5.1: Drawable, Gaya, dan Tema
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Membuat Proyek Scorekeeper
- Tugas 2: Membuat sumber daya Drawable
- Tugas 3: Menerapkan gaya ke tampilan Anda
- Tugas 4: Memperbarui tema dari bilah menu
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Dalam bab ini, Anda akan mempelajari cara mengurangi kode Anda, meningkatkan keterbacaan kode dan kemudahan pengelolaan dengan menerapkan gaya umum ke tampilan Anda, menggunakan sumber daya Drawable, dan menerapkan tema ke aplikasi Anda.
Yang harus sudah Anda KETAHUI
Dari bab sebelumnya, Anda seharusnya sudah mengenal konsep dasar daur hidup Aktivitas dan cara:
- Membuat dan menjalankan aplikasi dalam Android Studio.
- Membuat dan mengedit elemen UI menggunakan Layout Editor, XML, dan kode.
- Menambahkan fungsionalitas onClick ke tombol.
- Memperbarui tampilan pada waktu proses.
- Menambahkan item menu dengan fungsionalitas onClick.
- Meneruskan data antar aktivitas menggunakan Intent.
Yang akan Anda PELAJARI
Dalam praktik ini, Anda akan mempelajari cara:
- Mendefinisikan gaya.
- Menerapkan gaya pada tampilan.
- Menerapkan tema pada aktivitas atau aplikasi baik dalam XML atau secara terprogram.
- Menggunakan sumber daya Drawable.
Yang akan Anda LAKUKAN
- Membuat aplikasi Android baru dan menambahkan tombol dan tampilan TextView ke layout.
- Membuat sumber daya Drawable di XML dan menggunakannya sebagai latar belakang untuk tombol Anda.
- Menerapkan gaya ke elemen UI aplikasi.
Menambahkan item menu yang mengubah tema aplikasi ke "mode malam" yang berkontras rendah.
Ringkasan Aplikasi
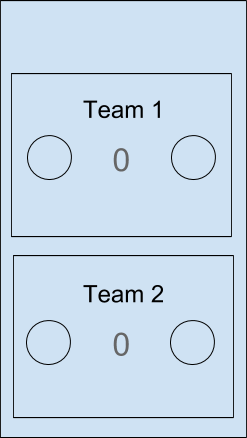
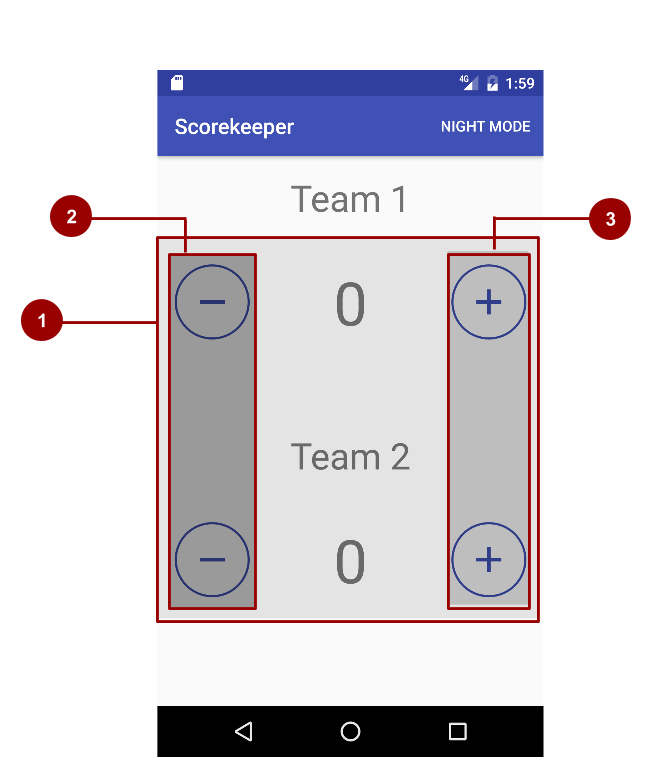
Aplikasi "Scorekeeper" terdiri atas dua rangkaian tombol dan dua tampilan teks yang digunakan untuk melacak skor game berbasis poin apa pun dengan dua pemain.


Tugas 1: Membuat Aplikasi Scorekeeper
Dalam bagian ini, Anda akan membuat proyek Android Studio, memodifikasi layout, dan menambahkan fungsionalitas onClick pada tombolnya.
1.1 Buat proyek "Scorekeeper"
- Mulai Android Studio dan buat proyek Android Studio baru.
- Beri nama proyek Anda "Scorekeeper"
- Terima default untuk Company Domain dan Project location.
- Terima SDK Minimum default.
- Pilih template Empty Activity. 1 Terima nama default untuk aktivitas, pastikan Generate Layout File dicentang dan klik Finish.
1.2 Buat layout untuk aktivitas utama
Definisikan tampilan root:
- Buka file layout untuk aktivitas utama.
- Hapus TextView yang berisi "Hello World."
- Ubah tampilan root menjadi LinearLayout dan tambahkan atribut berikut (tanpa menghapus atribut yang sudah ada):
Atribut Nilai android:orientation "vertical"
Definisikan kontainer skor:
- Di dalam LinearLayout, tambahkan dua grup tampilan RelativeLayout (satu untuk menampung skor untuk setiap tim) dengan atribut berikut:
Anda mungkin tidak menyangka saat melihat atribut layout_height disetel ke 0dp di tampilan ini. Ini karena kita menggunakan atribut "layout_weight" untuk menentukan seberapa luas ruang yang diperlukan tampilan ini di layout induk. Lihat Dokumentasi LinearLayout untuk informasi selengkapnya.Atribut Nilai android:layout_width "match_parent" android:layout_height "0dp" android:layout_weight "1"
Tambahkan tampilan ke UI
- Tambahkan dua tampilan ImageButton (satu untuk meningkatkan skor dan satu untuk menurunkan skor) dan sebuah TextView untuk menampilkan skor di antara tombol ke setiap RelativeLayout.
- Tambahkan atribut
android:idke TextView skor dan semua ImageButton. - Tambahkan satu lagi TextView ke setiap RelativeLayout di atas skor untuk menunjukkan Nama Tim.

Tambahkan aset vektor
- Pilih File > New > Vector Asset untuk membuka Vector Asset Studio.
- Klik ikon untuk mengubahnya menjadi daftar file ikon material. Pilih kategori Content.
- Pilih ikon plus dan klik OK.
- Ubah nama file sumber daya "ic_plus" dan centang kotak Override di sebelah opsi ukuran.
- Ubah ukuran ikon ke 40dp x 40dp.
- Klik Next, lalu Finish.
- Ulangi proses ini untuk menambahkan ikon "minus" dan beri nama file "ic_minus".
Tambahkan atribut ke tampilan Anda
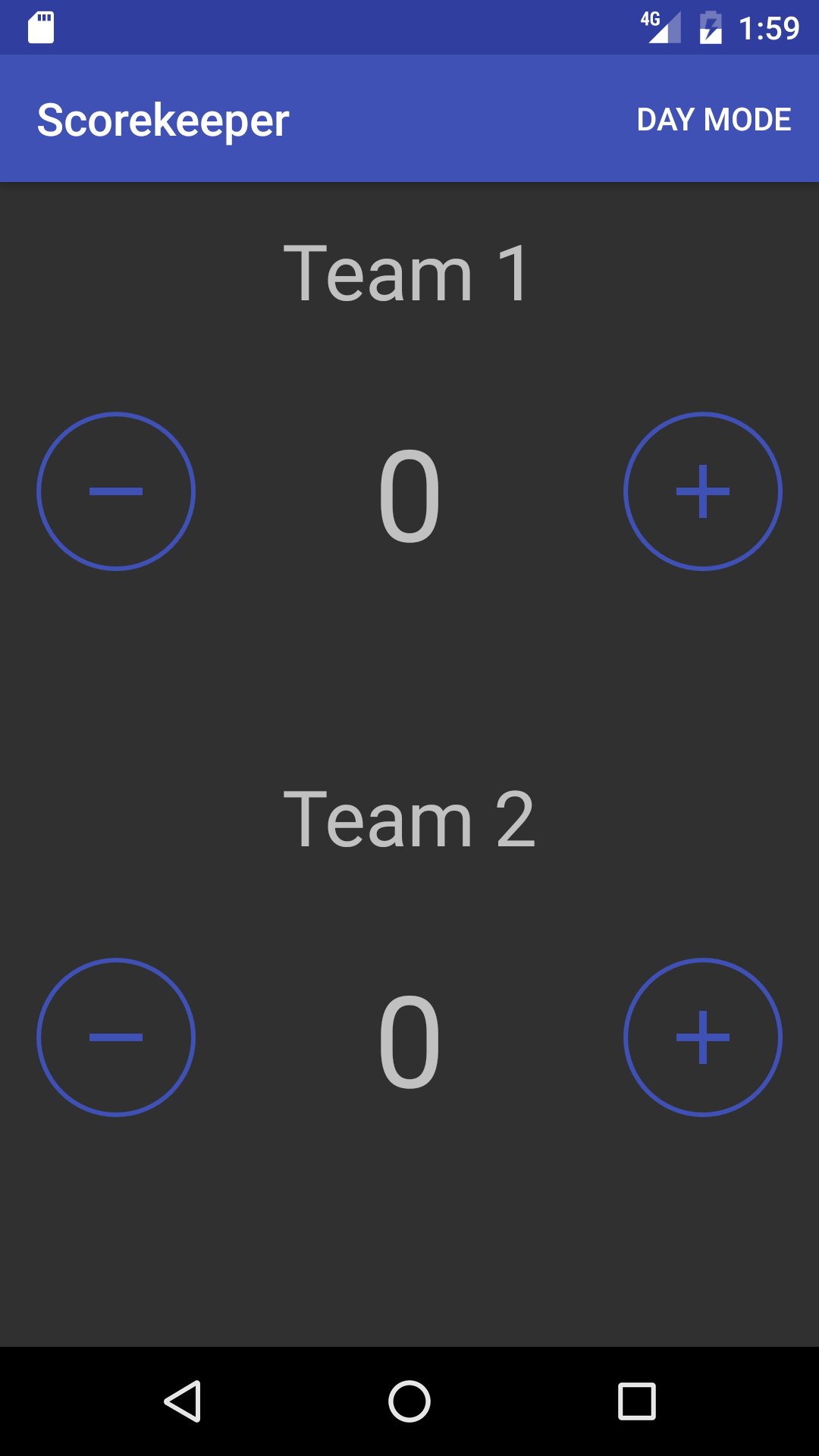
- Ubah tampilan teks skor agar terbaca "0" dan tampilan teks tim agar terbaca "Team 1" dan "Team 2".
- Tambahkan atribut berikut ini ke tombol gambar kiri Anda:
android:src="@drawable/ic_minus" android:contentDescription="Minus Button" - Tambahkan atribut berikut ini ke tombol gambar kanan Anda:
android:src="@drawable/ic_plus" android:contentDescription="Plus Button" - Ekstrak semua sumber daya string Anda. Proses ini membuang semua string Anda dari kode Java dan menempatkannya ke dalam file string.xml. Ini memungkinkan aplikasi Anda lebih mudah dilokalkan ke bahasa yang berbeda. Untuk mempelajari cara mengekstrak sumber daya string, lihat bagian Mengekstrak Sumber Daya di Apendiks.

Kode Solusi:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.android.scorekeeper.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/team_1"/>
<ImageButton
android:id="@+id/decreaseTeam1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:contentDescription="@string/minus_button"
android:src="@drawable/ic_minus" />
<TextView
android:id="@+id/score_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/initial_count"/>
<ImageButton
android:id="@+id/increaseTeam1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@string/plus_button"
android:src="@drawable/ic_plus"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/team_2"/>
<ImageButton
android:id="@+id/decreaseTeam2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:contentDescription="@string/minus_button"
android:src="@drawable/ic_minus"/>
<TextView
android:id="@+id/score_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/initial_count"/>
<ImageButton
android:id="@+id/increaseTeam2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@string/plus_button"
android:src="@drawable/ic_plus"/>
</RelativeLayout>
</LinearLayout>
1.3 Inisialisasi TextView Anda dan variabel hitungan skor
Untuk mencatat skor, Anda memerlukan dua hal:
- Variabel integer agar Anda bisa melacak skor.
- Referensi ke TextView skor Anda di MainActivity sehingga Anda bisa memperbarui skor.
- Dalam metode
onCreate()MainActivity, temukan TextView skor Anda menurut id dan tetapkan TextView ke variabel anggota. - Buat dua variabel anggota integer, yang menunjukkan skor setiap tim, dan inisialisasi ke 0.
1.4 Implementasikan fungsionalitas onClick untuk tombol Anda.
Di MainActivity Anda, implementasi dua metode onClick:
increaseScore()dandecreaseScore().Catatan: semua metode onClick memiliki tanda tangan yang sama - metode ini mengembalikan void dan mengambil View sebagai argumen.Tombol kiri akan mengurangi TextView skor, sedangkan tombol kanan akan menambahnya.
Kode Solusi:
android:onClick ke setiap tombol di file activity_main.xml. Anda bisa mengidentifikasi tombol mana yang diklik dengan memanggil view.getId() di metode onClick.
/**
* Method that handles the onClick of both the decrement buttons
* @param view The button view that was clicked
*/
public void decreaseScore(View view) {
//Get the ID of the button that was clicked
int viewID = view.getId();
switch (viewID){
//If it was on Team 1
case R.id.decreaseTeam1:
//Decrement the score and update the TextView
mScore1--;
mScoreText1.setText(String.valueOf(mScore1));
break;
//If it was Team 2
case R.id.decreaseTeam2:
//Decrement the score and update the TextView
mScore2--;
mScoreText2.setText(String.valueOf(mScore2));
}
}
/**
* Method that handles the onClick of both the increment buttons
* @param view The button view that was clicked
*/
public void increaseScore(View view) {
//Get the ID of the button that was clicked
int viewID = view.getId();
switch (viewID){
//If it was on Team 1
case R.id.increaseTeam1:
//Increment the score and update the TextView
mScore1++;
mScoreText1.setText(String.valueOf(mScore1));
break;
//If it was Team 2
case R.id.increaseTeam2:
//Increment the score and update the TextView
mScore2++;
mScoreText2.setText(String.valueOf(mScore2));
}
}
Tugas 2: Membuat sumber daya Drawable
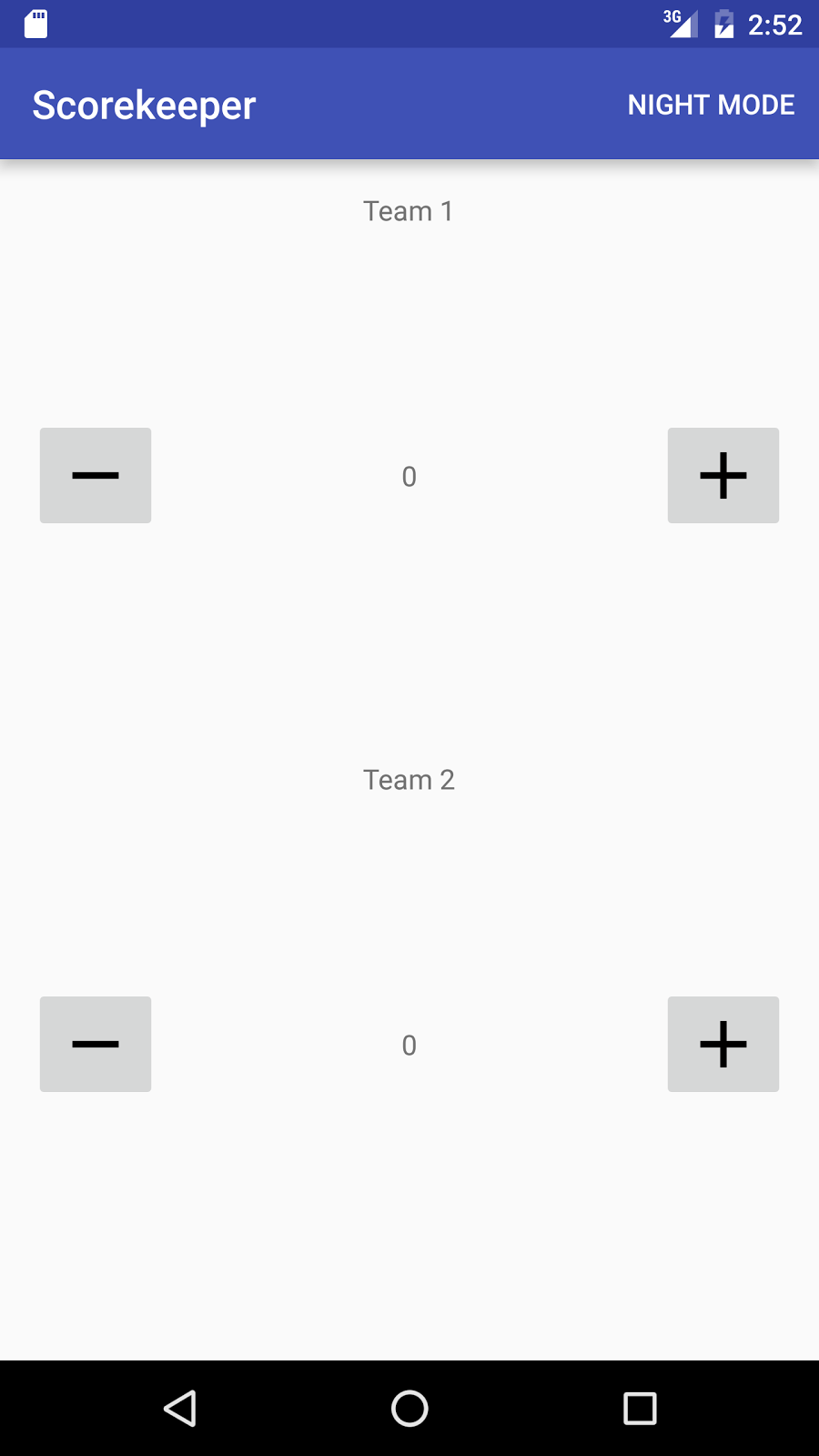
Anda sekarang sudah memiliki aplikasi Scorekeeper yang berfungsi! Akan tetapi, layout-nya tidak menarik dan tidak menyampaikan fungsi tombol. Untuk memperjelasnya, latar belakang abu-abu standar tombol bisa diubah.
Di Android, grafik sering kali ditangani oleh sebuah sumber daya yang disebut Drawable. Di latihan berikut, Anda akan mempelajari cara membuat tipe drawable tertentu yang disebut ShapeDrawable dan menerapkannya ke tombol Anda sebagai latar belakang.
Untuk informasi selengkapnya tentang Drawable, lihat Dokumentasi Sumber Daya Drawable.
2.1 Buat Drawable Bentuk
ShapeDrawable adalah bentuk geometris primitif yang didefinisikan di file xml oleh sejumlah atribut, yang mencakup warna, bentuk, padding, dan lainnya. Ini mendefinisikan grafik vektor, yang bisa diskalakan naik dan turun tanpa kehilangan definisi.
- Klik kanan folder drawable di direktori sumber daya.
- Pilih New > Drawable resource file.
- Beri nama file "button_background" dan klik OK.
- Buang semua kode, kecuali:
<?xml version="1.0" encoding="utf-8"?> - Tambahkan kode berikut yang membuat bentuk oval dengan garis luar:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <stroke android:width="2dp" android:color="@color/colorPrimary"/> </shape>
2.2 Terapkan drawable bentuk sebagai latar belakang
- Buka file layout untuk aktivitas utama Anda.
- Untuk semua tombol, tambah drawable sebagai latar belakang:
android:background="@drawable/button_background". Perhatikan bahwa latar belakang otomatis diskalakan agar pas dengan ukuran tampilan. - Ukuran tombol besarnya harus sedemikian rupa sehingga bisa dirender dengan benar di semua perangkat. Ubah "layout_height" dan "layout_width" untuk setiap tombol menjadi 70dp, yaitu ukuran yang baik untuk kebanyakan perangkat. Menggunakan dimensi yang di-hardcode bukanlah praktik terbaik, tetapi menggunakan ketebalan dengan layout linear yang dilapiskan untuk mendapatkan ukuran yang diinginkan akan melibatkan terlalu banyak detail untuk praktik ini.
android:layout_width="70dp" android:layout_height="70dp" - Ekstrak sumber daya dimensi sehingga Anda bisa mengaksesnya di satu lokasi. Untuk informasi cara melakukannya, lihat Appendix.
- Jalankan aplikasi Anda.
Tugas 3: Tata gaya tampilan Anda
Seiring Anda terus menambahkan tampilan dan atribut ke layout Anda, kode Anda mulai menjadi lebih besar dan repetitif, khususnya jika Anda menerapkan atribut yang sama pada berbagai elemen yang mirip. Gaya bisa menentukan properti umum, seperti padding, font, warna font, ukuran font, dan warna latar belakang. Atribut yang berorientasi layout, seperti tinggi, lebar dan lokasi relatif harus berada di file sumber daya layout.
Di latihan berikut, Anda akan mempelajari cara membuat gaya dan menerapkannya ke beberapa tampilan dan layout, yang memungkinkan atribut umum diperbarui secara bersamaan dari satu lokasi.
3.1 Buat gaya tombol
Di Android, gaya bisa mewarisi properti dari gaya lain. Anda bisa mendeklarasikan induk untuk gaya Anda menggunakan parameter "parent" opsional dan memiliki properti berikut:
- Atribut gaya apa pun yang didefinisikan oleh gaya induk otomatis disertakan di dalam gaya anak.
- Atribut gaya yang didefinisikan dalam gaya induk dan anak menggunakan definisi gaya anak (anak mengganti induk).
- Gaya anak bisa mencakup atribut tambahan yang tidak didefinisikan oleh induk.
Misalnya, keempat tombol dalam contoh ini memiliki drawable latar belakang umum yang sama, tetapi dengan ikon yang berbeda untuk plus dan minus. Terlebih lagi, dua tombol untuk menambah memiliki ikon yang sama, seperti halnya dengan dua tombol untuk mengurangi. Dengan demikian, Anda bisa membuat 3 gaya:
- Gaya tombol skor untuk semua tombol, yang menyertakan properti default tampilan ImageButton dan juga latar belakang drawable.
- Gaya tombol minus untuk tombol kurang, yang mewarisi atribut gaya sebelumnya dan juga menyertakan ikon minus.
- Gaya tombol plus untuk tombol tambah, juga mewarisi gaya tombol skor dan juga menyertakan ikon plus.
Gaya ini ditunjukkan dalam gambar di bawah.

Lakukan yang berikut:
- Dalam direktori sumber daya, cari dan buka file "values/styles.xml".
Di file inilah semua kode gaya Anda ditempatkan. Gaya "AppTheme" selalu ditambahkan secara otomatis dan Anda bisa melihat bahwa gaya ini diluaskan dari "Theme.AppCompat.Light.DarkActionBar".
Perhatikan bahwa atribut "parent", yaitu tempat Anda menentukan gaya induk Anda menggunakan XML. Atribut nama, dalam hal ini, "AppTheme" mendefinisikan nama gaya. Atribut induk, dalam hal ini, "Theme.AppCompat.Light.DarkActionBar", mendeklarasikan atribut gaya induk yang diwarisi oleh "AppTheme". Dalam hal ini, ini adalah tema default Android dengan latar belakang warna cerah dan bilah tindakan gelap. Tema adalah gaya yang diterapkan pada keseluruhan aktivitas atau aplikasi, bukan pada tampilan tunggal. Ini memungkinkan gaya yang konsisten pada keseluruhan aktivitas atau aplikasi (misalnya tampilan dan nuansa yang konsisten untuk Bilah Aplikasi di setiap bagian aplikasi Anda).<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> - Di antara tag
<resources>, tambahkan gaya baru dengan atribut berikut untuk membuat gaya umum untuk semua tombol:- Setel gaya induk menjadi "Widget.AppCompat.Button" untuk mempertahankan atribut default tombol.
- Tambahkan atribut yang mengubah latar belakang drawable menjadi latar belakang yang Anda buat di tugas sebelumnya.
<style name="ScoreButtons" parent="Widget.AppCompat.Button"> <item name="android:background">@drawable/button_background</item> </style>
Buat gaya untuk tombol plus dengan melluaskan gaya "ScoreButtons":
<style name="PlusButtons" parent="ScoreButtons"> <item name="android:src">@drawable/ic_plus</item> <item name="android:contentDescription">@string/plus_button</item> </style>Catatan: Atribut contentDescription adalah untuk pengguna yang menyandang gangguan visual. Ini berfungsi sebagai label yang digunakan oleh perangkat aksesibilitas tertentu untuk mengucapkan untuk menyediakan konteks tentang makna elemen UI.Buat gaya untuk tombol minus:
<style name="MinusButtons" parent="ScoreButtons"> <item name="android:src">@drawable/ic_minus</item> <item name="android:contentDescription">@string/minus_button</item> </style>Di file layout untuk aktivitas utama, buang semua atribut yang Anda definisikan di gaya untuk setiap tombol dan ganti dengan gaya yang sesuai:
style="@style/MinusButtons" style="@style/PlusButtons"Catatan: Atribut gaya tidak menggunakan namespace "android:" karena ini adalah bagian dari atribut XML default.
3.2 Buat gaya TextView
Tampilan teks untuk menampilkan nama tim dan skor juga bisa ditata gayanya karena warna dan font-nya sama. Lakukan yang berikut:
- Tambahkan atribut berikut ke semua TextView:
android:textAppearance="@style/TextAppearance.AppCompat.Headline" - Klik kanan di mana saja di atribut TextView skor pertama dan pilih Refactor > Extract > Style…
- Beri nama gaya "ScoreText" dan centang kotak textAppearance (atribut yang baru Anda tambahkan) serta Launch 'Use Styles Where Possible' refactoring after the style is extracted (menggunakan kotak centang). Ini akan memindai file layout untuk tampilan dengan atribut yang sama dan menerapkan gaya untuk Anda. Jangan ekstrak atribut yang terkait dengan layout.
- Pilih OK.
- Pastikan scope disetel ke file layout activity_main.xml dan klik OK.
- Sebuah panel di bagian bawah Android Studio akan terbuka jika gaya yang sama ditemukan di tampilan lain. Pilih Do Refactor untuk menerapkan gaya baru ke tampilan dengan atribut yang sama.
- Jalankan aplikasi Anda. Seharusnya tidak ada perubahan apa pun, kecuali semua kode penataan gaya Anda sekarang berada di file sumber daya dan file layout Anda lebih ringkas.
Kode Solusi:
styles.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="ScoreButtons" parent="AppTheme">
<item name="android:background">@drawable/button_background</item>
</style>
<style name="PlusButtons" parent="ScoreButtons">
<item name="android:src">@drawable/ic_plus</item>
<item name="android:contentDescription">@string/plus_button</item>
</style>
<style name="MinusButtons" parent="ScoreButtons">
<item name="android:src">@drawable/ic_minus</item>
<item name="android:contentDescription">@string/minus_button</item>
</style>
<style name="ScoreText">
<item name="android:textAppearance">@style/TextAppearance.AppCompat.Headline</item>
</style>
</resources>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:weightSum="2"
tools:context="com.example.android.scorekeeper.MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/team_1"
style="@style/ScoreText" />
<ImageButton
android:id="@+id/decreaseTeam1"
android:layout_height="@dimen/button_size"
android:layout_width="@dimen/button_size"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:onClick="decreaseScore"
style="@style/MinusButtons"/>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/score_1"
android:text="@string/initial_count"
style="@style/ScoreText" />
<ImageButton
android:id="@+id/increaseTeam1"
android:layout_height="@dimen/button_size"
android:layout_width="@dimen/button_size"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:onClick="increaseScore"
style="@style/PlusButtons"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/team_2"
style="@style/ScoreText" />
<ImageButton
android:id="@+id/decreaseTeam2"
android:layout_height="@dimen/button_size"
android:layout_width="@dimen/button_size"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_centerVertical="true"
android:onClick="decreaseScore"
style="@style/MinusButtons"/>
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/score_2"
android:text="@string/initial_count"
style="@style/ScoreText" />
<ImageButton
android:id="@+id/increaseTeam2"
android:layout_height="@dimen/button_size"
android:layout_width="@dimen/button_size"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_centerVertical="true"
android:onClick="increaseScore"
style="@style/PlusButtons"/>
</RelativeLayout>
</LinearLayout>
3.3 Memperbarui gaya
Manfaat menggunakan gaya tampak jelas ketika Anda ingin membuat perubahan pada beberapa elemen gaya yang sama. Anda bisa membuat teks lebih besar, lebih tebal, dan lebih cerah, dan mengubah ikon menjadi warna latar belakang tombol.
Buat perubahan berikut di file styles.xml Anda:
Tambahkan atau modifikasi masing-masing atribut berikut di blok gaya yang ditetapkan:
Atribut Blok Gaya - @color/colorPrimary
ScoreButtons - @style/TextAppearance.AppCompat.Display3
ScoreText Catatan: NilaicolorPrimaryotomatis dihasilkan oleh Android Studio saat Anda membuat proyek dan bisa ditemukan di file values/colors.xml. AtributTextAppearance.AppCompat.Display3adalah gaya teks yang telah ditetapkan dan disediakan oleh Android.Buat gaya baru yang disebut "TeamText" dengan atribut berikut:
<item name="android:textAppearance">@style/TextAppearance.AppCompat.Display1</item>- Ubah atribut gaya TextView nama tim menjadi gaya TeamText yang baru dibuat di activity_main.xml.
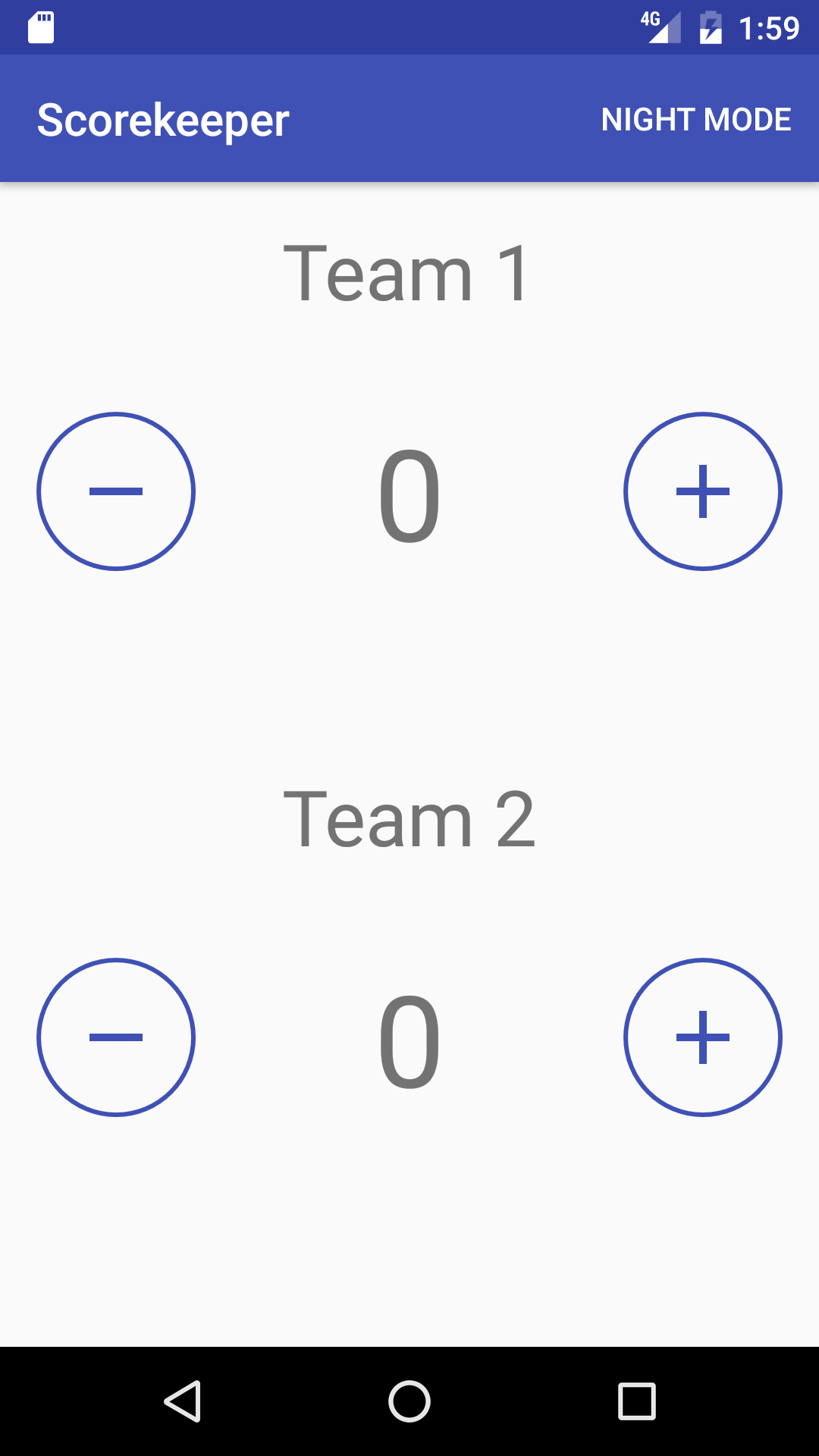
- Jalankan aplikasi Anda. Dengan perubahan ini saja di file style.xml, semua tampilan diperbarui untuk merefleksikan perubahan.
Tugas 4: Tema dan Sentuhan Akhir
Anda telah melihat tampilan dengan karakteristik yang sama yang bisa ditata gayanya secara bersamaan di file "styles.xml". Tetapi, bagaimana jika Anda ingin mendefinisikan gaya untuk keseluruhan aktivitas atau bahkan aplikasi? Hal ini dapat dilakukan dengan menggunakan "Tema". Untuk menyetel tema untuk Aktivitas atau serangkaian Aktivitas, Anda harus memodifikasi file AndroidManifest.xml.
Dalam tugas ini, Anda akan menambahkan tema "mode malam" ke aplikasi Anda, yang akan memungkinkan pengguna menggunakan versi kontras rendah pada aplikasi Anda yang lebih nyaman untuk mata di malam hari, serta membuat beberapa sentuhan akhir pada Antarmuka Pengguna.
4.1 Jelajahi tema
Di file manifes Android, temukan atribut
<application>tag dan ubahandroid:themeke:android:theme="@style/Theme.AppCompat.Light.NoActionBar"Ini adalah tema yang ditentukan sebelumnya yang membuang bilah tindakan dari aktivitas Anda.
Jalankan aplikasi Anda. Bilah alat menghilang!
- Ubah tema aplikasi kembali ke AppTheme yang merupakan anak tema Theme.Appcompat.Light.DarkActionBar seperti yang bisa dilihat di styles.xml.
Untuk menerapkan tema ke aktivitas, bukan ke keseluruhan aplikasi, tempatkan atribut tema di tag aktivitas, bukan di tag aplikasi. Untuk informasi selengkapnya tentang Tema dan Gaya, lihat Panduan Gaya dan Tema.
4.2 Tambahkan tombol tema ke menu
Satu yang digunakan untuk menyetel tema aplikasi adalah untuk menyediakan pengalaman visual alternatif untuk menjelajah di malam hari. Dalam kondisi demikian, sering kali lebih baik menggunakan layout gelap dengan kontras rendah. Framework Android menyediakan tema yang memang dirancang untuk ini: Tema DayNight.
Tema ini memiliki beberapa opsi bawaan yang memungkinkan Anda mengontrol warna di aplikasi Anda secara terporgram: baik dengan menyetelnya untuk berubah secara otomatis sesuai waktu, atau dengan perintah pengguna.
Dalam latihan ini, Anda akan menambahkan tombol menu yang akan mengalihkan aplikasi dari atau ke tema reguler dan tema "mode malam".
- Klik kanan direktori "res" dan pilih New > Android resource file.
- Beri nama file "main_menu", ubah Resource Type ke Menu, dan klik OK.
- Tambahkan item menu dengan atribut berikut:
<item android:id="@+id/night_mode" android:title="@string/night_mode"/> - Buka "strings.xml" dan buat dua sumber daya string:
<string name="night_mode">Night Mode</string> <string name="day_mode">Day Mode</string> - Tekan Ctrl - O untuk membuka menu Override Method di file Java aktivitas utama Anda dan pilih metode onCreateOptionsMenu yang terletak di bawah kategori "android.app.Activity". Klik OK.
- Mekarkan menu yang baru Anda buat di dalam metode
onCreateOptionsMenu():getMenuInflater().inflate(R.menu.main_menu, menu);
4.3 Ubah tema dari menu
Tema DayNight menggunakan kelas AppCompatDelegate untuk menyetel opsi mode malam di aktivitas Anda. Untuk Untuk mengetahui selengkapnya tentang tema ini, kunjungi entri blog.
- Di file styles.xml, ubah induk AppTheme menjadi "Theme.AppCompat.DayNight.DarkActionBar.
- Ganti metode
onOptionsItemSelected()di MainActivity dan periksa item menu mana yang diklik:@Override public boolean onOptionsItemSelected(MenuItem item) { //Check if the correct item was clicked if(item.getItemId()==R.id.night_mode){} } - Sebagai respons terhadap klik pada tombol menu, Anda bisa memverifikasi setelan mode malam saat ini dengan memanggil
AppCompatDelegate.getDefaultNightMode(). - Jika mode malam diaktifkan, ubah menjadi status nonaktif:
//Get the night mode state of the app int nightMode = AppCompatDelegate.getDefaultNightMode(); //Set the theme mode for the restarted activity if(nightMode == AppCompatDelegate.MODE_NIGHT_YES) { AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO); } - Jika tidak, aktifkan mode ini:
else { AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES); } - Tema hanya bisa berubah saat aktivitas sedang dibuat, sehingga panggil
recreate()agar perubahan tema bisa diterapkan. - Metode
onOptionsItemSelected()Anda harus mengembalikan true, karena klik item ditangani. - Jalankan aplikasi Anda. Menu "Mode Malam" sekarang akan mengalihkan tema aktivitas Anda. Anda mungkin memperhatikan bahwa label untuk item menu Anda selalu tampak sebagai "Night Mode" yang mungkin membingungkan pengguna jika aplikasi Anda sudah dalam tema gelap.
Tambahkan kode berikut di metode onCreateOptionsMenu:
@Override public boolean onCreateOptionsMenu(Menu menu) { //Inflate the menu from XML getMenuInflater().inflate(R.menu.main_menu, menu); //Change the label of the menu based on the state of the app int nightMode = AppCompatDelegate.getDefaultNightMode(); if(nightMode == AppCompatDelegate.MODE_NIGHT_YES){ menu.findItem(R.id.night_mode).setTitle(R.string.day_mode); } else{ menu.findItem(R.id.night_mode).setTitle(R.string.night_mode); } return true; }- Jalankan aplikasi Anda. Label tombol menu sekarang berubah dengan tema.
4.4 SaveInstanceState
Anda telah belajar di pelajaran sebelumnya bahwa Anda harus bersiap karena aktivitas Anda dihapus dan dibuat ulang pada waktu yang tidak diduga, misalnya saat layar Anda diputar. Di aplikasi ini, TextView yang berisi skor akan disetel ulang ke nilai awal 0 saat perangkat diputar. Untuk memperbaiki ini, lakukan yang berikut:
- Ganti metode
onSaveInstanceState()di MainActivity agar mempertahankan nilai dua TextView skor:@Override protected void onSaveInstanceState(Bundle outState) { //Save the scores outState.putInt(STATE_SCORE_1, mScore1); outState.putInt(STATE_SCORE_2, mScore2); super.onSaveInstanceState(outState); } Di metode
onCreate()MainActivity.java, periksa apakah terdapat savedInstanceState. Jika ada, pulihkan skor ke tampilan teks:if (savedInstanceState != null) { mScore1 = savedInstanceState.getInt(STATE_SCORE_1); mScore2 = savedInstanceState.getInt(STATE_SCORE_2); //Set the score text views mScoreText1.setText(String.valueOf(mScore1)); mScoreText2.setText(String.valueOf(mScore2)); }
Cukup demikian! Selamat, Anda sekarang memiliki Aplikasi Scorekeeper dengan gaya.
Kode solusi
Proyek Android Studio: Scorekeeper
Tantangan penyusunan kode
Tantangan: Sekarang, perilaku tombol Anda belum terlalu mudah dipahami karena penampilan tombol tidak berubah saat ditekan. Android memiliki tipe drawable lain yang disebut StateListDrawable yang memungkinkan grafik yang berbeda digunakan, bergantung pada status objek.
Untuk masalah tantangan ini, buat sumber daya drawable yang mengubah latar belakang tombol menjadi warna yang sama dengan batasnya saat status tombol "ditekan". Anda juga harus menyetel warna teks di dalam tombol menjadi selector yang membuatnya berwarna putih saat tombol "ditekan".
Rangkuman
- ShapeDrawable adalah bentuk geometris primitif yang didefinisikan di file xml oleh sejumlah atribut, yang mencakup warna, bentuk, padding, dan lainnya.
- Drawable meningkatkan tampilan aplikasi.
- Gaya bisa menetapkan properti utama, seperti tinggi, padding, warna font, ukuran font, warna latar belakang, dan sebagainya.
- Penggunaan gaya bisa mengurangi jumlah kode umum untuk komponen UI Anda.
- Gaya harus tidak menyertakan informasi yang terkait layout.
- Gaya bisa diterapkan pada Tampilan, Aktivitas, atau Aplikasi.
- Gaya yang diterapkan pada Aktivitas atau Aplikasi harus didefinisikan di file XML Manifes Android.
- Gaya bisa diwarisi dengan mengidentifikasi gaya induk menggunakan XML.
- Saat Anda menerapkan gaya pada kumpulan Tampilan di dalam Aktivitas atau di keseluruhan aplikasi Anda, ini dikenal sebagai Tema.
- Android:theme adalah atribut yang gayanya perlu Anda setel pada rangkaian Tampilan dalam Aktivitas atau Aplikasi.
- Platform Android menyediakan banyak sekali kumpulan gaya dan tema.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
Dokumentasi Developer
Video
