4.1. Menggunakan Keyboard, Kontrol Masukan, Peringatan, dan Picker
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Bereksperimen dengan atribut keyboard entri teks
- Tugas 2: Mengubah tipe keyboard
- Tugas 3: Menambahkan kontrol masukan spinner untuk memilih label telepon
- Tugas 4: Menggunakan dialog untuk peringatan yang memerlukan keputusan
- Tugas 5: Menggunakan picker untuk masukan pengguna
- Tugas 6: Menggunakan tampilan gambar sebagai tombol
- Tugas 7: Menggunakan tombol radio
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Anda bisa menyesuaikan metode masukan untuk memudahkan pengguna memasukkan data.
Dalam praktik ini, Anda akan mempelajari cara:
- Menggunakan kontrol dan keyboard di layar yang berbeda untuk masukan pengguna.
- Menampilkan pesan peringatan yang bisa berinteraksi dengan pengguna.
- Memberikan elemen antarmuka untuk memilih tanggal dan waktu.
- Menggunakan gambar sebagai tombol untuk meluncurkan aktivitas.
- Menambahkan tombol radio bagi pengguna untuk memilih satu item dari serangkaian item.
Yang harus sudah Anda KETAHUI
Untuk praktik ini, Anda harus bisa:
- Membuat proyek Android Studio dari template dan membuat layout baru.
- Menjalankan aplikasi pada emulator atau perangkat yang terhubung.
- Membuat salin proyek aplikasi, dan mengubah nama aplikasi.
- Membuat dan mengedit elemen UI menggunakan Layout Editor dan kode XML.
- Mengakses elemen UI dari kode Anda menggunakan
findViewById(). - Mengonversi teks dalam tampilan menjadi string menggunakan
getText().toString(). - Menangani klik tombol.
- Menampilkan pesan toast.
- Memulai aktivitas dengan aplikasi lain menggunakan intent implisit.
- Menggunakan adaptor untuk menghubungkan data Anda ke tampilan, seperti RecyclerView di pelajaran sebelumnya.
Yang akan Anda PELAJARI
Dalam praktik ini, Anda akan mempelajari cara:
- Mengubah metode masukan untuk mengaktifkan saran ejaan, kapitalisasi otomatis, dan pengaburan sandi.
- Mengubah keyboard di layar generik menjadi keypad ponsel atau keyboard khusus lainnya.
- Menambahkan kontrol masukan spinner untuk menampilkan menu tarik-turun dengan nilai, tempat pengguna bisa memilih salah satunya.
- Menambahkan peringatan dengan Oke dan Batal untuk mengambil keputusan pengguna.
- Menggunakan picker tanggal dan waktu dan merekam pilihan.
- Menggunakan gambar sebagai tombol untuk meluncurkan aktivitas.
- Menambahkan tombol radio bagi pengguna untuk memilih satu item dari serangkaian item.
Apa yang akan Anda LAKUKAN
- Membuat proyek Android Studio baru untuk menampilkan keyboard, spinner, peringatan, dan picker waktu dan tanggal.
- Memberikan saran ejaan saat pengguna memasukkan teks, dan otomatis mengubah huruf besar pada kalimat baru dengan bereksperimen dengan metode masukan.
- Bereksperimen dengan dengan atribut tipe masukan untuk mengubah keyboard di layar menjadi keyboard khusus untuk memasukkan alamat email, lalu menjadi keypad angka untuk memaksa entri angka.
- Menambahkan kontrol masukan spinner untuk bidang nomor telepon untuk memilih satu nilai dari serangkaian nilai.
- Membuat proyek baru dengan dialog peringatan untuk memberi tahu pengguna untuk membuat keputusan, misalnya Oke atau Batal.
- Menambahkan picker tanggal dan picker waktu ke proyek baru dan menggunakan listener untuk merekam pilihan pengguna.
- Membuat proyek baru agar untuk menggunakan gambar sebagai tombol.
- Membuat aktivitas kedua dan menambahkan tombol radio untuk memilih opsi.
- Menyetel handler
onClickuntuk gambar yang digunakan sebagai tombol untuk meluncurkan aktivitas kedua.
Ringkasan Aplikasi
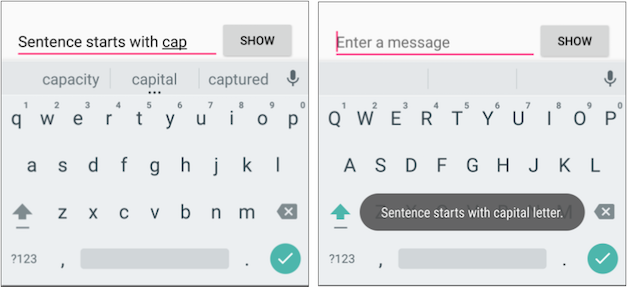
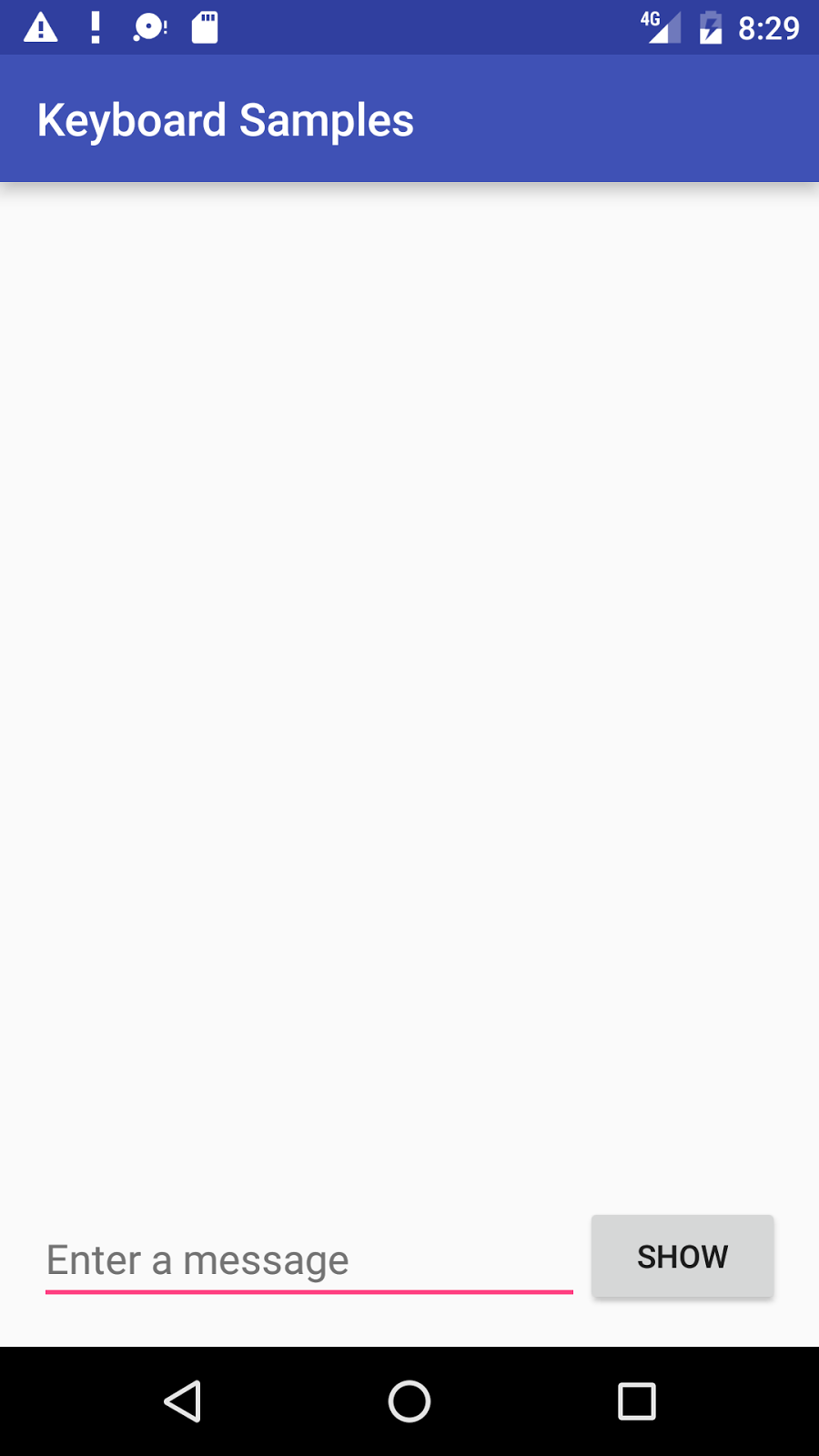
Dalam praktik ini, Anda akan membuat dan membangun aplikasi baru yang bernama Keyboard Samples untuk bereksperimen dengan dengan atribut android:inputType untuk elemen UI EditText. Anda akan mengubah keyboard sehingga akan menyarankan pembetulan ejaan dan mengubah kapitalisasi setiap kalimat, seperti yang ditampilkan di sebelah kiri gambar di bawah ini. Untuk menyederhanakan aplikasi, Anda akan menampilkan teks yang dimasukkan dalam pesan toast, seperti yang ditampilkan di sebelah kanan gambar di bawah ini.

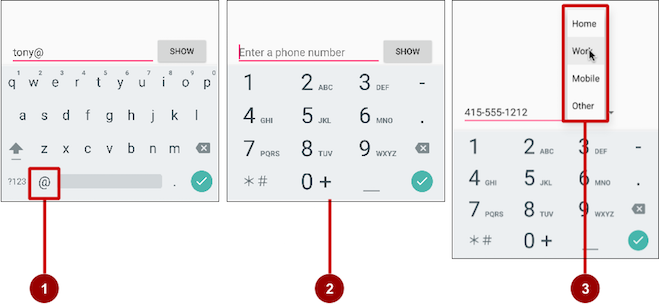
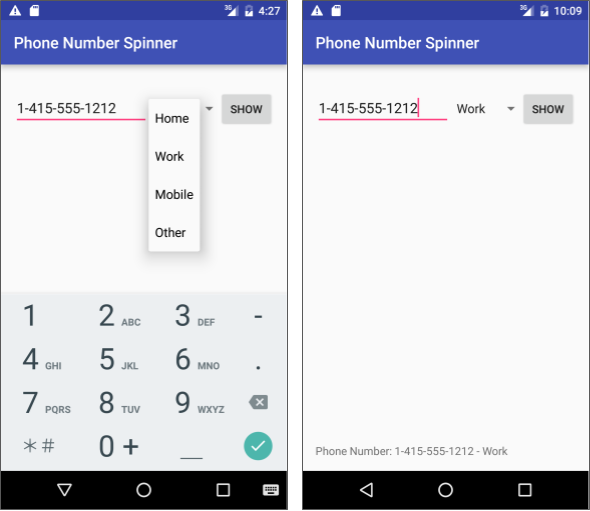
Anda juga akan mengubah keyboard menjadi keyboard yang menampilkan simbol "@" di lokasi yang umum untuk memasukkan alamat email, dan menjadi keypad ponsel untuk memasukkan nomor telepon, seperti yang ditampilkan di sebelah kiri dan di tengah gambar di bawah ini. Sebagai tantangan, Anda akan mengimplementasikan listener untuk kunci tindakan di keyboard untuk mengirimkan intent yang implisit ke aplikasi lain untuk memutar nomor telepon.
Anda kemudian akan menyalin aplikasi untuk membuat Spinner Nomor Telepon yang menawarkan kontrol masukan spinner untuk memilih label (Rumah, Kantor, Lainnya, Khusus) untuk nomor telepon, seperti yang ditampilkan di sebelah kanan gambar di bawah ini.

Gambar di atas menampilkan yang berikut:
- Keyboard email dengan simbol "@" pada lokasi yang mudah ditemukan
- Keypad ponsel
- Spinner
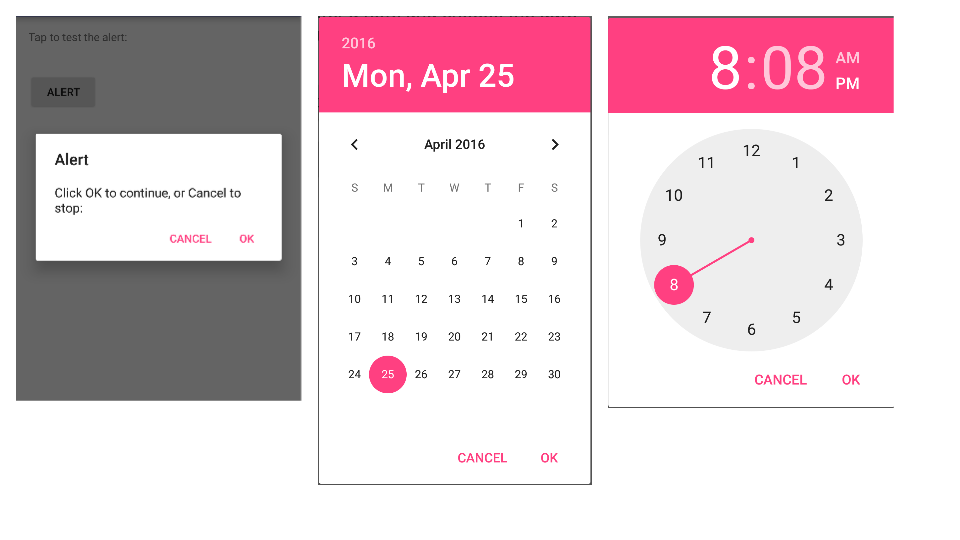
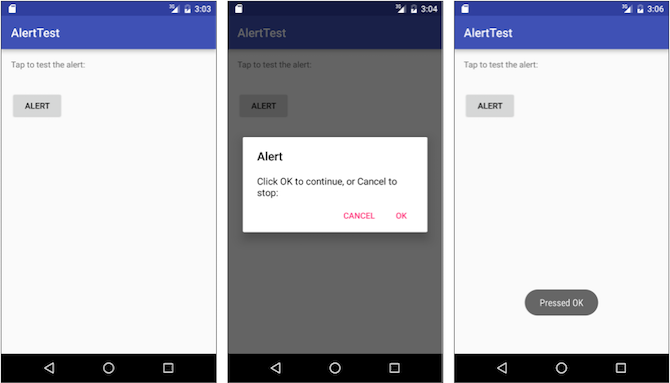
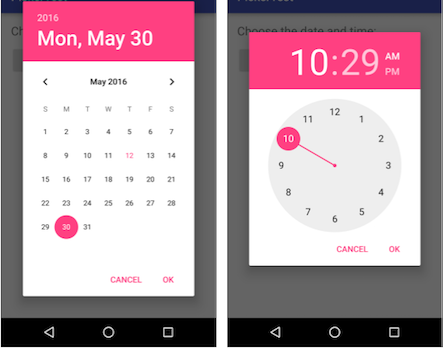
Anda juga akan membuat Contoh Peringatan untuk bereksperimen dengan dialog peringatan, yang ditampilkan di sebelah kiri gambar di bawah ini, dan Picker Tanggal Waktu untuk bereksperimen dengan picker tanggal dan picker waktu, yang ditampilkan di tengah dan kiri gambar di bawah ini, dan menggunakan pemilih waktu dan tanggal di aplikasi Anda.

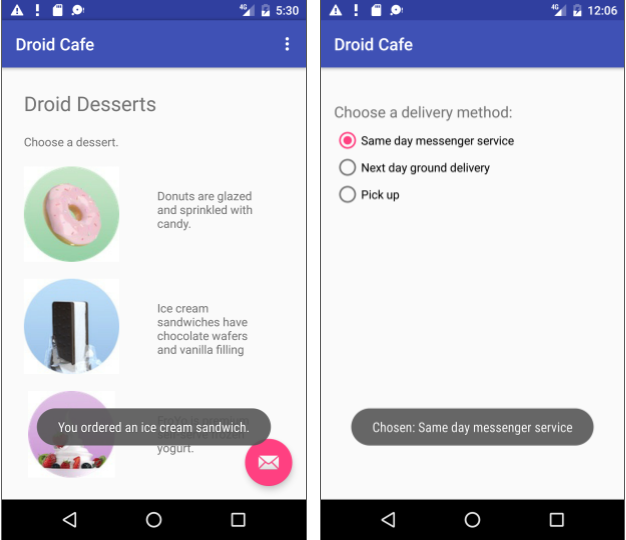
Tugas terakhir meliputi pembuatan aplikasi dari template Basic Activity yang memungkinkan pengguna mengetuk tombol gambar untuk meluncurkan sebuah aktivitas, seperti yang ditampilkan di sebelah kiri gambar di bawah ini, dan memilih opsi pengantaran tunggal dari pilihan tombol radio untuk pemesanan makanan, seperti yang ditampilkan di sebelah kanan gambar di bawah ini.

Tugas 1: Bereksperimen dengan atribut keyboard entri teks
Menyentuh bidang teks EditText yang bisa diedit akan menempatkan kursor pada bidang teks dan otomatis menampilkan keyboard di layar. Anda akan mengubah atribut bidang entri teks sehingga keyboard akan menyarankan pembetulan ejaan selagi Anda mengetik, dan otomatis memulai setiap kalimat baru dengan huruf kapital. Misalnya:
android:inputType="textCapSentences": Menyetel keyboard untuk menjadikan huruf besar di awal kalimat.android:inputType="textAutoCorrect": Menyetel keyboard untuk menampilkan koreksi ejaan otomatis selagi Anda memasukkan karakter.android:inputType="textMultiLine": Mengaktifkan kunci Return pada keyboard untuk mengakhiri baris dan membuat baris kosong baru tanpa menutup keyboard.android:inputType="textPassword": Menyetel karakter yang dimasukkan pengguna agar menjadi titik-titik untuk menyembunyikan sandi yang dimasukkan.
1.1 Membuat layout utama dan metode showText
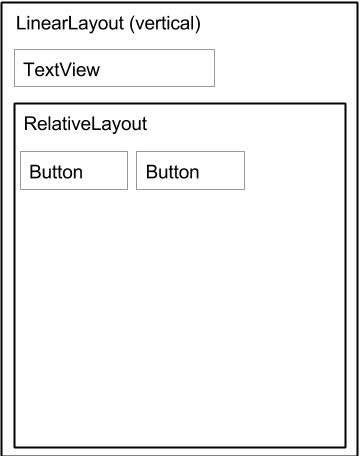
Anda akan menambahkan Tombol, dan mengubah elemen TextView menjadi elemen EditText sehingga pengguna bisa memasukkan teks. Layout aplikasi akan tampak seperti gambar berikut.

- Buat proyek baru yang bernama Keyboard Samples, dan pilih template Empty Activity.
- Buka file layout activity_main.xml untuk mengedit kode XML.
- Tambahkan Tombol di atas elemen
TextViewyang sudah ada dengan atribut berikut:Atribut Tombol Nilai Baru android:id "@+id/button_main" android:layout_width "wrap_content" android:layout_height "wrap_content" android:layout_alignParentBottom "true" android:layout_alignParentRight "true" android:onClick "showText" android:text "Show" Ekstrak sumber daya string untuk nilai atribut
android:textuntuk membuat dan memasukkannya di strings.xml: Letakkan kursor pada Show, tekan Alt-Enter (Option-Enter di Mac), dan pilih Extract string resource. Lalu ubah name sumber daya untuk nilai string ke show.Anda mengekstrak sumber daya string karena menjadikan proyek aplikasi lebih fleksibel untuk mengubah string. Penetapan sumber daya string disimpan di file strings.xml (pada app > res > values). Anda bisa mengedit file ini untuk mengubah penetapan string sehingga aplikasi bisa dilokalkan dengan bahasa berbeda. Misalnya, nilai "Show" untuk sumber daya yang bernama
showbisa diubah ke "Montrer" untuk aplikasi dalam versi bahasa Prancis.- Ubah elemen
TextViewyang sudah ada seperti berikut:- Hapus atribut
android:textyang menetapkan "Hello World!". - Ubah tag
TextViewmenjadi tagEditTextdan pastikan tag diakhiri dengan/>. - Tambahkan atau ubah atribut berikut:
Anda telah mempelajari tentang atributAtribut EditText Nilai Lama TextView Nilai Baru EditText android:id "@+id/editText_main" android:layout_width "wrap_content" "match_parent" android:layout_height "wrap_content" "wrap_content" android:layout_alignParentBottom "true" android:layout_toLeftOf "@id/button_main" android:hint "Enter a message" android:layout_toLeftOfdanandroid:layout_alignParentBottomdi pelajaran sebelumnya. Atribut yang terkait layout ini berfungsi dengan grup tampilan RelativeLayout untuk memosisikan tampilan turunan relatif terhadap yang lain atau terhadap induk. Atributandroid:hintmenyetel teks agar tampil dalam bidang yang menyediakan petunjuk bagi pengguna untuk menyediakan masukan, misalnya "Enter Enter a message"
- Hapus atribut
Ekstrak sumber daya string untuk nilai atribut
android:hint"Enter a message" ke nama sumber daya enter. File layout activity_main.xml sekarang harus terlihat seperti ini:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.android.keyboardsamples.MainActivity"> <Button android:id="@+id/button_main" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:onClick="showText" android:text="@string/show" /> <EditText android:id="@+id/editText_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toLeftOf="@id/button_main" android:hint="@string/enter" /> </RelativeLayout>Buka MainActivity.java dan masukkan metode
showTextberikut, yang mengambil informasi yang dimasukkan ke dalam elemen EditText dan menampilkannya di dalam pesan toastpublic void showText(View view) { EditText editText = (EditText) findViewById(R.id.editText_main); if (editText != null) { String showString = editText.getText().toString(); Toast.makeText(this, showString, Toast.LENGTH_SHORT).show(); } }Buka strings.xml (dalam app > res > values) dan edit nilai
app_nameke "Keyboard Samples" (pastikan untuk menyertakan spasi antara "Keyboard" dan "Samples").- Jalankan aplikasi dan periksa cara kerja keyboard.
Mengetuk tombol Show akan menampilkan pesan toast entri teks.
Untuk menutup keyboard di layar, ketuk panah yang mengarah ke bawah di baris bawah ikon.
Di layout keyboard standar, ikon centang dalam lingkaran hijau, ditampilkan di bawah, muncul di sudut kanan bawah keypad. Ini dikenal sebagai tombol Return (atau Enter) dan digunakan untuk memasukkan baris baru:
![]()
Dengan atribut default untuk elemen EditText, mengetuk tombol Return akan menambahkan baris teks baru. Di bagian berikutnya, Anda akan mengubah keyboard sehingga dapat mengubah huruf besar pada huruf pertama kalimat selagi Anda mengetik. Sebagai hasil menyetel atribut android:inputType, atribut default untuk tombol Return berubah untuk mengalihkan fokus dari elemen EditText dan menutup keyboard.
1.2 Setel keyboard untuk menjadikan huruf besar di awal kalimat
- Tambahkan atribut
android:inputTypeke elemenEditTextmenggunakan nilaitextCapSentencesuntuk menyetel keyboard menjadi huruf besar di awal kalimat, sehingga pengguna bisa otomatis memulai kalimat dengan huruf besar:android:inputType="textCapSentences" - Jalankan aplikasi Anda.
Huruf besar sekarang akan tampil pada keyboard di awal kalimat. Saat Anda mengetuk tombol Return di keyboard, keyboard ditutup dan entri teks Anda berakhir. Anda masih bisa mengetuk bidang entri teks untuk menambahkan lebih banyak teks atau mengedit teks. Ketuk Show untuk menampilkan teks di pesan toast.
Untuk detail tentang atribut android:inputType, lihat Menentukan Tipe Metode Masukan
1.3 Setel keyboard untuk menyembunyikan sandi saat memasukkannya
- Ubah elemen
EditTextuntuk menggunakan nilaitextPassworduntuk atributandroid:inputType.android:inputType="textPassword" - Ubah
android:hintmenjadi "Enter your password". - Jalankan aplikasi.
Karakter yang dimasukkan pengguna berubah menjadi titik-titik untuk menyembunyikan sandi yang dimasukkan. Untuk mendapatkan bantuan, lihat Bidang Teks.
Kode solusi:
Proyek Android: KeyboardSamples
Tugas 2. Mengubah tipe keyboard
Setiap bidang teks mengharapkan tipe masukan teks tertentu, seperti alamat email, nomor telepon, sandi, atau hanya teks biasa. Penting untuk menetapkan tipe masukan untuk setiap bidang teks di aplikasi Anda sehingga sistem akan menampilkan metode masukan virtual yang sesuai, seperti:
- Keyboard di layar standar untuk teks biasa
- Keyboard untuk alamat email yang menyertakan simbol "@" di lokasi penting
Keypad ponsel untuk nomor telepon
2.1 Menggunakan keyboard email
Ubah elemen EditText aktivitas utama agar menampilkan keyboard email, bukan keyboard standar:
- Pada elemen
EditTextdi file layout activity_main.xml, ubah atributandroid:inputTypemenjadi yang berikut:android:inputType="textEmailAddress" - Ubah atribut
android:hintmenjadi "Enter an email address". - Ekstrak sumber daya string untuk nilai
android:hintkeenter_email. - Jalankan aplikasi. Mengetuk bidang akan memunculkan keyboard email di layar dengan simbol "@" yang terletak di sebelah tombol spasi.
2.2 Menggunakan keypad ponsel
Ubah elemen EditText aktivitas utama agar menampilkan keypad ponsel, bukan keyboard standar:
- Pada elemen
EditTextdi file layout activity_main.xml, ubah atributandroid:inputTypemenjadi yang berikut:android:inputType="phone" - Ubah atribut
android:hintmenjadi "Enter a phone number". - Ekstrak sumber daya string untuk nilai
android:hintkeenter_phone. - Jalankan aplikasi.
Mengetuk bidang kini akan memunculkan keypad ponsel di layar sebagai ganti keyboard standar.
Tugas 3: Menambahkan kontrol masukan spinner untuk memilih label telepon
Kontrol masukan adalah komponen interaktif dalam antarmuka pengguna aplikasi Anda. Android menyediakan aneka ragam kontrol yang bisa Anda gunakan dalam UI, seperti tombol, bilah pencarian, kotak centang, tombol zoom, tombol toggle, spinner, dan masih banyak lagi. (Untuk informasi selengkapnya tentang kontrol masukan, lihat Kontrol Masukan.)
Spinner menyediakan cara cepat untuk memilih salah satu dari serangkaian nilai. Menyentuh spinner akan menampilkan daftar tarik-turun dengan semua nilai yang tersedia, yang bisa dipilih oleh pengguna. Jika hanya menyediakan dua atau tiga pilihan, Anda mungkin ingin menggunakan tombol radio untuk pilihan jika memiliki ruang di layout untuk tombol-tombol itu; akan tetapi, jika ada lebih dari tiga pilihan, spinner bekerja sangat baik, menggulir seperlunya untuk menampilkan item, dan hanya membutuhkan sedikit ruang di layout Anda.
Untuk informasi selengkapnya tentang spinner, lihat Spinner.
Untuk memberikan cara memilih label untuk nomor telepon (misalnya Rumah, Kantor, Seluler, dan Lainnya), Anda bisa menambahkan spinner ke layout agar tampil tepat di sebelah bidang nomor telepon.
3.1 Salin proyek KeyboardSamples dan ubah layout
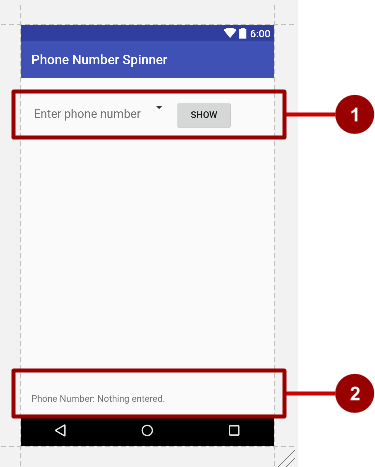
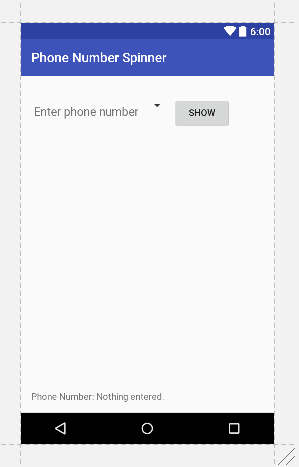
Gunakan gambar berikut sebagai panduan untuk layout aktivitas utama:

Pada gambar di atas:
- LinearLayout pertama dengan tampilan EditText, ikon spinner, dan tombol Show.
- LinearLayout kedua dengan dua TextView.
Ikuti langkah-langkah berikut:
- Salin folder proyek KeyboardSamples, ubah namanya menjadi PhoneNumberSpinner, dan optimalkan kode untuk mengisikan nama baru di seluruh proyek aplikasi. (Lihat Apendiks untuk melihat petunjuk tentang menyalin proyek.)
- Setelah mengoptimalkan kode, ubah nilai '
' di file strings.xml (di dalam app > res > values) menjadi Phone Number Spinner (berikut spasinya) sebagai nama aplikasi. - Bukan file layout activity_main.xml.
Kurung elemen
EditTextdanButtonyang ada dari pelajaran sebelumnya di dalamLinearLayoutdengan orientasi horizontal, dan menempatkan elemenEditTextdi atasButton:<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="@dimen/activity_vertical_margin" android:orientation="horizontal"> <EditText … <Button … </LinearLayout>- Buat perubahan berikut pada elemen EditText dan Button:
- Hapus atribut berikut ini dari elemen EditText:
android:layout_toLeftOfandroid:layout_alignParentBottom
- Hapus atribut berikut dari elemen Button:
android:layout_alignParentRightandroid:layout_alignParentBottom
- Ubah tiga atribut elemen EditText lainnya seperti berikut:
Atribut EditText Nilai android:layout_width "wrap_content" android:inputType "phone" android:hint "Enter phone number"
- Hapus atribut berikut ini dari elemen EditText:
Tambahkan elemen
Spinnerdi antara elemenEditTextdan elemenButton:<Spinner android:id="@+id/label_spinner" android:layout_width="wrap_content" android:layout_height="wrap_content"> </Spinner>Elemen
Spinnermenyediakan daftar tarik-turun. Pada tugas selanjutnya, Anda akan menambahkan kode yang akan mengisi daftar spinner dengan nilai. Kode layout untuk elemenEditText,Spinner, danButtondi dalamLinearLayoutseharusnya sekarang tampak seperti ini:<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="@dimen/activity_vertical_margin" android:orientation="horizontal"> <EditText android:id="@+id/editText_main" android:layout_width="wrap_content" android:layout_height="wrap_content" android:inputType="phone" android:hint="Enter phone number" /> <Spinner android:id="@+id/label_spinner" android:layout_width="wrap_content" android:layout_height="wrap_content"> </Spinner> <Button android:id="@+id/button_main" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="showText" android:text="Show" /> </LinearLayout>Tambakan
LinearLayoutlagi di bawahLinearLayoutyang baru saja Anda buat, dengan orientasi horizontal untuk mengurung dua elemenTextViewsecara bersisian — deskripsi teks dan bidang teks untuk menampilkan nomor telepon dan label telepon — dan meratakanLinearLayoutke bawah induknya (lihat gambar di atas):<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_alignParentBottom="true"> <TextView … <TextView … </LinearLayout>- Tambahkan elemen TextView berikut ke dalam LinearLayout:
Atribut TextView Nilai android:id "@+id/title_phonelabel" android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "Phone Number: " Atribut TextView Nilai android:id "@+id/text_phonelabel" android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "Nothing entered." - Periksa layout Anda dengan mengeklik tab Preview di sebelah kanan jendela layout.
 Anda sekarang seharusnya melihat layar (lihat gambar di atas) yang menampilkan bidang entri telepon di atas sebelah kiri, spinner kerangka di sebelah bidang dan tombol Show di sebelah kanan. Di bawah, akan muncul text "Phone Number:" yang diikuti oleh "Nothing entered"."
Anda sekarang seharusnya melihat layar (lihat gambar di atas) yang menampilkan bidang entri telepon di atas sebelah kiri, spinner kerangka di sebelah bidang dan tombol Show di sebelah kanan. Di bawah, akan muncul text "Phone Number:" yang diikuti oleh "Nothing entered"." - Ekstrak string Anda ke dalam sumber daya string: Letakkan kursor di string hard-code, tekan Alt-Enter (Option-Enter di Mac), dan pilih Extract string resources. Lalu edit nama Sumber Daya untuk nilai string. Ekstrak seperti berikut:
Elemen String Sumber daya string EditText "Enter phone number" "@string/hint_phonenumber" Button "Show" "@string/show_button" TextView "Phone Number: " "@string/phonenumber_label" TextView "Nothing entered." "@string/nothing_entered"
3.2 Tambahkan kode untuk mengaktifkan spinner dan listener-nya
Pilihan untuk spinner label telepon ini adalah string statis yang didefinisikan dengan baik ("Home", "Work", dsb), sehingga Anda bisa menggunakan larik teks yang didefinisikan di strings.xml untuk menyimpan nilai untuknya.
Untuk mengaktifkan spinner dan listener-nya, implementasikan antarmuka AdapterView.OnItemSelectedListener, yang juga memerlukan penambahan metode callback onItemSelected() dan onNothingSelected().
- Buka strings.xml untuk mendefinisikan nilai yang bisa dipilih (Home, Work, Mobile, dan Other) untuk spinner sebagai larik string
labels_array.<string-array name="labels_array"> <item>Home</item> <item>Work</item> <item>Mobile</item> <item>Other</item> </string-array> - Untuk mendefinisikan callback pilihan untuk spinner, ubah kelas
MainActivityAnda untuk mengimplementasikan antarmukaAdapterView.OnItemSelectedListenerseperti yang ditampilkan:
Selagi Anda mengetik AdapterView. di pernyataan di atas, Android Studio otomatis mengimpor widgetpublic class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {AdapterView. Alasan mengapa Anda memerlukanAdapterViewadalah Anda memerlukan adaptor—khususnya ArrayAdapter—untuk menetapkan larik ke spinner. Sebuah adaptor* menyambungkan data Anda—dalam hal ini, larik item spinner—ke tampilan spinner. Anda akan mempelajari selengkapnya tentang pola penggunaan adaptor untuk menyambungkan data seperti ini di pelajaran lain. Baris ini harus muncul di blok pernyataan impor:
Setelah mengetikkan OnItemSelectedListener di pernyataan di atas, tunggu beberapa detik sampai bola lampu merah muncul di batas kiri.import android.widget.AdapterView; Klik bola lampu dan pilih Implement methods. Metode
onItemSelected()danonNothingSelected()yang diperlukan untukOnItemSelectedListener, seharusnya sudah disorot, dan opsi "Insert @Override" harus dicentang. Klik OK.Langkah ini otomatis menambahkan metode callback
onItemSelected()danonNothingSelected()kosong ke bawah kelasMainActivity. Kedua metode tersebut menggunakan parameterAdapterView<?>. The<?>is a Java type wildcard, enabling the method to be flexible enough to accept any type ofAdapterViewsebagai argumen.- Buat instance objek spinner di metode
onCreate()menggunakan elemenSpinnerdi layout (label_spinner), dan tetapkan listener-nya (spinner.setOnItemSelectedListener) di metodeonCreate(). Tambahkan kode ke metodeonCreate():@Override protected void onCreate(Bundle savedInstanceState) { ... // Create the spinner. Spinner spinner = (Spinner) findViewById(R.id.label_spinner); if (spinner != null) { spinner.setOnItemSelectedListener(this); } ... - Lanjutkan mengedit metode
onCreate(), tambahkan pernyataan yang membuat ArrayAdapter dengan larik string (labels_array) menggunakan layout spinner sederhana yang disediakan oleh Android untuk setiap item (layout.simple_spinner_item):
Layout... // Create ArrayAdapter using the string array and default spinner layout. ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(this, R.array.labels_array, android.R.layout.simple_spinner_item); ...simple_spinner_itemyang digunakan di langkah ini, dan layoutsimple_spinner_dropdown_itemyang digunakan di langkah berikutnya, adalah layout default yang ditetapkan sebelumnya yang disediakan oleh Android di kelas R.layout. Anda harus menggunakan layout ini kecuali Anda ingin mendefinisikan layout Anda sendiri untuk item di spinner dan tampilan spinner. - Tetapkan layout untuk pilihan spinner menjadi
simple_spinner_dropdown_item, lalu terapkan adaptor ke spinner:... // Specify the layout to use when the list of choices appears. adapter.setDropDownViewResource (android.R.layout.simple_spinner_dropdown_item); // Apply the adapter to the spinner. if (spinner != null) { spinner.setAdapter(adapter); } ...
3.3 Tambahkan kode untuk merespons pilihan pengguna
Saat pengguna memilih item di spinner, objek Spinner menerima kejadian on-item-selected. Untuk menangani kejadian ini, Anda telah mengimplementasikan antarmuka AdapterView.OnItemSelectedListener di langkah sebelumnya, dengan menambahkan metode callback onItemSelected() dan onNothingSelected() kosong.
Di langkah ini, Anda terlebih dulu harus mendeklarasikan mSpinnerLabel sebagai string untuk menampung item yang dipilih. Kemudian Anda mengisikan kode untuk metode onItemSelected() untuk mengambil item yang dipilih di spinner, menggunakan getItemAtPosition(), dan menetapkan item ke mSpinnerLabel.
- Deklarasikan string
mSpinnerLabeldi awal definisi kelasMainActivity:public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener { private String mSpinnerLabel = ""; ... } Tambahkan kode ke metode callback
onItemSelected()kosong, seperti yang ditampilkan di bawah ini, untuk mengambil item yang dipilih pengguna menggunakangetItemAtPosition, dan tetapkan kemSpinnerLabel. Anda juga bisa menambahkan sebuah panggilan ke metodeshowText()yang sudah Anda tambahkan ke versi aplikasi sebelumnya:public void onItemSelected(AdapterView<?> adapterView, View view, int i, long l) { mSpinnerLabel = adapterView.getItemAtPosition(i).toString(); showText(view); }Tip: Dengan menambahkan metode
showText()ke metodeonItemSelected()di atas, Anda telah mengaktifkan listener pilihan spinner untuk menampilkan pilihan spinner bersama dengan nomor telepon, sehingga Anda tidak lagi memerlukan tombol Show yang memanggil metodeshowText().Tambahkan kode ke metode callback
onNothingSelected()yang kosong, seperti yang ditampilkan di bawah ini, untuk menampilkan pesan logcat jika tidak satu pun yang dipilih:public void onNothingSelected(AdapterView<?> adapterView) { Log.d(TAG, "onNothingSelected: "); }TAG di pernyataan di atas berwarna merah karena belum didefinisikan.
Ekstrak sumber daya string untuk
"onNothingSelected: "kenothing_selected.Klik TAG, klik bola lampu merah, dan pilih Create constant field 'TAG' dari menu munculan. Android Studio menambahkan yang berikut di bawah deklarasi kelas
MainActivity:
private static final String TAG = ;
- Tambahkan
MainActivity.class.getSimpleName()agar menggunakan nama sederhana kelas untuk TAG:
private static final String TAG = MainActivity.class.getSimpleName();
- Ubah pernyataan
String showStringdi metodeshowTextuntuk menampilkan string yang dimasukkan dan item spinner yang dipilih (mSpinnerLabel):
String showString = (editText.getText().toString() + " - " + mSpinnerLabel);
- Jalankan aplikasi.
Spinner muncul di sebelah bidang entri telepon dan menampilkan pilihan pertama (Home). Mengetuk spinner akan memunculkan semua pilihan, seperti yang ditampilkan di sebelah kiri gambar di bawah ini. Setelah memasukkan nomor telepon dan memilih item spinner, sebuah pesan muncul bawah layar dengan nomor telepon dan item spinner yang dipilih, seperti yang ditampilkan di sebelah kanan gambar di bawah ini. (Anda juga bisa mengetuk tombol Show untuk menampilkan nomor telepon dan item spinner, tetapi karena ini berlebihan, Anda sekarang bisa menghilangkan tombol Show.)

Kode Solusi:
Proyek Android Studio: PhoneNumberSpinner
Tugas 4: Menggunakan dialog untuk peringatan yang memerlukan keputusan
Anda bisa menyediakan dialog untuk peringatan yang mengharuskan pengguna membuat keputusan. Dialog adalah jendela yang muncul di atas tampilan atau mengisi tampilan, menyela alur aktivitas.
Misalnya, sebuah dialog peringatan mungkin mengharuskan pengguna untuk mengeklik Continue setelah membacanya, atau memberi pilihan kepada pengguna untuk menyetujui suatu tindakan dengan mengeklik tombol positif (seperti OK atau Accept), atau untuk tidak menyetujui dengan mengeklik tombol negatif (seperti Cancel). Di Android, gunakan subkelas AlertDialog dari kelas Dialog untuk menampilkan dialog standar untuk peringatan.
Tip: Jangan gunakan terlalu banyak dialog karena bisa menyela alur kerja pengguna. Baca Panduan desain dialog untuk praktik desain terbaik, dan Dialog dalam dokumentasi developer Android untuk contoh kode.
Dalam praktik ini Anda akan menggunakan tombol untuk memicu dialog peringatan standar. Di aplikasi nyata, Anda bisa memicu dialog peringatan berdasarkan beberapa ketentuan, atau saat pengguna mengetuk sesuatu.
Proyek Android Studio: AlertSample
4.1 Buat proyek baru dengan layout untuk menampilkan dialog peringatan
Dalam latihan ini, Anda akan membangun sebuah peringatan dengan tombol OK dan Cancel, yang akan dipicu oleh klik pengguna pada tombol.
- Buat proyek baru bernama Alert Sample berdasarkan template Empty Activity.
- Bukan layout activity_main.xml dan buat perubahan berikut:
Atribut TextView Nilai android:id "@+id/top_message" android:text "Tap to test the alert:" - Ekstrak string
android:textdi atas ke dalamtap_testsumber daya untuk membuatnya lebih mudah diterjemahkan. - Tambahkan
Buttondengan atribut berikut:Atribut Tombol Nilai android:id "@+button1" android:layout_width wrap_content android:layout_height wrap_content android:layout_below "@id/top_message" android:layout_marginTop "36dp" android:text "Alert" android:onClick "onClickShowAlert" - Ekstrak string
android:textdi atas ke dalamalert_buttonsumber daya untuk membuatnya lebih mudah diterjemahkan. - Ekstrak nilai dimensi untuk
android:layout_marginTopdengan cara yang sama: Letakkan kursor di"36dp", tekan Alt-Enter (Option-Enter di Mac), dan pilih Extract dimension resource. Lalu edit nama Sumber Daya untuk nilai ke button_top_margin.
Penetapan sumber daya dimensi disimpan di file dimens.xml (di app > res > values > dimens). Anda bisa mengedit file ini untuk mengubah penetapan, sehingga aplikasi bisa diubah untuk ukuran layar yang berbeda.
4.2 Menambahkan dialog peringatan ke aktivitas utama
Pola desain builder mempermudah pembuatan objek dari kelas yang membutuhkan banyak atribut wajib serta opsional dan karena itu memerlukan banyak parameter untuk dibangun. Tanpa pola ini, Anda tentunya harus membuat konstruktor untuk kombinasi atribut yang diperlukan dan atribut opsional; dengan pola ini, kode lebih mudah dibaca dan dikelola. Untuk informasi selengkapnya tentang pola desain builder, lihat pola Builder
Kelas builder biasanya merupakan kelas member statis dari kelas yang dibangunnya. Anda menggunakan AlertDialog.Builder untuk membangun dialog peringatan standar, menggunakan setTitle untuk menyetel judulnya, setMessage untuk menyetel pesannya, dan setPositiveButton dan setNegativeButton untuk menyetel tombolnya.
Untuk membuat peringatan, Anda perlu membuat objek AlertDialog.Builder. Anda akan menambahkan metode onClickShowAlert(), yang akan membuat objek ini sebagai urutan pertama bisnis.
onClickShowAlert(). Ini hanya terjadi jika metode onClickShowAlert dipanggil, yang akan terjadi saat pengguna mengeklik tombol. Artinya, aplikasi membangun dialog baru hanya saat tombol diklik, yang berguna jika dialog jarang dilihat (saat pengguna mengambil jalur tertentu di aplikasi). Akan tetapi, jika dialog sering mungkin, sebaiknya Anda membangun dialog sekali di metode onCreate(), lalu menjalankan dialog di metode onClickShowAlert.
Tambahkan metode
onClickShowAlert()keMainActivity.javaseperti berikut:public void onClickShowAlert(View view) { AlertDialog.Builder myAlertBuilder = new AlertDialog.Builder(MainActivity.this);Catatan: Jika AlertDialog.Builder tidak dikenali saat Anda memasukkannya, klik ikon bola lampu merah dan pilih version pustaka dukungan (android.support.v7.app.AlertDialog) untuk mengimpornya ke aktivitas Anda.Setel judul dan pesan untuk dialog peringatan dalam
onClickShowAlert()setel kode di langkah sebelumnya:... // Set the dialog title. myAlertBuilder.setTitle("Alert"); // Set the dialog message. myAlertBuilder.setMessage("Click OK to continue, or Cancel to stop:"); ...- Ekstrak judul dan pesan ke dalam sumber daya string. Baris kode sebelumnya sekarang seharusnya menjadi:
... // Set the dialog title. myAlertBuilder.setTitle(R.string.alert_title); // Set the dialog message. myAlertBuilder.setMessage(R.string.alert_message); ... Tambahkan tombol OK pada peringatan dengan
setPositiveButton()dan menggunakanonClickListener():... // Add the buttons. myAlertBuilder.setPositiveButton("OK", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // User clicked OK button. Toast.makeText(getApplicationContext(), "Pressed OK", Toast.LENGTH_SHORT).show(); } }); ...Anda menyetel tombol positif (OK) dan negatif (Cancel) menggunakan metode
setPositiveButton()dansetNegativeButton(). Setelah pengguna mengetuk tombol OK di peringatan, Anda bisa mengambil pilihan pengguna dan menggunakannya di kode Anda. Dalam contoh ini, Anda menampilkan pesan toast jika tombol OK diklik.Ekstrak sumber daya string untuk
"OK"dan untuk"Pressed OK". Pernyataan sekarang seharusnya menjadi:... // Add the buttons. myAlertBuilder.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // User clicked OK button. Toast.makeText(getApplicationContext(), R.string.pressed_ok, Toast.LENGTH_SHORT).show(); } }); ...- Tambahkan tombol Cancel pada peringatan dengan
setNegativeButton()danonClickListener(), tampilkan pesan toast jika tombol diklik, lalu batalkan dialog:... myAlertBuilder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // User cancelled the dialog. Toast.makeText(getApplicationContext(), "Pressed Cancel", Toast.LENGTH_SHORT).show(); } }); ... - Ekstrak sumber daya string untuk
"Cancel"dan"Pressed Cancel". Pernyataan sekarang seharusnya menjadi:... myAlertBuilder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { // User cancelled the dialog. Toast.makeText(getApplicationContext(), R.string.pressed_cancel, Toast.LENGTH_SHORT).show(); } }); ... Tambahkan
show()yang membuat lalu menampilkan dialog peringatan, ke akhironClickShowAlert():... // Create and show the AlertDialog. myAlertBuilder.show(); }Tip: Untuk mengetahui selengkapnya tentang onClickListener dan listener lain, lihat Antarmuka Pengguna: Kejadian Input.
Jalankan aplikasi.
Anda seharusnya bisa mengetuk tombol Alert, yang ditampilkan di sebelah kiri gambar berikut, untuk melihat dialog peringatan, yang ditampilkan di tengah gambar berikut ini. Dialog menampilkan tombol OK dan Cancel dan pesan toast muncul yang menampilkan mana yang Anda tekan, seperti yang ditampilkan di sebelah kanan gambar berikut ini.

Kode solusi:
Proyek Android Studio: AlertSample
Tugas 5: Menggunakan picker untuk masukan pengguna
Android menyediakan dialog yang siap digunakan, disebut picker, untuk memilih waktu atau tanggal. Anda bisa menggunakannya untuk memastikan pengguna Anda memilih waktu atau tanggal yang valid, yang diformat dengan benar dan disesuaikan dengan waktu dan tanggal lokal pengguna. Masing-masing picker menyediakan kontrol untuk memilih setiap bagian waktu (jam, menit, AM/PM) atau tanggal (bulan, tanggal, tahun). Anda bisa membaca semua tentang mempersiapkan picker di Picker.
Dalam tugas ini, Anda akan membuat proyek baru, dan menambahkan picker tanggal dan picker waktu. Anda juga akan mempelajari cara menggunakan fragmen. Fragmen adalah perilaku atau bagian antarmuka pengguna dalam suatu aktivitas. Fragmen mirip seperti aktivitas mini di dalam aktivitas utama, dengan siklus hidupnya sendiri, dan digunakan untuk membangun picker. Semua pekerjaan dilakukan untuk Anda. Untuk mengetahui tentang fragmen, lihat Fragmen dalam Panduan API.
Salah satu manfaat menggunakan fragmen untuk picker adalah Anda bisa mengisolasi bagian kode untuk mengelola tanggal dan waktu untuk berbagai lokal yang menampilkan tanggal dan waktu dengan cara yang berbeda. Praktik terbaik untuk menampilkan picker adalah dengan menggunakan instance DialogFragment yang merupakan subkelas Fragmen. DialogFragment menampilkan jendela dialog yang mengambang di atas jendela aktivitasnya. Dalam latihan ini, Anda akan menambahkan fragmen untuk setiap dialog picker dan menggunakan DialogFragment untuk mengelola daur hidup dialog.
Tip: Manfaat lain menggunakan fragmen untuk picker adalah Anda bisa mengimplementasikan konfigurasi layout yang berbeda, seperti dialog dasar pada tampilan berukuran handset atau bagian layout yang disematkan pada tampilan yang besar.
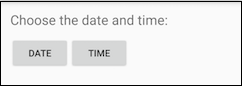
5.1 Membuat layout aktivitas utama
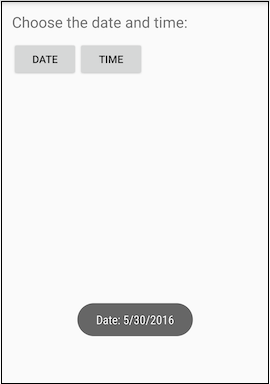
Untuk memulai tugas ini, buat layout aktivitas utama untuk menyediakan tombol untuk mengakses picker waktu dan tanggal. Periksa kode layout XML berikut:
- Mulai proyek baru yang bernama Date Time Pickers menggunakan template Empty Activity.
- Buka activity_main.xml untuk mengedit kode layout.
- Ubah induk
RelativeLayoutagar menjadiLinearLayoutdan tambahkanandroid:orientation="vertical"untuk mengatur orientasi layout menjadi vertikal. Tidak perlu mengkhawatirkan penampilan layout saat ini. Sasarannya adalah menggunakan layout yang menyematkan RelativeLayout di dalam LinearLayout:
Ubah teks elemen
TextViewpertama ke "Choose the date and time: " dan ekstrak teks ke sumber daya stringchoose_datetime.Atribut TextView Nilai Lama Nilai Baru android:text "Hello World" "@string/choose_datetime" Tambahkan atribut
android:textSizedan masukkan ukuran teks 20sp. Ekstrak dimensiandroid:textSizeketext_size.Atribut TextView Nilai Lama Nilai Baru android:textSize "@dimen/text_size" - Tambahkan turunan
RelativeLayoutdi dalamLinearLayoutuntuk menampung elemenButton, dan terima lebar dan tinggi default"match parent". - Tambahkan elemen
Buttonpertama di dalamRelativeLayoutdengan atribut berikut:
Tidak perlu mengkhawatirkan referensiAtribut Tombol Pertama Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:id "@+id/button_date" android:layout_marginTop "12dp" android:text "Date" android:onClick "showDatePickerDialog" showDatePickerDialogberwarna merah. Metode belum didefinisikan—Anda akan mendefinisikannya nanti. - Ekstrak string
"Date"ke dalam sumber daya stringdate_button. - Ekstrak dimensi
"12dp"untukandroid:layout_marginTopkebutton_top_margin. Tambahkan elemen
Buttonkedua di dalam turunanRelativeLayoutatribut berikut:Atribut Tombol Kedua Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:id "@+id/button_time" android:layout_marginTop "@dimen/button_top_margin" android:layout_alignBottom "@id/button_date" android:layout_toRightOf "@id/button_date" android:text "Time" android:onClick "showTimePickerDialog" Referensi
showTimePickerDialogberwarna merah. Metode belum didefinisikan — Anda akan mendefinisikannya nanti.- Ekstrak string
"Time"ke dalam sumber daya stringtime_button. - Jika Anda belum melakukannya, klik tab Preview untuk menampilkan pratinjau layout. Pratinjau seharusnya tampak seperti kode dan gambar berikut ini.
Kode solusi untuk layout utama:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.android.DateTimePickers.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="@dimen/text_size"
android:text="@string/choose_datetime"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button_date"
android:layout_marginTop="@dimen/button_top_margin"
android:text="@string/date_button"
android:onClick="showDatePickerDialog"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button_time"
android:layout_marginTop="@dimen/button_top_margin"
android:layout_alignBottom="@id/button_date"
android:layout_toRightOf="@id/button_date"
android:text="@string/time_button"
android:onClick="showTimePickerDialog"/>
</RelativeLayout>
</LinearLayout>

5.2 Buat fragmen baru untuk picker tanggal
Dalam latihan ini, Anda akan menambahkan fragmen untuk picker tanggal. Fragmen mirip seperti aktivitas mini di dalam aktivitas utama, dengan daur hidupnya sendiri.
- Luaskan app > java > com.example.android.DateTimePickers dan pilih MainActivity.
- Pilih File > New > Fragment > Fragment (Blank), dan beri nama fragmen DatePickerFragment. Kosongkan ketiga opsi kotak centang sehingga Anda tidak membuat XML layout, jangan sertakan metode pabrik fragmen, dan jangan sertakan callback antarmuka. Anda tidak perlu membuat layout untuk picker standar. Klik Finish untuk membuat fragmen.
- Buka DatePickerFragment dan edit definisi kelas
DatePickerFragmentuntuk memperluasDialogFragmentdan dan implementasikanDatePickerDialog.OnDateSetListeneruntuk membuat picker tanggal standar dengan sebuah listener. Lihat Picker untuk informasi selengkapnya tentang memperluas DialogFragment untuk picker tanggal:
Selagi Anda mengetik DialogFragment dan DatePickerDialog.OnDateSetListener , Android Studio otomatis menambahkan yang berikut di blokpublic class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener {importdi atas:
Sebagai tambahan, ikon bola lampu merah muncul di margin kiri setelah beberapa detik.import android.app.DatePickerDialog; import android.support.v4.app.DialogFragment; - Klik ikon bola lampu merah dan pilih Implement methods dari menu munculan. Sebuah dialog muncul dengan
onDateSet()telah dipilih dan opsi "Insert @Override" dicentang. Klik OK untuk membuat metodeonDateSet()kosong. Metode ini akan dipanggil saat pengguna menyetel tanggal. Setelah menambahkan metodeonDateSet()kosong, Android Studio secara otomatis menambahkan yang berikut ini dalam blokimportdi atas.
Parameter metodeimport android.widget.DatePicker;onDateSet()harusint year, danint month, danint dayOfMonth. Ubah parameterdayOfMonthkedayagar ringkas:public void onDateSet(DatePicker view, int year, int month, int day) - Buang konstruktor publik kosong untuk
DatePickerFragment. - Ganti
onCreateView()denganonCreateDialog()yang mengembalikanDialog, dan anotasikanonCreateDialog()dengan@NonNulluntuk menunjukkan bahwa nilai pengembalianDialogtidak boleh null—upaya apa pun untuk mengacu pada nilai pengembalianDialogharus dicentang null.@NonNull @Override public Dialog onCreateDialog(Bundle savedInstanceState) { ... } Tambahkan kode berikut ke
onCreateDialog()untuk membuat instanceyear,month, dandaydariCalendar, dan mengembalikan dialog dan nilai ini ke aktivitas utama. Saat Anda memasukkanCalendar, tetapkan import menjadijava.util.Calendar.@NonNull @Override public Dialog onCreateDialog(Bundle savedInstanceState) { // Use the current date as the default date in the picker. final Calendar c = Calendar.getInstance(); int year = c.get(Calendar.YEAR); int month = c.get(Calendar.MONTH); int day = c.get(Calendar.DAY_OF_MONTH); // Create a new instance of DatePickerDialog and return it. return new DatePickerDialog(getActivity(), this, year, month, day); }
Kode solusi untuk DatePickerFragment:
public class DatePickerFragment extends DialogFragment
implements DatePickerDialog.OnDateSetListener {
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the current date as the default date in the picker.
final Calendar c = Calendar.getInstance();
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
int day = c.get(Calendar.DAY_OF_MONTH);
// Create a new instance of DatePickerDialog and return it.
return new DatePickerDialog(getActivity(), this, year, month, day);
}
public void onDateSet(DatePicker view, int year, int month, int day) {
// Do something with the date chosen by the user.
}
}
5.3 Buat fragmen baru untuk picker waktu
Tambahkan fragmen ke proyek DateTimePickers untuk picker waktu:
- Pilih MainActivity lagi.
- Pilih File > New > Fragment > Fragment (Blank), dan beri nama fragmen TimePickerFragment. Kosongkan ketiga opsi sehingga Anda tidak membuat XML layout, jangan sertakan metode pabrik fragmen, dan jangan sertakan callback antarmuka. Klik Finish untuk membuat fragmen.
- Bukan *TimePickerFragment dan ikuti prosedur yang sama dengan
DatePickerFragment, mengimplementasikan metode kosongonTimeSet(), menggantionCreateView()denganonCreateDialog(), dan menghapus konstruktor publik untukTimePickerFragment.TimePickerFragmentmelakukan tugas yang sama denganDatePickerFragment, tetapi dengan nilai waktu:- Ini memperluas
DialogFragmentdan mengimplementasikanTimePickerDialog.OnTimeSetListeneruntuk membuat picker waktu standar dengan sebuah listener. Lihat Picker untuk informasi selengkapnya tentang memperluas DialogFragment untuk picker waktu: - Ini menggunakan metode
onCreateDialog()untuk melakukan inisialisasihourdanminutedariCalendar, dan mengembalikan dialog dan nilai ini ke aktivitas utama menggunakan format tanggal 24 jam. Saat Anda memasukkanCalendar, tetapkan import menjadijava.util.Calendar. - Ini juga mendefinisikan metode
onTimeSet()kosong agar Anda bisa menambahkan kode untuk menggunakanhourOfDaydanminuteyang dipilih pengguna. Metode ini akan dipanggil saat pengguna menyetel waktu:public void onTimeSet(TimePicker view, int hourOfDay, int minute) { // Do something with the time chosen by the user. }
- Ini memperluas
import android.support.v4.app.DialogFragment;
import android.app.TimePickerDialog;
import android.widget.TimePicker;
import java.util.Calendar;
Kode solusi untuk TimePickerFragment:
public class TimePickerFragment extends DialogFragment
implements TimePickerDialog.OnTimeSetListener {
@NonNull
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the current time as the default values for the picker.
final Calendar c = Calendar.getInstance();
int hour = c.get(Calendar.HOUR_OF_DAY);
int minute = c.get(Calendar.MINUTE);
// Create a new instance of TimePickerDialog and return it.
return new TimePickerDialog(getActivity(), this, hour, minute,
DateFormat.is24HourFormat(getActivity()));
}
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// Do something with the time chosen by the user.
}
}
5.4 Modifikasi aktivitas utama
Meskipun kebanyakan kode di aktivitas utama tetap sama, Anda perlu menambahkan metode yang membuat instance FragmentManager untuk mengelola setiap fragmen dan menampilkan setiap picker.
- Buat sumber daya string di strings.xml:
<string name="date_picker">datePicker</string> <string name="time_picker">timePicker</string> - Buka MainActivity.
Tambahkan metode
showDatePickerDialog()danshowTimePickerDialog(), dengan merujuk ke kode di bawah ini. Ini membuat instanceFragmentManageruntuk mengelola fragmen secara otomatis, dan untuk menampilkan picker. Untuk informasi selengkapnya tentang fragmen, lihat Fragmen.public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void showDatePickerDialog(View v) { DialogFragment newFragment = new DatePickerFragment(); newFragment.show(getSupportFragmentManager(), getString(R.string.date_picker)); } public void showTimePickerDialog(View view) { DialogFragment newFragment = new TimePickerFragment(); newFragment.show(getSupportFragmentManager(), getString(R.string.time_picker)); } }Jalankan aplikasi. Anda akan melihat picker tanggal dan waktu setelah mengetuk tombol.

5.5 Gunakan tanggal dan waktu yang dipilih
Dalam latihan ini, Anda akan meneruskan tanggal dan waktu kembali ke MainActivity dan mengonversi tanggal dan waktu ke string yang bisa Anda tampilkan di pesan toast.
Buka MainActivity dan tambahkan tanda tangan metode
processDatePickerResult()yang mengambilyear,month, dandaysebagai argumen:public void processDatePickerResult(int year, int month, int day) { }Tambahkan kode berikut ke metode
processDatePickerResult()untuk mengonversimonth,day, danyearke string yang terpisah:String month_string = Integer.toString(month+1); String day_string = Integer.toString(day); String year_string = Integer.toString(year);Tip: Integer
monthyang dikembalikan oleh picker tanggal mulai menghitung dari 0 untuk Januari, sehingga Anda perlu menambahkan 1 untuk mulai menampilkan bulan mulai dari 1.Tambahkan yang berikut ini setelah kode di atas untuk menggabungkan tiga string dan menyertakan garis miring untuk format tanggal A.S.:
String dateMessage = (month_string + "/" + day_string + "/" + year_string);Tambahkan yang berikut ini setelah pernyataan di atas untuk menampilkan pesan toast:
Toast.makeText(this, "Date: " + dateMessage, Toast.LENGTH_SHORT).show();Ekstrak string
"Date: "hard-code ke dalam sumber daya string bernamadate. Hal ini secara otomatis mengganti string hard-code dengangetString(R.string.date). Kode untuk metodeprocessDatePickerResult()sekarang harus terlihat seperti ini:public void processDatePickerResult(int year, int month, int day) { String month_string = Integer.toString(month + 1); String day_string = Integer.toString(day); String year_string = Integer.toString(year); // Assign the concatenated strings to dateMessage. String dateMessage = (month_string + "/" + day_string + "/" + year_string); Toast.makeText(this, getString(R.string.date) + dateMessage, Toast.LENGTH_SHORT).show(); }Buka DatePickerFragment dan tambahkan yang berikut ini ke metode
onDateSet()untuk menjalankan metodeprocessDatePickerResult()diMainActivitydan meneruskanyear,month, dandayke metode:public void onDateSet(DatePicker view, int year, int month, int day) { // Set the activity to the Main Activity. MainActivity activity = (MainActivity) getActivity(); // Invoke Main Activity's processDatePickerResult() method. activity.processDatePickerResult(year, month, day); }Anda menggunakan
getActivity(), yang jika digunakan dalam fragmen, akan mengembalikan aktivitas yang saat ini dikaitkan dengan fragmen. Anda memerlukannya karena Anda tidak bisa memanggil suatu metode dalamMainActivitytanpa konteksMainActivity(Anda harus menggunakanintentsebagai ganti, seperti yang Anda pelajari pada pembelajaran sebelumnya). Aktivitas mewarisi konteks, sehingga Anda bisa menggunakannya sebagai konteks untuk memanggil metode (seperti dalamactivity.processDatePickerResult).TimePickerFragmentmenggunakan logika yang sama. 1.Buka MainActivity dan tambahkan tanda tangan metodeprocessTimePickerResult()yang mengambilhourOfDaydanminutesebagai argumen:public void processTimePickerResult(int hourOfDay, int minute) { }Tambahkan kode berikut ke metode
processTimePickerResult()untuk mengonversihourOfDaydanminuteke string yang terpisah:String hour_string = Integer.toString(hourOfDay); String minute_string = Integer.toString(minute);Tambahkan yang berikut ini setelah kode di atas untuk menggabungkan string dan menyertakan titik dua untuk format waktu:
String timeMessage = (hour_string + ":" + minute_string);Tambahkan yang berikut ini setelah pernyataan di atas untuk menampilkan pesan toast:
Toast.makeText(this, "Time: " + timeMessage, Toast.LENGTH_SHORT).show();Ekstrak string
"Time: "hard-code ke dalam sumber daya string bernamatime. Hal ini secara otomatis mengganti string hard-code dengangetString(R.string.time). Kode untuk metodeprocessDatePickerResult()sekarang harus terlihat seperti ini:public void processTimePickerResult(int hourOfDay, int minute) { // Convert time elements into strings. String hour_string = Integer.toString(hourOfDay); String minute_string = Integer.toString(minute); // Assign the concatenated strings to timeMessage. String timeMessage = (hour_string + ":" + minute_string); Toast.makeText(this, getString(R.string.time) + timeMessage, Toast.LENGTH_SHORT).show(); }Buka TimePickerFragment dan tambahkan yang berikut ini ke metode
onTimeSet()untuk memanggil metodeprocessTimePickerResult()diMainActivitydan meneruskanhourOfDaydanminuteke metode:public void onTimeSet(TimePicker view, int hourOfDay, int minute) { // Set the activity to the Main Activity. MainActivity activity = (MainActivity) getActivity(); // Invoke Main Activity's processTimePickerResult() method. activity.processTimePickerResult(hourOfDay, minute); }Anda sekarang bisa menjalankan aplikasi. Setelah memilih tanggal atau waktu, tanggal atau waktu muncul di pesan toast di bagian bawah, seperti yang ditampilkan dalam gambar di bawah ini.

Kode Solusi:
Proyek Android Studio: DateTimePickers
Tugas 6: Menggunakan tampilan gambar sebagai tombol
Anda bisa membuat tampilan agar bisa diklik, sebagai tombol, dengan menambahkan atribut android:onClick di layout XML. Misalnya, Anda bisa membuat gambar agar berfungsi sebagai tombol dengan menambahkan android:onClick ke ImageView.
Tip: Jika Anda menggunakan beberapa gambar sebagai gambar yang bisa dklik, atur gambar dalam sebuah viewgroup sehingga dikelompokkan bersama.
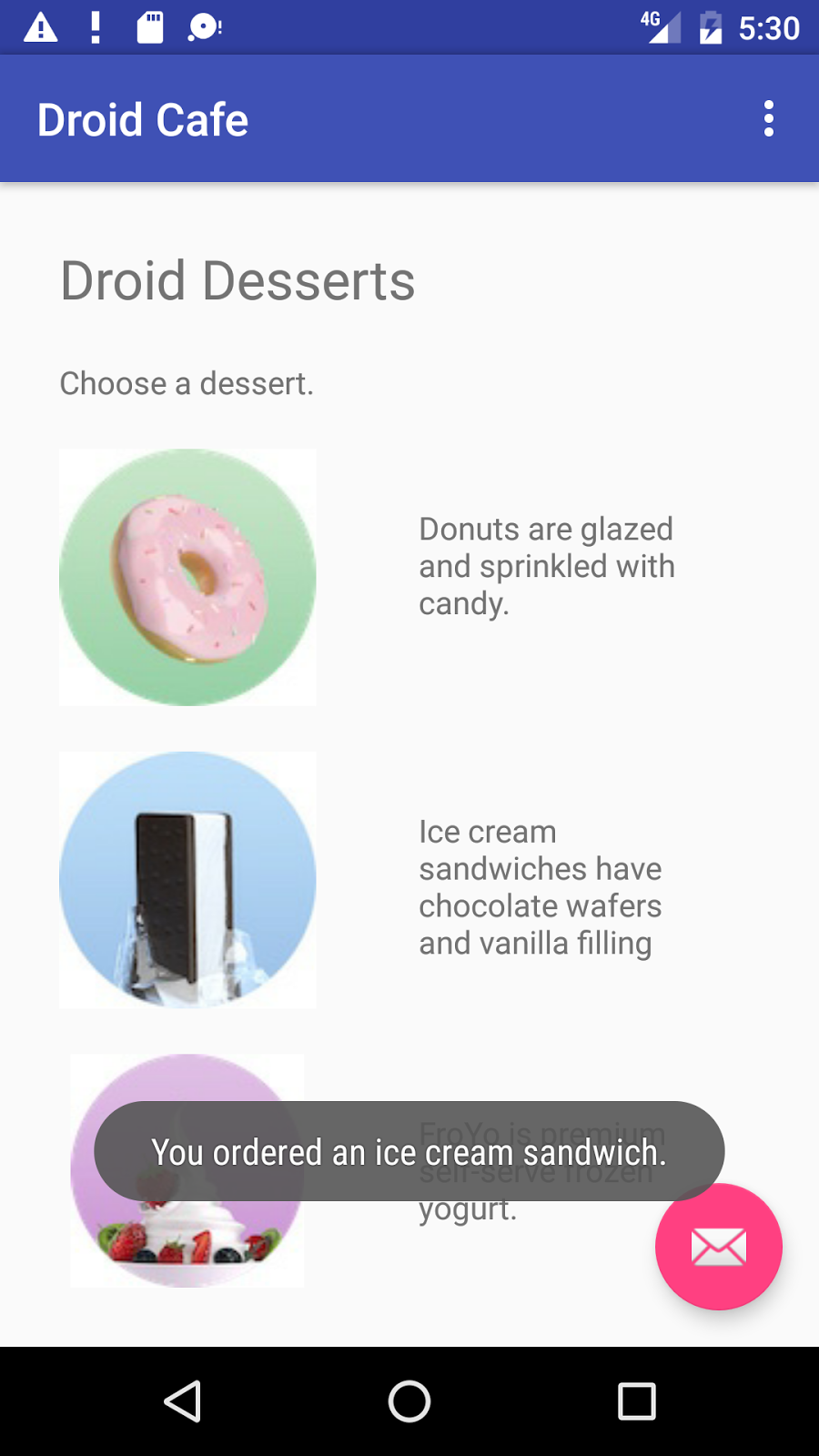
Dalam tugas ini, Anda akan membuat prototipe aplikasi untuk memesan pencuci mulut dari kafe. Setelah memulai proyek baru berdasarkan template Basic Activity, Anda akan memodifikasi TextView "Hello World" dengan teks yang sesuai, dan menambahkan gambar yang digunakan untuk tombol "Add to order".
6.1 Mulai proyek baru
- Mulai proyek Android Studio baru dengan nama aplikasi Droid Cafe. Pilih template Basic Activity, terima setelan default, dan klik Finish. Proyek terbuka dengan dua layout dalam folder res > layout: activity_main.xml, dan content_main.xml.
- Buka content_main.xml dan ekstrak string
"Hello World"diTextViewuntuk menggunakan nama sumber dayaintro_text. Lalu buka strings.xml dan ubah definisi sumber dayaintro_textuntuk menggunakan lebih banyak teks deskriptif, seperti Droid Desserts:<string id="intro_text">Droid Desserts</string> - Ubah
TextViewdi layout agar menggunakan ukuran teks yang lebih besar24spdan padding10dp, dan tambahkan atributandroid:iddengan idtextintro. - Ekstrak sumber daya dimensi untuk atribut
android:paddingke nama sumber dayapadding_regular, dan atributandroid:textSizeke sumber dayatext_heading. Anda akan menggunakan nama sumber daya ini di langkah-langkah selanjutnya. - Tambahkan
TextViewlagi di bawahtextintroTextViewdengan atribut berikut:Atribut TextView Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:padding "@dimen/padding_regular" android:id "@+id/choose_dessert" android:layout_below "@id/textintro" android:text "Choose a dessert." - Ekstrak sumber daya string untuk atribut
android:textke nama sumber dayachoose_a_dessert.
6.2 Tambahkan gambar
- Gambar bernama circle.jpg, froyo_circle.jpg, dan icecream_circle.jpg disediakan dengan aplikasi starter di file 4_1_P_starter_images.zip yang bisa Anda unzip di komputer. Untuk menyalin gambar ke proyek Anda, ikuti langkah-langkah ini:
- Tutup proyek Anda.
- Salin file gambar ke dalam folder drawable proyek Anda. Temukan folder drawable di proyek dengan menggunakan jalur ini: project_name > app > src > main > res > drawable
- Buka kembali proyek Anda.
- Buka file content_main.xml lagi dan tambahkan sebuah
ImageViewuntuk gambar donat ke layout di bawah tampilanchoose_dessert, menggunakan atribut berikut:Atribut ImageView untuk donat Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:padding "@dimen/padding_regular" android:id "@+id/donut" android:layout_below "@id/choose_dessert" android:contentDescription "Donuts are glazed and sprinkled with candy." android:src "@drawable/donut_circle" - Ekstrak nilai atribut
android:contentDescriptionke sumber daya stringdonuts. Anda akan menggunakan sumber daya string ini di langkah berikutnya. - Tambahkan
TextViewyang akan muncul di di sebelah gambar donat sebagai deskripsi, atribut berikut:Atribut TextView Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:padding "35dp" android:layout_below "@+id/choose_dessert" android:layout_toRightOf "@id/donut" android:text "@string/donuts" - Ekstrak sumber daya dimensi untuk atribut
android:paddingke nama sumber dayapadding_wide. Anda akan menggunakan nama sumber daya ini di langkah-langkah selanjutnya. - Tambahkan
ImageViewkedua ke layout untuk sandwich es krim, menggunakan atribut berikut:Atribut ImageView untuk ice_cream Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:padding "@dimen/padding_regular" android:id "@+id/ice_cream" android:layout_below "@id/donut" android:contentDescription "Ice cream sandwiches have chocolate wafers and vanilla filling." android:src "@drawable/icecream_circle" - Ekstrak nilai atribut
android:contentDescriptionke sumber daya stringice_cream_sandwiches. - Tambahkan
TextViewyang akan muncul di di sebelah sandwich es krim sebagai deskripsi, dengan atribut berikut:Atribut TextView Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:padding "@dimen/padding_wide" android:layout_below "@+id/donut" android:layout_toRightOf "@id/ice_cream" android:text "@string/ice_cream_sandwiches" - Tambahkan
ImageViewketiga ke layout untuk froyo, menggunakan atribut berikut:Atribut ImageView untuk ice_cream Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:padding "@dimen/padding_regular" android:id "@+id/froyo" android:layout_below "@id/ice_cream" android:contentDescription "FroYo is premium self-serve frozen yogurt." android:src "@drawable/froyo_circle" - Ekstrak nilai atribut
android:contentDescriptionke sumber daya stringfroyo. - Tambahkan
TextViewyang akan muncul di di sebelah gambar froyo sebagai deskripsi, dengan atribut berikut:Atribut TextView Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:padding "@dimen/padding_wide" android:layout_below "@+id/ice_cream" android:layout_toRightOf "@id/froyo" android:text "@string/froyo"
6.3 Tambahkan metode onClick untuk tampilan gambar
Anda bisa menambahkan atribut android:onClick ke View apa pun untuk membuatnya bisa diklik sebagai tombol. Di langkah ini, Anda akan menambahkan android:onClick ke gambar di layout content_main.xml. Anda juga perlu menambahkan metode untuk atribut android:onClick yang akan dipanggil. Metode ini, untuk tugas ini, menampilkan pesan toast yang menampilkan gambar mana yang diketuk. (Di tugas berikutnya, Anda akan memodifikasi metode untuk meluncurkan aktivitas lain yang disebut OrderActivity.)
- Tambahkan sumber daya string berikut ke file strings.xml yang akan ditampilkan di pesan toast:
<string name="donut_order_message">You ordered a donut.</string> <string name="ice_cream_order_message">You ordered an ice cream sandwich.</string> <string name="froyo_order_message">You ordered a FroYo.</string> - Tambahkan metode
displayToast()berikut untuk menampilkan pesan toast:public void displayToast(String message) { Toast.makeText(getApplicationContext(), message, Toast.LENGTH_SHORT).show(); } - Tambahkan metode
showFoodOrder()berikut di akhir MainActivity* (sebelum tanda kurung penutup). Untuk tugas ini, gunakan metodedisplayToast()untuk menampilkan pesan toast:
Tip: Empat baris pertama adalah komentar dalam format Javadoc, yang memudahkan pemahaman kode dan juga membantu membuat dokumentasi untuk kode Anda jika Anda menggunakan Javadoc. Menambahkan komentar seperti itu ke setiap metode baru yang Anda buat merupakan praktik terbaik. Untuk informasi selengkapnya tentang cara menulis komentar, lihat Cara Menulis Komentar untuk Alat Javadoc./** * Displays a toast message for the food order * and starts the OrderActivity activity. * @param message Message to display. */ public void showFoodOrder(String message) { displayToast(message); }
Meskipun Anda mungkin telah menambahkan metode ini di posisi mana pun di dalam MainActivity, sebaiknya tempatkan metode Anda sendiri di bawah metode yang telah disediakan di dalam MainActivity oleh template.
Tambahkan metode berikut di akhir MainActivity (Anda bisa menambahkannya sebelum
showFoodOrder()):/** * Shows a message that the donut image was clicked. */ public void showDonutOrder(View view) { showFoodOrder(getString(R.string.donut_order_message)); } /** * Shows a message that the ice cream sandwich image was clicked. */ public void showIceCreamOrder(View view) { showFoodOrder(getString(R.string.ice_cream_order_message)); } /** * Shows a message that the froyo image was clicked. */ public void showFroyoOrder(View view) { showFoodOrder(getString(R.string.froyo_order_message)); }Tambahkan atribut
android:onClickke tiga ImageView di content_main.xml:<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:id="@+id/donut" android:layout_below="@id/choose_dessert" android:contentDescription="@string/donut" android:src="@drawable/donut_circle" android:onClick="showDonutOrder"/> . . . <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:id="@+id/ice_cream" android:layout_below="@id/donut" android:contentDescription="@string/ice_cream_sandwich" android:src="@drawable/icecream_circle" android:onClick="showIceCreamOrder"/> . . . <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="10dp" android:id="@+id/froyo" android:layout_below="@id/ice_cream" android:contentDescription="@string/froyo" android:src="@drawable/froyo_circle" android:onClick="showFroyoOrder"/>Jalankan aplikasi.
Mengeklik gambar donat, sandwich es krim, atau froyo akan menampilkan pesan toast tentang pesanan, seperti yang ditampilkan dalam gambar di bawah ini.

Tugas 7: Menggunakan tombol radio
Tombol radio adalah kontrol masukan yang berguna untuk memilih hanya satu opsi dari serangkaian opsi. Anda harus menggunakan tombol radio jika Anda ingin pengguna melihat semua opsi yang tersedia secara berdampingan. Jika tidak perlu menampilkan semua opsi secara berdampingan, sebaiknya gunakan spinner.
Nanti dalam praktik ini, Anda akan menambahkan aktivitas dan layout layar lainnya untuk menyetel opsi pengantaran untuk pesanan makanan, dan menggunakan tombol radio untuk pilihan pengantaran.
Untuk ringkasan dan kode contoh lainnya untuk tombol radio, lihat Tombol Radio.
7.1 Tambahkan aktivitas lain
Sesuai yang telah Anda pelajari di pelajaran sebelumnya, sebuah aktivitas merepresentasikan satu layar di aplikasi Anda tempat pengguna Anda bisa melakukan satu tugas yang terfokus. Anda sudah memiliki satu aktivitas, MainActivity.java. Anda sekarang akan menambahkan aktivitas lain untuk menyetel opsi pengiriman untuk pesanan, dan menggunakan intent eksplisit untuk meluncurkan aktivitas kedua.
Klik kanan folder com.example.android.droidcafe di kolom kiri dan pilih New > Activity > Empty Activity. Edit Nama Aktivitas agar menjadi OrderActivity dan Nama Layout menjadi activity_order. Jangan ubah opsi lain, dan klik Finish.
Kelas
OrderActivitysekarang seharusnya dicantumkan di bawahMainActivitydi folder java danactivity_order.xmlsekarang seharusnya dicantumkan di folder layout. Template Empty Activity ditambahkan di file berikut.Buka MainActivity. Ubah metode
showFoodOrder()untuk membuat intent eksplisit untuk memulaiOrderActivity:public void showFoodOrder(String message) { displayToast(message); Intent intent = new Intent(this, OrderActivity.class); startActivity(intent); }Jalankan aplikasi. Mengeklik tombol gambar sekarang akan meluncurkan aktivitas kedua, yaitu layar kosong. (Pesan toast muncul sebentar di layar kosong.)
7.2 Tambahkan layout untuk tombol radio
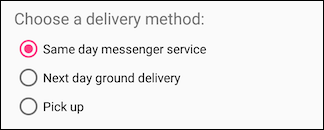
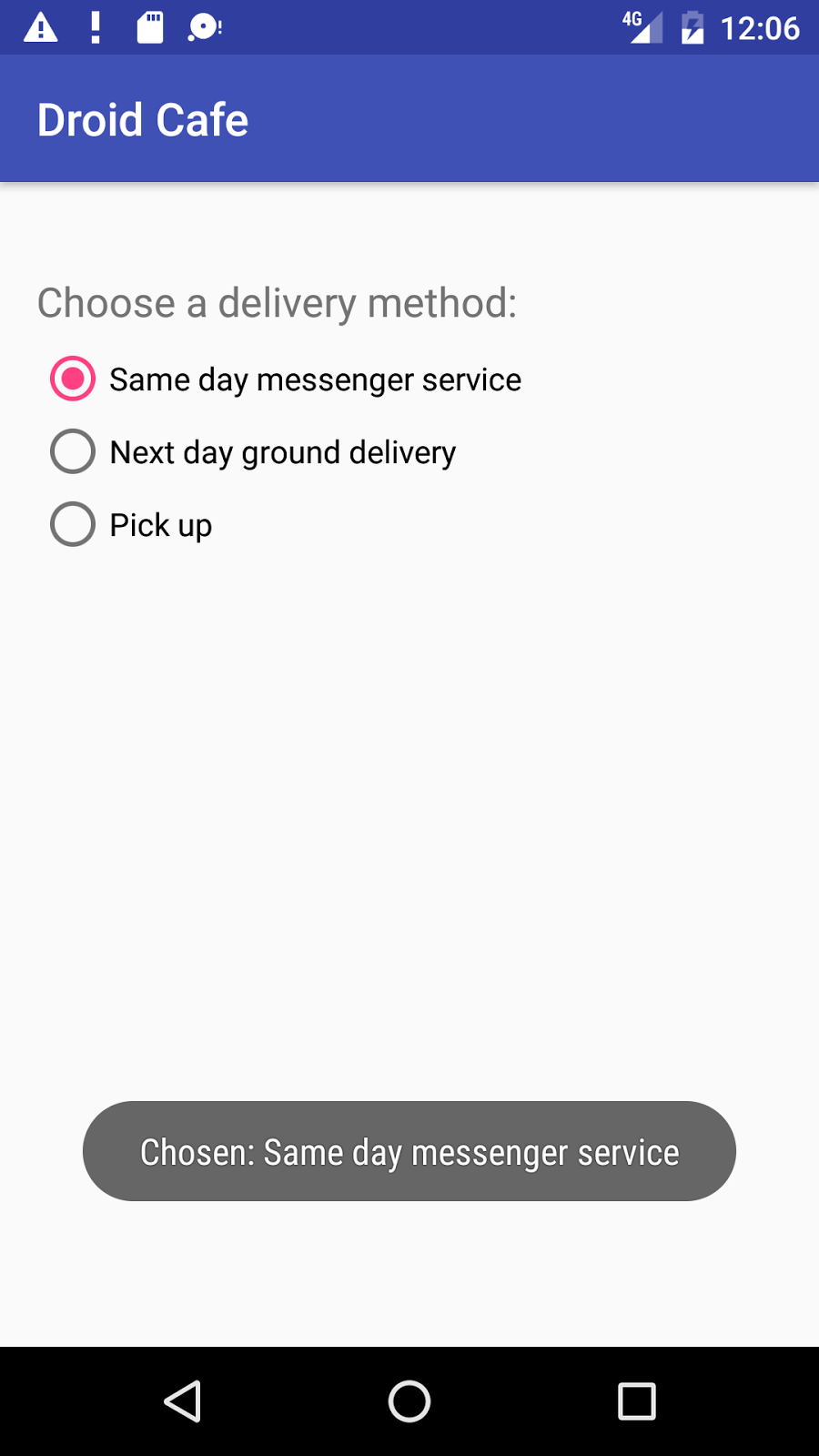
Untuk membuat setiap opsi tombol radio, Anda akan membuat elemen RadioButton di file layout activity_order.xml, yang ditautkan ke OrderActivity. Setelah mengedit file layout, layout untuk tombol radio di OrderActivity harus tampak seperti gambar di bawah ini.

Karena pilihan tombol radio bersifat eksklusif secara mutual, Anda akan mengelompokkan tombol-tombol ini di dalam RadioGroup. Dengan mengelompokkan tombol radio, sistem Android memastikan hanya satu tombol radio yang bisa dipilih dalam satu waktu.
`RadioButton` menentukan urutan tampilannya di layar.
- Buka activity_order.xml dan tambahkan elemen
TextViewdengan idorder_intro_text:Atribut TextView Nilai android:id "@+id/order_intro_text" android:layout_width "match_parent" android:layout_height "wrap_content" android:layout_marginTop "24dp" android:layout_marginBottom "6dp" android:textSize "18sp" android:text "Choose a delivery method:" - Ekstrak sumber daya string untuk
"Choose a delivery method:"menjadichoose_delivery_method. - Ekstrak sumber daya dimensi untuk nilai margin:
"24dp"ketext_margin_top"6dp"ketext_margin_bottom"18sp"keintro_text_sizeTambahkan
RadioGroupke layout di bawahTextViewyang baru saja Anda tambahkan:<RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:layout_below="@id/order_intro_text"> </RadioGroup>Tambahkan tiga elemen
RadioButtonberikut di dalamRadioGroupmenggunakan atribut berikut. Entri"onRadioButtonClicked"untuk atributonClickakan disorot sampai Anda menambahkan metode tersebut di tugas berikutnya.Atribut #1 RadioButton Nilai android:id "@+id/sameday" android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "Same day messenger service" android:onClick "onRadioButtonClicked" Atribut #2 RadioButton Nilai android:id "@+id/nextday" android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "Next day ground delivery" android:onClick "onRadioButtonClicked" Atribut #3 RadioButton Nilai android:id "@+id/pickup" android:layout_width "wrap_content" android:layout_height "wrap_content" android:text "Pick up" android:onClick "onRadioButtonClicked" Ekstrak tiga sumber daya string untuk atribut
android:textke nama-nama berikut, sehingga string bisa dengan mudah diterjemahkan:same_day_messenger_servicenext_day_ground_deliverypick_up
7.3 Tambahkan handler klik tombol radio
Atribut android:onClick untuk setiap elemen tombol radio menetapkan metode onRadioButtonClicked() untuk menangani kejadian klik. Dengan demikian, Anda perlu menambahkan metode onRadioButtonClicked() baru di kelas OrderActivity.
Biasanya, aplikasi Anda akan menampilkan pesan mengenai tipe pengantaran seperti apa yang dipilih. Anda akan membuat ini dengan pesan toast dengan membuat metode yang bernama displayToast() di OrderActivity.
Di metode onRadioButtonClicked(), Anda akan menggunakan blok switch case untuk memeriksa apakah tombol radio telah diklik. Di akhir blok switch case, Anda akan menambahkan pernyataan default yang menampilkan pesan log jika tidak satu pun tombol radio yang dicentang.
- Buka strings.xml dan buat sumber daya string berikut:
- Sebuah sumber daya yang bernama
chosenuntuk string"Chosen: "(sertakan spasi setelah titik dua dan tanda tanya). - Sebuah sumber daya yang bernama nothing_clicked untuk string "
onRadioButtonClicked: Nothing clicked."
- Sebuah sumber daya yang bernama
- Buka OrderActivity dan tambahkan pernyataan berikut untuk mendefinisikan
TAG_ACTIVITYuntuk pesanlog:private static final String TAG_ACTIVITY = OrderActivity.class.getSimpleName(); - Tambahkan metode
displayToastberikut ke OrderActivity:public void displayToast(String message) { Toast.makeText(getApplicationContext(), message, Toast.LENGTH_SHORT).show(); } Tambahkan metode
onRadioButtonClicked()berikut, yang memeriksa untuk melihat apakah tombol radio telah dicentang, dan menggunakan blokswitch caseuntuk menentukan item tombol radio mana yang dipilih, untuk menyetelmessageyang sesuai untuk item tersebut untuk digunakan bersamadisplayToast():public void onRadioButtonClicked(View view) { // Is the button now checked? boolean checked = ((RadioButton) view).isChecked(); // Check which radio button was clicked switch(view.getId()) { case R.id.sameday: if (checked) // Same day service displayToast(getString(R.string.chosen) + getString(R.string.same_day_messenger_service)); break; case R.id.nextday: if (checked) // Next day delivery displayToast(getString(R.string.chosen) + getString(R.string.next_day_ground_delivery)); break; case R.id.pickup: if (checked) // Pick up displayToast(getString(R.string.chosen) + getString(R.string.pick_up)); break; default: Log.d(TAG_ACTIVITY, getString(R.string.nothing_clicked)); break; } }Jalankan aplikasi. Ketuk sebuah pesan untuk melihat aktivitas OrderActivity, yang menampilkan pilihan pengantaran. Ketuk pilihan pengantaran dan Anda akan melihat pesan toast di bagian bawah layar dengan pilihan, seperti yang ditampilkan dalam gambar di bawah ini.

Kode Solusi
Proyek Android Studio: DroidCafe Part 1
Tantangan penyusunan kode
Tantangan: Anda juga bisa melakukan tindakan langsung dari keyboard dan mengganti kunci Return (Enter) dengan kunci "kirim", seperti untuk memutar nomor telepon:
![]()
Untuk tantangan ini, gunakan atribut android:imeOptions untuk komponen EditText dengan nilai actionSend:
android:imeOptions="actionSend"
Di metode onCreate() untuk aktivitas utama ini, Anda bisa menggunakan setOnEditorActionListener() untuk menyetel listener untuk tampilan EditText untuk mendeteksi apakah tombol ditekan:
EditText editText = (EditText) findViewById(R.id.editText_main);
if (editText != null)
editText.setOnEditorActionListener(new TextView.OnEditorActionListener() {
...
});
Untuk membantu menyetel listener, lihat "Menetapkan Tindakan Masukan" di (https://developer.android.com/training/keyboard-input/style.html#Action) dan "Menetapkan Tindakan Keyboard" di Bidang Teks.
Langkah berikutnya adalah mengganti onEditorAction() dan menggunakan konstanta IME_ACTION_SEND di kelas EditorInfo untuk merespons tombol yang ditekan. Dalam contoh berikut, tombol digunakan untuk memanggil metode dialNumber() untuk memanggil nomor telepon:
@Override
public boolean onEditorAction(TextView textView, int actionId, KeyEvent keyEvent) {
boolean mHandled = false;
if (actionId == EditorInfo.IME_ACTION_SEND) {
dialNumber();
mHandled = true;
}
return mHandled;
}
Untuk menyelesaikan tantangan, buat metode dialNumber() yang menggunakan intent implisit dengan ACTION_DIAL untuk meneruskan nomor telepon ke aplikasi lain yang bisa memanggil nomor. Akan terlihat seperti ini:
private void dialNumber() {
EditText editText = (EditText) findViewById(R.id.editText_main);
String mPhoneNum = null;
if (editText != null) mPhoneNum = "tel:" + editText.getText().toString();
Log.d(TAG, "dialNumber: " + mPhoneNum);
Intent intent = new Intent(Intent.ACTION_DIAL);
intent.setData(Uri.parse(mPhoneNum));
if (intent.resolveActivity(getPackageManager()) != null) {
startActivity(intent);
} else {
Log.d("ImplicitIntents", "Can't handle this!");
}
}
*Rangkuman
Dalam praktek ini, Anda telah mempelajari cara:
- Menyiapkan atribut layout XML untuk mengontrol keyboard untuk elemen
EditText.- Menggunakan nilai
textAutoCorrectuntuk atributandroid:inputTypeuntuk mengubah keyboard sehingga akan menyarankan koreksi ejaan. - Menggunakan nilai
textCapSentencesuntuk atributandroid:inputTypeuntuk memulai setiap kalimat baru dengan huruf besar. - Menggunakan nilai
textPassworduntuk atributandroid:inputTypeuntuk menyembunyikan sandi saat memasukkannya. - Menggunakan nilai
textEmailAddressuntuk atributandroid:inputTypeuntuk menampilkan keyboard email, bukan keyboard standar. - Menggunakan nilai
phoneuntuk atributandroid:inputTypeuntuk menampilkan keypad telepon, bukan keyboard standar. - Tantangan: Menggunakan atribut
android:imeOptionsdengan nilaiactionSenduntuk melakukan tindakan langsung dari keyboard dan mengganti tombol Return dengan tombol tindakan, seperti intent implisit ke aplikasi lain untuk memutar nomor telepon.
- Menggunakan nilai
- Menggunakan kontrol masukan
Spinneruntuk menyediakan menu tarik-turun dan menulis kode untuk mengontrolnya:- Menggunakan
ArrayAdapteruntuk menetapkan larik nilai teks sebagai item menu spinner. - Implementasikan antarmuka
AdapterView.OnItemSelectedListener, yang juga memerlukan penambahan metode callbackonItemSelected()danonNothingSelecteduntuk mengaktifkan spinner dan listenernya. - Menggunakan metode callback
onItemSelecteduntuk mengambil item yang dipilih di menu spinner menggunakangetItemAtPosition.
- Menggunakan
- Menggunakan
AlertDialog.Builder, sebuah subkelas AlertDialog untuk membangun dialog peringatan standar, menggunakansetTitleuntuk menyetel judulnya,setMessageuntuk menyetel pesannya, dansetPositiveButtondansetNegativeButtonuntuk memilih tombolnya. - Menggunakan picker tanggal dan waktu standar:
- Tambahkan fragmen untuk picker tanggal dan untuk meluaskan kelas
DialogFragmentuntuk mengimplementasikanDatePickerDialog.OnDateSetListeneruntuk picker tanggal standar dengan sebuah listener. - Tambahkan fragmen untuk picker waktu dan untuk meluaskan kelas
DialogFragmentuntuk mengimplementasikanTimePickerDialog.OnTimeSetListeneruntuk picker waktu standar dengan sebuah listener. - Mengimplementasikan metode
onDateSet(),onTimeSet(), danonCreateDialog(). - Menggunakan metode
onFinishDateDialog()danonFinishTimeDialog()untuk mengambil tanggal dan waktu yang dipilih.
- Tambahkan fragmen untuk picker tanggal dan untuk meluaskan kelas
- Menggunakan gambar dalam proyek:
- Menyalin gambar ke dalam proyek, dan mendefinsikan elemen
ImageViewuntuk menggunakannya. - Tambahkan atribut
android:onClickuntuk menjadikan elemenImageViewbisa diklik seperti tombol. Anda bisa membuat View apa pun dapat diklik dengan dengan atributandroid:onClick.
- Menyalin gambar ke dalam proyek, dan mendefinsikan elemen
- Menggunakan tombol radio:
- Membuat aktivitas kedua.
- Tambahkan elemen
RadioButtondi dalamRadioGroupdi aktivitas kedua. - Membuat handler tombol radio.
- Meluncurkan aktivitas kedua dari klik gambar.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
- Panduan Android API, bagian "Kembangkan":
- Menetapkan Tipe Metode Masukan
- Bidang Teks
- Kontrol Masukan
- Spinner
- Dialog
- Fragmen
- Kejadian Input
- Picker
- DateFormat
- ImageView
- Tombol Radio (bagian Antarmuka Pengguna)
- Spesifikasi Desain Material:
