilan untuk menentukan ke mana harus pergi setelah meninggalkan tampilan tersebut—dengan kata lain, tampilan mana yang harus menjadi tampilan berikutnya.
- Definisikan nilai atribut menjadi
idpada tampilan berikutnya. Misalnya:<LinearLayout android:orientation="vertical" ... > <Button android:id="@+id/top" android:nextFocusUp="@+id/bottom" ... /> <Button android:id="@+id/bottom" android:nextFocusDown="@+id/top" ... /> </LinearLayout>
Umumnya dalam LinearLayoutvertikal, mengarahkan ke atas dari Button pertama, tidak akan bergerak ke mana pun, begitu juga mengarahkan ke bawah dari Buttonyang kedua. Namun dalam contoh di atas, Button atas telah mendefinisikan button bawah sebagai nextFocusUp (dan sebaliknya), sehingga fokus navigasi akan silih berganti dari atas ke bawah dan bawah ke atas.
Jika Anda ingin mendeklarasikan Tampilan sebagai bisa difokus dalam UI (yang biasanya tidak), tambahkan atribut XML android:focusable ke Tampilan di layout, dan setel nilainya ke true. Anda juga bisa mendeklarasikan Tampilan sebagai bisa difokus saat dalam "mode sentuh" dengan android:focusableInTouchMode yang disetel ke true.
Anda juga bisa secara eksplisit menyetel fokus atau mencari tampilan yang memiliki fokus dengan menggunakan metode berikut:
- Panggil onFocusChanged untuk menentukan asal fokus.
- Untuk mengetahui tampilan mana yang saat ini memiliki fokus, panggil Activity.getCurrentFocus(), atau gunakan ViewGroup.getFocusedChild() untuk kembali ke anak tampilan yang difokuskan (jika ada).
- Untuk menemukan tampilan dalam hierarki yang saat ini memiliki fokus, gunakan findFocus().
- Gunakan requestFocus untuk memberi fokus ke tampilan yang ditetapkan.
- Untuk mengubah apakah suatu tampilan bisa mengambil fokus, panggil setFocusable.
- Untuk menyetel listener yang akan mendapat notifikasi saat tampilan mendapat atau kehilangan fokus, gunakan setOnFocusChangeListener.
Memahami fokus terkait kontrol masukan penting untuk memahami cara kerja keyboard di layar dengan tampilan pengeditan teks. Misalnya, mengetuk tombol Return pada keyboard bisa memasukkan baris baru atau melanjutkan fokus ke tampilan berikutnya, bergantung pada atribut yang Anda gunakan dengan tampilan EditText. Anda akan mengetahui selengkapnya tentang fokus dengan tampilan pengeditan teks di bab ini nanti.
Menggunakan tombol
Orang suka menekan tombol.Tampilkan tombol merah besar pada seseorang dengan pesan yang berbunyi "Jangan tekan", maka kemungkinan orang tersebut akan menekannya hanya untuk merasakan kesenangan saat menekan tombol merah besar (larangan menekan tombol juga menjadi penyebabnya).
Anda bisa membuat Tombol menggunakan:
- Hanya teks, seperti yang ditampilkan pada sisi kiri gambar di bawah ini.
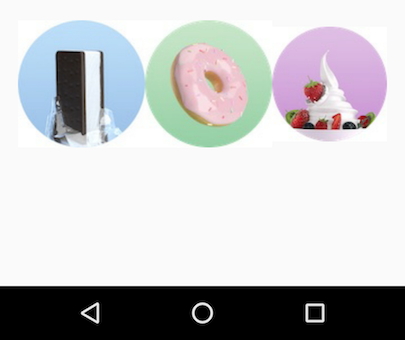
- Hanya ikon, seperti yang ditampilkan di tengah gambar di bawah ini.
- Teks dan ikon sekaligus, seperti yang ditampilkan pada sisi kanan gambar di bawah ini.
Bila disentuh atau diklik, tombol akan melakukan suatu aksi. Teks dan/atau ikon menyediakan petunjuk mengenai aksi itu. Ini disebut "tombol-tekan" dalam dokumentasi Android.

Tombol adalah suatu persegi atau persegi bersudut tumpul, dengan alas lebih lebar daripada tingginya, dengan teks deskriptif di tengahnya. Tombol Android mengikuti panduan dalam Spesifikasi Desain Material Android—Anda akan mengetahui selengkapnya tentang hal ini pada pelajaran selanjutnya.
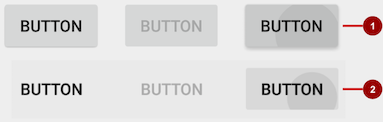
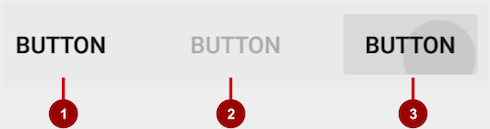
Android menawarkan sejumlah tipe tombol, termasuk tombol timbul dan tombol datar seperti yang ditampilkan dalam gambar di bawah ini. Tombol-tombol ini memiliki tiga keadaan: normal, dinonaktifkan, dan ditekan.

Dalam gambar di atas:
- Tombol timbul dalam tiga keadaan: normal, dinonaktifkan, dan ditekan.
- Tombol datar dalam tiga keadaan: normal, dinonaktifkan, dan ditekan.
Mendesain tombol timbul
Tombol timbul adalah persegi atau persegi bersudut tumpul yang tampak terangkat dari layar—bayangan di sekitarnya menunjukkan bahwa tombol ini bisa disentuh atau diklik. Tombol timbul bisa menampilkan teks atau ikon, atau menampilkan teks dan ikon sekaligus.
Untuk menggunakan tombol timbul yang sesuai dengan Spesifikasi Desain Material, ikuti langkah-langkah ini:
Dalam file build.gradle (Modul: app) Anda, tambahkan pustaka appcompat terbaru ke bagian
dependencies:compile 'com.android.support:appcompat-v7:x.x.x.'Di atas, x.x.x. adalah nomor versi. Jika nomor versi yang Anda tetapkan lebih rendah dari nomor versi pustaka yang tersedia saat ini, Android Studio akan memperingatkan Anda ("a newer version is available"). Perbarui nomor versi ke versi yang disebutkan Android Studio untuk digunakan.
- Buat aktivitas Anda memperluas
android.support.v7.app.AppCompatActivity:public class MainActivity extends AppCompatActivity { ... } - Gunakan elemen
Buttondalam file layout. Tidak perlu atribut tambahan, karena tombol timbul adalah gaya default.<Button android:layout_width="wrap_content" android:layout_height="wrap_content" ... />
Gunakan tombol timbul untuk lebih menonjolkan tindakan di layout dengan berbagai macam materi. Tombol timbul menambahkan dimensi pada layout datar—tombol tersebut menekankan fungsi pada ruang yang penuh atau longgar. Tombol timbul menampilkan bayangan latar belakang saat disentuh (ditekan) atau diklik, seperti yang ditampilkan di bawah ini.

Dalam gambar di atas:
- Keadaan normal: Dalam keadaan normal, tombol tampak seperti tombol timbul.
- Keadaan dinonaktifkan: Bila dinonaktifkan, tombol akan berwarna abu-abu dan tidak aktif dalam konteks aplikasi. Di sebagian besar kasus, Anda akan menyembunyikan tombol nonaktif, namun kadang Anda ingin menampilkannya sebagai dinonaktifkan.
- Keadaan ditekan: Keadaan ditekan, dengan bayangan latar belakang lebih besar, menunjukkan bahwa tombol sedang disentuh atau diklik. Bila Anda memasang callback ke tombol (seperti atribut OnClick), callback akan dipanggil saat tombol dalam keadaan ini.
Membuat tombol timbul dengan teks
Beberapa tombol timbul paling baik didesain sebagai teks, tanpa ikon, seperti tombol "Save", karena ikon saja tidak menyampaikan makna yang jelas. Untuk membuat tombol timbul dengan teks, gunakan kelas Button, yang memperluas kelas TextView.
Untuk membuat tombol timbul dengan teks saja, gunakan kelas Button di layout XML Anda seperti berikut:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_text"
... />
Praktik terbaik terkait tombol teks adalah mendefinisikan satu kata yang sangat pendek sebagai sumber daya string (button_text dalam contoh di atas), sehingga string bisa diterjemahkan. Misalnya, "Save" bisa diterjemahkan ke dalam bahasa Prancis sebagai "Enregister" tanpa mengubah kode.
Membuat tombol timbul dengan ikon dan teks
Walaupun tombol biasanya menampilkan teks yang memberi tahu pengguna fungsi tombol tersebut, tombol timbul juga bisa menampilkan ikon beserta teks.
Memilih ikon
Untuk memilih gambar ikon standar yang diubah ukurannya untuk berbagai tampilan, ikuti langkah-langkah ini:
- Luaskan app > res dalam tampilan Project, dan klik-kanan (atau klik Command) drawable.
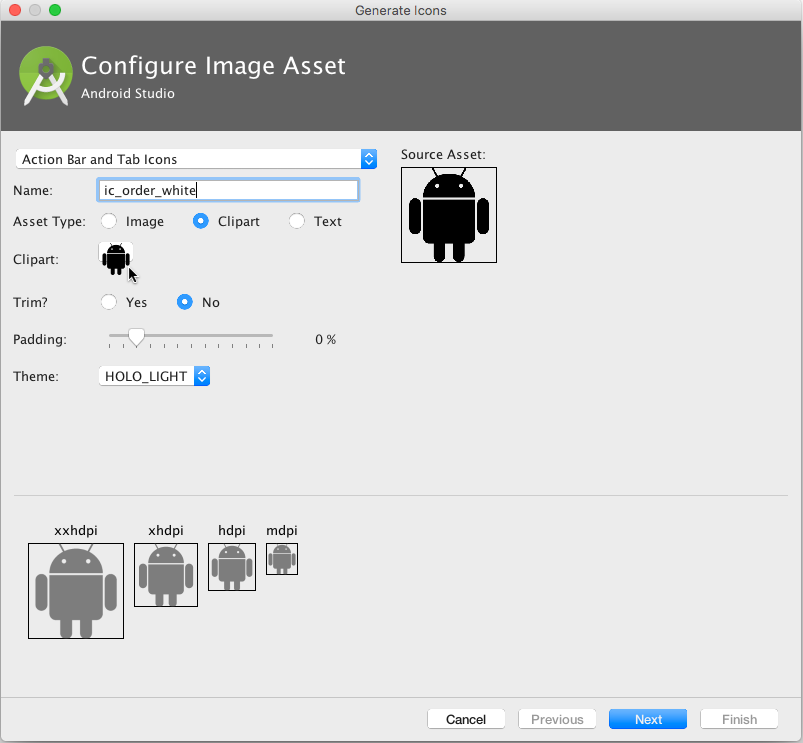
- Pilih New > Image Asset. Dialog Configure Image Asset akan muncul.

- Pilih Action Bar and Tab Items dalam menu tarik-turun dialog Configure Image Asset (lihat Image Asset Studio untuk keterangan lengkap dialog ini.)
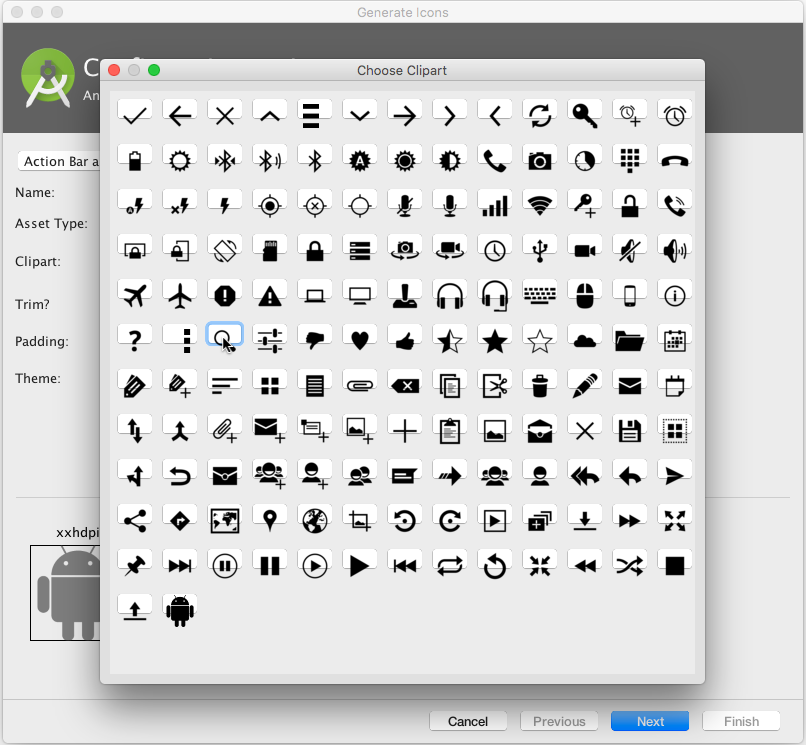
- Klik gambar Clipart: (logo Android) untuk memilih gambar clipart sebagai ikon. Laman ikon akan muncul seperti yang ditampilkan di bawah ini. Klik ikon yang ingin Anda gunakan.

- Anda mungkin perlu membuat penyesuaian berikut:
- Pilih HOLO_DARK dari menu tarik-turun Theme untuk menyetel ikon menjadi putih dengan latar belakang berwarna gelap (atau hitam).
- Bergantung pada bentuk ikon, Anda mungkin ingin menambahkan pengisi pada ikon sehingga ikon tidak memenuhi teks. Seret slider Padding ke kanan untuk menambahkan lapisan lebih banyak.
- Klik Next, kemudian klik Finish dalam dialog Confirm Icon Path. Nama ikon seharusnya sekarang muncul di folder app > res > drawable.
Gambar vektor ikon standar diubah ukurannya secara otomatis untuk ukuran tampilan perangkat yang berbeda. Untuk memilih gambar vektor, ikuti langkah-langkah ini:
- Luaskan app > res pada tampilan Project, dan klik-kanan (atau klik Command) drawable.
- Pilih New > Vector Asset untuk ikon yang mengubah ukurannya sendiri secara otomatis untuk setiap tampilan.
- Dialog Vector Asset Studio muncul untuk aset vektor. Klik tombol radio Material Icon, kemudian klik tombol Choose untuk memilih ikon dari spesifikasi Desain Material (lihat Tambahkan Grafik Vektor Multi-Kepadatan untuk keterangan lengkap mengenai dialog ini).
- Klik Next setelah memilih ikon, dan klik Finish untuk menyelesaikan. Nama ikon seharusnya sekarang muncul di folder app > res > drawable.
Menambahkan tombol dengan teks dan ikon pada layout
Untuk membuat tombol dengan teks dan ikon seperti yang ditampilkan dalam gambar di bawah ini, gunakan Button dalam layout XML Anda. Tambahkan atribut android:drawableLeft untuk menggambar ikon di sebelah kiri teks tombol, seperti yang ditampilkan dalam gambar di bawah ini:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_text"
android:drawableLeft="@drawable/button_icon"
... />
![]()
Membuat tombol timbul dengan ikon saja
Jika ikon dipahami secara universal, Anda mungkin ingin menggunakannya sebagai ganti teks.
Untuk membuat tombol timbul hanya dengan ikon atau gambar (tanpa teks), gunakan kelas ImageButton, yang memperluas kelas ImageView. Anda bisa menambahkan sebuah ImageButton ke layout XML Anda seperti berikut:
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/button_icon"
... />
Mengubah gaya dan penampilan tombol timbul
Cara termudah untuk menampilkan tombol timbul yang lebih menonjol adalah menggunakan warna latar belakang yang berbeda untuk tombol tersebut. Anda bisa menetapkan atribut android:background dengan sumber daya warna atau sumber daya dapat digambar:
android:background="@color/colorPrimary"
Penampilan tombol Anda—warna latar belakang dan font—mungkin bervariasi antara satu perangkat dengan perangkat lain, karena perangkat dari produsen yang berbeda sering kali memiliki gaya default berbeda untuk kontrol masukan. Anda bisa mengontrol dengan tepat gaya tombol dan kontrol masukan lainnya menggunakan tema yang Anda terapkan untuk seluruh aplikasi.
Misalnya, untuk memastikan bahwa semua perangkat yang bisa menjalankan tema Holo akan menggunakan tema Holo untuk aplikasi Anda, deklarasikan yang berikut ini dalam elemen <application> file AndroidManifest.xml:
android:theme="@android:style/Theme.Holo"
Setelah menambahkan deklarasi di atas, aplikasi akan ditampilkan menggunakan tema.
Aplikasi yang didesain untuk Android 4.0 dan yang lebih tinggi juga bisa menggunakan keluarga tema publik DeviceDefault. Tema DeviceDefault adalah nama lain untuk tampilan dan cara kerja perangkat. Keluarga tema dan keluarga gaya widget DeviceDefault menawarkan berbagai cara bagi developer untuk menargetkan tema asli perangkat dengan semua intact penyesuaian.
Untuk aplikasi Android yang menjalankan versi 4.0 dan yang lebih baru, Anda memiliki opsi berikut:
- Gunakan sebuah tema, misalnya salah satu tema Holo, sehingga aplikasi Anda memiliki penampilan yang sama di semua perangkat Android yang menjalankan versi 4.0 atau yang lebih baru. Dalam kasus ini, penampilan aplikasi tidak berubah saat dijalankan pada perangkat dengan kulit default atau kulit khusus yang berbeda.
- Gunakan salah satu tema DeviceDefault sehingga aplikasi Anda tampil dengan kulit default perangkat.
- Jangan gunakan tema, tetapi Anda mungkin akan mendapatkan hasil yang tidak dapat diprediksi pada beberapa perangkat.
Jika Anda tidak familier dengan sistem tema dan gaya Android, Anda harus membaca Gaya dan Tema. Entri blog "Holo Everywhere" menyediakan informasi tentang cara menggunakan tema Holo dengan tetap mendukung perangkat lama.
Sebagai panduan penataan gaya dan penyesuaian tombol menggunakan XML, lihat Tombol (di bagian "Antarmuka Pengguna" panduan developer Android). Untuk panduan komprehensif dalam mendesain tombol, lihat "Komponen - Tombol" dalam Spesifikasi Desain Material.
Mendesain tombol datar
Tombol datar, disebut juga dengan tombol tanpa bingkai, adalah tombol teks saja yang muncul datar di layar tanpa bayangan. Manfaat utama tombol datar adalah kemudahan — tombol ini meminimalkan gangguan dari materi. Tombol datar berguna saat Anda memiliki sebuah dialog, seperti yang ditampilkan dalam gambar di bawah ini, yang memerlukan interaksi atau masukan pengguna. Dalam hal ini, Anda mungkin perlu memiliki gaya dan font yang sama dengan teks sekitar tombol. Tombol ini menjaga tampilan dan cara kerja tetap sama di semua elemen dalam dialog.

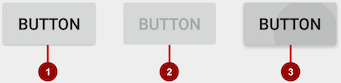
Tombol datar, yang ditampilkan di bawah ini, menyerupai tombol dasar kecuali dalam hal tidak adanya bingkai atau latar belakang, tetapi tetap mengubah penampilan dalam keadaan yang berbeda. Sebuah tombol datar menampilkan bayangan tinta di sekitarnya bila ditekan (disentuh atau diklik).

Dalam gambar di atas:
- Keadaan normal: Dalam keadaan normal, tombol tampak seperti teks pada umumnya.
- Keadaan dinonaktifkan: Saat teks berwarna abu-abu, tombol tidak aktif dalam konteks aplikasi.
- Keadaan ditekan: Keadaan ditekan, dengan bayangan latar belakang, menunjukkan bahwa tombol sedang disentuh atau diklik. Jika Anda memasang callback pada tombol tersebut (misalnya atribut
android:onClick). callback akan dipanggil jika tombol dalam keadaan ini.Catatan: Jika Anda menggunakan tombol datar dalam sebuah layout, pastikan untuk menggunakan lapisan untuk membedakannya dari teks yang mengelilinginya, agar pengguna mudah melihatnya.
Untuk membuat tombol datar, gunakan kelas Button. Tambahkan sebuah Button ke layout XML Anda, dan terapkan "?android:attr/borderlessButtonStyle" sebagai atribut style :
<Button
android:id="@+id/button_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"
android:onClick="sendMessage"
style="?android:attr/borderlessButtonStyle" />
Mendesain gambar sebagai tombol
Anda bisa mengubah Tampilan apa pun, seperti ImageView, menjadi sebuah tombol dengan menambahkan atribut android:onClick dalam layout XML. Gambar untuk ImageView harus sudah disimpan dalam folder drawables proyek Anda.
Jika Anda menggunakan beberapa gambar sebagai tombol, atur gambar dalam sebuah viewgroup sehingga dikelompokkan bersama. Misalnya, gambar berikut dalam folder drawable (icecream_circle.jpg, donut_circle.jpg, dan froyo_circle.jpg) didefinisikan untuk ImageView yang dikelompokkan dalam LinearLayout dan disetel ke orientasi horizontal, sehingga gambar-gambar tersebut muncul bersebelahan:

<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:layout_marginTop="260dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icecream_circle"
android:onClick="orderIcecream"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/donut_circle"
android:onClick="orderDonut"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/froyo_circle"
android:onClick="orderFroyo"/>
</LinearLayout>
Mendesain tombol aksi mengambang
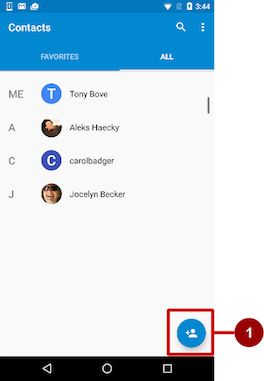
Tombol aksi mengambang, yang ditampilkan di bawah ini sebagai #1 dalam gambar di bawah, adalah tombol bundar yang muncul mengambang di atas layout.

Anda harus menggunakan tombol aksi mengambang hanya untuk menyatakan aksi utama suatu layar. Misalnya, aksi utama untuk layar utama aplikasi Kontak adalah menambahkan kontak, seperti yang ditampilkan dalam gambar di atas. Tombol aksi mengambang adalah pilihan tepat jika aplikasi Anda mengharuskan suatu aksi yang persisten dan siap tersedia di layar. Hanya satu tombol aksi mengambang yang disarankan untuk setiap layar.
Tombol aksi mengambang menggunakan tipe ikon yang sama yang Anda gunakan untuk tombol dengan ikon, atau untuk tindakan pada bilah aplikasi di bagian atas layar. Anda bisa menambahkan sebuah ikon sebagaimana dijelaskan sebelumnya dalam "Memilih ikon untuk tombol".
Untuk menggunakan tombol aksi mengambang di proyek Android Studio, Anda harus menambahkan pernyataan berikut ke file build.gradle (Modul: app) di bagian dependencies :
compile 'com.android.support:design:23.4.0'
Untuk membuat tombol aksi mengambang, gunakan kelas FloatingActionButton, yang memperluas kelas ImageButton. Anda bisa menambahkan tombol aksi mengambang ke layout XML Anda seperti berikut:
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_fab_chat_button_white" />
Tombol aksi mengambang secara default berukuran 56 x 56 dp. Ini adalah ukuran default terbaik untuk digunakan, kecuali jika Anda membutuhkan versi yang lebih kecil untuk membuat kontinuitas visual dengan elemen layar lain.
Anda bisa menyetel ukuran mini (30 x 40) dengan atribut app:fabSize :
app:fabSize="mini"
Untuk menyetelnya kembali ke ukuran default (56 x 56 dp):
app:fabSize="normal"
Untuk petunjuk desain selengkapnya yang melibatkan tombol aksi mengambang, lihat Komponen–Tombol: Tombol Aksi Mengambang dalam Spesifikasi Desain Material.
Merespons kejadian klik-tombol
Gunakan event listener yang disebut OnClickListener, yaitu antarmuka kelas View, untuk merespons kejadian klik yang timbul saat pengguna mengetuk atau mengeklik objek dapat diklik, seperti Button, ImageButton, atau FloatingActionButton. Untuk informasi selengkapnya mengenai event listener, atau tipe kejadian UI lainnya, baca bagian Kejadian Masukan pada Dokumentasi Developer Android.
Menambahkan onClick pada elemen layout
Untuk mempersiapkan OnClickListener bagi objek yang dapat diklik dalam kode Aktivitas Anda dan menempatkan sebuah metode callback, gunakan atribut android:onClick dengan elemen objek yang dapat diklik dalam layout XML. Misalnya:
<Button
android:id="@+id/button_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button_send"
android:onClick="sendMessage" />
Dalam hal ini, bila pengguna mengeklik tombol, sistem Android akan memanggil metode sendMessage() Aktivitas:
public void sendMessage(View view) {
// Do something in response to button click
}
Metode yang Anda deklarasikan sebagai atribut android:onClick harus public, mengembalikan void, dan mendefinisikan sebuah View sebagai satu-satunya parameter (yaitu tampilan yang diklik). Gunakan metode untuk menjalankan tugas atau memanggil metode lainnya sebagai respons terhadap klik tombol.
Menggunakan pola desain listener tombol
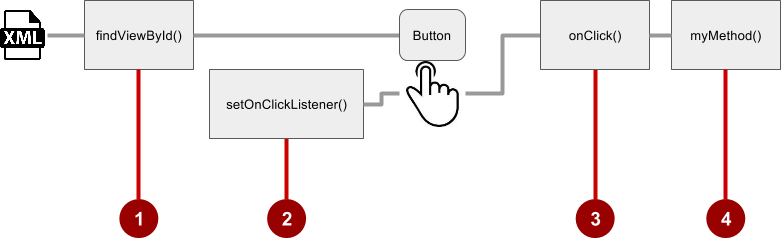
Anda juga bisa menangani kejadian klik lewat program dengan menggunakan pola desain tombol-listener (lihat gambar di bawah ini). Untuk informasi selengkapnya mengenai pola desain "listener", lihat Membuat Listener Khusus.
Gunakan event listener View.OnClickListener, yaitu antarmuka pada kelas View yang terdiri dari metode callback tunggal, onClick(). Metode ini dipanggil oleh kerangka kerja Android jika tampilan dipicu oleh interaksi pengguna.
Event listener harus sudah didaftarkan pada tampilan agar dipanggil jika ada kejadian. Ikuti langkah-langkah ini untuk mendaftarkan listener dan menggunakannya (lihat gambar di bawah langkah-langkah):
- Gunakan metode findViewById() dari kelas View untuk menemukan tombol dalam file layout XML:
Button button = (Button) findViewById(R.id.button_send); - Dapatkan objek
View.OnClickListeneryang baru dan daftarkan ke tombol dengan memanggil metode setOnClickListener(). Argumen untuksetOnClickListener()memerlukan objek yang mengimplementasikan antarmuka View.OnClickListener, yang memiliki satu metode:onClick().button.setOnClickListener(new View.OnClickListener() { ... - Definisikan metode
onClick()sebagaipublic, kembalikanvoid, dan definisikanViewsebagai parameternya satu-satunya:public void onClick(View v) { // Do something in response to button click } - Buat metode untuk melakukan sesuatu sebagai respons terhadap klik tombol, misalnya melakukan suatu aksi.

Untuk menyetel listener klik lewat program, sebagai ganti dengan atribut onClick, sesuaikan kelas View.OnClickListener dan ganti penangan onClick() untuk melakukan beberapa aksi, seperti yang ditampilkan di bawah ini:
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Add a new word to the wordList.
}
});
Menggunakan antarmuka event listener untuk kejadian lain
Kejadian lainnya bisa terjadi dengan elemen UI, dan Anda bisa menggunakan metode callback yang sudah didefinisikan dalam antarmuka event listener untuk menanganinya. Metode tersebut dipanggil oleh kerangka kerja Android jika tampilan—yang sudah didaftarkan listener—dipicu oleh interaksi pengguna. Oleh karena itu, Anda harus menyetel listener yang sesuai untuk menggunakan metode tersebut. Berikut ini adalah beberapa listener yang tersedia di kerangka kerja Android dan metode callback yang terkait:
onClick()dari View.OnClickListener: Menangani kejadian klik di mana pengguna menyentuh dan kemudian melepas area tampilan perangkat yang dikuasai oleh suatu tampilan. Callback onClick() tidak memiliki nilai kembalian.onLongClick()dari View.OnLongClickListener: Menangani suatu kejadian di mana pengguna menahan sentuhan pada sebuah tampilan untuk waktu yang lama. Ini akan mengembalikan boolean untuk menunjukkan apakah Anda telah menggunakan kejadian dan tidak boleh dilakukan lebih jauh. Yaitu, kembalikantrueuntuk menunjukkan bahwa Anda telah menangani kejadian dan harus berhenti di sini; kembalikanfalsejika Anda belum menanganinya dan/atau kejadian harus berlanjut ke on-click listener lainnya.onTouch()dari View.OnTouchListener: Menangani segala bentuk kontak sentuh dengan layar termasuk satu atau beberapa gerakan sentuh dan gerakan isyarat, termasuk isyarat menekan, melepas, atau gerakan lain pada layar (dalam batas elemen UI). Suatu MotionEvent diteruskan sebagai argumen, yang menyertakan informasi arah, dan mengembalikan boolean untuk menunjukkan apakah listener Anda menggunakan kejadian ini.onFocusChange()dari View.OnFocusChangeListener: Menangani saat fokus menjauh dari tampilan saat ini sebagai hasil interaksi dengan trackball atau tombol navigasi.onKey()dari View.OnKeyListener: Menangani bila sebuah tombol perangkat keras ditekan saat tampilan memiliki fokus.
Menggunakan kontrol masukan untuk membuat pilihan
Android menawarkan kontrol masukan siap-buat bagi pengguna untuk memilih satu atau beberapa pilihan:
- Kotak centang: Pilih satu atau beberapa nilai dari serangkaian nilai dengan mengeklik setiap kotak centang nilai.
- Tombol radio: Pilih satu nilai saja dari serangkaian nilai dengan mengeklik tombol "radio" bundar nilai. Jika hanya menyediakan dua atau tiga pilihan, Anda mungkin ingin menggunakan tombol radio untuk pilihan jika memiliki ruang di layout untuk tombol-tombol itu.
- Tombol beralih: Pilih salah satu dari dua atau beberapa keadaan: Tombol beralih biasanya menawarkan dua keadaan yang tampak, seperti "aktif" dan "nonaktif".
- Spinner: Pilih satu nilai dari serangkaian nilai di menu tarik-turun. Hanya satu nilai yang bisa dipilih. Spinner berguna untuk tiga atau beberapa pilihan, dan membutuhkan sedikit ruang di layout Anda.
Kotak centang
Gunakan kotak centang jika Anda memiliki daftar pilihan dan pengguna boleh memilih berapa pun pilihan, termasuk tanpa pilihan. Setiap kotak centang bersifat independen dari kotak centang lain pada daftar tersebut, sehingga mencentang satu kotak tidak akan menghapus centang pada kotak lainnya. (Jika Anda ingin membatasi pilihan pengguna menjadi satu item saja dari satu rangkaian, gunakan tombol radio.) Pengguna bisa juga menghapus centang pada kotak centang.
Pengguna mengharapkan kotak centang muncul dalam daftar vertikal, seperti daftar kerja, atau bersebelahan secara horizontal jika labelnya pendek.

Setiap kotak centang adalah instance tersendiri dari kelas CheckBox. Anda membuat setiap kotak centang menggunakan elemen CheckBox dalam layout XML Anda. Untuk membuat beberapa kotak centang dengan orientasi vertikal, gunakan LinearLayout vertikal:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<CheckBox android:id="@+id/checkbox1_chocolate"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chocolate_syrup" />
<CheckBox android:id="@+id/checkbox2_sprinkles"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/sprinkles" />
<CheckBox android:id="@+id/checkbox3_nuts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/crushed_nuts" />
</LinearLayout>
Umumnya, program mengambil keadaan kotak centang saat pengguna menyentuh atau mengeklik tombol Submit atau Done pada aktivitas yang sama, yang menggunakan atribut android:onClick untuk memanggil metode seperti onSubmit():
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/submit"
android:onClick="onSubmit"/>
Metode callback—onSubmit() dalam contoh Button di atas—harus public, mengembalikan void, dan mendefinisikan sebuah View sebagai parameter (tampilan yang diklik). Dalam metode ini, Anda bisa menentukan apakah kotak centang dipilih dengan menggunakan metode isChecked() (diwarisi dari CompoundButton). Metode isChecked() akan mengembalikan (boolean) true jika ada tanda centang dalam kotak. Misalnya, pernyataan berikut menetapkan nilai boolean dari true atau false ke checked bergantung pada apakah kotak centang itu dicentang:
boolean checked = ((CheckBox) view).isChecked();
Cuplikan kode berikut menampilkan bagaimana metode onSubmit() akan memeriksa untuk mengetahui kotak centang mana yang dipilih, dengan menggunakan id sumber daya untuk elemen kotak centang:
public void onSubmit(View view){
StringBuffer toppings = new
StringBuffer().append(getString(R.string.toppings_label));
if (((CheckBox) findViewById(R.id.checkbox1_chocolate)).isChecked()) {
toppings.append(getString(R.string.chocolate_syrup_text));
}
if (((CheckBox) findViewById(R.id.checkbox2_sprinkles)).isChecked()) {
toppings.append(getString(R.string.sprinkles_text));
}
if (((CheckBox) findViewById(R.id.checkbox3_nuts)).isChecked()) {
toppings.append(getString(R.string.crushed_nuts_text));
}
...
}
Tip: Untuk merespons kotak centang dengan cepat—seperti menampilkan pesan (semacam peringatan), atau menampilkan serangkaian opsi lebih jauh—Anda bisa menggunakan atribut android:onClick dalam layout XML untuk setiap kotak centang untuk mendeklarasikan metode callback bagi kotak centang tersebut, yang harus didefinisikan dalam aktivitas yang menjadi host layout ini.
Untuk informasi selengkapnya tentang kotak centang, lihat Kotak centang di bagian Antarmuka Pengguna dalam Dokumentasi Developer Android.
Tombol radio
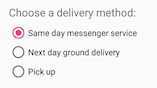
Gunakan tombol radio jika Anda menggunakan dua atau beberapa opsi yang saling lepas—pengguna harus memilih salah satu di antaranya. (Jika Anda ingin mengaktifkan lebih dari satu pilihan dari rangkaian tersebut, gunakan kotak centang.)

Pengguna mengharapkan tombol radio muncul dalam bentuk daftar vertikal, atau bersebelahan secara horizontal jika labelnya pendek.
Setiap tombol radio adalah instance kelas RadioButton. Tombol radio umumnya digunakan bersama dalam RadioGroup. Bila sejumlah tombol radio berada dalam suatu grup radio, mencentang satu tombol radio akan menghapus semua centang lainnya. Buat setiap tombol radio menggunakan elemen RadioButton pada layout XML Anda dalam grup tampilan RadioButton:
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@id/orderintrotext">
<RadioButton
android:id="@+id/sameday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/same_day_messenger_service"
android:onClick="onRadioButtonClicked"/>
<RadioButton
android:id="@+id/nextday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/next_day_ground_delivery"
android:onClick="onRadioButtonClicked"/>
<RadioButton
android:id="@+id/pickup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/pick_up"
android:onClick="onRadioButtonClicked"/>
</RadioGroup>
Gunakan atribut android:onClick setiap tombol radio untuk mendeklarasikan metode penangan kejadian klik bagi tombol radio, yang harus didefinisikan dalam aktivitas yang menjadi host layout ini. Dalam layout di atas, mengeklik tombol radio akan memanggil metode onRadioButtonClicked() yang sama dalam aktivitas tersebut, namun Anda bisa membuat metode tersendiri dalam aktivitas dan mendeklarasikannya dalam setiap atribut android:onClick tombol radio.
Metode penangan kejadian klik harus public, mengembalikan void, dan mendefinisikan sebuah View sebagai satu-satunya parameter (tampilan yang diklik). Yang berikut ini menampilkan satu metode, onRadioButtonClicked(), untuk semua tombol radio, dengan menggunakan pernyataan switch case untuk memeriksa id sumber daya bagi elemen tombol radio untuk menentukan tombol radio yang dicentang:
public void onRadioButtonClicked(View view) {
// Check to see if a button has been clicked.
boolean checked = ((RadioButton) view).isChecked();
// Check which radio button was clicked.
switch(view.getId()) {
case R.id.sameday:
if (checked)
// Same day service
break;
case R.id.nextday:
if (checked)
// Next day delivery
break;
case R.id.pickup:
if (checked)
// Pick up
break;
}
}
Tip: Untuk memberi kesempatan pengguna meninjau pilihan tombol radio mereka sebelum aplikasi merespons, Anda bisa mengimplementasikan tombol Submit atau Done seperti yang ditampilkan sebelumnya bersama kotak centang, dan membuang atribut android:onClick dari tombol radio. Kemudian, tambahkan metode onRadioButtonClicked() ke atribut android:onClick untuk tombol Submit atau Done.
Untuk informasi selengkapnya tentang tombol radio, baca "Tombol Radio" pada bagian Antarmuka Pengguna dalam Dokumentasi Developer Android.
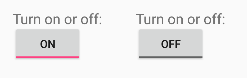
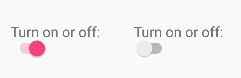
Switch dan tombol beralih
Kontrol masukan beralih memungkinkan pengguna mengubah setelan di antara dua keadaan. Android menyediakan kelas ToggleButton, yang menampilkan tombol timbul dengan "OFF" dan "ON".

Contoh beralih menyertakan switch Aktif/Nonaktif untuk Wi-Fi, Bluetooth, dan opsi lain dalam aplikasi Settings.
Android juga menyediakan kelas Switch, yaitu slider pendek yang terlihat seperti sakelar bulat yang menawarkan dua keadaan (hidup dan mati). Keduanya adalah ekstensi kelas CompoundButton.

Menggunakan tombol beralih
Membuat tombol beralih dengan menggunakan elemen ToggleButton dalam layout XML Anda:
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/my_toggle"
android:text="
android:onClick="onToggleClick"/>
Tip: Atribut android:text tidak menyediakan label teks untuk tombol beralih—tombol beralih selalu menampilkan baik "ON" atau "OFF". Untuk menyediakan label teks di sebelah (atau di atas) tombol beralih, gunakan TextViewtersendiri.
Untuk merespons ketukan beralih, deklarasikan metode callback android:onClick bagi ToggleButton. Metode harus didefinisikan dalam aktivitas yang melakukan hosting layout, dan itu harus berupa public, mengembalikan void, dan mendefinisikan sebuah View sebagai satu-satunya parameter (yaitu tampilan yang diklik). Gunakan CompoundButton.OnCheckedChangeListener() untuk mendeteksi perubahan keadaan beralih. Buat objek CompoundButton.OnCheckedChangeListener dan tetapkan ke tombol dengan memanggil setOnCheckedChangeListener(). Misalnya, metode onToggleClick() akan memeriksa apakah peralihan aktif atau nonaktif, dan menampilkan pesan toast:
public void onToggleClick(View view) {
ToggleButton toggle = (ToggleButton) findViewById(R.id.my_toggle);
toggle.setOnCheckedChangeListener(new
CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
StringBuffer onOff = new StringBuffer().append("On or off? ");
if (isChecked) { // The toggle is enabled
onOff.append("ON ");
} else { // The toggle is disabled
onOff.append("OFF ");
}
Toast.makeText(getApplicationContext(), onOff.toString(),
Toast.LENGTH_SHORT).show();
}
});
}
Tip: Anda juga bisa mengubah keadaan ToggleButton lewat program dengan menggunakan metode setChecked(boolean). Akan tetapi, perhatikan, metode yang ditetapkan oleh atribut android:onClick() tidak akan dieksekusi dalam kasus ini.
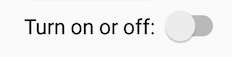
Menggunakan switch
Switch adalah instance tersendiri dari kelas Switch, yang memperluas kelas CompoundButton seperti ToggleButton. Buat switch beralih dengan menggunakan elemen Switch dalam layout XML Anda:
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/my_switch"
android:text="@string/turn_on_or_off"
android:onClick="onSwitchClick"/>
Atribut android:text mendefinisikan sebuah string yang muncul di sebelah kiri switch, seperti yang ditampilkan di bawah ini:

Untuk merespons ketukan switch, deklarasikan metode callback android:onClick bagi Switch—kode pada dasarnya sama dengan kode untuk ToggleButton. Metode harus didefinisikan dalam aktivitas yang melakukan hosting layout, dan itu harus berupa public, mengembalikan void, dan mendefinisikan sebuah View sebagai satu-satunya parameter (yaitu tampilan yang diklik). Gunakan CompoundButton.OnCheckedChangeListener() untuk mendeteksi perubahan keadaan switch. Buat objek CompoundButton.OnCheckedChangeListener dan tetapkan ke tombol dengan memanggil setOnCheckedChangeListener(). Misalnya, metode onSwitchClick() akan memeriksa apakah switch aktif atau nonaktif, dan menampilkan pesan toast:
public void onSwitchClick(View view) {
Switch aSwitch = (Switch) findViewById(R.id.my_switch);
aSwitch.setOnCheckedChangeListener(new
CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
StringBuffer onOff = new StringBuffer().append("On or off? ");
if (isChecked) { // The switch is enabled
onOff.append("ON ");
} else { // The switch is disabled
onOff.append("OFF ");
}
Toast.makeText(getApplicationContext(), onOff.toString(),
Toast.LENGTH_SHORT).show();
}
});
}
Tip: Anda juga bisa mengubah keadaan Switch lewat program dengan menggunakan metode setChecked(boolean). Akan tetapi, perhatikan, metode yang ditetapkan oleh atribut android:onClick() tidak akan dieksekusi dalam kasus ini.
Untuk informasi selengkapnya tentang beralih, lihat "Tombol Beralih" di bagian Antarmuka Pengguna dalam Dokumentasi Developer Android.
Spinner
Spinner menyediakan cara cepat untuk memilih salah satu dari serangkaian nilai. Menyentuh spinner akan menampilkan daftar tarik-turun dengan semua nilai yang tersedia, yang bisa dipilih oleh pengguna.

Jika Anda memiliki daftar pilihan yang panjang, spinner bisa memanjang melebihi layout, sehingga mengharuskan pengguna untuk menggulirnya. Spinner menggulir secara otomatis, tanpa memerlukan tambahan kode. Akan tetapi, menggulir daftar panjang (seperti daftar negara) tidak disarankan karena akan menyulitkan untuk memilih sebuah item.
Untuk membuat spinner, gunakan kelas Spinner, yang membuat tampilan yang menampilkan nilai spinner individual sebagai tampilan anak, dan memungkinkan pengguna memilih salah satu. Ikuti langkah-langkah ini:
- Buat elemen
Spinnerdalam layout XML Anda, dan tetapkan nilainya menggunakan larik serta ArrayAdapter. - Buat spinner dan adapternya menggunakan kelas SpinnerAdapter.
- Untuk mendefinisikan callback pilihan bagi spinner, perbarui Aktivitas yang menggunakan spinner untuk mengimplementasikan antarmuka AdapterView.OnItemSelectedListener.
Buat elemen UI spinner
Untuk membuat spinner dalam layout XML Anda, tambahkan elemen Spinner, yang menyediakan daftar tarik-turun:
<Spinner
android:id="@+id/label_spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Spinner>
Tetapkan nilai spinner
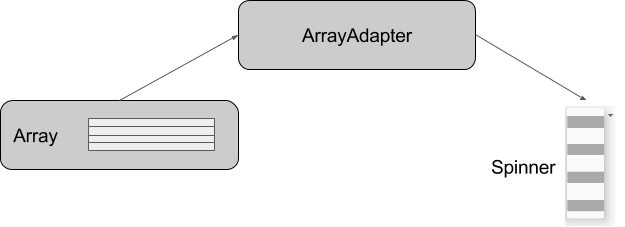
Tambahkan sebuah adapter yang mengisi daftar spinner dengan nilai-nilai. Adapter bagaikan jembatan, atau perantara, antara dua antarmuka yang tidak kompatibel. Misalnya, pembaca kartu memori berfungsi sebagai adapter antara kartu memori dan laptop. Anda memasang kartu memori ke dalam pembaca kartu, dan memasang pembaca kartu ke dalam laptop, sehingga laptop bisa membaca kartu memori.
Pola spinner-adapter mengambil serangkaian data yang Anda tetapkan dan membuat tampilan untuk setiap item dalam rangkaian data tersebut, seperti yang ditampilkan dalam gambar di bawah ini.

Kelas SpinnerAdapter, yang mengimplementasikan kelas Adapter, memungkinkan Anda mendefinisikan dua tampilan yang berbeda: yang menampilkan nilai data dalam spinner itu sendiri, dan yang menampilkan data dalam daftar tarik-turun saat spinner disentuh atau diklik.
Nilai yang Anda sediakan untuk spinner bisa berasal dari sumber apa pun, tetapi harus disediakan melalui SpinnerAdapter, seperti ArrayAdapter jika nilainya tersedia dalam larik. Contoh berikut menampilkan larik sederhana yang disebut labels_array nilai pra-determinan dalam file strings.xml:
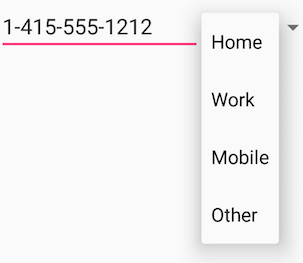
<string-array name="labels_array">
<item>Home</item>
<item>Work</item>
<item>Mobile</item>
<item>Other</item>
</string-array>
Tip: Anda bisa menggunakan CursorAdapter jika nilai berasal dari sebuah sumber seperti file tersimpan atau database. Anda akan mengetahui tentang data tersimpan dalam bab lain.
Buat spinner dan adapternya
Buat spinner, dan setel listener-nya ke aktivitas yang mengimplementasikan metode callback. Tempat terbaik untuk melakukannya adalah saat tampilan dibuat dalam metode onCreate() . Ikuti langkah-langkah ini (lihat metode onCreate() lengkap di akhir langkah):
- Tambahkan kode di bawah ke metode
onCreate(), yang melakukan hal-hal berikut: - Mendapatkan objek spinner yang Anda tambahkan pada layout menggunakan
findViewById()untuk menemukannya denganid-nya (label_spinner). Menyetel onItemSelectedListener ke aktivitas mana pun yang mengimplementasikan callback (
this) dengan menggunakan metode setOnItemSelectedListener().@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Create the spinner. Spinner spinner = (Spinner) findViewById(R.id.label_spinner); if (spinner != null) { spinner.setOnItemSelectedListener(this); } }Juga di metode
onCreate(), tambahkan pernyataan yang membuat ArrayAdapter dengan larik string:// Create ArrayAdapter using the string array and default spinner layout. ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.labels_array, android.R.layout.simple_spinner_item);Seperti yang ditampilkan di atas, Anda menggunakan metode createFromResource(), yang memerlukan argumen:
- Aktivitas yang mengimplementasikan callback untuk memproses hasil spinner (
this) - Larik (
labels_array) Layout untuk setiap item spinner (
layout.simple_spinner_item).Tip: Anda harus menggunakan layout default
simple_spinner_item, kecuali jika Anda ingin mendefinisikan layout sendiri untuk item di spinner.Tetapkan layout yang harus digunakan adapter untuk menampilkan pilihan daftar spinner dengan memanggil metode setDropDownViewResource() dari kelas ArrayAdapter. Misalnya, Anda bisa menggunakan
simple_spinner_dropdown_itemsebagai layout Anda:// Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource (android.R.layout.simple_spinner_dropdown_item);Tip: Anda harus menggunakan layout default
simple_spinner_dropdown_item, kecuali jika Anda ingin mendefinisikan layout sendiri untuk penampilan spinner.- Gunakan setAdapter() untuk menerapkan adapter ke spinner:
// Apply the adapter to the spinner. spinner.setAdapter(adapter);
Kode lengkap untuk metode onCreate() ditampilkan di bawah ini:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Create the spinner.
Spinner spinner = (Spinner) findViewById(R.id.label_spinner);
if (spinner != null) {
spinner.setOnItemSelectedListener(this);
}
// Create ArrayAdapter using the string array and default spinner layout.
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this,
R.array.labels_array, android.R.layout.simple_spinner_item);
// Specify the layout to use when the list of choices appears.
adapter.setDropDownViewResource
(android.R.layout.simple_spinner_dropdown_item);
// Apply the adapter to the spinner.
if (spinner != null) {
spinner.setAdapter(adapter);
}
}
Implementasikan antarmuka OnItemSelectedListener dalam Aktivitas
Untuk mendefinisikan callback pilihan spinner, perbarui Aktivitas yang menggunakan spinner untuk mengimplementasikan antarmuka AdapterView.OnItemSelectedListener.
public class MainActivity extends AppCompatActivity implements
AdapterView.OnItemSelectedListener {
Android Studio secara otomatis mengimpor widget AdapterView. Implementasikan antarmuka AdapterView.OnItemSelectedListener untuk mendapatkan metode callback onItemSelected() dan onNothingSelected() yang akan digunakan bersama objek spinner.
Saat pengguna memilih satu item dari daftar tarik-turun spinner, inilah yang akan terjadi dan cara mengambil item tersebut:
- Objek
Spinnermenerima kejadian on-item-selected. - Kejadian ini memicu panggilan metode callback onItemSelected() dari antarmuka AdapterView.OnItemSelectedListener.
Ambil item yang dipilih dalam menu spinner dengan menggunakan metode getItemAtPosition() kelas AdapterView:
public void onItemSelected(AdapterView<?> adapterView, View view, int pos, long id) { String spinner_item = adapterView.getItemAtPosition(pos).toString(); }Argumen untuk
onItemSelected()adalah seperti berikut:parent AdapterViewAdapterView di mana pemilihan terjadi
view ViewTampilan dalam AdapterView yang diklik
int posPosisi tampilan dalam adapter
long idID baris item yang dipilih
- Implementasikan/ganti metode callback onNothingSelected() dari antarmuka AdapterView.OnItemSelectedListener untuk melakukan sesuatu jika tidak ada yang dipilih.
Untuk informasi selengkapnya tentang spinner, baca Spinner di bagian Antarmuka Pengguna dalam Dokumentasi Developer Android.
Masukan teks
Gunakan kelas EditText untuk mendapatkan masukan pengguna yang terdiri dari karakter tekstual, termasuk angka dan simbol. EditText memperluas kelas TextView, agar TextView dapat diedit.
Menyesuaikan objek EditText untuk masukan pengguna
Dalam Layout Manager Android Studio, buat tampilan EditText dengan menambahkan sebuah EditText ke layout Anda dengan XML berikut:
<EditText
android:id="@+id/edit_simple"
android:layout_height="wrap_content"
android:layout_width="match_parent">
</EditText>
Mengaktifkan beberapa baris masukan
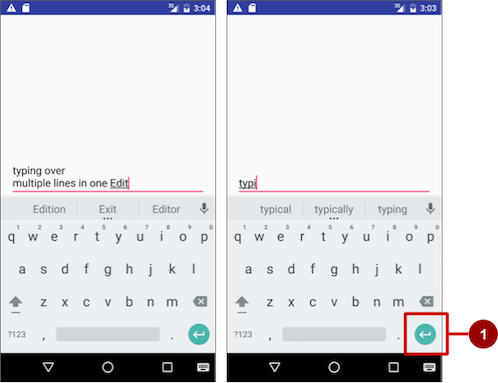
Secara default, tampilan EditText memungkinkan beberapa baris masukan seperti yang ditampilkan dalam gambar di bawah ini, dan menyarankan koreksi ejaan. Mengetuk tombol Return (disebut juga dengan Enter) pada keyboard di layar mengakhiri suatu baris dan memulai baris baru dalam tampilan EditText yang sama.

Memungkinkan Return untuk lanjut ke tampilan berikutnya
Jika Anda menambahkan atribut android:inputType ke tampilan EditText dengan nilai seperti "textCapCharacters" (untuk mengubah masukan menjadi huruf besar semua) atau "textAutoComplete" (untuk mengaktifkan saran ejaan saat pengguna mengetik), mengetuk tombol Return akan menutup keyboard di layar dan melanjutkan fokus ke tampilan berikutnya. Perilaku ini berguna jika Anda ingin pengguna mengisi suatu formulir yang terdiri dari bidang EditText, sehingga pengguna bisa melanjutkan dengan cepat ke tampilan EditText berikutnya.
Atribut untuk menyesuaikan tampilan EditText
Gunakan atribut untuk menyesuaikan tampilan EditText untuk masukan. Misalnya:
android:maxLines="1": Setel entri teks untuk menampilkan satu baris saja.android:lines="2": Setel entri teks untuk menampilkan 2 baris, bahkan jika panjang teksnya kurang.android:maxLength="5": Setel jumlah karakter masukan maksimum ke 5.android:inputType="number": Batasi entri teks untuk angka.android:digits="01": Batasi digit yang dimasukkan hanya "0" dan "1".android:textColorHighlight="#7cff88": Setel warna latar belakang teks yang dipilih (disorot).android:hint="@string/my_hint": Setel teks untuk muncul dalam bidang yang menyediakan petunjuk untuk pengguna, seperti "Masukkan pesan".
Untuk daftar atribut EditText, termasuk atribut TextView yang diwarisi, lihat "Rangkuman" keterangan kelas EditText.
Mendapatkan masukan pengguna
Memungkinkan pengguna untuk memasukkan teks hanya berguna jika Anda bisa menggunakan teks itu dalam beberapa cara dalam aplikasi. Untuk menggunakan masukan, Anda terlebih dahulu harus mendapatkannya dari tampilan EditText dalam layout XML. Langkah-langkah yang bisa Anda ikuti untuk mempersiapkan tampilan EditText dan mendapatkan masukan pengguna adalah:
- Buat elemen tampilan EditText di layout XML untuk suatu aktivitas. Pastikan untuk mengidentifikasi elemen ini dengan sebuah
android:idsehingga Anda bisa merujuknya denganid:android:id="@+id/editText_main" - Dalam kode Java untuk aktivitas yang sama, buat sebuah metode dengan parameter
Viewyang mengambil objekEditText(dalam contoh di bawah,editText) untuk tampilanEditText, dengan menggunakan metode findViewById() kelas View untuk menemukan tampilan melalui ID-nya (editText_main):EditText editText = (EditText) findViewById(R.id.editText_main); - Gunakan metode getText() dari kelas EditText (diwarisi dari kelas TextView) untuk mendapatkan teks sebagai urutan karakter (CharSequence). Anda bisa mengonversi urutan karakter menjadi string dengan menggunakan metode toString() dari kelas CharSequence, yang mengembalikan string yang menyatakan data dalam urutan karakter.
String showString = editText.getText().toString();
Tip: Anda bisa menggunakan metode valueOf() dari kelas Integer untuk mengonversi string menjadi integer jika masukan adalah sebuah integer.
Mengubah perilaku keyboard dan masukan
Sistem Android menampilkan keyboard di layar—disebut dengan metode masukan lunak—jika sebuah bidang teks dalam UI menerima fokus. Untuk menyediakan pengalaman pengguna terbaik, Anda bisa menetapkan karakteristik tipe masukan yang diharapkan aplikasi, misalnya apakah berupa nomor telepon atau alamat email. Anda juga bisa menetapkan perilaku metode masukan, misalnya apakah menampilkan saran ejaan atau menyediakan huruf besar di awal kalimat. Anda bisa mengubah metode masukan lunak menjadi keypad numerik untuk memasukkan angka saja, atau bahkan keypad telepon untuk nomor telepon.
Android juga menyediakan kerangka kerja yang bisa diperluas bagi programmer tingkat lanjut untuk mengembangkan dan memasang Input Method Editor (IME) mereka sendiri untuk masukan ucapan, entri keyboard tipe khusus, dan aplikasi lain.
Deklarasikan metode masukan dengan menambahkan atribut android:inputType ke tampilan EditText. Misalnya, atribut berikut menyetel keyboard di layar menjadi keypad telepon:
android:inputType="phone"
Gunakan atribut android:inputType dengan nilai berikut:
textCapSentences: Setel keyboard untuk menjadikan huruf besar di awal kalimat.textAutoCorrect: Aktifkan saran ejaan saat pengguna mengetik.textPassword: Ubah setiap karakter yang dimasukkan pengguna menjadi titik untuk menyembunyikan sandi yang dimasukkan.textEmailAddress: Untuk entri email, tampilkan keyboard email dengan simbol "@" yang ditempatkan agar mudah digunakan di sebelah tombol spasi.phone: Untuk entri nomor telepon, tampilkan keypad telepon numerik.
Tip: Anda bisa menggunakan karakter pipa (|) (Java bitwise OR) untuk mengombinasikan nilai atribut android:inputType:
android:inputType="textAutoCorrect|textCapSentences"
Untuk detail tentang atribut android:inputType baca Menetapkan Tipe Metode Masukan dalam dokumentasi developer. Untuk daftar lengkap nilai konstanta android:inputType, lihat bagian "android:inputType" di dokumentasi TextView.
Mengubah tombol "aksi" pada keyboard
Pada perangkat Android, tombol "aksi" adalah tombol Return. Tombol ini umumnya digunakan untuk memasukkan baris teks lain untuk elemen EditText yang memungkinkan beberapa baris. Jika Anda menyetel atribut android:inputType untuk tampilan EditText dengan nilai seperti "textCapCharacters" (untuk mengubah masukan menjadi huruf besar semua) atau "textAutoComplete" (untuk mengaktifkan saran ejaan saat pengguna mengetik), tombol Return menutup keyboard di layar dan melanjutkan fokus ke tampilan berikutnya.
Jika Anda ingin pengguna memasukkan sesuatu selain teks, seperti nomor telepon, Anda mungkin ingin mengubah tombol "aksi" menjadi ikon untuk tombol Send, dan mengubah tindakan menjadi menekan nomor telepon. Ikuti langkah-langkah ini:
Gunakan atribut
android:inputTypeuntuk menyetel tipe masukan keyboard:<EditText android:id="@+id/phone_number" android:inputType="phone" ... > </EditText>Metode
android:inputTypedalam contoh di atas, menyetel tipe keyboard kephone, yang memaksa satu baris masukan (untuk nomor telepon).- Gunakan
setOnEditorActionListener()untuk menyetel listener tampilan EditText dalam merespons penggunaan tombol "aksi":EditText editText = (EditText) findViewById(R.id.phone_number); editText.setOnEditorActionListener(new TextView.OnEditorActionListener() { // Add onEditorAction() method } - Gunakan konstanta
IME_ACTION_SENDdalam kelas EditorInfo bagiactionIduntuk menampilkan tombol Send sebagai tombol "aksi", dan membuat metode untuk merespons tombol Send yang ditekan (dalam hal ini,dialNumberuntuk memanggil nomor telepon):@Override public boolean onEditorAction(TextView textView, int actionId, KeyEvent keyEvent) { boolean handled = false; if (actionId == EditorInfo.IME_ACTION_SEND) { dialNumber(); handled = true; } return handled; });Catatan: Untuk membantu menyetel listener, lihat "Menetapkan Akses Masukan yang Menetapkan Tindakan Keyboard" dalam Bidang Teks. Untuk informasi selengkapnya tentang kelas EditorInfo, lihat Dokumentasi EditorInfo.
Menggunakan dialog dan picker
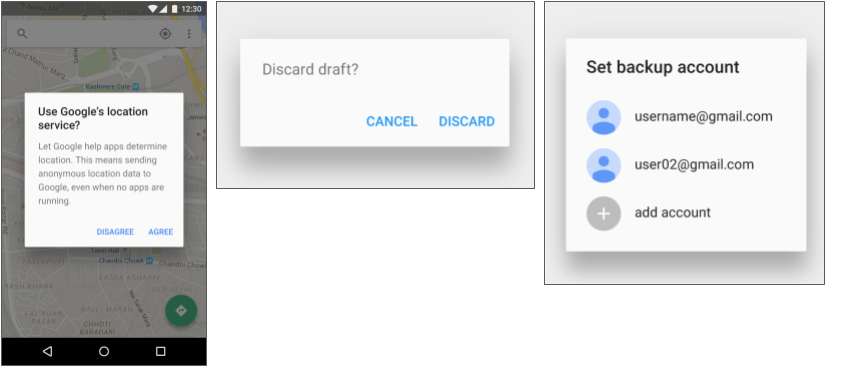
Dialog adalah jendela yang muncul di atas tampilan atau mengisi tampilan, menyela alur aktivitas. Dialog menginformasikan pengguna tentang tugas tertentu dan mungkin mengandung informasi penting, memerlukan keputusan, atau melibatkan beberapa tugas.
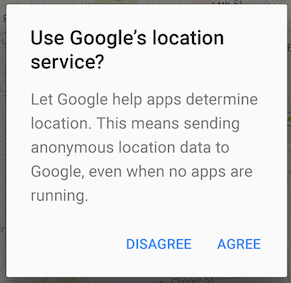
Misalnya, Anda ingin secara khusus menggunakan dialog untuk menampilkan peringatan yang mengharuskan pengguna mengetuk sebuah tombol untuk membuat keputusan, seperti OK atau Cancel. Dalam gambar di bawah ini, sisi kiri menampilkan peringatan dengan tombol Disagree dan Agree, sedangkan bagian tengah menampilkan peringatan dengan tombol Cancel dan Discards.
Anda juga bisa menggunakan dialog untuk menyediakan pilihan dalam gaya tombol radio, seperti yang ditampilkan pada sisi kanan gambar di bawah ini.

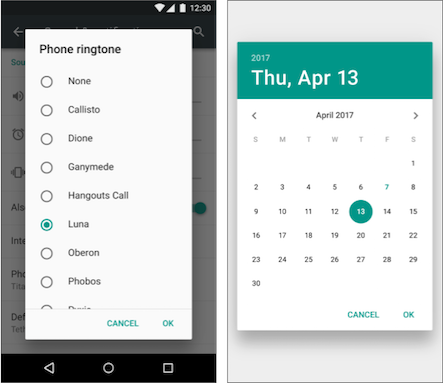
Kelas dasar untuk semua komponen dialog adalah Dialog. Ada sejumlah subkelas Dialog yang berguna untuk memperingatkan pengguna atas suatu kondisi, menampilkan status atau perkembangan, menampilkan informasi pada perangkat sekunder, atau memilih atau mengonfirmasi pilihan, seperti yang ditampilkan pada sisi kiri gambar di bawah ini. Android SDK juga menyediakan subkelas dialog yang siap digunakan seperti "picker" untuk memilih waktu atau tanggal, seperti yang ditampilkan pada sisi kanan gambar di bawah ini. Picker memungkinkan pengguna untuk memasukkan informasi dalam format yang sudah ditentukan dan konsisten, yang mengurangi kemungkinan kesalahan masukan.

Dialog selalu menjaga fokus sampai ditutup atau aksi yang diperlukan telah dilakukan.
Tip: Praktik terbaik menyarankan untuk menggunakan sedikit dialog karena mengganggu alur kerja pengguna. Baca Panduan desain dialog untuk praktik desain terbaik tambahan, dan Dialog dalam dokumentasi developer Android untuk contoh kode.
Kelas Dialog adalah kelas dasar untuk dialog, namun Anda harus menghindari membuat instance Dialog secara langsung, kecuali jika Anda sedang membuat dialog khusus. Untuk dialog Android standar, gunakan salah satu subkelas berikut:
- AlertDialog: Dialog yang bisa menampilkan judul, hingga tiga tombol, daftar item yang dapat dipilih, atau layout khusus.
- DatePickerDialog atau TimePickerDialog: Dialog berisi UI yang sudah didefinisikan, yang memungkinkan pengguna memilih tanggal atau waktu.
Menampilkan dialog peringatan
Peringatan adalah interupsi penting, memerlukan balasan atau tindakan, yang memberi tahu pengguna tentang situasi saat peringatan itu terjadi, atau aksi sebelum peringatan itu muncul (seperti saat membuang draf). Anda bisa menyediakan tombol dalam peringatan untuk membuat keputusan. Misalnya, sebuah dialog peringatan mungkin mengharuskan pengguna untuk mengeklik Continue setelah membacanya, atau memberi pilihan kepada pengguna untuk menyetujui suatu aksi dengan mengeklik tombol positif (seperti OK atau Accept), atau untuk tidak menyetujui dengan mengeklik tombol negatif (seperti Disagree atau Cancel).
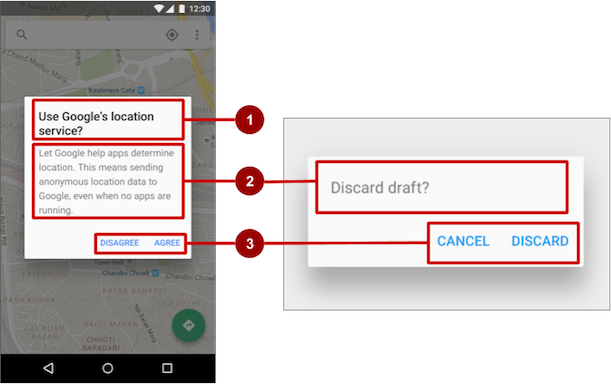
Gunakan subkelas AlertDialog dari kelas Dialog untuk menampilkan dialog standar suatu peringatan. Kelas AlertDialog memungkinkan Anda untuk membangun berbagai desain dialog. Sebuah dialog peringatan bisa memiliki region berikut (lihat diagram di bawah ini):

- Judul: Judul bersifat opsional. Sebagian besar peringatan tidak memerlukan judul. Jika Anda bisa meringkas keputusan dalam satu atau dua kalimat dengan mengajukan pertanyaan (seperti, "Buang draf?") Atau membuat pernyataan yang berkaitan dengan tombol aksi (seperti, "Klik OK untuk melanjutkan"), tidak perlu repot-repot memikirkan judul. Gunakan judul jika situasinya berisiko-tinggi, seperti potensi hilangnya konektivitas atau data, dan area materi ditempati oleh pesan terperinci, daftar, atau layout khusus.
- Area materi: Area materi bisa menampilkan pesan, daftar, atau layout khusus lainnya.
- Tombol aksi: Anda sebaiknya tidak menggunakan lebih dari tiga tombol aksi dalam dialog, dan kebanyakan hanya memiliki dua tombol.
Membangun AlertDialog
Kelas AlertDialog.Builder menggunakan pola desain builder, yang mempermudah dalam membangun objek dari kelas yang membutuhkan banyak atribut serta atribut opsional dan karena itu memerlukan banyak parameter untuk dibangun. Tanpa pola ini, Anda tentunya harus membuat konstruktor untuk kombinasi atribut yang diperlukan dan atribut opsional; dengan pola ini, kode lebih mudah dibaca dan dijaga. Untuk informasi selengkapnya tentang pola desain builder, lihat Pola builder
Gunakan AlertDialog.Builder untuk membangun dialog peringatan standar dan menyetel atribut pada dialog. Gunakan setTitle() untuk menyetel judulnya, setMessage() untuk menyetel pesannya, dan setPositiveButton() serta setNegativeButton() untuk menyetel tombolnya.
AlertDialog.Builder tidak dikenali saat memasukkannya, Anda mungkin perlu menambahkan pernyataan import berikut ke MainActivity.java:
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
Yang berikut ini akan membuat objek dialog (myAlertBuilder) dan menyetel judul (sumber daya string yang disebut alert_title) dan pesan (sumber daya string yang disebut alert_message):
AlertDialog.Builder myAlertBuilder = new
AlertDialog.Builder(MainActivity.this);
myAlertBuilder.setTitle(R.string.alert_title);
myAlertBuilder.setMessage(R.string.alert_message);
Menyetel tombol tindakan untuk dialog peringatan
Gunakan metode setPositiveButton() dan setNegativeButton() dari kelas AlertDialog.Builder untuk menyetel tombol tindakan bagi dialog peringatan. Metode ini memerlukan judul tombol (disediakan oleh sumber daya string) dan kelas DialogInterface.OnClickListener yang mendefinisikan aksi yang diambil bila pengguna menekan tombol:
myAlertBuilder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// User clicked OK button.
}
});
myAlertBuilder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// User clicked the CANCEL button.
}
});
Anda bisa menambahkan salah satu saja dari setiap tipe tombol ke AlertDialog. Misalnya, Anda tidak bisa memiliki lebih dari satu tombol "positif".
Tip: Anda juga bisa menyetel tombol "netral" dengan setNeutralButton(). Tombol netral muncul di antara tombol positif dan tombol negatif. Gunakan tombol netral, seperti "Remind me later" jika Anda ingin pengguna dapat menghilangkan dialog dan memutuskan nanti.
Menampilkan dialog
Untuk menampilkan dialog, panggil metode show() :
alertDialog.show();
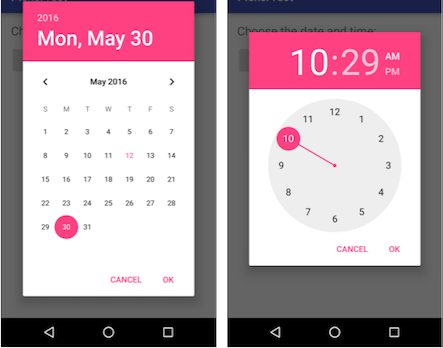
Picker tanggal dan waktu
Android menyediakan dialog yang siap digunakan, disebut picker, untuk memilih waktu atau tanggal. Gunakan picker untuk memastikan pengguna Anda memilih waktu atau tanggal yang valid, yang diformat dengan benar dan disesuaikan dengan lokal pengguna. Setiap picker menyediakan kontrol untuk memilih setiap bagian waktu (jam, menit, AM/PM) atau tanggal (bulan, tanggal, tahun).

Saat menampilkan picker, Anda harus menggunakan instance DialogFragment, sebuah subkelas Fragment, yang menampilkan jendela dialog yang mengambang di atas jendela aktivitasnya. Fragmen adalah perilaku atau bagian antarmuka pengguna dalam suatu aktivitas. Fragmen seperti aktivitas mini di dalam aktivitas utama, dengan daur hidup individualnya sendiri. Suatu fragmen menerima kejadian masukannya sendiri, dan Anda bisa menambahkan atau membuangnya saat aktivitas utama berjalan. Anda mungkin mengombinasikan beberapa fragmen dalam suatu aktivitas tunggal untuk membangun antarmuka pengguna multipanel, atau menggunakan kembali suatu fragmen dalam beberapa aktivitas. Untuk mengetahui tentang fragmen, lihat Fragmen dalam Panduan API.
Salah satu manfaat menggunakan fragmen untuk picker adalah Anda bisa mengisolasi bagian kode untuk mengelola tanggal dan waktu setelah pengguna memilihnya dari picker. Anda juga bisa menggunakan DialogFragment untuk mengelola daur hidup dialog.
Tip: Manfaat lain menggunakan fragmen untuk picker adalah Anda bisa mengimplementasikan konfigurasi layout yang berbeda, seperti dialog dasar pada tampilan berukuran handset atau bagian layout yang disematkan pada tampilan yang besar.
Menambahkan fragmen
Untuk menambahkan fragmen bagi picker tanggal, buat fragmen kosong (DatePickerFragment) tanpa XML layout, dan tanpa metode pabrik atau callback antarmuka:
- Luaskan app > java > com.example.android.DateTimePickers dan pilih MainActivity.
- Pilih File > New > Fragment > Fragment (Blank), dan beri nama fragmen DatePickerFragment. Kosongkan ketiga opsi kotak centang sehingga Anda tidak membuat XML layout, jangan sertakan metode pabrik fragmen, dan jangan sertakan callback antarmuka. Anda tidak perlu membuat layout untuk picker standar. Klik Finish untuk membuat fragmen.
Memperluas DialogFragment untuk picker
Langkah berikutnya adalah membuat picker standar dengan listener. Ikuti langkah-langkah ini:
Edit definisi kelas
DatePickerFragmentuntuk memperluasDialogFragment,dan implementasikanDatePickerDialog.OnDateSetListeneruntuk membuat picker tanggal standar dengan listener:public class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener { ... }Android Studio secara otomatis menambahkan yang berikut ini dalam blok import di bagian atas:
import android.app.DatePickerDialog.OnDateSetListener; import android.support.v4.app.DialogFragment;Android Studio juga menampilkan ikon bola lampu merah di batas kiri, mengarahkan Anda untuk mengimplementasikan metode. Klik ikon dan, dengan onDateSet sudah dipilih serta opsi "Insert @Override" sudah dicentang, klik OK untuk membuat metode onDateSet().
Kemudian Android Studio secara otomatis menambahkan yang berikut ini dalam blok import di bagian atas:
import android.widget.DatePicker;Ganti
onCreateView()denganonCreateDialog():@Override public Dialog onCreateDialog(Bundle savedInstanceState) { }Saat Anda memperluas
DialogFragment, Anda harus mengganti metode callback onCreateDialog(), daripadaonCreateView. Gunakan metode callback versi Anda untuk melakukan inisialisasiyear,month, dandayuntuk picker tanggal.
Menyetel default dan mengembalikan picker
Untuk menyetel tanggal default dalam picker dan mengembalikannya sebagai objek yang bisa Anda gunakan, ikuti langkah-langkah ini:
Tambahkan kode berikut pada metode
onCreateDialog()untuk menyetel tanggal default bagi picker:// Use the current date as the default date in the picker. final Calendar c = Calendar.getInstance(); int year = c.get(Calendar.YEAR); int month = c.get(Calendar.MONTH); int day = c.get(Calendar.DAY_OF_MONTH);Saat Anda memasukkan
Calendar, Anda diberi pilihan pustaka Kalender yang akan diimpor. Pilih ini:import java.util.Calendar;Kelas Calendar menyetel tanggal default sebagai tanggal saat ini—kelas ini mengonversi antara instan tertentu dan serangkaian bidang kalender seperti
YEAR,MONTH,DAY_OF_MONTH,HOUR, dan seterusnya. Kalender bersifat sensitif-lokal, dan metode kelasnyagetInstance()mengembalikan objek Calendar yang bidang kalendernya telah diinisialisasi dengan tanggal dan waktu saat ini.- Tambahkan pernyataan berikut pada akhir metode untuk membuat instance picker tanggal yang baru dan mengembalikannya:
return new DatePickerDialog(getActivity(), this, year, month, day);
Menampilkan picker
Pada Aktivitas Utama, Anda perlu membuat metode untuk menampilkan picker tanggal. Ikuti langkah-langkah ini:
- Buat metode untuk membuat instance fragmen dialog picker tanggal:
public void showDatePickerDialog(View v) { DialogFragment newFragment = new DatePickerFragment(); newFragment.show(getSupportFragmentManager(), "datePicker"); } - Kemudian Anda bisa menggunakan
showDatePickerDialog()dengan atributandroid:onClickuntuk tombol atau kontrol masukan lainnya:android:id="@+id/button_date" ... android:onClick="showDatePickerDialog"/>
Memproses pilihan picker pengguna
Metode onDateSet() secara otomatis dipanggil saat pengguna membuat pilihan dalam picker tangal, sehingga Anda bisa menggunakan metode ini untuk melakukan sesuatu dengan tanggal yang dipilih tersebut. Ikuti langkah-langkah ini:
- Agar kode lebih terbaca, ubah parameter metode
onDateSet()dariint i,int i1, danint i2keint year,int month, danint day:public void onDateSet(DatePicker view, int year, int month, int day) { - Buka MainActivity dan tambahkan penanda metode
processDatePickerResult()yang mengambilyear,month, dandaysebagai argumen:public void processDatePickerResult(int year, int month, int day) { } Tambahkan kode berikut pada metode
processDatePickerResult()untuk mengonversimonth,day, danyeardan untuk memisahkan string:String month_string = Integer.toString(month+1); String day_string = Integer.toString(day); String year_string = Integer.toString(year);Catatan: Integermonthyang dikembalikan oleh picker tanggal mulai menghitung dari 0 untuk Januari, sehingga Anda perlu menambahkan 1 untuk mulai menampilkan bulan mulai dari 1.Tambahkan yang berikut ini setelah kode di atas untuk menggabungkan tiga string dan menyertakan garis miring untuk format tanggal A.S.:
String dateMessage = (month_string + "/" + day_string + "/" + year_string);- Tambahkan yang berikut ini setelah pernyataan di atas untuk menampilkan pesan Toast:
Toast.makeText(this, "Date: " + dateMessage, Toast.LENGTH_SHORT).show(); - Ekstrak string hard-code
"Date: "menjadi sumber daya string bernamadate. Hal ini secara otomatis mengganti string hard-code dengangetString(R.string.date). Kode untuk metodeprocessDatePickerResult()sekarang harus tampak seperti ini:public void processDatePickerResult(int year, int month, int day) { String month_string = Integer.toString(month + 1); String day_string = Integer.toString(day); String year_string = Integer.toString(year); // Assign the concatenated strings to dateMessage. String dateMessage = (month_string + "/" + day_string + "/" + year_string); Toast.makeText(this, getString(R.string.date) + dateMessage, Toast.LENGTH_SHORT).show(); } Buka DatePickerFragment, dan tambahkan yang berikut ini ke metode
onDateSet()untuk memanggil metodeprocessDatePickerResult()diMainActivitydan meneruskanyear,month, dandayke sana:public void onDateSet(DatePicker view, int year, int month, int day) { // Set the activity to the Main Activity. MainActivity activity = (MainActivity) getActivity(); // Invoke Main Activity's processDatePickerResult() method. activity.processDatePickerResult(year, month, day); }Gunakan
getActivity()yang, jika digunakan dalam suatu fragmen, akan mengembalikan aktivitas yang saat ini dikaitkan dengan fragmen. Anda memerlukannya karena Anda tidak bisa memanggil suatu metode dalamMainActivitytanpa konteksMainActivity(Anda seharusnya menggunakanintent, seperti yang Anda pelajari pada pembelajaran sebelumnya). Aktivitas mewarisi konteks, sehingga Anda bisa menggunakannya sebagai konteks untuk memanggil metode (seperti dalamactivity.processDatePickerResult).
Menggunakan prosedur yang sama untuk picker waktu
Ikuti prosedur yang sama yang diuraikan di atas untuk picker tanggal:
- Tambahkan fragmen kosong yang disebut TimePickerFragment yang memperluas
DialogFragmentdan mengimplementasikanTimePickerDialog.OnTimeSetListener:public class TimePickerFragment extends DialogFragment implements TimePickerDialog.OnTimeSetListener { Tambahkan dengan
@OverridemetodeonTimeSet()kosong:Android Studio juga menampilkan ikon bola lampu merah di batas kiri, yang meminta konfirmasi Anda untuk mengimplementasikan metode. Klik ikon dan, dengan onTimeSet sudah dipilih serta opsi "Insert @Override" sudah dicentang, klik OK untuk membuat metode onTimeSet(). Kemudian Android Studio secara otomatis menambahkan yang berikut ini dalam blok import di bagian atas:
import android.widget.TimePicker;Gunakan
onCreateDialog()untuk melakukan inisialisasi waktu dan mengembalikan dialog:public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the current time as the default values for the picker. final Calendar c = Calendar.getInstance(); int hour = c.get(Calendar.HOUR_OF_DAY); int minute = c.get(Calendar.MINUTE); // Create a new instance of TimePickerDialog and return it. return new TimePickerDialog(getActivity(), this, hour, minute, DateFormat.is24HourFormat(getActivity())); }Tampilkan picker: Buka MainActivity dan buat metode untuk membuat instance fragmen dialog picker tanggal:
public void showDatePickerDialog(View v) { DialogFragment newFragment = new DatePickerFragment(); newFragment.show(getSupportFragmentManager(), "datePicker"); }Gunakan
showDatePickerDialog()dengan atributandroid:onClickuntuk tombol atau kontrol masukan lainnya:android:id="@+id/button_date" ... android:onClick="showDatePickerDialog"/>- Buat metode
processTimePickerResult()di MainActivity untuk memproses hasil pemilihan dari picker waktu:public void processTimePickerResult(int hourOfDay, int minute) { // Convert time elements into strings. String hour_string = Integer.toString(hourOfDay); String minute_string = Integer.toString(minute); // Assign the concatenated strings to timeMessage. String timeMessage = (hour_string + ":" + minute_string); Toast.makeText(this, getString(R.string.time) + timeMessage, Toast.LENGTH_SHORT).show(); } - Gunakan
onTimeSet()untuk mendapatkan waktu dan meneruskannya ke metodeprocessTimePickerResult()di MainActivity:public void onTimeSet(TimePicker view, int hourOfDay, int minute) { // Set the activity to the Main Activity. MainActivity activity = (MainActivity) getActivity(); // Invoke Main Activity's processDatePickerResult() method. activity.processTimePickerResult(hourOfDay, minute); }
Anda bisa membaca semua tentang mempersiapkan picker di Picker.
Mengenali isyarat
Isyarat sentuh terjadi saat seorang pengguna meletakkan satu atau beberapa jari di atas layar sentuh, dan aplikasi Anda akan menerjemahkan pola sentuhan sebagai isyarat khusus, seperti sentuhan lama, ketuk dua kali, gesek cepat, atau guliran.
Android menyediakan berbagai kelas dan metode untuk membantu Anda membuat dan mendeteksi isyarat. Meskipun aplikasi Anda seharusnya tidak bergantung pada isyarat sentuhan untuk perilaku dasar (karena isyarat mungkin tidak tersedia untuk semua pengguna dalam semua konteks), menambahkan interaksi berbasis sentuhan ke aplikasi Anda bisa sangat meningkatkan daya guna dan daya tariknya.
Untuk menyediakan pengalaman yang intuitif dan konsisten bagi pengguna, aplikasi Anda seharusnya mengikuti konvensi Android yang diterima untuk isyarat sentuh. Panduan desain isyarat menampilkan cara mendesain isyarat umum dalam aplikasi Android. Untuk detail dan contoh kode selengkapnya, lihat Menggunakan Isyarat Sentuh dalam dokumentasi developer Android.
Mendeteksi isyarat umum
Jika aplikasi Anda menggunakan isyarat umum seperti ketuk dua kali, tekan lama, lempar, dan seterusnya, Anda bisa memanfaatkan kelas GestureDetector untuk mendeteksi isyarat umum. Gunakan GestureDetectorCompat, yang disediakan sebagai implementasi kompatibilitas kelas GestureDetector kerangka kerja, yang menjamin perilaku menggulir titik fokus terbaru dari Jellybean MR1 pada semua versi platform. Kelas ini seharusnya hanya digunakan dengan kejadian gerakan yang dilaporkan untuk perangkat sentuh—jangan gunakan untuk trackball atau kejadian perangkat keras lainnya.
GestureDetectorCompat memungkinkan Anda mendeteksi isyarat umum tanpa harus memproses kejadian sentuh individual sendiri. GestureDetectorCompat mendeteksi beragam isyarat dan kejadian dengan menggunakan objek MotionEvent, yang melaporkan gerakan oleh jari (atau mouse, pena, atau trackball).
Cuplikan berikut menampilkan cara Anda menggunakan kelas GestureDetectorCompat dan GestureDetector.SimpleOnGestureListener .
Untuk menggunakan GestureDetectorCompat, buat instance (
mDetectordalam cuplikan di bawah) dari kelasGestureDetectorCompat, dengan menggunakan metodeonCreate()dalam aktivitas (seperti MainActivity):public class MainActivity extends Activity { private GestureDetectorCompat mDetector; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mDetector = new GestureDetectorCompat(this, new MyGestureListener()); } ... }
Saat Anda membuat instance objek GestureDetectorCompat , salah satu parameter yang diambil adalah kelas yang harus Anda buat—MyGestureListener dalam cuplikan di atas—yang melakukan salah satu hal berikut:
- mengimplementasikan antarmuka GestureDetector.OnGestureListener, untuk mendeteksi semua isyarat standar, atau
- memperluas kelas GestureDetector.SimpleOnGestureListener, yang bisa Anda gunakan untuk memproses sedikit isyarat saja dengan mengganti metode yang Anda perlukan. Beberapa metode yang disediakannya antara lain onDown(), onLongPress(), onFling(), onScroll(), dan onSingleTapUp().
Buat kelas
MyGestureListenersebagai aktivitas tersendiri (MyGestureListener)untuk memperluasGestureDetector.SimpleOnGestureListener, dan mengganti metode onFling() serta onDown() untuk menampilkan pernyataan log tentang kejadian:class MyGestureListener extends GestureDetector.SimpleOnGestureListener { private static final String DEBUG_TAG = "Gestures"; @Override public boolean onDown(MotionEvent event) { Log.d(DEBUG_TAG,"onDown: " + event.toString()); return true; } @Override public boolean onFling(MotionEvent event1, MotionEvent event2, float velocityX, float velocityY) { Log.d(DEBUG_TAG, "onFling: " + event1.toString()+event2.toString()); return true; } }- Untuk mencegat kejadian sentuh, gantikan callback onTouchEvent() dari kelas GestureDetectorCompat di MainActivity:
@Override public boolean onTouchEvent(MotionEvent event){ this.mDetector.onTouchEvent(event); return super.onTouchEvent(event); }
Mendeteksi semua isyarat
Untuk mendeteksi semua tipe isyarat, Anda perlu melakukan dua langkah penting:
- Kumpulkan data tentang kejadian sentuh.
- Menerjemahkan data untuk melihat apakah memenuhi kriteria salah satu isyarat yang didukung oleh aplikasi Anda.
Isyarat tersebut dimulai ketika pengguna pertama kali menyentuh layar, terus berlanjut ketika sistem melacak posisi jari pengguna, dan berakhir dengan menangkap kejadian terakhir saat jari pengguna meninggalkan layar. Selama interaksi ini, objek kelas MotionEvent dikirimkan ke onTouchEvent(), menyediakan detail setiap interaksi. Aplikasi Anda bisa menggunakan data yang disediakan oleh MotionEvent untuk menentukan apakah terjadi isyarat yang terkait dengannya.
Misalnya, saat pengguna pertama kali menyentuh layar, metode onTouchEvent() dipicu pada tampilan yang disentuh, dan objek MotionEvent() melaporkan gerakan oleh jari (atau mouse, atau pena, atau trackball) dalam hal:
- Kode aksi: Menetapkan perubahan keadaan yang terjadi, seperti jari mengetuk atau diangkat.
- Serangkaian nilai sumbu: Menjelaskan posisi pada koordinat sentuhan X dan Y serta informasi tentang tekanan, ukuran dan orientasi area kontak.
Jari individu atau objek lain yang menghasilkan jejak gerakan disebut dengan pointer. Beberapa perangkat bisa melaporkan beberapa jejak gerakan pada saat yang sama. Layar multi-sentuhan menampilkan satu jejak gerakan untuk setiap jari. Kejadian gerakan berisi informasi tentang semua pointer yang saat ini aktif, bahkan jika beberapa di antaranya tidak bergerak sejak kejadian pertama dikirimkan. Berdasarkan interpretasi objek MotionEvent, metode onTouchEvent() memicu callback yang sesuai pada antarmuka GestureDetector.OnGestureListener.
Setiap pointer MotionEvent memiliki ID unik yang diberikan saat pointer pertama kali turun (ditunjukkan oleh ACTION_DOWN atau ACTION_POINTER_DOWN). ID pointer akan tetap valid hingga akhirnya pointer naik (ditunjukkan oleh ACTION_UP atau ACTION_POINTER_UP) atau bila isyarat dibatalkan (ditunjukkan oleh ACTION_CANCEL). Kelas MotionEvent menyediakan metode untuk menanyakan posisi dan properti pointer lainnya, seperti getX(int), getY(int), getAxisValue(int), getPointerId(int), dan getToolType(int).
Interpretasi materi MotionEvent sangat beragam bergantung pada kelas sumber perangkat. Pada layar sentuh, koordinat pointer menetapkan posisi absolut seperti koordinat X/Y tampilan. Setiap isyarat lengkap dinyatakan oleh urutan kejadian gerakan dengan tindakan yang menjelaskan transisi keadaan dan gerakan pointer.
Isyarat memulai kejadian gerakan dengan ACTION_DOWN yang menyediakan lokasi turunnya pointer untuk pertama kali. Karena setiap pointer tambahan turun atau naik, kerangka kerja menghasilkan kejadian gerakan dengan ACTION_POINTER_DOWN atau ACTION_POINTER_UP yang sesuai. Gerakan pointer dijelaskan oleh kejadian gerakan dengan ACTION_MOVE. Isyarat berakhir saat pointer terakhir naik sebagaimana dinyatakan oleh kejadian gerakan dengan ACTION_UP, atau bila isyarat dibatalkan dengan ACTION_CANCEL.
Untuk mencegat kejadian sentuh dalam suatu aktivitas atau tampilan, ganti callback onTouchEvent() seperti yang ditampilkan dalam cuplikan di bawah ini. Anda bisa menggunakan metode getActionMasked() dari kelas MotionEventCompat untuk mengekstrak aksi yang dilakukan pengguna dari parameter kejadian. (MotionEventCompat adalah penunjang untuk mengakses fitur dalam MotionEvent, yang diperkenalkan setelah API level 4 yang kompatibel dengan versi sebelumnya.) Hal ini akan memberi data mentah yang Anda butuhkan jika isyarat yang terkait dengan Anda terjadi:
public class MainActivity extends Activity {
...
// This example shows an Activity, but you would use the same approach if
// you were subclassing a View.
@Override
public boolean onTouchEvent(MotionEvent event){
int action = MotionEventCompat.getActionMasked(event);
switch(action) {
case (MotionEvent.ACTION_DOWN) :
Log.d(DEBUG_TAG,"Action was DOWN");
return true;
case (MotionEvent.ACTION_MOVE) :
Log.d(DEBUG_TAG,"Action was MOVE");
return true;
case (MotionEvent.ACTION_UP) :
Log.d(DEBUG_TAG,"Action was UP");
return true;
case (MotionEvent.ACTION_CANCEL) :
Log.d(DEBUG_TAG,"Action was CANCEL");
return true;
case (MotionEvent.ACTION_OUTSIDE) :
Log.d(DEBUG_TAG,"Movement occurred outside bounds " +
"of current screen element");
return true;
default :
return super.onTouchEvent(event);
}
}
Selanjutnya Anda bisa melakukan pemrosesan sendiri terhadap kejadian ini untuk menentukan apakah terjadi isyarat.
Praktik terkait
Latihan terkait dan dokumentasi praktik ada di Dasar-Dasar Developer Android: Praktik.
Ketahui selengkapnya
- Panduan Android API, bagian "Kembangkan":
- Spesifikasi Desain Material:
- Blog Developer: