6.1: Menguji Antarmuka Pengguna
Materi:
- Menguji antarmuka pengguna dengan benar
- Mempersiapkan lingkungan pengujian Anda
- Menggunakan Espresso untuk pengujian yang mencakup satu aplikasi
- Menggunakan UI Automator untuk pengujian yang mencakup beberapa aplikasi
- Praktik terkait
Menguji antarmuka pengguna dengan benar
Menulis dan menjalankan pengujian merupakan bagian penting dari siklus development aplikasi Android. Pengujian yang ditulis dengan baik bisa membantu menangkap bug sejak dini dalam siklus development, sehingga lebih mudah diperbaiki, dan menambah kepercayaan diri dalam kode Anda.
Pengujian antarmuka pengguna (UI) memfokuskan pada pengujian aspek-aspek antarmuka pengguna dan interaksi dengan pengguna. Mengenali dan menindaklanjuti masukan pengguna merupakan prioritas tinggi dalam pengujian antarmuka pengguna dan validasi. Anda perlu memastikan bahwa aplikasi tidak hanya mengenali tipe masukan, namun juga bertindak dengan tepat. Sebagai developer, Anda harus terbiasa menguji antarmuka pengguna untuk memastikan bahwa pengguna tidak menemukan hasil yang tidak diharapkan atau mendapatkan pengalaman buruk saat berinteraksi dengan aplikasi Anda. Pengujian antarmuka pengguna bisa membantu Anda mengenali kontrol masukan bila masukan yang tidak diharapkan harus ditangani secara halus atau harus memicu validasi masukan.
UI berisi tampilan dengan elemen grafik seperti tombol, menu, dan bidang teks, masing-masing dengan serangkaian properti. Untuk menguji UI dengan benar, Anda perlu:
- Menguji semua kejadian UI bersama tampilan:
- Ketuk tampilan UI, dan masukkan data atau buat pilihan.
- Periksa nilai-nilai properti setiap tampilan—yang disebut dengan keadaan UI—pada waktu yang berbeda selama eksekusi.
- Sediakan masukan ke semua tampilan UI. Gunakan kesempatan ini untuk menguji masukan yang tidak benar, seperti teks saat yang diharapkan adalah angka.
- Periksa keluaran dan representasi data UI—seperti string dan integer—untuk melihat apakah konsisten dengan yang Anda harapkan.
Selain fungsionalitas, pengujian UI mengevaluasi elemen desain seperti layout, warna, font, ukuran font, label, kotak teks, format teks, keterangan, tombol, daftar, ikon, tautan, dan materi.
Pengujian Manual
Sebagai developer aplikasi, Anda mungkin menguji setiap komponen UI secara manual saat menambahkan komponen ke UI aplikasi. Seiring berjalannya development, satu pendekatan terhadap pengujian UI adalah meminta seorang penguji melakukan serangkaian operasi pengguna pada aplikasi target dan memverifikasi apakah aplikasi itu berperilaku dengan benar.
Akan tetapi, pendekatan manual ini bisa menghabiskan waktu, membosankan, dan rawan kesalahan. Dengan menguji UI aplikasi kompleks secara manual, Anda tidak mungkin bisa mencakup semua permutasi interaksi pengguna. Anda juga harus melakukan pengujian berulang ini secara manual pada berbagai konfigurasi perangkat dalam emulator, dan pada berbagai perangkat berbeda. Singkatnya, masalah inheren pada pengujian manual dibagi menjadi dua kategori:
- Ukuran domain: UI memiliki banyak operasi yang memerlukan pengujian. Bahkan aplikasi yang relatif kecil bisa memiliki ratusan kemungkinan operasi UI. Selama siklus development, UI bisa berubah secara signifikan, meskipun aplikasi dasarnya tidak berubah. Pengujian manual dengan petunjuk untuk mengikuti jalur tertentu melalui UI bisa gagal sewaktu-waktu, karena tombol, item menu, atau dialog bisa mengubah lokasi atau penampilan.
- Urutan: Beberapa fungsionalitas aplikasi hanya bisa tercapai dengan urutan kejadian UI. Misalnya, untuk menambahkan gambar pada pesan yang akan dikirim, pengguna mungkin harus mengetuk tombol kamera dan menggunakan kamera untuk mengambil gambar, atau tombol foto untuk memilih gambar yang sudah ada, kemudian menghubungkan gambar tersebut dengan pesan—biasanya dengan mengetuk tombol bagikan atau kirim. Bertambahnya jumlah kemungkinan operasi juga menambah masalah pengurutan.
Pengujian otomatis
Saat mengotomatiskan pengujian interaksi pengguna, Anda membebaskan diri dan sumber daya untuk pekerjaan lainnya. Untuk menghasilkan serangkaian kasus pengujian, desainer pengujian berupaya mencakup semua fungsionalitas sistem dan menguji keseluruhan UI. Melakukan semua interaksi UI secara otomatis memudahkan dalam menjalankan pengujian untuk berbagai keadaan perangkat (seperti orientasi) dan berbagai konfigurasi.
Untuk menguji aplikasi Android, umumnya Anda harus membuat tipe pengujian UI otomatis ini:
- Pengujian UI yang bekerja dalam satu aplikasi: Memverifikasi apakah aplikasi berperilaku seperti yang diharapkan bila pengguna melakukan aksi tertentu atau memasukkan masukan tertentu. Pengujian ini memungkinkan Anda memeriksa apakah aplikasi mengembalikan keluaran UI yang benar sebagai respons terhadap interaksi pengguna dalam aktivitas aplikasi. Kerangka kerja pengujian UI seperti Espresso yang memungkinkan Anda melakukan simulasi tindakan pengguna lewat program dan menguji interaksi pengguna dalam-aplikasi yang kompleks.
- Pengujian UI yang mencakup beberapa aplikasi: Memverifikasi perilaku interaksi yang tepat di antara beberapa aplikasi pengguna atau antara aplikasi pengguna dan aplikasi sistem. Misalnya, Anda bisa menguji suatu aplikasi yang meluncurkan aplikasi Maps untuk menampilkan arah, atau meluncurkan picker kontak Android untuk memilih penerima pesan. Kerangka kerja pengujian UI yang mendukung interaksi lintas-aplikasi, seperti UI Automator, memungkinkan Anda membuat pengujian untuk skenario berdasarkan pengguna.
Menggunakan Espresso untuk pengujian yang mencakup satu aplikasi
Kerangka kerja pengujian Espresso dalam Android Testing Support Library menyediakan API untuk menulis pengujian UI guna menyimulasikan interaksi pengguna dalam satu aplikasi. Pengujian Espresso berjalan pada perangkat sesungguhnya atau emulator dan berperilaku seolah-olah pengguna sesungguhnya sedang menggunakan aplikasi.
Anda bisa menggunakan Espresso untuk membuat pengujian UI guna memverifikasi hal-hal berikut secara otomatis:
- Aplikasi mengembalikan keluaran UI yang tepat sebagai respons terhadap urutan tindakan pengguna pada suatu perangkat.
- Navigasi dan kontrol masukan aplikasi menampilkan aktivitas, tampilan, dan bidang yang tepat.
- Aplikasi akan merespons secara tepat dengan dependensi tiruan, seperti data dari server luar, atau bisa bekerja dengan metode backend yang dimatikan untuk menyimulasikan interaksi sungguhan dengan komponen backend yang bisa diprogram untuk menjawab dengan serangkaian respons yang telah didefinisikan.
Manfaat utama menggunakan Espresso adalah akses ke informasi instrumentasi, seperti konteks aplikasi, sehingga Anda bisa memantau semua interaksi sistem yang dimiliki sistem Android pada aplikasi. Manfaat utama lainnya adalah secara otomatis menyinkronkan tindakan pengujian dengan UI aplikasi. Espresso mendeteksi kapan thread utama tidak digunakan, sehingga bisa menjalankan pengujian Anda pada waktu yang tepat, yang akan memperbaiki keandalan pengujian Anda. Kemampuan ini juga membebaskan Anda dari keharusan menambahkan solusi pengaturan waktu, seperti masa tidur, dalam kode pengujian.
Kerangka kerja pengujian Espresso dapat digunakan bersama runner pengujian AndroidJUnitRunner dan memerlukan instrumentasi, yang nanti akan dijelaskan di bagian ini. Pengujian Espresso bisa dijalankan pada perangkat yang menjalankan Android 2.2 (API level 8) dan yang lebih tinggi.
Menggunakan UI Automator untuk pengujian yang mencakup beberapa aplikasi
Kerangka kerja pengujian UI Automator dalam Android Testing Support Library bisa membantu Anda memverifikasi perilaku interaksi yang tepat di antara berbagai aplikasi pengguna atau antara aplikasi pengguna dan aplikasi sistem. UI Automator juga menampilkan apa yang terjadi pada perangkat sebelum dan setelah aplikasi diluncurkan.
UI Automator API memungkinkan Anda berinteraksi dengan elemen yang terlihat pada perangkat. Pengujian Anda bisa mencari komponen UI dengan menggunakan deskriptor seperti teks yang ditampilkan dalam komponen itu atau keterangan materinya. Alat (bantu) penampil menyediakan antarmuka visual untuk memeriksa hierarki layout dan menampilkan properti komponen UI yang tampak di latar depan perangkat.
Berikut ini adalah fungsi penting dari UI Automator:
- Seperti Espresso, UI Automator memiliki akses ke informasi interaksi sistem sehingga Anda bisa memantau semua interaksi yang dimiliki sistem Android dengan aplikasi.
- Pengujian Anda bisa mengirim Maksud atau meluncurkan Aktivitas (tanpa menggunakan perintah shell) dengan mendapatkan objek Context melalui getContext().
- Anda bisa menyimulasikan interaksi pengguna pada sekumpulan item, seperti lagu dalam album musik atau daftar email dalam inbox.
- Anda bisa menyimulasikan pengguliran vertikal atau horizontal pada tampilan.
- Anda bisa menggunakan metode JUnit Assert untuk menguji apakah komponen UI dalam aplikasi mengembalikan hasil yang diharapkan.
Kerangka kerja pengujian UI Automator dapat digunakan bersama runner pengujian AndroidJUnitRunner dan memerlukan instrumentasi, yang dijelaskan di bagian berikutnya. Pengujian UI Automator bisa dijalankan pada perangkat yang menjalankan Android 4.3 (API level 18) atau yang lebih tinggi.
Apa yang dimaksud dengan instrumentasi?
Instrumentasi Android adalah serangkaian metode kontrol, atau kait, dalam sistem Android, yang mengontrol komponen Android dan cara sistem Android memuat aplikasi.
Biasnaya, sistem menjalankan semua komponen aplikasi dalam proses yang sama. Anda bisa mengizinkan beberapa komponen, seperti penyedia materi, untuk berjalan dalam proses terpisah, namun biasanya tidak bisa memaksa aplikasi ke proses yang sama dengan aplikasi yang berjalan lainnya.
Akan tetapi, pengujian instrumentasi bisa memuat paket pengujian sekaligus aplikasi ke dalam proses yang sama. Karena komponen aplikasi dan pengujiannya dalam proses yang sama, pengujian Anda bisa memanggil metode dalam komponen, dan memodifikasi serta memeriksa bidang dalam komponen.
Instrumentasi memungkinkan Anda memantau semua interaksi yang dimiliki sistem Android pada aplikasi, dan memungkinkan pengujian memanggil metode dalam aplikasi, dan memodifikasi serta memeriksa bidang dalam aplikasi, tanpa bergantung pada daur hidup normal aplikasi.
Biasanya, komponen Android berjalan dalam daur hidup yang ditentukan sistem. Misalnya, daur hidup objek Activity dimulai bila sebuah Maksud mengaktifkan Aktivitas. Sistem akan memanggil metode onCreate() objek, kemudian metode onResume(). Bila pengguna memulai aplikasi lain, sistem akan memanggil metode onPause(). Jika kode Aktivitas memanggil metode finish(), sistem akan memanggil metode onDestroy().
Android Framework API tidak menyediakan cara yang bisa digunakan kode aplikasi untuk memanggil metode callback ini secara langsung, namun Anda bisa melakukannya menggunakan pengujian Espresso atau UI Automator bersama instrumentasi.
Mempersiapkan lingkungan pengujian Anda
Untuk menggunakan kerangka kerja Espresso dan UI Automator, Anda perlu menyimpan file sumber daya untuk pengujian instrumentasi di module-name/src/androidTests/java/. Direktori ini sudah ada bila Anda membuat proyek Android Studio baru. Dalam tampilan Project di Android Studio, direktori ini ditampilkan di app > java sebagai modul-name (androidTest).
Anda juga perlu melakukan yang berikut ini:
- Pasang Android Support Repository dan Android Testing Support Library.
- Tambahkan dependensi ke file build.gradle proyek.
- Buat file pengujian di direktori androidTest.
Memasang Android Support Repository dan Testing Support Library
Anda mungkin sudah memiliki Android Support Repository dan Android Testing Support Library yang dipasang bersama Android Studio. Untuk memeriksa Android Support Repository, ikuti langkah-langkah ini:
- Di Android Studio pilih Tools > Android > SDK Manager.
- Klik tab SDK Tools, dan cari Support Repository.
- Jika perlu, perbarui atau pasang pustaka tersebut.
Menambahkan dependensi
Bila Anda memulai proyek untuk faktor bentuk Ponsel dan Tablet menggunakan API 15: Android 4.0.3 (Ice Cream Sandwich) sebagai SDK minimum, Android Studio versi 2.2 dan yang lebih baru secara otomatis menyertakan dependensi yang Anda perlukan untuk menggunakan Espresso. Untuk memastikan bahwa Anda memiliki dependensi ini, ikuti langkah-langkah ini:
- Buka file build.gradle (Modul: app) dalam proyek untuk memastikan yang berikut ini telah disertakan (bersama dependensi lain) di bagian
dependenciespada file build.gradle (Modul: app) Anda:androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) testCompile 'junit:junit:4.12' - Android Studio juga menambahkan pernyataan instrumentasi berikut ke akhir bagian
defaultConfig:testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"Catatan: Jika telah membuat proyek di versi Android Studio sebelumnya, Anda mungkin harus menambahkan dependensi dan pernyataan instrumentasi sendiri.
- Bila selesai, klik tautan Sync Now dalam notifikasi tentang file Gradle di sudut kanan atas jendela.
Mempersiapkan aturan pengujian dan anotasi
Untuk menulis pengujian, Espresso dan UI Automator, gunakan JUnit sebagai kerangka kerja pengujian. JUnit adalah kerangka kerja pengujian unit yang paling populer dan banyak digunakan untuk Java. Kelas pengujian Anda yang menggunakan Espresso atau UI Automator harus dituliskan sebagai kelas pengujian JUnit 4. Jika belum memiliki JUnit, Anda bisa mendapatkannya di http://junit.org/junit4.
Untuk membuat kelas pengujian JUnit 4 dasar, buat kelas Java untuk pengujian dalam direktori yang ditetapkan pada awal bagian ini. Kelas ini harus berisi satu atau beberapa metode dan aturan perilaku yang didefinisikan oleh anotasi JUnit.
Misalnya, cuplikan berikut menampilkan definisi kelas pengujian dengan anotasi:
@RunWith(AndroidJUnit4.class)
public class RecyclerViewTest {
@Rule
public ActivityTestRule<MainActivity> mActivityTestRule =
new ActivityTestRule<>(MainActivity.class);
@Test
public void recyclerViewTest() {
...
}
}
Anotasi berikut berguna untuk pengujian:
@RunWith
Untuk membuat kelas pengujian JUnit 4 terinstrumentasi, tambahkan anotasi @RunWith(AndroidJUnit4.class) di awal definisi kelas pengujian Anda, yang menunjukkan runner yang akan digunakan untuk menjalankan pengujian dalam kelas ini. Runner pengujian adalah pustaka atau serangkaian alat (bantu) yang memungkinkan pengujian terjadi dan hasilnya dicetak ke log.
@SmallTest, @MediumTest, dan @LargeTest
Anotasi Android @SmallTest, @MediumTest, dan @LargeTest menyediakan beberapa kejelasan tentang sumber daya dan fitur yang digunakan pengujian. Misalnya, anotasi @SmallTest akan memberi tahu Anda bahwa pengujian tidak berinteraksi dengan sistem file atau jaringan.
Yang berikut ini merangkum apa yang dimaksud:
Fitur |
Kecil |
Medium |
Besar |
Akses jaringan |
Tidak |
localhost saja |
Ya |
Database |
Tidak |
Ya |
Ya |
Akses sistem file |
Tidak |
Ya |
Ya |
Gunakan sistem eksternal |
Tidak |
Tidak disarankan |
Ya |
Beberapa thread |
Tidak |
Ya |
Ya |
Pernyataan tidur |
Tidak |
Ya |
Ya |
Properti sistem |
Tidak |
Ya |
Ya |
Batas waktu (detik) |
60 |
300 |
900+ |
Untuk keterangan anotasi Android @SmallTest, @MediumTest, dan @LargeTest lihat "Ukuran Pengujian" dalam Blog Pengujian Google. Sebagai rangkuman anotasi JUnit, lihat Package org.junit.
@Rule
Sebelum mendeklarasikan metode pengujian, gunakan anotasi @Rule seperti ActivityTestRule atau ServiceTestRule. Aturan @Rule membuat konteks untuk kode pengujian. Misalnya:
@Rule
public ActivityTestRule mActivityRule = new ActivityTestRule<>(
MainActivity.class);
Aturan ini menggunakan objek ActivityTestRule , yang menyediakan pengujian fungsional Aktivitas tunggal—dalam hal ini, MainActivity.class.
ServiceTestRule adalah aturan JUnit yang menyediakan mekanisme sederhana untuk memulai dan mematikan layanan sebelum dan setelah durasi pengujian Anda. Aturan ini juga menjamin layanan berhasil terhubung saat memulai (atau mengikat ke) suatu layanan.
@Test
Metode pengujian dimulai dengan anotasi @Test dan berisi kode untuk dijalankan dan memverifikasi satu fungsi dalam komponen yang ingin Anda uji:
@Test
public void testActivityLaunch() { … }
Aktivitas dalam pengujian akan diluncurkan sebelum masing-masing pengujian dianotasikan dengan @Test. Selama durasi pengujian, Anda akan dapat memanipulasi Aktivitas secara langsung.
@Before dan @After
Dalam kasus yang jarang, Anda perlu mempersiapkan variabel-variabel atau mengeksekusi urutan langkah sebelum atau setelah melakukan pengujian antarmuka pengguna. Anda bisa menetapkan metode yang akan dijalankan sebelum menjalankan metode @Test , dengan menggunakan anotasi @Before , dan metode yang akan dijalankan setelahnya, dengan menggunakan anotasi @After .
@Before: Metode@Testakan mengeksekusi setelah metode yang ditetapkan oleh anotasi@Before. Metode@Beforemenghentikan sebelum eksekusi metode@Test.@After: Metode@Testakan mengeksekusi sebelum metode ditetapkan oleh anotasi@After.
Menggunakan Espresso untuk pengujian yang mencakup satu aplikasi
Saat menulis pengujian, kadang-kadang sulit mendapatkan keseimbangan antara berlebihan dalam menetapkan pengujian atau kurang dalam menetapkan. Berlebihan menetapkan pengujian bisa membuatnya rawan perubahan, sementara kurang dalam menetapkan bisa membuat pengujian kurang berharga, karena akan tetap lulus pengujian bahkan bila elemen UI dan kode yang diuji rusak.
Untuk membuat pengujian yang seimbang, sebaiknya miliki alat yang memungkinkan Anda memilih dengan tepat aspek pengujian dan menjelaskan nilai yang harus dimiliki. Pengujian akan gagal bila perilaku aspek yang diuji menyimpang dari perilaku yang diharapkan, walaupun tetap lulus saat dibuat perubahan minor yang tidak terkait dengan perilaku. Alat (bantu) yang tersedia untuk Espresso adalah kerangka kerja Hamcrest.
Hamcrest (anagram dari "matchers") adalah kerangka kerja yang membantu penulisan pengujian perangkat lunak di Java. Kerangka kerja ini memungkinkan Anda membuat matcher pernyataan khusus, yang memungkinkan aturan pencocokan didefinisikan secara deklaratif.
Tip: Untuk mengetahui selengkapnya tentang Hamcrest, lihat Tutorial Hamcrest.
Menulis pengujian Espresso dengan Hamcrest Matchers
Tulis pengujian Espresso berdasarkan apa yang mungkin dilakukan pengguna saat berinteraksi dengan aplikasi Anda. Konsep utamanya adalah mencari kemudian berinteraksi dengan elemen UI. Inilah langkah-langkah dasarnya:
- Cocokkan tampilan: Menemukan tampilan.
- Lakukan tindakan: Melakukan klik atau aksi lain yang memicu sebuah kejadian dengan tampilan.
- Nyatakan dan verifikasi hasilnya: Memeriksa keadaan tampilan untuk mengetahui apakah telah mencerminkan keadaan atau perilaku yang diharapkan, sebagaimana yang didefinisikan oleh pernyataan.
Untuk membuat metode pengujian, Anda menggunakan tipe ekspresi Hamcrest berikut untuk membantu menemukan tampilan dan berinteraksi dengannya:
- ViewMatchers: Ekspresi ViewMatcher yang akan digunakan bersama
onView()untuk mencocokkan tampilan dalam hierarki tampilan saat ini. GunakanonView()bersama ViewMatcher agar Anda bisa memeriksa sesuatu atau melakukan beberapa aksi. Yang paling umum adalah:withId(): Temukan tampilan denganandroid:idtertentu (yang biasanya didefinisikan dalam file XML layout). Misalnya:onView(withId(R.id.my_view))withText(): Temukan tampilan dengan teks tertentu, biasanya digunakan bersamaallOf()danwithId(). Misalnya, yang berikut ini menggunakanallOfuntuk menyebabkan kecocokan jika objek yang diperiksa cocok dengan semua ketentuan yang ditetapkan—tampilan menggunakan IDword(withId), dan tampilan memiliki teks"Clicked! Word 15"(withText):onView(allOf(withId(R.id.word), withText("Clicked! Word 15"), isDisplayed()))- Yang lainnya menyertakan matchers untuk keadaan (
selected,focused,enabled), dan keterangan materi serta hierarki (rootdanchildren).
- ViewActions: Ekspresi ViewAction memungkinkan Anda melakukan suatu aksi pada tampilan yang sudah ditemukan oleh ViewMatcher. Aksi tersebut bisa berupa salah satu aksi yang bisa dilakukan pada tampilan, misalnya klik. Misalnya:
.perform(click()) - ViewAssertions: Ekspresi ViewAssertion memungkinkan Anda menyatakan atau memeriksa keadaan tampilan yang ditemukan oleh ViewMatcher. Misalnya:
.check(matches(isDisplayed()))
Umumnya Anda harus mengombinasikan ViewMatcher dan ViewAction dalam pernyataan tunggal, diikuti oleh ekspresi ViewAssertion dalam pernyataan terpisah atau disertakan dalam pernyataan yang sama.
Anda bisa melihat cara kerja ketiga ekspresi dalam pernyataan berikut, yang mengombinasikan ViewMatcher untuk menemukan tampilan, ViewAction untuk melakukan aksi, dan ViewAssertion untuk memeriksa apakah hasil aksi cocok dengan pernyataan:
onView(withId(R.id.my_view)) // withId(R.id.my_view) is a ViewMatcher
.perform(click()) // click() is a ViewAction
.check(matches(isDisplayed())); // matches(isDisplayed()) is a ViewAssertion
Mengapa kerangka kerja Hamcrest berguna untuk pengujian? Sebuah pernyataan sederhana, misalnya assert (x == y), memungkinkan Anda menyatakan selama pengujian bahwa ketentuan tertentu harus bernilai true. Jika ketentuan bernilai false, maka pengujian gagal. Namun, pernyataan sederhana tidak menyediakan pesan kesalahan yang berguna. Dengan sekelompok pernyataan, Anda bisa menghasilkan pesan kesalahan yang lebih berguna, namun hal ini akan menyebabkan ledakan jumlah pernyataan.
Dengan kerangka kerja Hamcrest, dimungkinkan mendefinisikan operasi yang memerlukan matcher sebagai argumen dan mengembalikannya sebagai hasil, sehingga menghasilkan tata bahasa yang bisa menghasilkan banyak sekali kemungkinan ekspresi matcher dari sedikit matcher primitif.
Untuk tutorial Hamcrest, lihat Tutorial Hamcrest. Untuk rangkuman singkat ekspresi matcher Hamcrest, lihat daftar rujukan Espresso.
Menguji AdapterView
Dalam AdapterView seperti spinner, tampilan diisi dengan tampilan anak secara dinamis pada waktu proses. Jika tampilan target yang ingin Anda uji ada dalam spinner, metode onView() mungkin tidak akan bekerja karena hanya subset tampilan yang bisa dimuat dalam hierarki tampilan saat ini.
Espresso menangani hal ini dengan menyediakan metode onData() terpisah, yang dapat memuat item adapter terlebih dulu dan membuatnya difokus sebelum mengoperasikan padanya atau salah satu tampilan anaknya. Metode onData() menggunakan objek DataInteraction dan metodenya, misalnya atPosition(), check(), dan perform() untuk mengakses tampilan target. Espresso menangani pemuatan elemen tampilan target ke dalam hierarki tampilan saat ini, pengguliran ke tampilan anak target, dan penempatan tampilan tersebut ke dalam fokus.
Misalnya, pernyataan onView() dan onData() berikut akan menguji klik item spinner:
- Temukan dan klik spinner itu sendiri (pengujian harus mengeklik spinner itu sendiri terlebih dulu agar dapat mengeklik item lainnya dalam spinner):
onView(withId(R.id.spinner_simple)).perform(click()); - Temukan kemudian klik item dalam spinner yang cocok dengan semua ketentuan berikut:
- Item yang berupa
String - Item yang setara dengan String "Americano"
onData(allOf(is(instanceOf(String.class)), is("Americano"))).perform(click());
- Item yang berupa
Seperti yang bisa Anda lihat dalam pernyataan di atas, ekspresi matcher bisa dikombinasikan untuk membuat ekspresi maksud yang fleksibel:
allOf: Menghasilkan kecocokan jika objek yang diperiksa cocok dengan semua matcher yang ditetapkan. Anda bisa menggunakanallOf()untuk mengombinasikan beberapa matcher, misalnyacontainsString()daninstanceOf().is: Hamcrest berusaha keras untuk membuat keterbacaan pengujian Anda setinggi mungkin. Matcherisadalah wrapper yang tidak menambahkan perilaku ekstra pada matcher dasar, melainkan membuat kode pengujian Anda menjadi lebih terbaca.instanceOf: Menyebabkan kecocokan jika objek yang diperiksa merupakan instance dari tipe yang ditetapkan; dalam hal ini adalah sebuah string. Kecocokan ini ditentukan dengan memanggil metode Class.isInstance(Object), dengan meneruskan objek yang akan diperiksa.
Contoh berikut mengilustrasikan cara menguji spinner menggunakan kombinasi metode onView() dan onData() :
@RunWith(AndroidJUnit4.class)
public class SpinnerSelectionTest {
@Rule
public ActivityTestRule mActivityRule = new ActivityTestRule<>(
MainActivity.class);
@Test
public void iterateSpinnerItems() {
String[] myArray = mActivityRule.getActivity().getResources()
.getStringArray(R.array.labels_array);
// Iterate through the spinner array of items.
int size = myArray.length;
for (int i=0; i<size; i++) {
// Find the spinner and click on it.
onView(withId(R.id.label_spinner)).perform(click());
// Find the spinner item and click on it.
onData(is(myArray[i])).perform(click());
// Find the button and click on it.
onView(withId(R.id.button_main)).perform(click());
// Find the text view and check that the spinner item
// is part of the string.
onView(withId(R.id.text_phonelabel))
.check(matches(withText(containsString(myArray[i]))));
}
}
}
Pengujian mengeklik setiap item spinner dari atas ke bawah, yang akan memeriksa apakah item muncul di bidang teks. Berapa pun banyaknya item spinner yang didefinisikan dalam larik, atau bahasa apa pun yang digunakan untuk item spinner—pengujian akan menjalankan semuanya dan memeriksa keluarannya terhadap larik.
Berikut ini adalah keterangan langkah-demi-langkah pengujian di atas:
Metode
iterateSpinnerItems()dimulai dengan mendapatkan larik yang digunakan untuk item spinner:public void iterateSpinnerItems() { String[] myArray = mActivityRule.getActivity().getResources() .getStringArray(R.array.labels_array); ...Dalam pernyataan di atas, pengujian mengakses larik aplikasi (dengan ID
labels_array) dengan membuat konteks menggunakan metodegetActivity()kelas ActivityTestRule, dan mendapatkan instance sumber daya dalam paket aplikasi dengan menggunakangetResources().- Menggunakan panjang (
size) larik, loopforberulang pada setiap item spinner.... int size = myArray.length; for (int i=0; i<size; i++) { // Find the spinner and click on it. ... - The
onView()statement within theforloop finds the spinner and clicks on it. The test must click the spinner itself in order click any item in the spinner:... // Find the spinner and click on it. onView(withId(R.id.label_spinner)).perform(click()); ... The
onData()statement finds and clicks a spinner item:... // Find the spinner item and click on it. onData(is(myArray[i])).perform(click()); ...Spinner diisi dari larik
myArray, sehinggamyArray[i]menyatakan elemen spinner dari larik. Karena loopformengulangifor (int i=0; i<size; i++), loop akan melakukan klik pada setiap elemen spinner (myArray[i])yang ditemukannya.- Pernyataan
onView()terakhir menemukan tampilan teks (text_phonelabel) dan memeriksa apakah item spinner tersebut adalah bagian dari string:... onView(withId(R.id.text_phonelabel)) .check(matches(withText(containsString(myArray[i])))); ...
Menggunakan RecyclerViewActions untuk Tampilan Recycler
RecyclerView berguna bila Anda memiliki sekumpulan data dengan elemen yang berubah pada waktu proses berdasarkan aksi pengguna atau kejadian jaringan. RecyclerView adalah komponen UI yang didesain untuk merender sekumpulan data, dan bukan subkelas dari AdapterView melainkan ViewGroup. Ini berarti Anda tidak bisa menggunakan onData(), yang khusus untuk AdapterView, untuk berinteraksi dengan item daftar.
Akan tetapi, ada kelas bernama RecyclerViewActions yang mengekspos API kecil untuk beroperasi pada RecyclerView. Misalnya, pengujian berikut mengeklik item dari daftar berdasarkan posisi:
onView(withId(R.id.recyclerView))
.perform(RecyclerViewActions.actionOnItemAtPosition(0, click()));
Kelas pengujian berikut memperagakan cara menggunakan RecyclerViewActions untuk menguji RecyclerView. Aplikasi memungkinkan Anda menggulir daftar kata. Bila Anda mengeklik kata, seperti Word 15, kata dalam daftar akan berubah menjadi "Clicked! Word 15":
@RunWith(AndroidJUnit4.class)
public class RecyclerView {
@Rule
public ActivityTestRule<MainActivity> mActivityTestRule =
new ActivityTestRule<>(MainActivity.class);
@Test
public void recyclerViewTest() {
ViewInteraction recyclerView = onView(
allOf(withId(R.id.recyclerview), isDisplayed()));
recyclerView.perform(actionOnItemAtPosition(15, click()));
ViewInteraction textView = onView(
allOf(withId(R.id.word), withText("Clicked! Word 15"),
childAtPosition(
childAtPosition(
withId(R.id.recyclerview),
11),
0),
isDisplayed()));
textView.check(matches(withText("Clicked! Word 15")));
}
private static Matcher<View> childAtPosition(
final Matcher<View> parentMatcher, final int position) {
return new TypeSafeMatcher<View>() {
@Override
public void describeTo(Description description) {
description.appendText("Child at position "
+ position + " in parent ");
parentMatcher.describeTo(description);
}
@Override
public boolean matchesSafely(View view) {
ViewParent parent = view.getParent();
return parent instanceof ViewGroup &&
parentMatcher.matches(parent)
&& view.equals(((ViewGroup)
parent).getChildAt(position));
}
};
}
}
Pengujian menggunakan objek recyclerView kelas ViewInteraction, yang merupakan antarmuka utama untuk melakukan tindakan atau pernyataan pada tampilan, yang menyediakan metode check() dan perform() . Setiap interaksi dikaitkan dengan tampilan yang diidentifikasi oleh matcher tampilan:
- Kode di bawah ini menggunakan metode
perform()dan metode actionOnItemAtPosition() kelas RecyclerViewActions untuk menggulir ke posisi (15) dan mengeklik item:ViewInteraction recyclerView = onView( allOf(withId(R.id.recyclerview), isDisplayed())); recyclerView.perform(actionOnItemAtPosition(15, click())); - Kode di bawah ini memeriksa untuk mengetahui apakah item yang diklik cocok dengan pernyataan bahwa kode tersebut harus
"Clicked! Word 15":ViewInteraction textView = onView( allOf(withId(R.id.word), withText("Clicked! Word 15"), childAtPosition( childAtPosition( withId(R.id.recyclerview), 11), 0), isDisplayed())); textView.check(matches(withText("Clicked! Word 15"))); - Kode di atas menggunakan sebuah metode bernama
childAtPosition(), yang didefinisikan sebagaiMatcherkhusus:private static Matcher<View> childAtPosition( final Matcher<View> parentMatcher, final int position) { // TypeSafeMatcher() returned ... }
Matcher khusus memperluas kelas TypeSaveMatcher abstrak dan mengharuskan Anda mengimplementasikan yang berikut ini:
- Metode
matchesSafely()untuk mendefinisikan cara memeriksa tampilan dalam RecyclerView. Metode
describeTo()untuk mendefinisikan cara Espresso menjelaskan matcher keluaran dalam panel Run di bagian bawah Android Studio jika terjadi kegagalan.... // TypeSafeMatcher() returned return new TypeSafeMatcher<View>() { @Override public void describeTo(Description description) { description.appendText("Child at position " + position + " in parent "); parentMatcher.describeTo(description); } @Override public boolean matchesSafely(View view) { ViewParent parent = view.getParent(); return parent instanceof ViewGroup && parentMatcher.matches(parent) && view.equals(((ViewGroup) parent).getChildAt(position)); } }; } }
Merekam pengujian
Sebuah fitur Android Studio (di versi 2.2 dan lebih baru) memungkinkan Anda merekam pengujian Espresso, dengan membuat pengujian secara otomatis.
Setelah memilih untuk merekam pengujian, gunakan aplikasi Anda seperti halnya pengguna biasa. Saat Anda mengeklik UI aplikasi, kode pengujian yang bisa diedit akan dibuatkan untuk Anda. Tambahkan pernyataan untuk memeriksa apakah tampilan berisi nilai tertentu.
Anda bisa merekam beberapa interaksi sekaligus bersama UI dalam satu sesi perekaman. Anda juga bisa merekam beberapa pengujian dan mengedit pengujian untuk melakukan tindakan lainnya, menggunakan kode yang direkam sebagai cuplikan untuk disalin, ditempel, dan diedit.
Ikuti langkah-langkah ini untuk merekam pengujian, dengan menggunakan aplikasi RecyclerView app sebagai contoh:
Android Studio Project: RecyclerView
- Pilih Run > Record Espresso Test, pilih target penerapan Anda (emulator atau perangkat) dan klik OK.
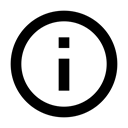
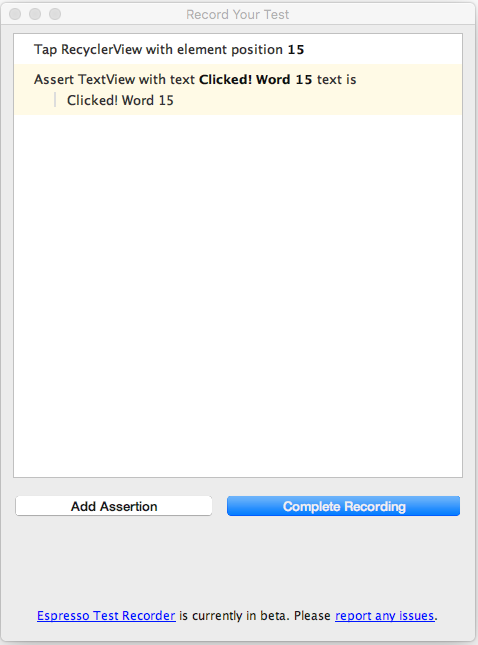
- Berinteraksilah dengan UI untuk melakukan apa yang ingin Anda uji. Dalam hal ini, gulir daftar kata di aplikasi pada emulator atau perangkat, dan ketuk Word 15. Jendela Record Your Test akan menampilkan aksi yang direkam ("Tap RecyclerView with element position 15").

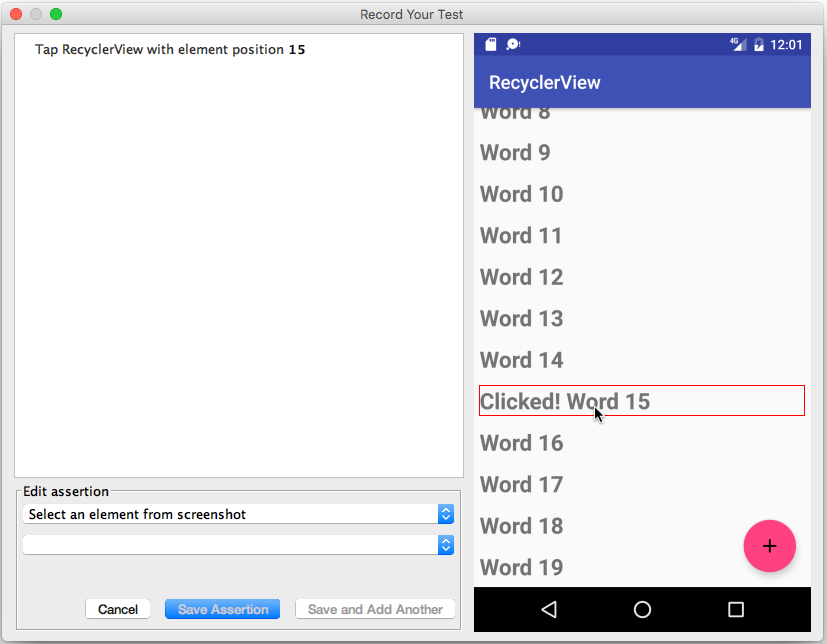
- Klik Add Assertion dalam jendela Record Your Test. Tangkapan layar UI aplikasi akan muncul di panel kanan jendela. Pilih Clicked! Word 15 di tangkapan layar sebagai elemen UI yang ingin Anda periksa. Langkah ini akan menghasilkan sebuah pernyataan untuk tampilan elemen yang dipilih.

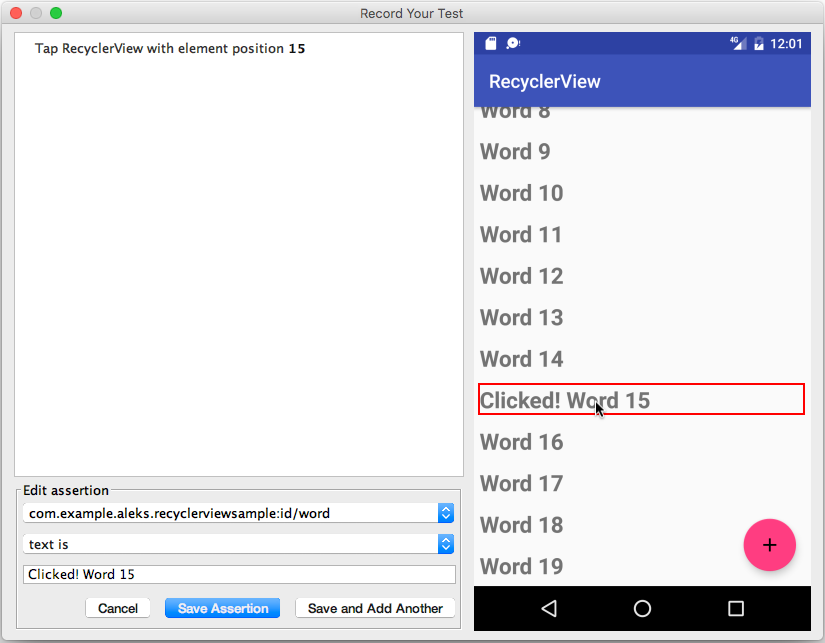
- Pilih text is dari menu tarik-turun kedua, dan masukkan teks yang ingin Anda lihat dalam elemen UI tersebut.

- Klik Save Assertion, kemudian klik Complete Recording.

- Dalam dialog yang muncul, Anda bisa mengedit nama pengujian, atau menerima nama yang disarankan (seperti MainActivityTest).
- Android Studio mungkin menampilkan permintaan untuk menambahkan lebih banyak dependensi ke file Gradle Build Anda. Klik Yes untuk menambahkan dependensi.
Menggunakan UI Automator untuk pengujian yang mencakup beberapa aplikasi
UI Automator adalah serangkaian API yang bisa membantu Anda memverifikasi perilaku interaksi yang tepat di antara berbagai aplikasi pengguna, atau antara aplikasi pengguna dan aplikasi sistem. UI Automator memungkinkan Anda berinteraksi dengan elemen yang terlihat pada suatu perangkat. Alat (bantu) penampil menyediakan antarmuka visual untuk memeriksa hierarki layout dan menampilkan properti komponen UI yang tampak di latar depan perangkat. Seperti Espresso, UI Automator memiliki akses ke informasi interaksi sistem sehingga Anda bisa memantau semua interaksi yang dimiliki sistem Android dengan aplikasi.
Untuk menggunakan UI Automator, Anda harus sudah menyetel lingkungan pengujian Anda dengan cara yang sama untuk Espresso:
- Pasang Android Support Repository dan Android Testing Support Library.
- Tambahkan dependensi berikut ke file build.gradle proyek:
androidTestCompile 'com.android.support.test.uiautomator:uiautomator-v18:2.1.2'
Gunakan UI Automator Viewer untuk Memeriksa UI pada perangkat
UI Automator Viewer (uiautomatorviewer) menyediakan antarmuka visual yang nyaman untuk memeriksa hierarki layout dan melihat properti komponen UI yang tampak di latar depan perangkat.
Untuk meluncurkan alat (bantu) uiautomatorviewer, ikuti langkah-langkah ini:
- Pasang kemudian luncurkan aplikasi pada perangkat fisik seperti ponsel cerdas.
- Hubungkan perangkat ke komputer development Anda.
- Buka jendela terminal dan arahkan ke direktori
/tools/ . Untuk menemukan jalur tertentu, pilih Preferences di Android Studio, dan klik Appearance & Behavior > System Settings> Android SDK. Jalur lengkap untukakan muncul dalam kotak Android SDK Location di bagian atas layar. - Jalankan alat (bantu) dengan perintah ini: uiautomatorviewer
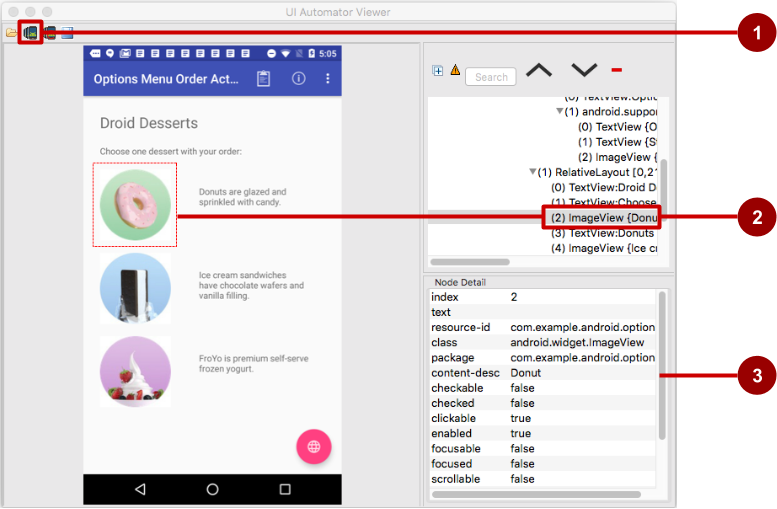
Untuk memastikan bahwa pengujian UI Automator bisa mengakses elemen UI aplikasi, periksa apakah elemen memiliki label teks yang terlihat, nilai-nilai android:contentDescription, atau keduanya. Anda bisa menampilkan properti elemen UI dengan mengikuti langkah-langkah ini (lihat gambar di bawah ini):
- Setelah meluncurkan uiautomatorviewer, tampilan akan kosong. Klik tombol Device Screenshot.
- Arahkan ke atas elemen UI di cuplikan pada panel sebelah kiri untuk melihat elemen dalam hierarki layout pada panel kanan atas.
- Atribut layout dan properti lainnya untuk elemen UI akan muncul di panel kanan bawah. Gunakan informasi ini untuk membuat pengujian yang memilih elemen UI yang cocok dengan atribut atau properti tertentu yang terlihat.

Dalam gambar di atas:
- Tombol Device Screenshot
- Komponen yang dipilih dalam cuplikan dan dalam hierarki layout
- Properti untuk komponen yang dipilih
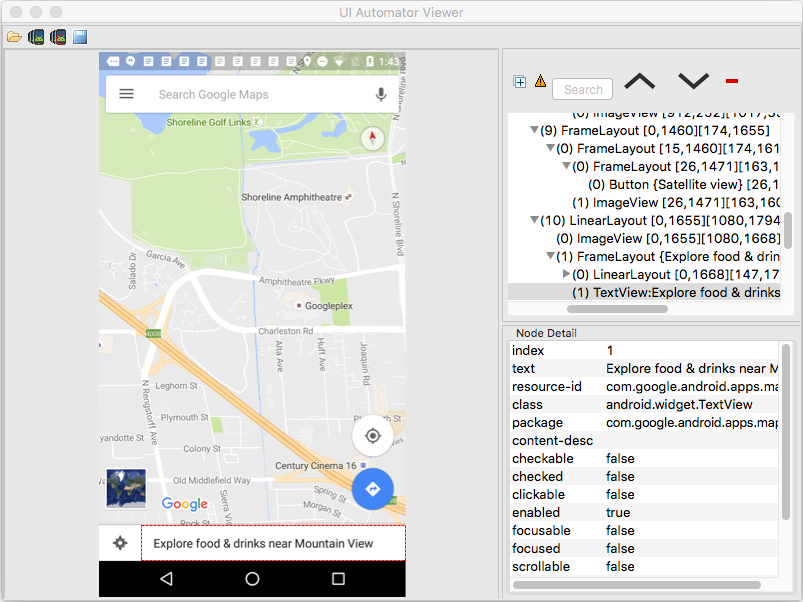
Dalam aplikasi yang ditampilkan di atas, tombol aksi mengambang warna merah meluncurkan aplikasi Maps. Ikuti langkah-langkah ini untuk menguji aksi yang dilakukan tombol aksi mengambang:
- Ketuk tombol aksi mengambang.
- Kode untuk tombol akan membuat maksud implisit meluncurkan aplikasi Maps.
- Klik tombol Device Screenshot untuk melihat hasil maksud implisit (layar Maps).

Dengan menggunakan viewer, Anda bisa menentukan elemen UI mana yang bisa diakses untuk kerangka kerja UI Automator.
Persiapan: Memastikan bahwa elemen UI bisa diakses
Kerangka kerja UI Automator bergantung pada fitur aksesibilitas kerangka kerja Android untuk mencari elemen UI individual. Implementasikan properti tampilan seperti berikut:
Sertakan atribut android:contentDescription dalam layout XML untuk memberi label ImageButton, ImageView, CheckBox, dan kontrol masukan pengguna lainnya. Yang berikut ini menampilkan atribut
android:contentDescriptionyang ditambahkan keRadioButtondengan menggunakan sumber daya string yang sama dengan yang digunakan untuk atributandroid:text:<RadioButton android:id="@+id/sameday" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/same_day_messenger_service" android:contentDescription="@string/same_day_messenger_service" android:onClick="onRadioButtonClicked"/>Tip: Anda bisa membuat kontrol masukan menjadi lebih mudah diakses oleh orang yang memiliki gangguan penglihatan, dengan menggunakan atribut layout XML
android:contentDescription. Teks dalam atribut ini tidak muncul pada layar, namun jika pengguna mengaktifkan layanan aksesibilitas yang menyediakan perintah yang bisa didengar, maka bila pengguna mengarahkan ke kontrol itu, teksnya akan dibacakan.- Sediakan atribut android:hint untuk bidang EditText (selain
android:contentDescription, yang berguna untuk layanan aksesibilitas). Dengan bidang EditText, UI Automator mencari atributandroid:hint. - Hubungkan atribut
android:hintdengan ikon grafik apa pun yang digunakan oleh kontrol yang menyediakan masukan kepada pengguna (misalnya, status atau informasi keadaan).
Sebagai developer, Anda harus mengimplementasikan optimalisasi minimum di atas untuk mendukung pengguna serta UI Automator.
Membuat kelas pengujian
Kelas pengujian UI Automator umumnya mengikuti model pemrograman ini:
- Akses perangkat yang akan diuji: Instance kelas InstrumentRegistry yang berisi referensi ke instrumentasi yang berjalan dalam proses bersama dengan argumen instrumentasi. Kelas ini juga menyediakan cara yang mudah bagi pemanggil untuk mendapatkan instrumentasi, konteks aplikasi, dan Bundle argumen instrumentasi. Anda bisa mendapatkan objek UiDevice dengan memanggil metode getInstance() dan meneruskan objek Instrumentasi kepadanya—
InstrumentationRegistry.getInstrumentation()—sebagai argumen. Misalnya:mDevice = UiDevice.getInstance(InstrumentationRegistry.getInstrumentation()); - Akses elemen UI yang ditampilkan pada perangkat: Dapatkan UiObject dengan memanggil metode findObject(). Misalnya:
UiObject okButton = mDevice.findObject(new UiSelector() .text("OK")) .className("android.widget.Button")); Lakukan aksi: Simulasikan interaksi pengguna tertentu untuk dilakukan pada elemen UI itu dengan memanggil metode UiObject. Misalnya:
if(okButton.exists() && okButton.isEnabled()) { okButton.click(); }Anda bisa memanggil setText() untuk mengedit bidang teks, atau performMultiPointerGesture() untuk menyimulasikan isyarat multisentuh.
Anda bisa mengulang langkah 2 dan 3 sesuai kebutuhan untuk menguji interaksi pengguna lebih kompleks yang melibatkan beberapa komponen UI atau urutan tindakan pengguna.
- Verifikasi hasilnya: Periksa apakah UI mencerminkan keadaan atau perilaku yang diharapkan setelah interaksi pengguna ini dilakukan. Anda bisa menggunakan metode JUnit Assert untuk menguji apakah komponen UI dalam aplikasi mengembalikan hasil yang diharapkan. Misalnya:
UiObject result = mDevice.findObject(By.res(CALC_PACKAGE, "result")); assertEquals("5", result.getText());
Mengakses perangkat
Kelas UiDevice menyediakan metode untuk mengakses dan memanipulasi keadaan perangkat. Tidak seperti Espresso, UI Automator bisa memverifikasi perilaku interaksi yang tepat di antara berbagai aplikasi pengguna, atau antara aplikasi pengguna dan aplikasi sistem. UI Automator memungkinkan Anda berinteraksi dengan elemen yang terlihat pada suatu perangkat. Dalam pengujian, Anda bisa memanggil metode UiDevice untuk memeriksa keadaan beragam properti, misalnya orientasi saat ini atau ukuran tampilan. Pengujian Anda bisa menggunakan objek UiDevice untuk melakukan tindakan tingkat perangkat, misalnya memaksa perangkat ke rotasi tertentu, menekan tombol perangkat keras D-pad, dan menekan tombol Beranda.
Praktik yang baik adalah memulai pengujian Anda dari layar utama perangkat. Dari layar utama, Anda bisa memanggil metode yang disediakan oleh UI Automator API untuk memilih dan berinteraksi dengan elemen UI tertentu. Cuplikan kode berikut menampilkan bagaimana pengujian Anda bisa mendapatkan instance UiDevice, menyimulasikan penekanan tombol Beranda, dan meluncurkan aplikasi:
import org.junit.Before;
import android.support.test.runner.AndroidJUnit4;
import android.support.test.uiautomator.UiDevice;
import android.support.test.uiautomator.By;
import android.support.test.uiautomator.Until;
...
@RunWith(AndroidJUnit4.class)
@SdkSuppress(minSdkVersion = 18)
public class ChangeTextBehaviorTest {
private static final String BASIC_SAMPLE_PACKAGE
= "com.example.android.testing.uiautomator.BasicSample";
private static final int LAUNCH_TIMEOUT = 5000;
private static final String STRING_TO_BE_TYPED = "UiAutomator";
private UiDevice mDevice;
@Before
public void startMainActivityFromHomeScreen() {
// Initialize UiDevice instance
mDevice =
UiDevice.getInstance(InstrumentationRegistry.getInstrumentation());
// Start from the home screen
mDevice.pressHome();
// Wait for launcher
final String launcherPackage = mDevice.getLauncherPackageName();
assertThat(launcherPackage, notNullValue());
mDevice.wait(Until.hasObject(By.pkg(launcherPackage).depth(0)),
LAUNCH_TIMEOUT);
// Launch the app
Context context = InstrumentationRegistry.getContext();
final Intent intent = context.getPackageManager()
.getLaunchIntentForPackage(BASIC_SAMPLE_PACKAGE);
// Clear out any previous instances
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK);
context.startActivity(intent);
// Wait for the app to appear
mDevice.wait(Until.hasObject(By.pkg(BASIC_SAMPLE_PACKAGE).depth(0)),
LAUNCH_TIMEOUT);
}
}
Anotasi @SdkSuppress(minSdkVersion = 18) memastikan bahwa pengujian hanya akan berjalan pada perangkat dengan Android 4.3 (API level 18) atau yang lebih tinggi, sebagaimana disyaratkan oleh kerangka kerja UI Automator.
Mengakses elemen UI
Gunakan metode findObject() kelas UiObject untuk mengambil instance UiObject yang menyatakan elemen UI yang cocok dengan kriteria pemilih. Untuk mengakses elemen UI tertentu, gunakan kelas UiSelector yang menyatakan kueri untuk elemen tertentu dalam UI yang ditampilkan saat ini.
Anda bisa menggunakan kembali instance UiObject yang dibuat di bagian lain pengujian aplikasi. Kerangka kerja pengujian UI Automator akan menelusuri tampilan saat ini untuk menemukan suatu kecocokan setiap kali pengujian Anda menggunakan instance UiObject untuk mengeklik elemen UI elemen atau menjalankan kueri atas suatu atribut.
Yang berikut ini menampilkan bagaimana pengujian Anda akan membentuk instance UiObject dengan menggunakan findObject() bersama UiSelector yang menyatakan tombol Cancel, dan yang menyatakan tombol OK:
UiObject cancelButton = mDevice.findObject(new UiSelector()
.text("Cancel"))
.className("android.widget.Button"));
UiObject okButton = mDevice.findObject(new UiSelector()
.text("OK"))
.className("android.widget.Button"));
Jika lebih dari satu elemen yang cocok, elemen pertama yang cocok dalam hierarki layout (ditemukan dengan bergerak dari atas ke bawah, kiri ke kanan) akan dikembalikan sebagai target UiObject. Saat membentuk UiSelector, Anda bisa merangkai beberapa atribut dan properti untuk memperbaiki penelusuran. Jika tidak ditemukan elemen UI yang cocok, pengecualian (UiAutomatorObjectNotFoundException) akan dilontarkan.
Untuk menyarangkan beberapa instance UiSelector, gunakan metode childSelector() dengan kelas UiSelector. Misalnya, yang berikut ini menampilkan bagaimana pengujian Anda bisa menetapkan suatu penelusuran untuk menemukan ListView pertama dalam UI yang ditampilkan saat ini, kemudian menelusuri dalam ListView untuk menemukan komponen UI dengan atribut android:text "List Item 14":
UiObject appItem = new UiObject(new UiSelector()
.className("android.widget.ListView")
.instance(1)
.childSelector(new UiSelector()
.text("List Item 14")));
Walaupun mungkin berguna untuk merujuk ke atribut android:text dari elemen ListView atau RecycleView karena tidak ada ID sumber daya (atributandroid:id ) untuk elemen semacam itu, sebaiknya gunakan ID sumber daya saat menetapkan pemilih, bukan atribut android:text atau android:contentDescription . Tidak semua elemen memiliki atribut teks (misalnya, ikon dalam bilah alat). Pengujian bisa gagal jika ada perubahan kecil pada teks komponen UI, dan pengujian tidak akan berguna bagi aplikasi yang diterjemahkan ke dalam bahasa lain karena pemilih teks Anda tidak akan cocok dengan sumber daya string yang diterjemahkan.
Menjalankan tindakan
Setelah pengujian mengambil objek UiObject, Anda bisa memanggil metode dalam kelas UiObject untuk melakukan interaksi pengguna pada komponen UI yang dinyatakan oleh objek itu. Misalnya, instance UiObject yang dibuat di bagian sebelumnya untuk tombol OK dan Cancel bisa digunakan untuk melakukan klik:
// Simulate a user-click on the OK button, if found.
if(okButton.exists() && okButton.isEnabled()) {
okButton.click();
}
Anda bisa menggunakan metode UiObject untuk melakukan tindakan seperti:
- click(): Mengeklik di tengah lingkaran elemen UI yang terlihat.
- dragTo(): Menyeret objek ke koordinat arbitrer.
- setText(): Menyetel teks dalam bidang yang bisa diedit, setelah mengosongkan isinya. Sebaliknya, gunakan metode clearTextField() untuk mengosongkan teks yang ada dalam bidang yang bisa diedit.
- swipeUp(): Melakukan aksi gesek pada UiObject. Begitu juga, metode swipeDown(), swipeLeft(), dan swipeRight() akan melakukan tindakan yang sesuai.
Mengirim maksud atau meluncurkan aktivitas
Kerangka kerja pengujian UI Automator memungkinkan Anda mengirim Maksud atau meluncurkan Aktivitas tanpa menggunakan perintah shell, dengan mendapatkan objek Context melalui metode getContext(). Misalnya, yang berikut ini menampilkan bagaimana pengujian Anda bisa menggunakan Maksud untuk meluncurkan aplikasi yang diuji:
public void setUp() {
...
// Launch a simple calculator app
Context context = getInstrumentation().getContext();
Intent intent = context.getPackageManager()
.getLaunchIntentForPackage(CALC_PACKAGE);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TASK);
// Clear out any previous instances
context.startActivity(intent);
mDevice.wait(Until.hasObject(By.pkg(CALC_PACKAGE).depth(0)), TIMEOUT);
}
Melakukan tindakan atas suatu kumpulan
Gunakan kelas UiCollection jika Anda ingin menyimulasikan interaksi pengguna pada sekumpulan elemen UI (misalnya, judul lagu atau daftar email). Untuk membuat objek UiCollection, tetapkan UiSelector yang akan menelusuri kontainer UI atau wrapper elemen UI anak lainnya, misalnya grup layout yang berisi elemen UI anak.
Yang berikut ini menampilkan bagaimana pengujian Anda bisa menggunakan UiCollection untuk menyatakan album video yang ditampilkan dalam FrameLayout:
UiCollection videos = new UiCollection(new UiSelector()
.className("android.widget.FrameLayout"));
// Retrieve the number of videos in this collection:
int count = videos.getChildCount(new UiSelector()
.className("android.widget.LinearLayout"));
// Find a specific video and simulate a user-click on it
UiObject video = videos.getChildByText(new UiSelector()
.className("android.widget.LinearLayout"), "Cute Baby Laughing");
video.click();
// Simulate selecting a checkbox that is associated with the video
UiObject checkBox = video.getChild(new UiSelector()
.className("android.widget.Checkbox"));
if(!checkBox.isSelected()) checkbox.click();
Melakukan tindakan pada tampilan yang bisa digulir
Gunakan kelas UiScrollable untuk menyimulasikan pengguliran vertikal atau horizontal pada tampilan. Teknik ini berguna bila elemen UI diposisikan tidak tampak dan Anda perlu menggulirnya untuk menampilkannya. Misalnya, cuplikan kode berikut menampilkan cara menyimulasikan pengguliran ke bawah menu Settings dan pengeklikan opsi About phone:
UiScrollable settingsItem = new UiScrollable(new UiSelector()
.className("android.widget.ListView"));
UiObject about = settingsItem.getChildByText(new UiSelector()
.className("android.widget.LinearLayout"), "About phone");
about.click();
Memverifikasi hasilnya
Anda bisa menggunakan metode JUnit Assert untuk menguji apakah komponen UI dalam aplikasi mengembalikan hasil yang diharapkan. Misalnya, Anda bisa menggunakan assertFalse() untuk menyatakan bahwa suatu ketentuan bernilai false untuk menguji apakah syarat tersebut benar-benar menghasilkan nilai false. Gunakan assertEquals() untuk menguji apakah hasil angka titik-mengambang sama dengan pernyataan:
assertEquals("5", result.getText());
Yang berikut ini menampilkan bagaimana pengujian Anda bisa menemukan sejumlah tombol dalam aplikasi kalkulator, mengekliknya berurutan, kemudian memverifikasi apakah hasil ditampilkan benar:
private static final String CALC_PACKAGE = "com.myexample.calc";
public void testTwoPlusThreeEqualsFive() {
// Enter an equation: 2 + 3 = ?
mDevice.findObject(new UiSelector()
.packageName(CALC_PACKAGE).resourceId("two")).click();
mDevice.findObject(new UiSelector()
.packageName(CALC_PACKAGE).resourceId("plus")).click();
mDevice.findObject(new UiSelector()
.packageName(CALC_PACKAGE).resourceId("three")).click();
mDevice.findObject(new UiSelector()
.packageName(CALC_PACKAGE).resourceId("equals")).click();
// Verify the result = 5
UiObject result = mDevice.findObject(By.res(CALC_PACKAGE, "result"));
assertEquals("5", result.getText());
}
Menjalankan pengujian instrumentasi
Untuk menjalankan pengujian tunggal, klik-kanan (atau Control+klik) pengujian di Android Studio dan pilih Run dari menu munculan.
Untuk menguji metode dalam kelas pengujian, klik-kanan pada metode dalam file pengujian dan klik Run.
Untuk menjalankan semua pengujian di sebuah direktori, klik-kanan pada direktori dan pilih Run tests.
Android Studio akan menampilkan hasil pengujian dalam jendela Run.
Praktik terkait
Latihan terkait dan dokumentasi praktik ada di Dasar-Dasar Developer Android: Praktik.
Ketahui selengkapnya
Dokumentasi Android Studio:
Dokumentasi Developer Android:
- Praktik Terbaik untuk Pengujian
- Memulai Pengujian
- Menguji UI untuk Aplikasi Tunggal—Espresso
- Menguji UI untuk Beberapa Aplikasi—UI Automator
- Membangun Pengujian Unit Instrumentasi
- Contoh Lanjutan Espresso
- Tutorial Hamcrest
- Hamcrest API dan Kelas Utilitas
- Test Support API
Android Testing Support Library:
Video
- Dukungan Pengujian Android - Pola Pengujian Android #1 (pengantar)
- Dukungan Pengujian Android - Pola Pengujian Android #2 (pencocokan tampilan onView)
- Dukungan Pengujian Android - Pola Pengujian Android #3 (tampilan onData dan adapter)
Lainnya:
- Blog Pengujian Google:
- Atomic Object: "Espresso – Menguji RecyclerViews pada Posisi Tertentu"
- Stack Overflow: "Bagaimana menyatakan di dalam RecyclerView pada Espresso?"
- GitHub: Contoh Pengujian Android
- Google Codelabs: Codelab Pengujian Android
- Situs web JUnit
- Anotasi JUnit: Package org.junit