5.1: Sumber Daya Dapat Digambar, Gaya, dan Tema
Daftar Isi:
Dalam bab ini Anda akan mengetahui cara menggunakan sumber daya dapat digambar, yaitu kompilasi gambar yang bisa digunakan dalam aplikasi. Android menyediakan kelas dan sumber daya untuk membantu Anda menyertakan gambar sempurna dalam aplikasi dengan dampak minimal pada kinerjanya.
Anda juga akan mengetahui cara menggunakan gaya serta tema agar menghasilkan penampilan yang konsisten untuk semua elemen dalam aplikasi dengan mengurangi jumlah kode.
Sumber Daya Dapat Digambar
Sumber daya dapat digambar adalah grafik yang bisa digambar ke layar. Anda mengambil sumber daya dapat digambar menggunakan API seperti getDrawable(int) , dan menerapkan sumber daya dapat digambar ke sumber daya XML dengan menggunakan atribut seperti android:drawable dan android:icon.
Android menyertakan sejumlah tipe sumber daya dapat digambar, sebagian besar di dibahas dalam bab ini.
Yang dibahas dalam bab ini:
|
Yang tidak dibahas dalam bab ini:
|
Menggunakan sumber daya dapat digambar
Untuk menampilkan sumber daya dapat digambar, gunakan kelas ImageView untuk membuat Tampilan. Di elemen <ImageView> dalam file XML Anda, definisikan cara menampilkan sumber daya dapat digambar dan tempat menggambarnya. Misalnya, ImageView ini menampilkan gambar yang disebut "birthdaycake.png":
<ImageView
android:id="@+id/tiles"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/birthdaycake" />
Tentang atribut <ImageView> :
- Atribut
android:idmenyetel nama pintasan yang Anda gunakan nanti untuk memanggil gambar. - Atribut
android:layout_widthdanandroid:layout_heightmenetapkan ukuran Tampilan. Dalam contoh ini, tinggi dan lebar disetel kewrap_content, yang berarti Tampilan hanya cukup besar untuk memasukkan gambar di dalamnya, plus pengisi. - Atribut
android:srcmemberikan lokasi menyimpan gambar. Jika Anda memiliki beberapa versi gambar yang cocok untuk beberapa resolusi layar berbeda, simpan gambar dalam folder bernama res/drawable-[density]/. Misalnya, simpan versi birthdaycake.png yang cocok untuk layar hdpi dalam res/drawable-hdpi/birthdaycake.png. Untuk informasi selengkapnya, lihat panduan multilayar. <ImageView>juga memiliki atribut yang bisa Anda gunakan untuk memotong gambar jika gambar terlalu besar atau memiliki rasio aspek berbeda dari layout atau Tampilan. Untuk detail lengkap, lihat dokumentasi kelasImageView.
Untuk menyatakan sumber daya dapat digambar dalam aplikasi Anda, gunakan kelas Drawable atau salah satu subkelasnya. Misalnya, kode ini mengambil gambar birthdaycake.png sebagai Drawable:
Resources res = getResources();
Drawable drawable = res.getDrawable(R.drawable.birthdaycake);
File gambar
File gambar merupakan file bitmap generik. Android mendukung file gambar dalam sejumlah format: WebP (diutamakan), PNG (diutamakan), dan JPG (diterima). Format GIF dan BMP didukung, namun tidak disarankan.
Format WebP sepenuhnya didukung dari Android 4.2. WebP memadatkan lebih baik daripada format lain dalam hal kompresi lossless dan lossy, yang berpotensi menghasilkan gambar lebih dari 25% lebih kecil daripada format JPEG. Anda bisa mengonversi gambar PNG dan JPEG yang ada menjadi format WebP sebelum diunggah. Untuk informasi selengkapnya tentang WebP, lihat dokumentasi WebP.
Simpan file gambar dalam folder res/drawable. Gunakan gambar tersebut bersama atribut android:src untuk ImageView dan turunannya, atau untuk membuat kelas BitmapDrawable dalam kode Java.
Ketahuilah bahwa gambar terlihat berbeda pada layar yang memiliki kepadatan piksel serta rasio aspek yang berbeda. Untuk informasi tentang mendukung ukuran layar yang berbeda, lihat Mempercepat aplikasi Anda, di bawah ini, dan panduan ukuran layar.
File nine-patch
9-patch adalah gambar PNG yang Anda gunakan untuk mendefinisikan region yang dapat direntang. Gunakan 9-patch sebagai gambar latar belakang bagi Tampilan untuk memastikan Tampilan terlihat pas untuk orientasi dan ukuran layar yang berbeda.
Misalnya, dalam Tampilan yang memiliki layout_width disetel ke "wrap_content", Tampilan akan tetap cukup besar untuk menampung isinya (plus pengisi). Jika Anda menggunakan gambar PNG biasa sebagai gambar latar belakang bagi Tampilan, gambar mungkin akan terlalu kecil bagi Tampilan pada beberapa perangkat karena Tampilan direntang untuk mengakomodasi isinya. Jika Anda menggunakan gambar 9-patch, gambar tersebut juga akan direntang saat Tampilan direntang.
Widget Button standar Android merupakan contoh Tampilan yang menggunakan 9-patch sebagai gambar latar belakangnya. 9-patch direntang untuk mengakomodasi teks atau gambar di dalam tombol.
Simpan file 9-patch dengan ekstensi 9.png dalam folder res/drawable. Gunakan gambar tersebut bersama atribut android:src untuk ImageView dan turunannya, atau untuk membuat kelas NinePatchDrawable dalam kode Java.
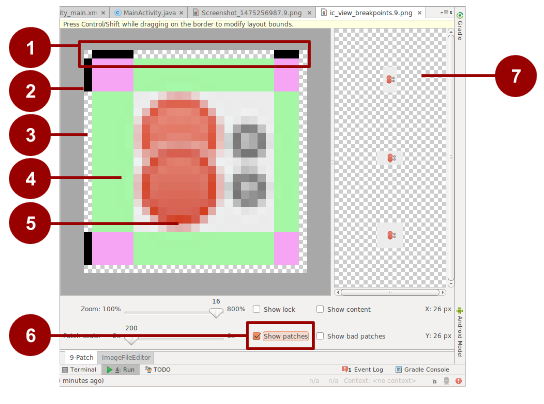
Untuk membuat 9-patch, gunakan alat (bantu) Draw 9-Patch di Android Studio. Alat (bantu) tersebut memungkinkan Anda memulai dengan PNG biasa dan mendefinisikan border 1 piksel di sekeliling gambar di tempat yang memungkinkan sistem Android merentang gambar jika diperlukan. Untuk menggunakan alat (bantu):
- Masukkan file PNG dalam folder res/drawable. (Caranya, salin file gambar dalam folder app/src/main/res/drawable proyek Anda.)
- Dalam Android Studio, klik-kanan pada file dan pilih Create 9-Patch file. Android Studio menyimpan file dengan ekstensi .9.png.
- Di Android Studio, klik dua kali file .9.png untuk membuka editor.
- Tetapkan region gambar yang bisa direntang.
#

Border untuk menunjukkan region yang siap direntang melebar (secara horizontal).
Misalnya, dalam Tampilan yang lebih lebar daripada gambar, setrip hijau di sisi kiri dan kanan 9-patch ini bisa direntang untuk mengisi Tampilan. Tempat yang bisa direntang ditandai dengan warna hitam. Klik untuk menghitamkan piksel.
- Border untuk menunjukkan region yang siap direntang memanjang (secara vertikal). Misalnya, dalam Tampilan yang lebih tinggi daripada gambar, setrip hijau di bagian atas dan bawah 9-patch ini bisa direntang untuk mengisi Tampilan.
- Nonaktifkan piksel dengan mengeklik tombol shift (klik ctrl pada Mac).
- Area yang dapat direntang.
- Tidak dapat direntang.
- Centang Show patches untuk pratinjau jalur yang dapat direntang dalam area menggambar.
- Pratinjau gambar yang direntang.Tip: Pastikan region yang dapat direntang setidaknya berukuran 2x2 piksel. Jika tidak, region bisa menghilang bila skala gambar diturunkan.
Untuk pembahasan lebih detail tentang cara membuat file 9-patch dengan region yang dapat direntang, lihat panduan 9-patch.
Sumber daya dapat digambar untuk daftar layer
Di Android, Anda bisa membangun gambar dengan melapiskan gambar lain, seperti yang bisa dilakukan di GIMP dan program manipulasi gambar lainnya. Setiap layer dinyatakan oleh sumber daya dapat digambar individual. Sumber daya dapat digambar yang membentuk gambar tunggal diatur dan dikelola dalam suatu elemen <layer-list> dalam XML. Dalam <layer-list>, setiap sumber daya dapat digambar dinyatakan melalui elemen <item> .
Layer digambar di atas setiap dengan urutan yang didefinisikan dalam file XML, berarti sumber daya dapat digambar yang terakhir dalam daftar akan digambar paling atas. Misalnya, sumber daya dapat digambar untuk daftar layer dibuat dari tiga sumber daya dapat digambar yang saling melapis:

Dalam XML berikut, yang mendefinisikan daftar layer ini, gambar android_blue didefinisikan terakhir, sehingga digambar terakhir dan ditampilkan paling atas:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list>
LayerDrawable adalah objek sumber daya dapat digambar yang mengelola larik sumber daya dapat digambar lainnya. Untuk informasi selengkapnya tentang cara menggunakan sumber daya dapat digambar untuk daftar layer, lihat panduan daftar layer.
Sumber daya dapat digambar untuk bentuk
Sumber daya dapat digambar untuk bentuk adalah persegi panjang, oval, garis, atau cincin yang Anda definisikan dalam XML. Anda bisa menetapkan ukuran dan gaya bentuk dengan menggunakan atribut XML.
Misalnya, file XML ini membuat persegi panjang dengan sudut tumpul dan gradien warna. Warna pengisi persegi berubah dari putih (#000000) di sudut kiri bawah menjadi biru (#0000dd) di sudut kanan atas. Atribut angle menentukan cara gradien dimiringkan:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="8dp" />
<gradient
android:startColor="#000000"
android:endColor="#0000dd"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
</shape>
Dengan anggapan bahwa file XML sumber daya dapat digambar untuk bentuk disimpan di res/drawable/gradient_box.xml, XML layout berikut menerapkan sumber daya dapat digambar untuk bentuk sebagai latar belakang untuk Tampilan:
<TextView
android:background="@drawable/gradient_box"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />

Kode berikut menampilkan cara mendapatkan sumber daya dapat digambar untuk bentuk lewat program dan menggunakannya sebagai latar belakang Tampilan, sebagai alternatif untuk mendefinisikan atribut latar belakang dalam XML:
Resources res = getResources();
Drawable shape = res. getDrawable(R.drawable.gradient_box);
TextView tv = (TextView)findViewByID(R.id.textview);
tv.setBackground(shape);
Anda bisa menyetel atribut lain bagi sumber daya dapat digambar untuk bentuk. Sintaks lengkapnya adalah seperti berikut:
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<!-- If it's a line, the stroke element is required. -->
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
<!-- The angle must be 0 or a multiple of 45 -->
android:centerX="float"
android:centerY="float"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
Untuk detail tentang atribut ini, lihat referensi sumber daya dapat digambar untuk bentuk.
Sumber daya dapat digambar untuk daftar keadaan
StateListDrawable adalah objek sumber daya dapat digambar yang menggunakan gambar berbeda untuk menyatakan objek yang sama, bergantung pada keadaan objek tersebut berada. Misalnya, sebuah widget Button bisa ada dalam salah satu dari sejumlah keadaan (ditekan, difokuskan, diarahkan ke atas, atau tidak satu pun dari keadaan ini). Dengan menggunakan sumber daya dapat digambar untuk daftar keadaan, Anda bisa menyediakan beragam gambar latar untuk setiap keadaan.
Anda bisa menjelaskan daftar keadaan dalam file XML. Setiap grafik dinyatakan melalui elemen <item> di dalam sebuah elemen <selector> . Setiap <item> menggunakan sebuah atribut state_ untuk menunjukkan situasi tempat menggunakan grafik.
Selama setiap perubahan keadaan, Android akan menyusuri daftar keadaan dari atas ke bawah. Item pertama yang cocok dengan keadaan saat ini akan digunakan, yang berarti pemilihan ini tidak berdasarkan pada "kecocokan terbaik," melainkan cukup dengan item pertama yang memenuhi kriteria minimum keadaan tersebut.
Daftar keadaan dalam contoh berikut mendefinisikan gambar yang akan ditampilkan bila tombol dalam keadaan berbeda. Bila tombol ditekan—yaitu, bila state_pressed="true"—aplikasi akan menampilkan gambar bernama button_pressed. Bila tombol sedang difokus (state_focused="true"), atau bila tombol diarahkan ke atas (state_hovered="true"), aplikasi akan menampilkan tombol berbeda.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Keadaan lain yang tersedia antara lain android:state_selected, android:state_checkable, android:state_checked, dan lainnya. Untuk detail tentang semua opsi, lihat panduan daftar keadaan.
Sumber daya dapat digambar untuk daftar level
Sumber daya dapat digambar untuk daftar level mendefinisikan alternatif sumber daya dapat digambar, setiap mendapat nilai numerik maksimum. Untuk memilih sumber daya dapat digambar yang akan digunakan, panggil metode setLevel() , yang meneruskan integer yang cocok dengan integer tingkat maksimum yang didefinisikan dalam XML. Sumber daya dengan tingkat maksimum terendah lebih besar dari atau sama dengan integer yang diteruskan ke dalam setLevel() akan dipilih.
Misalnya, XML berikut mendefinisikan daftar level yang menyertakan dua alternatif sumber daya dapat digambar, status_off dan status_on:
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/status_off"
android:maxLevel="0" />
<item
android:drawable="@drawable/status_on"
android:maxLevel="1" />
</level-list>
Untuk memilih sumber daya dapat digambar status_off , panggil setLevel(0). Untuk memilih sumber daya dapat digambar status_on , panggil setLevel(1).
Contoh penggunaan LevelListDrawable adalah ikon indikator tingkat daya baterai yang menggunakan gambar berbeda untuk menunjukkan beragam tingkat daya baterai saat ini.
Sumber daya dapat digambar untuk transisi
TransitionDrawable adalah sumber daya dapat digambar yang memudar bersilang di antara dua sumber daya dapat digambar. Untuk mendefinisikan sumber daya dapat digambar untuk transisi dalam XML, gunakan elemen <transition> . Setiap sumber daya dapat digambar dinyatakan melalui elemen <item> di dalam elemen <transition> . Tidak lebih dari dua elemen <item> yang didukung.
Misalnya, sumber daya dapat digambar ini memudar bersilang di antara sumber daya dapat digambar untuk keadaan "hidup" dan "mati":
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on" />
<item android:drawable="@drawable/off" />
</transition>
Untuk transisi maju, artinya berubah dari sumber daya dapat digambar yang pertama ke yang kedua, panggil startTransition(). Untuk transisi ke arah lain, panggil reverseTransition(). Setiap metode ini memerlukan argumen bertipe int, yang menyatakan jumlah milidetik untuk transisi.
Sumber daya dapat digambar untuk vektor
Di Android 5.0 (API level 21) dan di atasnya, Anda bisa mendefinisikan sumber daya dapat digambar untuk vektor, yakni gambar yang didefinisikan oleh suatu jalur. Sumber daya dapat digambar untuk vektor menskalakan tanpa kehilangan definisi. Sebagian besar sumber daya dapat digambar untuk vektor menggunakan file SVG, yaitu file teks biasa atau file biner kompresi yang menyertakan koordinat dua dimensi sebagai cara menggambar pada layar.
Karena file SVG adalah teks, file tersebut lebih hemat ruang daripada file gambar lainnya. Selain itu, Anda juga hanya memerlukan satu file untuk gambar vektor sebagai ganti satu file untuk setiap kepadatan layar, seperti kasus untuk gambar bitmap.
Untuk memasukkan gambar vektor atau ikon Desain Material yang ada ke dalam proyek Android Studio Anda sebagai sumber daya dapat digambar untuk vektor:
- Klik-kanan pada folder res/drawable.
- Pilih New > Vector Asset. Vector Asset Studio akan terbuka dan memandu Anda melalui proses tersebut.
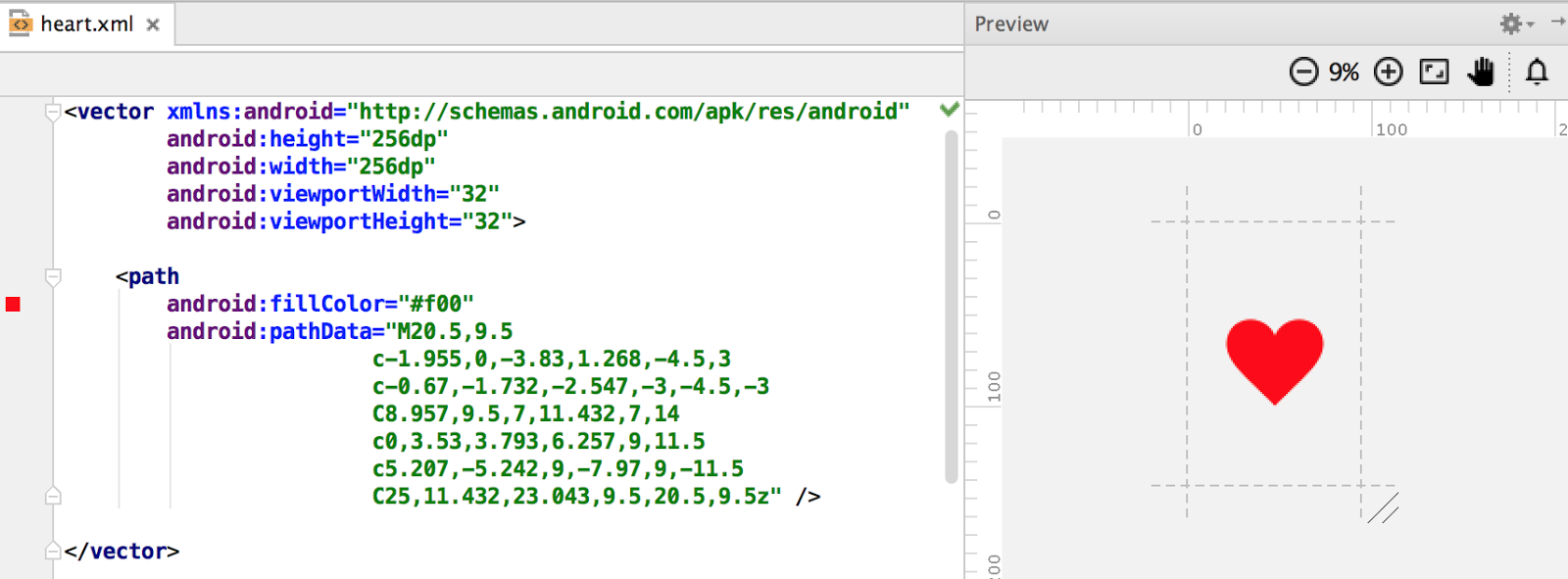
Untuk membuat gambar vektor, definisikan detail bentuk di dalam elemen XML <vector> . Misalnya, kode berikut mendefinisikan bentuk hati dan mengisinya dengan warna merah (#f00):
<vector xmlns:android="http://schemas.android.com/apk/res/android"
<!-- intrinsic size of the drawable -->
android:height="256dp"
android:width="256dp"
<!-- size of the virtual canvas -->
android:viewportWidth="32"
android:viewportHeight="32">
<!-- draw a path -->
<path android:fillColor="#f00"
android:pathData="M20.5,9.5
c-1.955,0,-3.83,1.268,-4.5,3
c-0.67,-1.732,-2.547,-3,-4.5,-3
C8.957,9.5,7,11.432,7,14
c0,3.53,3.793,6.257,9,11.5
c5.207,-5.242,9,-7.97,9,-11.5
C25,11.432,23.043,9.5,20.5,9.5z" />
</vector>
Android Studio akan menampilkan pratinjau sumber daya dapat digambar untuk vektor, misalnya, inilah hasil pembuatan file XML yang dijelaskan di atas:

Jika Anda telah memiliki gambar dalam format SVG, ada sejumlah cara untuk mendapatkan informasi pathData gambar:
- Di Android Studio, klik-kanan pada folder sumber daya dapat digambar dan pilih New > Vector Asset untuk membuka alat (bantu) Vector Asset Studio. Gunakan alat (bantu) ini untuk mengimpor file SVG lokal.
- Gunakan alat (bantu) konversi file seperti svg2android.
- Buka gambar dalam editor teks, atau jika Anda menampilkan gambar di browser, tampilkan sumber laman. Cari informasi
d=, yang setara denganpathDatadalam XML Anda.
Gambar vektor dinyatakan dalam Android sebagai objek VectorDrawable. Untuk detail tentang sintaks pathData , lihat referensi Jalur SVG. Untuk mempelajari cara menganimasikan properti sumber daya dapat digambar untuk vektor, lihat Animasikan Sumber Daya Dapat Digambar untuk Vektor.
Gambar
Gambar, dari ikon peluncur ke gambar spanduk, digunakan dalam banyak cara di Android. Setiap kasus penggunaan memiliki syarat berbeda untuk resolusi, skalabilitas, dan kesederhanaan gambar. Di bagian ini, Anda akan mempelajari beberapa macam cara untuk menghasilkan gambar dan menyertakannya dalam aplikasi.
Membuat ikon
Setiap aplikasi memerlukan setidaknya sebuah ikon peluncur, dan seringkali aplikasi menyertakan ikon untuk tindakan bilah aksi, notifikasi, dan kasus penggunaan lainnya.
Ada dua pendekatan untuk membuat ikon:
- Buat serangkaian gambar dari ikon yang sama dalam resolusi dan ukuran berbeda, sehingga ikon tampak sama di berbagai perangkat yang memiliki kepadatan layar berbeda. Anda bisa menggunakan Image Asset Studio untuk melakukannya.
- Gunakan sumber daya dapat digambar untuk vektor, yang menskalakan secara otomatis tanpa membuat gambar menjadi pecah atau kabur. Anda bisa menggunakan Vector Asset Studio untuk melakukannya.
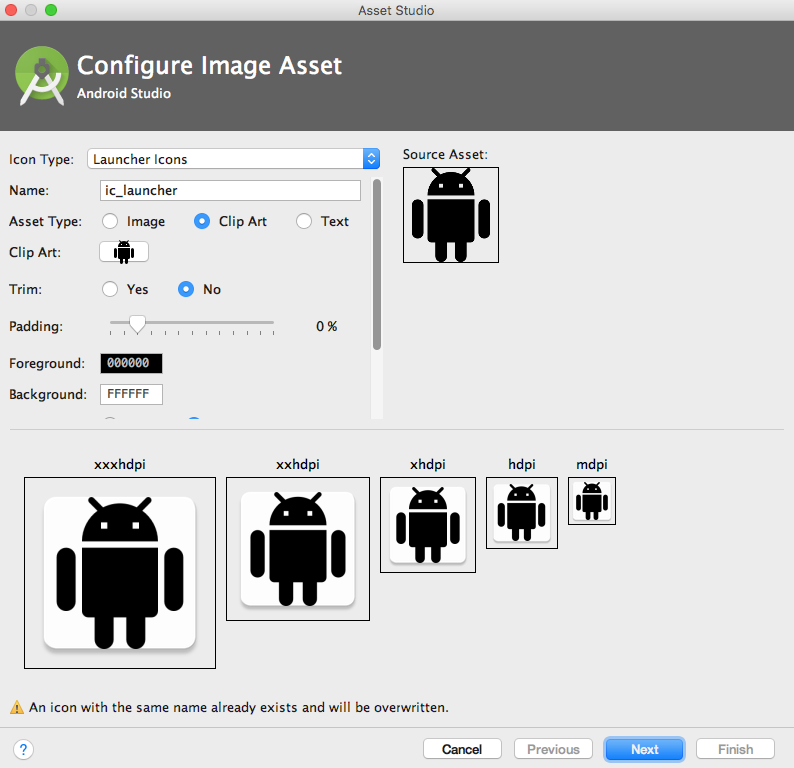
Image Asset Studio
Android Studio menyertakan alat (bantu) bernama Image Asset Studio yang membantu Anda membuat ikon aplikasi sendiri dari ikon Desain Material, gambar khusus, dan string teks. Alat ini menghasilkan serangkaian ikon dengan resolusi yang sesuai untuk setiap kepadatan layar umum yang didukung aplikasi Anda. Image Asset Studio menempatkan ikon yang baru dihasilkan dalam folder kepadatan-khusus pada folder res/ dalam proyek Anda. Pada waktu proses, Android menggunakan sumber daya yang sesuai berdasarkan kepadatan layar tempat menjalankan aplikasi Anda.
Image Asset Studio membantu Anda menghasilkan tipe ikon berikut:
- Ikon peluncur
- Bilah aksi dan ikon tab
- Ikon notifikasi
Untuk menggunakan Image Asset Studio, klik-kanan pada folder res/ di Android Studio dan pilih New > Image Asset. Wizard Configure Asset Studio akan terbuka dan memandu Anda melalui proses ini.

Untuk informasi selengkapnya tentang Image Asset Studio, lihat panduan Image Asset Studio.
Vector Asset Studio
Mulai dengan API 21, Anda bisa menggunakan sumber daya dapat digambar untuk vektor sebagai ganti file gambar untuk ikon.
Kelebihan menggunakan sumber daya dapat digambar untuk vektor sebagai ikon:
- Sumber daya dapat digambar untuk vektor bisa mengurangi ukuran file APK secara dramatis, karena Anda tidak perlu menyertakan banyak versi untuk setiap gambar ikon. Anda bisa menggunakan satu gambar vektor untuk menskalakan ke semua resolusi dengan mulus.
- Pengguna mungkin lebih suka mengunduh aplikasi yang memiliki file lebih kecil dan ukuran paket lebih kecil.
Kelemahan penggunaan sumber daya dapat digambar untuk vektor sebagai ikon:
- Sumber daya dapat digambar untuk vektor hanya bisa menyertakan detail dengan jumlah terbatas. Sumber daya dapat digambar untuk vektor sebagian besar digunakan untuk ikon yang tidak begitu detail seperti ikon Desain Material. Ikon dengan detail lebih banyak biasanya memerlukan beberapa file gambar.
- Sumber daya dapat digambar untuk vektor tidak didukung pada perangkat yang menjalankan API level 20 ke bawah.
Untuk menggunakan sumber daya dapat digambar untuk vektor pada perangkat yang menjalankan API level 20 ke bawah, Anda harus memutuskan antara dua metode kompatibilitas mundur:
- Secara default, pada waktu pembangunan, sistem membangun versi bitmap sumber daya dapat digambar untuk vektor Anda dalam resolusi yang berbeda. Hal ini memungkinkan ikon berjalan pada perangkat yang tidak bisa menggambar sumber daya dapat digambar untuk vektor.
- Kelas
VectorDrawableCompatdalam Pustaka Dukungan Android memungkinkan Anda mendukung sumber daya dapat digambar untuk vektor dalam Android 2.1 (API level 7) dan yang lebih tinggi.
Vector Asset Studio adalah alat (bantu) yang membantu Anda menambahkan ikon Desain Material dan sumber daya dapat digambar untuk vektor ke proyek Android. Untuk menggunakannya, klik-kanan pada folder res/ di Android Studio dan pilih New > Vector Asset. Wizard Configure Asset Studio akan terbuka dan memandu Anda melalui proses ini.

Untuk informasi selengkapnya tentang menggunakan Vector Asset Studio dan dukungan kompatibilitas mundur, lihat panduan Vector Asset Studio.
Membuat gambar lainnya
Gambar spanduk, gambar profil pengguna, dan gambar lainnya dalam semua bentuk dan ukuran. Dalam banyak kasus, gambar tersebut lebih besar daripada seharusnya untuk antarmuka pengguna (UI) aplikasi pada umumnya. Misalnya, aplikasi Galeri sistem menampilkan foto yang diambil menggunakan kamera perangkat Android, dan foto ini umumnya memiliki resolusi yang jauh lebih tinggi daripada kepadatan layar perangkat. Perangkat Android memiliki memori terbatas, sehingga idealnya Anda hanya perlu memuat foto versi resolusi rendah dalam memori. Versi resolusi rendah harus cocok dengan ukuran komponen UI yang menampilkannya. Gambar dengan resolusi lebih tinggi tidak memberikan manfaat jelas, namun tetap memerlukan memori yang berharga dan menambah overhead kinerja tambahan karena tambahan penskalaan sambil-jalan.
Anda bisa memuat gambar dengan ukuran yang diubah secara manual, namun sejumlah pustaka pihak ketiga telah dibuat untuk membantu memuat, menskalakan, dan meng-cache gambar.
Menggunakan pustaka pemuatan gambar
Pustaka pemuatan gambar seperti Glide dan Picasso bisa menangani pengaturan ukuran, penyimpanan ke cache, dan menampilkan gambar. Pustaka pihak ketiga ini dioptimalkan untuk seluler, dan didokumentasikan dengan baik.
Glide mendukung pengambilan, decoding, dan penampilan video diam, gambar, dan GIF animasi. Anda bisa menggunakan Glide untuk memuat gambar dari Web API, serta gambar yang ada dalam file sumber daya. Glide menyertakan fitur seperti pemuatan gambar placeholder (untuk memuat gambar yang lebih detail), animasi memudar bersilang, dan penyimpanan ke cache secara otomatis.
Untuk menggunakan Glide:
- Unduh pustaka.
- Sertakan dependensi di aplikasi Anda dalam file app-level build.gradle, dengan mengganti
<em>n.n.n</em>dengan Glide versi terbaru:compile 'com.github.bumptech.glide:glide:<em>n.n.n</em>'
Anda bisa menggunakan Glide untuk memuat gambar ke dalam elemen UI. Contoh berikut memuat gambar dari URL ke dalam sebuah ImageView:
ImageView imageView = (ImageView) findViewById(R.id.my_image_view);
Glide.with(this).load("URL").into(imageView);
Dalam cuplikan kode, this lihat konteks aplikasi. Ganti "URL" dengan URL lokasi gambar. Secara default, gambar disimpan dalam cache lokal dan diakses dari sana bila nanti dipanggil.
- Untuk contoh selengkapnya, lihat wiki Glide.
- Untuk informasi selengkapnya tentang Glide, lihat dokumentasi Glide dan tag [glide] pada stack overflow.
- Untuk informasi selengkapnya tentang Picasso, lihat dokumentasi Picasso dan tag [picasso] pada stack overflow.
- Untuk membandingkan fitur pustaka yang berbeda, telusuri di stack overflow, misalnya Glide vs. Picasso.
Menguji rendering gambar
Gambar dirender berbeda pada perangkat yang berbeda. Agar tidak terkejut, gunakan Android Virtual Device (AVD) Manager untuk membuat perangkat virtual yang menyimulasikan layar dengan ukuran dan kepadatan berbeda. Gunakan AVD untuk menguji semua gambar Anda.
Mempercepat aplikasi Anda
Mengambil dan meng-cache gambar
Saat mengambil gambar, aplikasi bisa menggunakan banyak data. Untuk menghemat data, pastikan permintaan Anda mulai dari sekecil mungkin. Definisikan dan simpan gambar yang belum disesuaikan ukurannya pada sisi server, kemudian minta gambar yang sudah disesuaikan ukurannya dengan Tampilan.
Simpan gambar Anda ke cache sehingga setiap gambar hanya perlu melewati jaringan sekali. Bila gambar diminta, terlebih dahulu periksa cache Anda. Mintalah gambar melalui jaringan saja jika gambar tidak ada dalam cache. Gunakan pustaka pemuatan gambar seperti Glide atau Picasso untuk menangani caching. Pustaka ini juga mengelola ukuran cache, membuang gambar lama atau yang tidak digunakan. Untuk informasi selengkapnya tentang pustaka, lihat bagian pustaka pada bab ini.
Untuk memaksimalkan kinerja dalam konteks berbeda, setel aturan bersyarat untuk cara aplikasi menangani gambar, dengan bergantung pada tipe koneksi dan stabilitas. Gunakan ConnectivityManager untuk menentukan tipe koneksi dan status, kemudian setel aturan bersyarat yang sesuai. Misalnya, bila pengguna sedang menggunakan koneksi data (bukan WiFi), turunkan resolusi gambar yang diminta di bawah resolusi layar. Tingkatkan lagi resolusi layar yang diminta saat pengguna menggunakan WiFi.
Saat aplikasi Anda mengambil gambar melalui jaringan, koneksi lambat akan membuat pengguna menunggu. Inilah cara membuat aplikasi Anda terasa cepat, walaupun gambar dimuat dengan lambat:
- Prioritaskan gambar yang lebih penting sehingga dimuat lebih dulu. Pustaka seperti Glide dan Picasso memungkinkan Anda meminta berdasarkan prioritas gambar.
- Prioritaskan permintaan teks sebelum permintaan gambar. Jika aplikasi Anda dapat digunakan tanpa gambar, misalnya jika berupa aplikasi umpan berita, membiarkan pengguna menggulir gambar bisa membuat aplikasi fungsional dan bahkan mungkin merender permintaan gambar usang.
- Tampilkan warna placeholder sambil mengambil gambar.
Jika menampilkan warna placeholder, Anda mungkin ingin penampilan aplikasi tetap konsisten di saat aplikasi memuat gambar. Gunakan pustaka Palette untuk memilih warna placeholder berdasarkan keseimbangan warna gambar yang diminta. Pertama, sertakan pustaka Palette dalam file build.gradle Anda.
dependencies: {
compile 'com.android.support:palette-v7:24.2.1'
}
Tarik warna dominan untuk gambar yang Anda inginkan dan setel sebagai warna latar belakang dalam ImageView. Jika Anda mengambil gambar menggunakan pustaka, letakkan kode berikut setelah mendefinisikan URL yang akan dimuat ke dalam ImageView:
Palette palette = Palette.from(tiles).generate(new PaletteAsyncListener(){
Public void onGenerated(Pallet pallette) {
Palette.Swatch background = palette.getDominantSwatch();
if (background != null) {
ImageView.setBackgroundColor(background.getRgb());
}
}
}
Menyajikan gambar melalui jaringan
Untuk menghemat bandwidth dan agar aplikasi tetap berjalan cepat, gunakan format WebP untuk menyajikan dan mengirim gambar.
Cara lain untuk menghemat bandwith adalah dengan menyajikan dan meng-cache gambar berukuran khusus. Caranya, izinkan klien menetapkan resolusi dan ukuran yang diperlukan untuk perangkat dan Tampilan mereka, kemudian buat dan cache gambar yang diperlukan pada sisi server sebelum Anda mengirimkannya.
Misalnya, laman landas umpan berita mungkin hanya meminta gambar kecil. Sebagai ganti mengirim gambar berukuran penuh, kirim saja gambar kecil yang ditetapkan oleh ImageView. Anda bisa mengurangi ukuran gambar kecil lebih jauh dengan memproduksi gambar pada resolusi yang berbeda.
Activity.isLowRamDevice() untuk mengetahui apakah suatu perangkat mendefinisikan dirinya sebagai "minim RAM". Jika metode mengembalikan true, kirim gambar resolusi rendah sehingga aplikasi Anda menggunakan memori perangkat lebih sedikit.
Gaya
Di Android, gaya adalah kumpulan atribut yang mendefinisikan tampilan dan format Tampilan. Anda bisa menerapkan gaya yang sama ke sejumlah Tampilan dalam aplikasi; misalnya, sejumlah TextView mungkin memiliki ukuran teks dan layout yang sama. Penggunaan gaya memungkinkan Anda menyimpan atribut umum ini di satu lokasi dan menerapkannya ke setiap TextView dengan menggunakan satu baris kode dalam XML.
Anda bisa mendefinisikan gaya sendiri atau menggunakan salah satu dari gaya platform yang disediakan Android.
Mendefinisikan dan menerapkan gaya
Untuk membuat gaya, tambahkan elemen <style> di dalam elemen <resources> dalam file XML yang terletak di folder res/values/. Bila membuat proyek di Android Studio, file res/values/styles.xml akan dibuatkan untuk Anda.
Elemen <style> menyertakan yang berikut ini:
- Atribut
name. Gunakan nama gaya bila Anda menerapkan gaya ke Tampilan. - Atribut
parentopsional. Anda akan mempelajari cara menggunakan atributparentdi bagian Pewarisan di bawah ini. - Sejumlah elemen
<item>sebagai elemen anak<style>. Setiap<item>menyertakan satu atribut gaya.
Contoh ini membuat gaya yang memformat teks untuk menggunakan jenis huruf spasi tunggal abu-abu muda, sehingga tampak seperti kode:
<resources>
<style name="CodeFont">
<item name="android:typeface">monospace</item>
<item name="android:textColor">#D7D6D7</item>
</style>
</resources>
XML berikut menerapkan gaya CodeFont baru ke Tampilan:
<TextView
style="@style/CodeFont"
android:text="@string/code_string" />
Pewarisan
Gaya baru bisa mewarisi properti gaya yang ada. Bil Anda membuat gaya yang mewarisi properti, cukup definisikan properti yang ingin diubah atau ditambahkan. Anda bisa mewarisi properti dari gaya platform dan dari gaya yang dibuat sendiri.
Untuk mewarisi gaya platform, gunakan atribut parent untuk menetapkan ID sumber daya gaya yang ingin Anda warisi. Misalnya, inilah cara mewarisi penampilan teks default platform Android (gaya TextAppearance ) dan mengubah warnanya:
<style name="GreenText" parent="@android:style/TextAppearance">
<item name="android:textColor">#00FF00</item>
</style>
Untuk menerapkan gaya ini, gunakan @style/GreenText.
Untuk mewarisi gaya yang dibuat sendiri, gunakan nama gaya yang ingin Anda warisi sebagai bagian pertama pada nama gaya baru, dan pisahkan bagian tersebut dengan titik:
name="StyleToInherit.Qualifier"
Misalnya, untuk membuat gaya yang mewarisi gaya CodeFont yang didefinisikan di atas, gunakan CodeFont sebagai bagian pertama pada nama gaya baru:
<style name="CodeFont.RedLarge">
<item name="android:textColor">#FF0000</item>
<item name="android:textSize">34sp</item>
</style>
Contoh ini menyertakan atribut typeface dari gaya CodeFont asli, menggantikan atribut textColor asal dengan merah, dan menambahkan atribut baru, textSize. Untuk menerapkan gaya ini, gunakan @style/CodeFont.RedLarge.
Tema
Anda bisa membuat tema dengan cara yang sama dengan membuat gaya, yaitu dengan menambahkan elemen <style> di dalam elemen <resources> dalam file XML yang terletak di folder res/values/.
Apakah perbedaan antara gaya dan tema?
- Gaya diterapkan pada Tampilan. Di XML, Anda menerapkan gaya menggunakan atribut
style. - Tema diterapkan ke semua Aktivitas atau aplikasi, bukan ke Tampilan individual. Di XML, Anda bisa menerapkan sebuah tema mengggunakan atribut
android:theme.
Gaya apa pun bisa digunakan sebagai tema. Misalnya, Anda bisa menerapkan gaya CodeFont sebagai tema Aktivitas, dan semua teks di dalam Aktivitas akan menggunakan font spasi tunggal abu-abu.
Menerapkan tema
Untuk menerapkan tema ke aplikasi Anda, deklarasikan tema dalam elemen <application> di dalam file AndroidManifest.xml. Contoh ini menerapkan tema AppTheme ke seluruh aplikasi:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.exampledomain.myapp">
<application
...
android:theme="@style/AppTheme">
</application>
...
Untuk menerapkan tema ke Aktivitas, deklarasikan tema dalam elemen <activity> dalam file AndroidManifest.xml. Dalam contoh ini, atribut android:theme menerapkan tema platform Theme_Dialog ke Aktivitas:
<activity android:theme="@android:style/Theme.Dialog">
Tema default
Bila membuat proyek baru di Android Studio, tema default akan didefinisikan untuk Anda dalam file style.xml. Misalnya, kode ini mungkin ada dalam file styles.xml Anda:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
Dalam contoh ini, AppTheme mewarisi dari Theme.AppCompat.Light.DarkActionBar, yang merupakan salah satu dari banyak tema platform Android yang tersedia untuk Anda. (Anda akan mempelajari tentang atribut warna dalam unit di Desain Material.)
Gaya dan tema platform
Platform Android menyediakan kumpulan gaya dan tema yang bisa Anda gunakan dalam aplikasi. Untuk menemukan daftar semua tema, Anda perlu melihat di dua tempat:
- Kelas R.style mencantumkan sebagian besar gaya dan tema platform yang tersedia.
- Kelas support.v7.appcompat.R.style mencantumkan lebih banyak lagi. Gaya dan tema ini memiliki "
AppCompat" dalam namanya, dan didukung oleh pustaka v7 appcompat.
Nama gaya dan tema menyertakan setrip bawah. Untuk menggunakannya dalam kode Anda, ganti setrip bawah dengan titik. Misalnya, inilah cara menerapkan tema Theme_NoTitleBar ke aktivitas:
<activity android:theme="@android:style/Theme.NoTitleBar"
Dan inilah cara menerapkan gaya AlertDialog_AppCompat ke Tampilan:
<TextView
style="@style/AlertDialog.AppCompat"
android:text="@string/code_string" />
Dokumentasi tidak menjelaskan semua gaya dan tema secara detail, namun Anda bisa menyimpulkan dari namanya. Misalnya, dalam Theme.AppCompat.Light.DarkActionBar
- "Theme" menunjukkan bahwa gaya ini dimaksudkan untuk digunakan sebagai tema.
- "AppCompat" menunjukkan bahwa tema ini didukung oleh pustaka v7 appcompat.
- "Light" menunjukkan bahwa tema terdiri dari latar belakang terang, yaitu putih secara default. Semua warna teks dalam tema ini adalah gelap, agar kontras dengan latar belakang yang terang. (Jika menginginkan latar belakang gelap dan teks terang, tema Anda bisa mewarisi dari tema seperti
Theme.AppCompattanpa "Light" dalam namanya.) - "DarkActionBar" menunjukkan bahwa warna gelap digunakan untuk bilah aksi, sehingga semua teks atau ikon dalam bilah aksi berwarna terang.
Tema berguna lainnya adalah Theme.AppCompat.DayNight, yang memungkinkan pengguna menjelajahi dalam "mode malam" dengan kontras rendah pada malam hari. Tema ini secara otomatis mengubah tema dari Theme.AppCompat.Light menjadi Theme.AppCompat, berdasarkan waktu. Untuk mengetahui selengkapnya tentang tema DayNight , baca entri blog Chris Banes.
Untuk mengetahui selengkapnya tentang penggunaan gaya dan tema platform, kunjungi panduan gaya dan tema.
Praktik terkait
Latihan terkait dan dokumentasi praktik ada di Dasar-Dasar Developer Android: Praktik.