6.1: Menggunakan Espresso untuk menguji UI Anda
Konten:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Siapkan Espresso di proyek Anda
- Tugas 2: Lakukan pengujian pengalihan aplikasi dan memasukkan teks
- Tugas 3: Uji tampilan pilihan spinner
- Tugas 4: Rekam pengujian RecyclerView
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Saat Anda, sebagai seorang developer, menguji interaksi pengguna di dalam aplikasi Anda, tindakan ini membantu memastikan pengguna aplikasi Anda tidak mengalami hasil yang tidak diharapkan atau memiliki pengalaman yang tidak baik saat berinteraksi dengan aplikasi Anda.
Anda bisa menguji antarmuka pengguna untuk aplikasi yang kompleks secara manual dengan menjalankan aplikasi dan mencoba antarmuka pengguna. Tetapi Anda tidak mungkin mencakup semua permutasi interaksi pengguna dan semua fungsionalitas aplikasi. Anda juga harus mengulang pengujian manual ini pada berbagai konfigurasi perangkat yang berbeda di emulator dan pada berbagai perangkat keras yang berbeda.
Jika Anda mengotomatiskan pengujian interaksi UI, Anda membebaskan waktu untuk melakukan pekerjaan lain. Anda bisa menggunakan serangkaian pengujian otomatis untuk melakukan semua interaksi UI secara otomatis yang memudahkan menjalankan pengujian untuk konfigurasi perangkat yang berbeda. Sebaiknya biasakan untuk membuat pengujian antarmuka pengguna (UI) seiring Anda menyusun kode untuk memverifikasi apakah UI aplikasi Anda berfungsi dengan benar.
Espresso adalah framework pengujian untuk Android yang memudahkan penulisan pengujian antarmuka pengguna (UI) yang andal untuk aplikasi Anda. Framework, yang merupakan bagian dari Android Support Repository, menyediakan API untuk menulis pengujian UI untuk menyimulasikan interaksi pengguna di dalam aplikasi—semua dari mengeklik tombol dan menavigasi tampilan sampai memilih pilihan menu dan memasukkan data.
Yang harus sudah Anda KETAHUI
Anda harus sudah bisa:
- Membuat dan menjalankan aplikasi dalam Android Studio.
- Membuat dan mengedit elemen UI menggunakan Layout Editor, memasukkan kode XML secara langsung, dan mengakses elemen UI dari kode Java Anda.
- Menambahkan fungsionalitas onClick ke tombol.
- Membangun dua aplikasi TwoActivities dari pelajaran sebelumnya.
- Membangun aplikasi PhoneNumberSpinner dari pelajaran sebelumnya.
- Membangun aplikasi RecyclerView dari pelajaran sebelumnya.
Yang akan Anda PELAJARI
Dalam praktik ini, Anda akan mempelajari cara:
- Menyiapkan Espresso di proyek aplikasi Anda.
- Menulis pengujian Espresso yang menguji masukan pengguna dan memeriksa kebenaran output.
- Menulis pengujian Espresso untuk menemukan spinner, mengeklik salah satu itemnya, dan memeriksa kebenaran output.
- Menggunakan fungsi Record Espresso Test di Android Studio.
Yang akan Anda LAKUKAN
Dalam praktik ini, Anda akan:
- Memodifikasi proyek untuk membuat pengujian Espresso.
- Menguji masukkan dan keluaran teks aplikasi.
- Menguji klik item spinner dan memeriksa keluarannya.
- Merekam pengujian Espresso pada RecyclerView.
Ringkasan Aplikasi
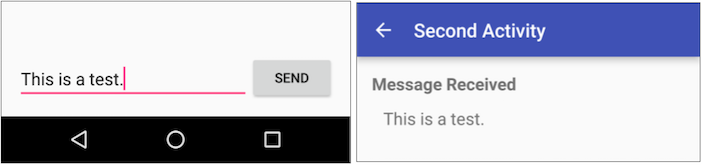
Anda akan memodifikasi proyek TwoActivities untuk menyiapkan Espresso di proyek untuk pengujian. Anda kemudian akan menguji fungsionalitas aplikasi, yang memungkinkan pengguna memasukkan teks ke dalam bidang teks dan mengeklik tombol Send, seperti yang ditampilkan di sebelah kiri gambar bawah dan melihat teks tersebut di aktivitas kedua, seperti yang ditampilkan di sebelah kanan gambar di bawah.

Tip: Untuk pengenalan pengujian Aplikasi, lihat (Uji Aplikasi Anda](http://d.android.com/tools/testing/testing_android.html).
Proyek Android Studio: TwoActivities
Tugas 1: Siapkan Espresso di proyek Anda
Untuk menggunakan Espresso, Android Support Repository harus sudah terpasang bersama Android Studio. Anda juga harus mengonfigurasi Espresso di proyek Anda.
Dalam tugas ini, Anda akan memeriksa apakah repositori sudah terpasang. Jika belum, Anda akan memasangnya. Anda kemudian akan mengonfigurasi Espresso di proyek TwoActivities yang telah dibuat sebelumnya.
1.1 Periksa Android Support Repository
- Mulai Android Studio dan pilih Tools > Android > SDK Manager.
Klik tab SDK Tools dan cari Support Repository.
- Jika kata "Installed" muncul di kolom Status, Anda sudah siap. Klik Cancel.
Jika "Not Installed" muncul, atau pembaruan tersedia:
Klik kotak centang di sebelah Android Support Repository. Ikon unduh seharusnya muncul di samping kotak centang.
Klik salah satu dari yang berikut:
- Apply untuk mulai memasang repositori dan tetap di SDK Manager untuk membuat perubahan lainnya.
- OK untuk memasang repositori dan keluar dari SDK Manager.
1.2 Konfigurasi Espresso untuk proyek
Saat Anda memulai proyek untuk form factor ponsel dan tablet menggunakan API 15: Android 4.0.3 (Ice Cream Sandwich) sebagai SDK minimum, Android Studio versi 2.2 atau lebih baru otomatis menyertakan dependensi yang Anda perlukan untuk menggunakan Espresso. Untuk mengeksekusi pengujian, Espresso dan UI Automator menggunakan JUnit sebagai framework pengujian. JUnit adalah framework pengujian unit yang paling populer dan banyak digunakan untuk Java. Kelas pengujian Anda menggunakan Espresso atau UI Automator harus dituliskan sebagai kelas pengujian JUnit 4. Jika Anda belum memiliki JUnit, dapatkan di http://junit.org/junit4/.
Jika Anda telah membuat proyek di versi Android Studio sebelumnya, Anda mungkin harus menambahkan dependensi dan dan instrumentasi sendiri. Untuk menambahkan dependensi sendiri ikuti langkah-langkah ini:
- Buka proyek TwoActivities atau jika ingin, buat salinan proyek terlebih dulu lalu buka salinannya. Lihat Menyalin dan mengubah nama proyek di Apendiks untuk mendapatkan petunjuk.
Buka file build.gradle (Module: app).
Catatan: Jangan buat perubahan pada file build.gradle (Project: yourappname).Periksa apakah yang berikut ini disertakan (bersama dengan dependensi lain) di bagian
dependenciesfile build.gradle (Module: app) proyek:androidTestCompile ('com.android.support.test.espresso:espresso-core:2.2.2', { exclude group: 'com.android.support', module: 'support-annotations' }) testCompile 'junit:junit:4.12'Catatan: Jika file tidak menyertakan pernyataan dependensi di atas, masukkan ke dalam bagiandependencies.Android Studio 2.2 juga menambahkan pernyataan instrumentasi berikut di akhir bagian
defaultConfigproyek baru:testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"Catatan: Jika file tidak menyertakan pernyataan instrumentasi di atas, masukkan di akhir bagiandefaultConfig.Instrumentasi adalah serangkaian metode kontrol atau hook, di sistem Android. Hook ini mengontrol komponen Android secara independen terlepas dari daur hidup normal komponen. Hook juga mengontrol cara Android memuat aplikasi. Menggunakan instrumentasi memungkinkan pengujian untuk memanggil metode di aplikasi dan memodifikasi dan memeriksa bidang di aplikasi, terlepas dari daur hidup normal aplikasi.
- Jika Anda mengubah file build.gradle (Module: app), klik tautan Sync Now pada notifikasi tentang file Gradle di sudut kanan atas jendela.
1.3 Matikan animasi di perangkat pengujian Anda
Untuk mengizinkan Android Studio berkomunikasi dengan perangkat Anda, terlebih dahulu Anda harus menonaktifkan USB Debugging di perangkat Anda, seperti yang dijelaskan di bab sebelumnya.
Ponsel dan table Android menampilkan animasi saat berpindah antar aplikasi dan layar. Animasi bersifat atraktif saat menggunakan perangkat, tetapi memperlambat kinerja, dan mungkin menyebabkan hasil yang tidak diinginkan atau menyebabkan pengujian gagal. Jadi sebaiknya nonaktifkan animasi di perangkat fisik Anda. Untuk menonaktifkan animasi pada perangkat pengujian, ketuk ikon Settings di perangkat fisik Anda. Cari Developer Options. Sekarang cari bagian Drawing. Di bagian ini, nonaktifkan opsi berikut:
- Skala animasi jendela
- Skala animasi transisi
- Skala durasi animator
Tip: Anda juga harus memperhatikan bahwa menginstrumentasikan sistem, misalnya mengeksekusi pengujian unit, bisa mengubah pengaturan waktu fungsi tertentu. Untuk alasan ini, sebaiknya pisahkan pengujian unit dan debug aktual.. Pengujian unit menggunakan Framework Espresso berbasis API dengan hook untuk instrumentasi. Debug menggunakan titik pisah dan metode lain di pernyataan kode aktual di dalam kode aplikasi Anda, seperti yang dijelaskan di pelajaran sebelumnya. </div>
Tugas 2: Lakukan pengujian pengalihan aplikasi dan memasukkan teks
Tulis pengujian Espresso berdasarkan apa yang mungkin dilakukan pengguna saat berinteraksi dengan aplikasi Anda. Pengujian Espresso adalah kelas yang terpisah dari kode aplikasi Anda. Anda bisa membuat pengujian sebanyak yang Anda perlukan, untuk berinteraksi dengan tampilan di UI yang ingin Anda uji.
Pengujian Espresso seperti robot yang harus diberi tahu apa yang harus dilakukan. Espresso harus menemukan tampilan yang ingin Anda perintahkan untuk ditemukan di layar dan harus berinteraksi dengannya, seperti mengeklik tampilan, memeriksa konten tampilan. Jika gagal melakukan hal ini dengan benar atau jika hasilnya tidak seperti yang Anda harapkan, pengujian akan gagal.
Dengan Espresso, Anda membuat apa yang disebut sebagai skrip tindakan yang akan dilakukan pada setiap tampilan dan memeriksanya terhadap hasil yang diharapkan. Konsep utamanya adalah mencari lalu berinteraksi dengan elemen UI. Berikut langkah-langkah dasarnya:
- Mencocokkan dengan tampilan: Menemukan tampilan.
- Melakukan tindakan: Melakukan klik atau tindakan lain yang memicu sebuah kejadian dengan tampilan.
- Menyatakan dan memverifikasi hasil: Memeriksa status tampilan untuk memeriksa apakah statusnya mencerminkan status atau perilaku yang diharapkan yang didefinisikan oleh pernyataan.
Hamcrest (anagram dari "matchers") adalah framework yang membantu penulisan pengujian perangkat lunak di Java. Untuk membuat pengujian, Anda harus membuat metode di dalam kelas pengujian yang menggunakan ekspresi Hamcrest.
Tip: Untuk informasi selengkapnya tentang Hamcrest Matcher, lihat Tutorial Hamcrest.
Dengan Espresso, Anda menggunakan tipe ekspresi Hamcrest berikut untuk membantu menemukan tampilan dan berinteraksi dengannya:
- ViewMatchers: Eskpresi Hamcrest Matcher dalam kelas ViewMatchers yang memungkinkan Anda menemukan tampilan dalam hierarki tampilan saat ini sehingga Anda bisa memeriksa sesuatu atau melakukan tindakan tertentu.
- ViewActions: Ekspresi tindakan Hamcrest dalam kelas ViewActions yang memungkinkan Anda melakukan tindakan pada tampilan yang ditemukan oleh ViewMatcher.
- ViewAssertions: Ekspresi pernyataan Hamcrest dalam kelas ViewAssertions yang memungkinkan Anda menyatakan atau memeriksa status tampilan yang ditemukan oleh ViewMatcher.
Berikut ini proses ketiga ekspresi tersebut bekerja bersama:
- Menggunakan ViewMatcher untuk menemukan tampilan:
onView(withId(R.id.my_view)) - Menggunakan ViewAction untuk melakukan tindakan:
.perform(click()) - Menggunakan ViewAssertion untuk memeriksa apakah hasil tindakan cocok dengan pernyataan:
.check(matches(isDisplayed()));
Berikut ini proses ketiga ekspresi di atas digunakan bersama dalam sebuah pernyataan:
onView(withId(R.id.my_view))
.perform(click())
.check(matches(isDisplayed()));
2.1 Definisikan kelas untuk pengujian dan siapkan aktivitas
Android Studio membuat kelas pengujian Espresso kosong untuk Anda di folder src/androidTest/java/com.example.package:
- Luaskan com.example.android.twoactivities (androidTest), dan buka ExampleInstrumentedTest.
- Untuk membuat pengujian lebih mudah dipahami dan menjelaskan apa yang dilakukan, ganti nama kelas dari
ExampleInstrumentedTestmenjadi berikut:public class ActivityInputOutputTest - Ubah definisi kelas menjadi berikut:
@RunWith(AndroidJUnit4.class) public class ActivityInputOutputTest { @Rule public ActivityTestRule mActivityRule = new ActivityTestRule<>( MainActivity.class); }
Definisi kelas sekarang menyertakan beberapa anotasi:
@RunWith: Untuk membuat kelas pengujian JUnit 4 yang terinstrumentasi, tambahkan anotasi@RunWith(AndroidJUnit4.class)di awal definisi kelas pengujian Anda.@Rule: Anotasi@Rulememungkinkan Anda menambahkan atau mendefinisikan ulang perilaku setiap metode pengujian dengan cara yang bisa dipakai ulang, menggunakan salah satu kelas aturan pengujian yang disediakan oleh Android Testing Support Library, seperti ActivityTestRule atau ServiceTestRule. Aturan di atas menggunakan objekActivityTestRule, yang menyediakan pengujian fungsional Activity tunggal—dalam hal ini,MainActivity.class. Selama durasi pengujian, Anda akan dapat mengubah Activity secara langsung, menggunakan ViewMatchers, ViewActions, dan ViewAssertions.
Pada pernyataan di atas, ActivityTestRule dapat berubah menjadi merah terlebih dulu, tetapi kemudian Android Studio menambahkan pernyataan import berikut secara otomatis:
import android.support.test.rule.ActivityTestRule;
2.2 Uji aktivitas pengalihan:
Aplikasi TwoActivities memiliki dua aktivitas:
Main: Menyertakan tombolbutton_mainuntuk beralih ke aktivitasSeconddan tampilantext_header_replyyang berfungsi sebagai heading teks untuk aktivitasMain.Second: Menyertakan tombolbutton_seconduntuk beralih ke aktivitasMaindan tampilantext_headeryang berfungsi sebagai heading teks untuk aktivitasSecond.
Jika Anda memiliki aplikasi yang mengalihkan aktivitas, Anda harus menguji kemampuannya. Aplikasi TwoActivities menyediakan bidang entri teks dan tombol Send (id button_main). Mengeklik Send meluncurkan aktivitas Second dengan teks yang dimasukkan yang ditampilkan di tampilan text_header aktivitas Second.
Tetapi, apa yang terjadi jika tidak ada teks yang dimasukkan? Apakah aktivitas Second masih akan muncul?
Kelas ActivityInputOutputTest pengujian akan menampilkan bahwa tampilan akan muncul terlepas dari teks dimasukkan atau tidak. Ikuti langkah-langkah berikut untuk menambahkan pengujian Anda ke ActivityInputOutputTest:
Tambahkan metode
activityLaunch()keActivityInputOutputTestuntuk menguji apakah tampilan muncul saat mengeklik tombol sertakan notasi@Testpada baris tepat di atas metode:@Test public void activityLaunch() { … }Anotasi
@Testmemberi tahu JUnit bahwa metodepublic voidyang menjadi tempat pengaitan bisa dijalankan sebagai kasus pengujian. Sebuah metode pengujian dimulai dengan anotasi@Testdan berisi kode untuk dijalankan dan memverifikasi satu fungsi dalam komponen yang ingin Anda uji.Tambahkan ekspresi ViewMatcher dan ViewAction ke metode
activityLaunch()untuk menemukan tampilan yang berisi tombolbutton_main, dan menyertakan ekspresi ViewAction untuk melakukan klik:onView(withId(R.id.button_main)).perform(click());Metode
onView()memungkinkan Anda menggunakan argumen ViewMatcher untuk menemukan tampilan. Ini akan mencari hierarki tampilan untuk menemukan instance View terkait yang memenuhi beberapa kriteria yang disediakan—dalam hal ini, tampilanbutton_main. Ekspresi.perform(click())adalah ekspresi ViewAction yang melakukan klik pada tampilan.- Dalam pernyataan
onViewdi atas,onView,withID, danclickmungkin berwarna merah terlebih dulu, tetapi kemudian Android Studio menambahkan pernyataan impor untukonView,withID, danclick. Tambahkan ekspresi ViewMatcher ke metode
activityLaunch()untuk menemukan tampilantext_header(yang berada dalam aktivitasSecond) dan sebuah ekspresi untuk melakukan pemeriksaan untuk melihat apakah tampilan ditampilkan:onView(withId(R.id.text_header)).check(matches(isDisplayed()));Pernyataan ini menggunakan metode
onView()untuk menemukan tampilantext_headeruntuk aktivitasSeconddan memeriksa untuk melihat apakah tampilan ini ditampilkan setelah mengeklik tampibutton_main.- Dalam pernyataan
onViewdi atas, metodecheck()mungkin berwarna merah terlebih dulu, tetapi kemudian Android Studio menambahkan pernyataanimportuntuknya. - Tambahkan pernyataan yang sama untuk menguji apakah mengeklik tombol
button_seconddi aktivitasSecondakan mengalihkan ke aktivitasMain:onView(withId(R.id.button_second)).perform(click()); onView(withId(R.id.text_header_reply)).check(matches(isDisplayed())); - Tinjau metode
activityLaunch()yang baru Anda buat di kelasActivityInputOutputTest. Akan terlihat seperti ini:@Test public void activityLaunch() { onView(withId(R.id.button_main)).perform(click()); onView(withId(R.id.text_header)).check(matches(isDisplayed())); onView(withId(R.id.button_second)).perform(click()); onView(withId(R.id.text_header_reply)).check(matches(isDisplayed())); } - Untuk menjalankan pengujian, klik kanan (atau Control-klik) ActivityInputOutputTest dan pilih Run ActivityInputOutputTest dari menu munculan. Anda kemudian bisa memilih untuk menjalankan pengujian pada emulator atau pada perangkat Anda.
Selagi pengujian berjalan, perhatikan bahwa pengujian otomatis memulai aplikasi dan mengeklik tombol. Tampilan aktivitas Second muncul. Pengujian kemudian mengeklik tombol aktivitas Second dan tampilan aktivitas Main muncul.
Jendela Run (panel bawah Android Studio) menampilkan kemajuan pengujian dan ketika selesai, akan menampilkan "Tests ran to completion". Di kolom kiri, Android Studio menampilkan "All Tests Passed".
2.3 Uji masukan dan keluaran teks
Tuliskan pengujian untuk masukan dan keluaran teks. Aplikasi TwoActivities menggunakan tampilan editText_main untuk masukan, tombol button_main untuk mengirimkan masukan ke aktivitas Second dan tampilan aktivitas Second yang menampilkan output dalam bidang dengan id text_message.
Tambahkan anotasi
@Testlain dan metodetextInputOutput()baru ke kelas ApplicationTest untuk menguji masukan dan keluaran teks:@Test public void textInputOutput() { onView(withId(R.id.editText_main)).perform(typeText("This is a test.")); onView(withId(R.id.button_main)).perform(click()); }Metode di atas menggunakan ViewMatcher untuk menemukan tampilan yang berisi tampilan
editText_maindan sebuah ViewAction untuk memasukkan teks"This is a test.". Metode kemudian menggunakan ViewMatcher lainnya untuk menemukan tampilan yang berisi tombolbutton_maindan ViewAction lainnya untuk mengeklik tombol.- Tambahkan ViewMatcher untuk menemukan tampilan
text_messageaktivitasSeconddan ViewAssertion untuk melihat apakah keluaran cocok dengan masukan untuk menguji apakah pesan dikirimkan dengan benar:onView(withId(R.id.text_message)).check(matches(withText("This is a test."))); Jalankan pengujian.
Selagi pengujian berjalan, aplikasi akan dimulai dan teks otomatis dimasukkan sebagai input, tombol diklik, dan teks muncul pada layar aktivitas kedua.
Panel bawah Android Studio menampilkan kemajuan pengujian dan jika telah selesai, panel akan menampilkan "Tests ran to completion." Di kolom kiri, Android Studio menampilkan "All Tests Passed". Anda berhasil menguji bidang masukan teks, tombol Send, dan bidang keluaran.
Kode solusi:
Proyek Android Studio: TwoActivitiesEspressoTest
Lihat ActivityInputOutputTest.java.
2.4 Berikan kesalahan untuk menampilkan bahwa pengujian gagal
Berikan kesalahan dalam pengujian untuk melihat bagaimana pengujian yang gagal.
- Ubah pemeriksaan kecocokan pada tampilan
text_messagedari"This is a test."ke"This is a failing test.":onView(withId(R.id.text_message)).check(matches(withText("This is a failing test."))); - Jalankan pengujian lagi. Kali ini, Anda akan melihat pesan berwarna merah, "1 test failed", di atas panel bawah dan tanda seru merah di sebelah
textInputOutputdi kolom kiri. Gulir panel bawah ke pesan "Test running started" dan lihat apakah semua hasil setelah tanda seru tersebut berwarna merah. Pernyataan berikutnya setelah "Test running started" adalah:android.support.test.espresso.base.DefaultFailureHandler$AssertionFailedWithCauseError: 'with text: is "This is a failing test."' doesn't match the selected view. Expected: with text: is "This is a failing test." Got: "AppCompatTextView{id=2131427417, res-name=text_message ...
Pesan kesalahan fatal lainnya muncul setelah yang di atas, karena efek bergulir dari kegagalan yang menyebabkan kegagalan lain. Anda bisa mengabaikannya dan memperbaiki pengujian itu sendiri.
Tugas 3: Uji tampilan pilihan spinner
Metode onView() Espresso menemukan tampilan yang bisa Anda uji. Metode ini akan menemukan tampilan dalam hierarki tampilan saat ini. Tetapi, Anda harus berhati-hati—dalam AdapterView seperti spinner, tampilan umumnya diisi dengan tampilan turunan secara dinamis pada waktu proses. Artinya, ada kemungkinan tampilan yang ingin Anda uji mungkin tidak berada dalam hierarki tampilan pada waktu tersebut.
Espresso API menangani masalah ini dengan menyediakan titik masuk onData() terpisah, yang dapat memuat item adaptor terlebih dulu dan menampilkannya di fokus sebelum menemukan dan melakukan tindakan pada turunannya yang mana pun.
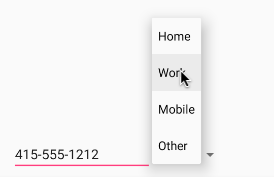
PhoneNumberSpinner adalah aplikasi dari pelajaran sebelumnya yang menampilkan spinner dengan id label_spinner, untuk memilih label nomor telepon (Home, Work, Mobile, dan Other). Aplikasi menampilkan pilihan dalam bidang teks, yang digabungkan dengan nomor telepon yang dimasukkan.
Tujuan pengujian ini adalah untuk membuka spinner, membuka setiap item, dan kemudian memverifikasi apakah TextView text_phonelabel berisi item. Pengujian memperagakan bahwa kode yang mengambil pilihan spinner bekerja dengan benar dan kode yang menampilkan teks item spinner juga bekerja dengan benar. Anda akan menulis pengujian menggunakan sumber daya string dan melakukan iterasi pada item spinner sehingga pengujian akan berfungsi berapa pun item yang berada di spinner atau apa pun teks pada item tersebut, misalnya, teks bisa dalam bahasa yang berbeda.

Proyek Android Studio: PhoneNumberSpinner
3.1 Buat metode pengujian
- Buka proyek PhoneNumberSpinner atau jika Anda ingin, buat salinan proyek terlebih dulu, kemudian buka salinannya. Lihat Menyalin dan mengubah nama proyek di Apendiks untuk mendapatkan petunjuk.
- Konfigurasi Espresso di proyek Anda seperti yang dijelaskan sebelumnya.
- Luaskan com.example.android.phonenumberspinner (androidTest) dan buka ExampleInstrumentedTest.
- Ganti nama
ExampleInstrumentedTestmenjadiSpinnerSelectionTestdi definisi kelas dan tambahkan yang berikut ini:@RunWith(AndroidJUnit4.class) public class SpinnerSelectionTest { @Rule public ActivityTestRule mActivityRule = new ActivityTestRule<>( MainActivity.class); } - Buat metode
iterateSpinnerItems()sebagaipublicyang mengembalikanvoid.
3.2 Akses larik yang digunakan untuk item spinner
Sebaiknya uji klik setiap item di spinner berdasarkan jumlah elemen di larik. Bagaimana Anda bisa mengakses larik?
Tetapkan larik yang digunakan untuk item spinner ke larik baru untuk digunakan di dalam metode
iterateSpinnerItems():public void iterateSpinnerItems() { String[] myArray = mActivityRule.getActivity().getResources() .getStringArray(R.array.labels_array); }Pada pernyataan di atas, pengujian mengakses larik aplikasi (dengan id
labels_array) dengan membuat konteks dengan metodegetActivity()kelas ActivityTestRule dan mendapatkan instance sumber daya di paket aplikasi menggunakangetResources().- Tetapkan panjang larik ke
sizedan buat loopformenggunakansizesebagai jumlah maksimum untuk penghitung.int size = myArray.length; for (int i=0; i<size; i++) { }
3.3 Temukan item spinner dan klik item ini
Tambahkan pernyataan
onView()di dalam loopforuntuk menemukan spinner dan klik spinner:// Find the spinner and click on it. onView(withId(R.id.label_spinner)).perform(click());Pengguna harus mengeklik spinner itu sendiri untuk mengeklik item apa pun di spinner, sehingga pengujian Anda juga harus mengeklik spinner terlebih dulu sebelum mengeklik item.
Tuliskan pernyataan
onData()untuk menemukan dan mengeklik item spinner:// Find the spinner item and click on it. onData(is(myArray[i])).perform(click());Pernyataan di atas cocok jika objek merupakan item spesifik di spinner, seperti yang ditentukan oleh elemen larik
myArray[i].Jika
onDatamuncul berwarna merah, klik kata dan klik ikon bola lampu merah yang muncul di margin kiri. Pilih yang berikut ini dalam menu munculan:Static import method 'android.support.test.espresso.Espresso.onData'
Jika
ismuncul berwarna merah, klik kata dan klik ikon bola lampu merah yang muncul di margin kiri. Pilih yang berikut ini dalam menu munculan:Static import method…> Matchers.is (org.hamcrest)
Tambahkan dua pernyataan
onView()lagi ke loop for:// Find the Submit button and click on it. onView(withId(R.id.button_main)).perform(click()); // Find the text view and check that the spinner item // is part of the string. onView(withId(R.id.text_phonelabel)) .check(matches(withText(containsString(myArray[i]))));Pernyataan pertama menemukan
button_maindan mengekliknya. Pernyataan kedua memeriksa untuk melihat apakahtext_phonelabelyang dihasilkan cocok dengan item spinner yang ditentukan olehmyArray[i].Jika
containsStringmuncul berwarna merah, klik kata dan klik ikon bola lampu merah yang muncul di margin kiri. Pilih yang berikut ini dalam menu munculan:Static import method…> Matchers.containsString (org.hamcrest)
- Untuk menjalankan pengujian, klik kanan (atau Control-klik) SpinnerSelectionTest dan pilih Run SpinnerSelectionTest dari menu munculan. Anda kemudian bisa memilih untuk menjalankan pengujian pada emulator atau pada perangkat Anda.
Pengujian menjalankan api, mengeklik spinner, dan "memeriksa" spinner—yaitu mengeklik setiap item spinner dari atas ke bawah, memeriksa apakah item muncul di bidang teks. Tidak masalah berapa banyak item spinner di larik, atau bahasa apa yang digunakan untuk item spinner—pengujian menjalankan semuanya dan memeriksa keluarannya terhadap larik.
Panel bawah Android Studio menampilkan kemajuan pengujian dan jika telah selesai, panel akan menampilkan "Tests ran to completion." Di kolom kiri, Android Studio menampilkan "All Tests Passed".
Kode solusi:
Proyek Android Studio: PhoneNumberSpinnerEspressoTest
Lihat SpinnerSelectionTest.java.
Tugas 4: Rekam pengujian RecyclerView
Anda telah mempelajari cara membuat RecyclerView di bab sebelumnya. Seperti AdapterView (misalnya spinner), sebuah RecyclerView secara dinamis mengisikan tampilan anak pada waktu proses. Akan tetapi, RecyclerView bukanlan AdapterView, sehingga Anda tidak bisa menggunakan onData() untuk berinteraksi dengan item daftar seperti yang Anda lakukan di tugas sebelumnya dengan spinner. Yang membuat RecyclerView rumit dari sudut pandang Espresso adalah onView() tidak bisa menemukan tampilan anak jika berada di luar layar.
Anda memiliki dua alat bermanfaat untuk mengatasi kompleksitas ini:
- Sebuah kelas bernama RecyclerViewActions yang mengekspos API kecil untuk beroperasi pada sebuah RecyclerView.
- Sebuah fitur Android Studio (di versi 2.2 atau lebih baru) yang memungkinkan Anda merekam pengujian Espresso. Gunakan aplikasi sebagai pengguna normal. Saat Anda mengeklik UI aplikasi, kode pengujian yang bisa diedit dibuat untuk Anda. Anda juga menambahkan pernyataan untuk memeriksa bila tampilan memiliki nilai tertentu.
Merekam pengujian Espresso, sebagai ganti menulis kode secara manual, memastikan bahwa aplikasi Anda mendapatkan cakupan pengujian UI pada area yang mungkin memakan terlalu banyak waktu atau terlalu sulit untuk ditulis kodenya secara manual.
Kode solusi:
Proyek Android Studio: RecyclerView
4.1 Buka dan jalankan aplikasi
- Buka proyek RecyclerView atau jika ingin, buat salinan proyek terlebih dulu, lalu buka salinannya. Lihat Menyalin dan mengubah nama proyek di Apendiks untuk mendapatkan petunjuk.
- Konfigurasi Espresso di proyek Anda seperti yang dijelaskan sebelumnya.
- Jalankan aplikasi untuk memastikan agar berjalan dengan benar. Anda bisa menggunakan emulator atau perangkat Android.
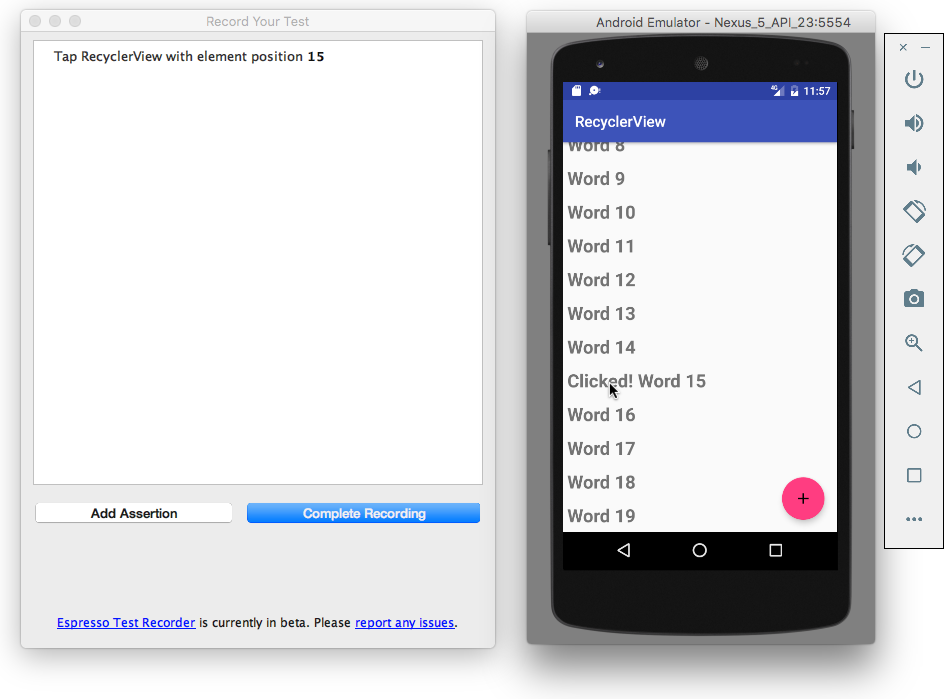
Aplikasi memungkinkan Anda menggulir daftar kata. Saat Anda mengeklik kata, seperti Word 15, kata dalam daftar berubah menjadi "Clicked! Word 15".
4.2 Rekam pengujian
- Pilih Run > Record Espresso Test, pilih target penerapan Anda (emulator atau perangkat) dan klik OK.
- Gulirkan daftar kata di aplikasi pada emulator atau perangkat dan ketuk Word 15. Jendela Record Your Test menampilkan tindakan yang direkam ("Ketuk RecyclerView dengan posisi elemen 15").

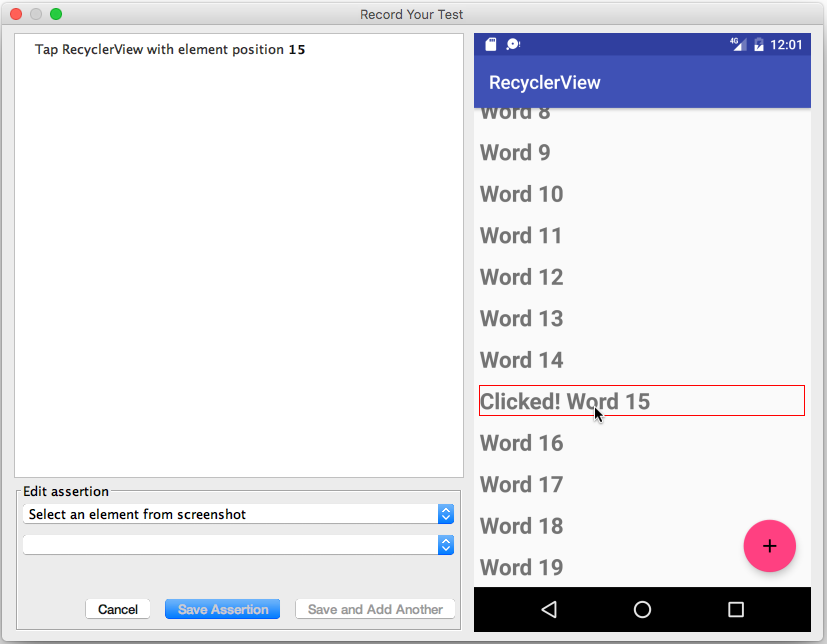
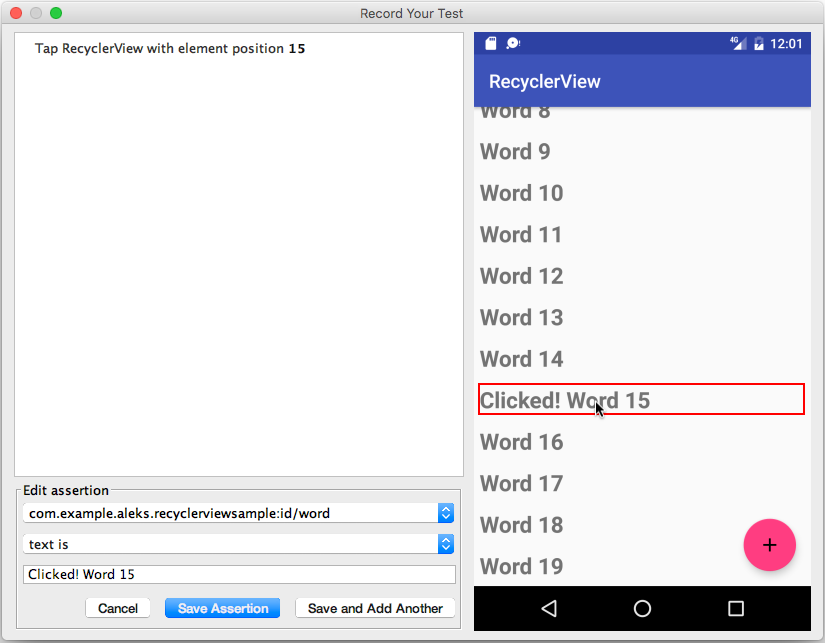
- Klik Add Assertion di jendela Record Your Test. Tangkapan layar UI aplikasi muncul di panel sebelah kanan jendela. Pilih Clicked! Word 15 di tangkapan layar sebagai elemen UI yang ingin Anda periksa.

- Pilih text is dari menu tarik-turun kedua. Teks yang Anda harap untuk dilihat telah dimasukkan ke bidang bawah menu tarik-turun.

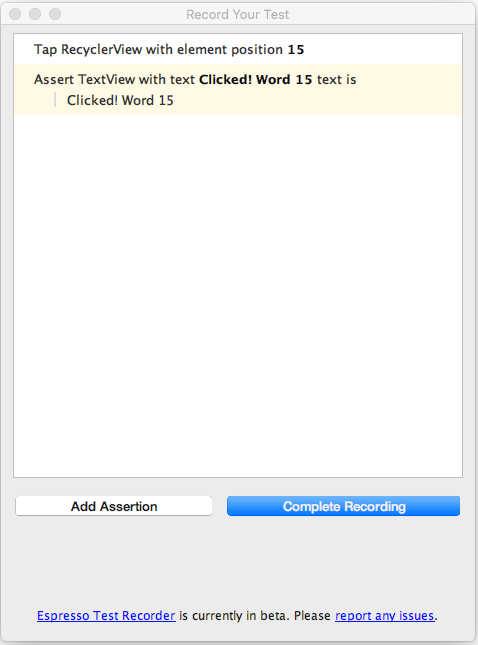
- Klik Save Assertion lalu klik Complete Recording.

- Dalam dialog yang muncul, edit nama pengujian menjadi RecyclerViewTest sehingga tujuan pengujian mudah dipahami.
- Android Studio bisa menampilkan permintaan untuk menambahkan lebih banyak dependensi ke file Gradle Build Anda. Klik Yes untuk menambahkan dependensi.
- Luaskan com.example.android.recyclerview (androidTest) untuk melihat pengujian, dan menjalankan pengujian. Pengujian seharusnya berhasil.
Berikut ini adalah pengujian, seperti yang direkam di file RecyclerViewTest.java:
@RunWith(AndroidJUnit4.class)
public class RecyclerViewTest {
@Rule
public ActivityTestRule<MainActivity> mActivityTestRule =
new ActivityTestRule<>(MainActivity.class);
@Test
public void recyclerViewTest() {
ViewInteraction recyclerView = onView(
allOf(withId(R.id.recyclerview), isDisplayed()));
recyclerView.perform(actionOnItemAtPosition(15, click()));
ViewInteraction textView = onView(
allOf(withId(R.id.word), withText("Clicked! Word 15"),
childAtPosition(
childAtPosition(
withId(R.id.recyclerview),
11),
0),
isDisplayed()));
textView.check(matches(withText("Clicked! Word 15")));
}
private static Matcher<View> childAtPosition(
final Matcher<View> parentMatcher, final int position) {
return new TypeSafeMatcher<View>() {
@Override
public void describeTo(Description description) {
description.appendText("Child at position " + position + " in parent ");
parentMatcher.describeTo(description);
}
@Override
public boolean matchesSafely(View view) {
ViewParent parent = view.getParent();
return parent instanceof ViewGroup && parentMatcher.matches(parent)
&& view.equals(((ViewGroup) parent).getChildAt(position));
}
};
}
}
Pengujian menggunakan objek RecyclerView pada kelas ViewInteraction, yang merupakan antarmuka utama untuk melakukan tindakan atau pernyataan pada tampilan, yang menyediakan metode check() dan perform(). Periksa kode pengujian untuk melihat cara kerjanya:
- Menjalankan: Kode berikut menggunakan metode
perform()dan metode actionOnItemAtPosition pada kelas RecyclerViewActions untuk menggulir ke posisi (15) dan mengeklik item:ViewInteraction recyclerView = onView( allOf(withId(R.id.recyclerview), isDisplayed())); recyclerView.perform(actionOnItemAtPosition(15, click())); Memeriksa apakah cocok dengan pernyataan: Kode berikut memeriksa apakah item yang diklik cocok dengan pernyataan bahwa nilainya harus
"Clicked! Word 15":ViewInteraction textView = onView( allOf(withId(R.id.word), withText("Clicked! Word 15"), childAtPosition( childAtPosition( withId(R.id.recyclerview), 11), 0), isDisplayed())); textView.check(matches(withText("Clicked! Word 15")));Kode di atas menggunakan metode yang bernama
childAtPosition(), yang didefinisikan sebagaiMatcherkhusus:private static Matcher<View> childAtPosition( final Matcher<View> parentMatcher, final int position) { // TypeSafeMatcher() returned ... }
Mengimplemetasikan matcher khusus: Matcher khusus meluaskan kelas TypeSaveMatcher abstrak dan mengharuskan Anda mengimplementasikan yang berikut:
- Metode
matchesSafely(), ditampilkan di bawah, untuk mendefinisikan cara memeriksa tampilan dalam RecyclerView. - Metode
describeTo(), ditampilkan di bawah, untuk mendefinisikan cara Espresso menjelaskan matcher keluaran di panel Run di bagian bawah Android Studio jika terjadi kegagalan.
- Metode
...
// TypeSafeMatcher() returned
return new TypeSafeMatcher<View>() {
@Override
public void describeTo(Description description) {
description.appendText("Child at position "
+ position + " in parent ");
parentMatcher.describeTo(description);
}
@Override
public boolean matchesSafely(View view) {
ViewParent parent = view.getParent();
return parent instanceof ViewGroup &&
parentMatcher.matches(parent)
&& view.equals(((ViewGroup)
parent).getChildAt(position));
}
};
}
}
Anda bisa merekam beberapa interaksi dengan UI dalam satu sesi rekaman. Anda juga bisa merekam beberapa pengujian dan mengedit pengujian untuk melakukan tindakan lainnya, menggunakan kode yang direkam sebagai cuplikan untuk menyalin, menempel, dan mengedit.
Kode solusi
Proyek Android: RecyclerViewEspressoTest
Tantangan penyusunan kode
Tantangan: Tuliskan teks Espresso untuk aplikasi Scorekeeper dari pelajaran sebelumnya yang menguji apakah tombol Day Mode muncul setelah mengeklik Night Mode dan apakah tombol Night Mode muncul setelah mengeklik Day Mode.
Rangkuman
Dalam praktek ini, Anda telah mempelajari cara:
- Menyiapkan Espresso untuk menguji proyek Android Studio:
- Memeriksa memasang Android Support Repository.
- Menambahkan instrumentasi dan dependensi ke file build.gradle (Module: app).
- Menonaktifkan animasi di perangkat pengujian Anda.
- Mendefinisikan kelas pengujian.
- Menguji untuk melihat apakah sebuah aktivitas diluncurkan:
- Menggunakan metode
onView()dengan argumen ViewMatcher untuk menemukan tampilan. - Menggunakan ekspresi ViewAction untuk melakukan klik.
- Menggunakan ekspresi ViewAssertion untuk memeriksa apakah tampilan ditampilkan.
- Menggunakan ekspresi ViewAssertion untuk melihat apakah keluaran cocok dengan masukan.
- Menggunakan metode
- Menguji spinner dan pilihannya:
- Menggunakan metode
onData()dengan tampilan yang secara dinamis diisikan oleh adaptor pada waktu proses. - Mendapatkan item dari larik aplikasi dengan membuat konteks dengan
getActivity()dan mendapatkan instance sumber daya menggunakangetResources(). - Menggunakan pernyataan
onData()untuk menemukan dan mengeklik setiap item spinner. - Menggunakan metode
onView()dengan ViewAction dan ViewAssertion untuk memeriksa apakah keluaran cocok dengan item spinner yang dipilih.
- Menggunakan metode
- Merekam pengujian RecyclerView:
- Menggunakan kelas RecyclerViewActions yang mengekspos metode untuk beroperasi dengan RecyclerView.
- Merekam pengujian Espresso untuk membuat kode pengujian secara otomatis.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
Dokumentasi Android Studio:
Dokumentasi Developer Android:
- Praktik Terbaik untuk Pengujian
- Memulai Pengujian
- Pengujian UI untuk Aplikasi Tunggal
- Membangun Pengujian Unit Terinstrumentasi
- Contoh Lanjutan Espresso
- Tutorial Hamcrest
- Hamcrest API dan Kelas Utilitas
- Test Support API
Pengujian Pustaka Dukungan Android:
Video
- Android Testing Support - Android Testing Patterns #1 (pendahuluan)
- Android Testing Support - Android Testing Patterns #2 (pencocokan tampilan onView)
- Android Testing Support - Android Testing Patterns #3 (tampilan onData dan adaptor)
Lainnya:
- Blog Pengujian Google: Android UI Automated Testing
- Atomic Object: "Espresso – Testing RecyclerViews at Specific Positions"
- Stack Overflow: "How to assert inside a RecyclerView in Espresso?"
- GitHub: Contoh Pengujian Android
- Google Codelabs: Android Testing Codelab
