Tugas Pekerjaan Rumah: Pelajaran 1
Daftar Isi:
- 1.1: Memasang Android Studio dan Menjalankan Hello World
- 1.2 A, B: Membuat UI Interaktif Pertama Anda / Menggunakan Layout
- 1.3: Tampilan Bergulir dan Teks
- 1.4: Sumber Daya
1.1: Memasang Android Studio dan Menjalankan Hello World
Membangun dan menjalankan aplikasi
- Buat proyek Android baru dari Template Kosong.
- Tambahkan laporan pembuatan log untuk berbagai tingkat log di
onCreate()dalam aktivitas utama. - Buat emulator untuk perangkat, targetkan versi Android yang Anda suka, kemudian jalankan aplikasi tersebut.
- Gunakan pemfilteran di logcat untuk menemukan laporan log Anda dan atur tingkat agar hanya menampilkan laporan pembuatan log kesalahan atau debug.
Jawablah pertanyaan berikut
Pertanyaan 1
Apa nama file layout untuk aktivitas utama?
Pertanyaan 2
Apa nama sumber daya string yang menentukan nama aplikasi?
Pertanyaan 3
Apa alat (bantu) yang Anda gunakan untuk membuat emulator baru?
- Android Device Monitor
- AVD Manager
- SDK Manager
- Theme Editor
Pertanyaan 4
Perangkat apa yang memiliki spesifikasi seperti berikut? Anda bisa melihat spesifikasi perangkat yang berbeda saat membuat emulator perangkat yang baru.
Bagaimana spesifikasi perangkat 1?
- Ukuran = 4,7 inci
- Resolusi = 768 x 1280
Bagaimana spesifikasi perangkat 2?
- Ukuran = 8,86 inci
- Resolusi = 2048 x 1536
Pertanyaan 5
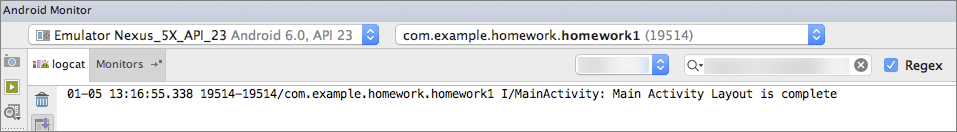
Anggaplah bahwa aplikasi Anda menyertakan laporan pembuatan log ini:
Log.i("MainActivity", "MainActivity layout is complete");
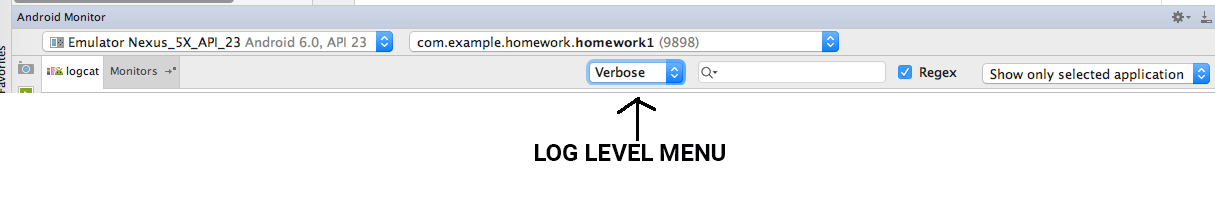
Anda melihat laporan "MainActivity layout is complete" di konsol logcat jika menu tingkat Log disetel ke status? (Petunjuk: boleh memilih beberapa jawaban.)
- Verbose
- Debug
- Info
- Warn
- Error
- Assert

Pertanyaan 6
Jika aplikasi Anda mencatat log pesan "XX Activity layout is complete" setiap kali aktivitas baru ditampilkan, bagaimana Anda bisa meminta konsol logcat agar HANYA menampilkan laporan yang memuat "layout is complete?"

Mengirimkan aplikasi Anda untuk dinilai
Tidak ada aplikasi untuk mengirimkan tugas pekerjaan rumah ini.
1.2 A, B: Membuat UI Interaktif Pertama Anda / Menggunakan Layout
Membangun dan menjalankan aplikasi
Buka aplikasi HelloConstraint yang Anda buat di pelajaran Menggunakan Layout.
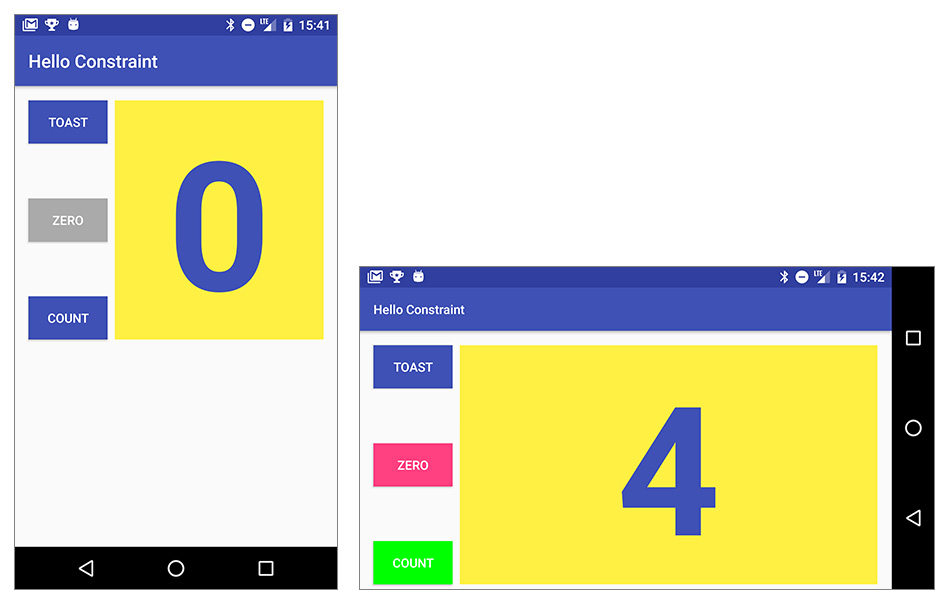
- Modifikasi layout activity_main.xml agar menyertakan tombol ketiga yang disebut Zero yang muncul di antara tombol "Toast" dan "Count".
- Pada awalnya tombol Zero memiliki latar belakang berwarna abu-abu.
- Tampilkan seluruh tiga tombol di sebelah kiri dari show_count TextView. Distribusikan tombol secara vertikal di antara bagian atas dan bawah dari show_count TextView.
- Pastikan Anda menyertakan tombol Zero untuk orientasi lanskap di activity_main.xml (land), dan untuk layar berukuran tablet di activity_main (xlarge).
- Buatlah tombol Zero agar mengubah nilai pada show_count TextView ke 0.
- Perbarui penangan klik untuk tombol Count sehingga ia bisa mengubah sendiri warna latar belakangnya, tergantung pada apakah hitungan baru bernilai ganjil atau genap.
- Petunjuk: Jangan gunakan
findViewByIduntuk menemukan tombol Count. Apakah ada hal lain yang bisa Anda gunakan? - Jangan ragu untuk menggunakan konstanta pada kelas
Coloruntuk dua warna latar belakang yang berbeda.
- Petunjuk: Jangan gunakan
- Perbarui juga penangan klik bagi tombol Count untuk menyetel warna latar belakang bagi tombol Zero ke warna lain selain abu-abu untuk menunjukkan bahwa itu sekarang aktif. Petunjuk: Anda bisa menggunakan
findViewByIddalam kasus ini. - Perbarui penangan klik bagi tombol Zero untuk menyetel ulang warna menjadi abu-abu (sehingga berwarna abu-abu ketika hitungannya nol).

Jawablah pertanyaan berikut
Pertanyaan 1
Apa atribut pembatas layout pada tombol Zero untuk memosisikannya secara vertikal di tengah-tengah dua tombol lainnya?
Pertanyaan 2
Apa atribut pembatas layout pada tombol Zero untuk memosisikannya secara horizontal sejajar dengan dua tombol lainnya?
Pertanyaan 3
Manakah dari operasi berikut yang bisa Anda lakukan untuk memasukkan tombol Zero di layout xlarge (tablet) dan land (lanskap) yang telah dibuat?
- Ulangi prosedur yang digunakan pada layout pertama: Buka layout kedua, klik tab Design, seret tombol dari panel Palette, setel batasnya dalam panel design, lalu setel ID, lebar, tinggi, warna, dan teks di panel Properties.
- Pada layout pertama klik tab Text, pilih dan Salin kode XML untuk tombol Zero, buka layout kedua, lalu Tempel kode XML untuk tombol tersebut.
- Gunakan salah satu cara tersebut.
Pertanyaan 4
Apa tanda tangan yang benar bagi metode yang digunakan sebagai nilai atribut XML android:onClick?
public void callMethod()public void callMethod(View view)private void callMethod(View view)public boolean callMethod(View view)
Pertanyaan 5
Penangan klik untuk tombol Count dimulai dengan tanda tangan metode berikut:
public void countUp(View view)
Manakah dari teknik berikut yang lebih efisien penggunaannya dalam penangan ini untuk mengubah warna latar belakang tombol? Pilih salah satu:
- Gunakan
findViewByIduntuk menemukan tampilan tombol Count. Tetapkan hasilnya ke variabelView, lalu gunakan setBackgroundColor(). - Gunakan parameter
viewyang diteruskan ke penangan klik dengan setBackgroundColor().
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Aplikasi menampilkan tombol Zero.
- Tombol Zero menggunakan pembatas layout untuk memosisikan dirinya di antara tombol Toast dan Count.
- Aplikasi mencakup implementasi activity_main.xml, activity_main.xml (land), dan activity_main.xml (xlarge), termasuk penyesuaian tombol toast di activity_main.xml (land).
- Aplikasi mencakup implementasi metode penangan klik bagi tombol Zero untuk menyetel ulang hitungan ke 0. Metode harus menunjukkan hitungan nol pada tampilan
show_count. Penangan klik juga harus menyetel ulang warna latar belakang tombol Zero menjadi abu-abu. - Metode penangan klik untuk tombol Count telah diperbarui sehingga ia bisa mengubah sendiri warna latar belakangnya tergantung pada apakah hitungan baru berupa ganjil atau genap. Metode ini harus menggunakan parameter
viewuntuk mengakses tombol. Metode ini juga harus mengubah latar belakang tombol Zero menjadi warna selain abu-abu.
1.3: Tampilan Bergulir dan Teks
Membangun dan menjalankan aplikasi
Buka aplikasi ScrollingText2 yang Anda buat dalam pelajaran Bekerja dengan Elemen TextView.
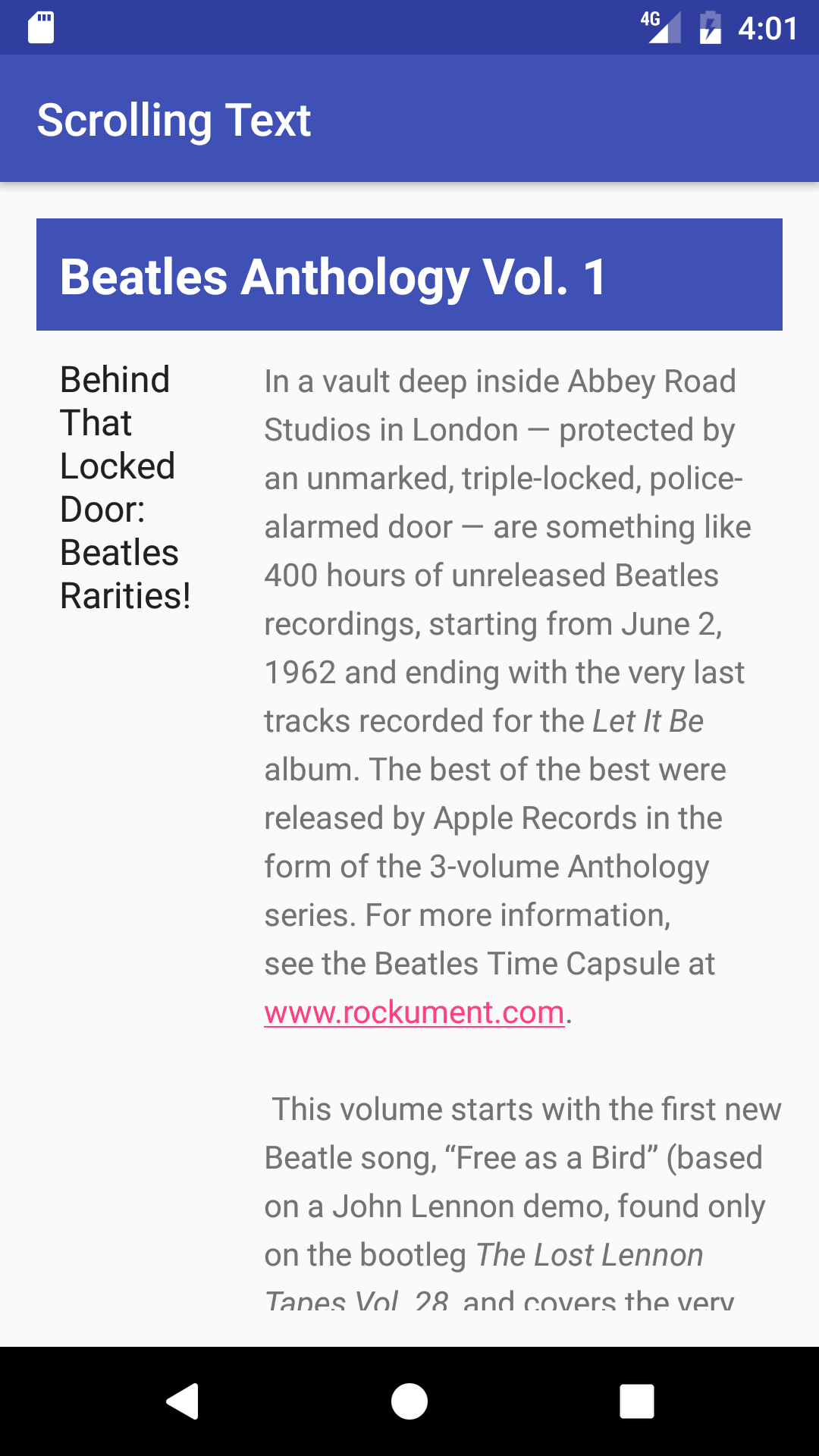
- Ubah subjudul sehingga terbungkus dalam kolom di sebelah kiri yang berlebar 100dp, seperti yang ditampilkan di bawah ini.
- Tempatkan teks artikel di sebelah kanan subjudul seperti yang ditampilkan di bawah ini.

Jawablah pertanyaan berikut
Pertanyaan 1
Berapa banyak Tampilan yang bisa dimuat sebuah ScrollView? Pilih salah satu:
- Hanya satu Tampilan
- Satu Tampilan atau satu ViewGroup
- Sebanyak yang Anda butuhkan
Pertanyaan 2
Apa atribut XML yang Anda gunakan dalam LinearLayout untuk menampilkan tampilan secara berdampingan? Pilih salah satu:
android:orientation="horizontal"android:orientation="vertical"android:layout_width="wrap_content"
Pertanyaan 3
Apa atribut XML yang Anda gunakan untuk menentukan lebar LinearLayout dalam tampilan bergulir? Pilih salah satu:
android:layout_width="wrap_content"android:layout_width="match_parent"android:layout_width="200dp"
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Layout memperlihatkan subjudul di kolom kiri dan teks artikel di kolom kanan, seperti yang ditunjukkan pada gambar di atas.
- ScrollView mencakup sebuah LinearLayout dengan dua TextView.
- Orientasi LinearLayout disetel ke horizontal.
1.4: Sumber Daya
Memuat dan menjalankan aplikasi yang sudah ada, mengeksplorasi sumber daya
- Muat salah satu aplikasi contoh ke dalam Android Studio.
- Buka salah satu file aktivitas Java di aplikasi. Carilah kelas, tipe, atau prosedur yang tidak Anda pahami dan carilah di dokumentasi Developer Android.
- Masuklah ke Stackoverflow dan telusuri pertanyaan serta jawaban untuk topik yang sama.
- Cari saluran Google Developers di YouTube. Cari daftar putar atau video tentang Android Studio dan tonton video tersebut.
Jawablah pertanyaan berikut
Pertanyaan 1
Pada Android Studio, apa perintah menu untuk membuka daftar aplikasi contoh?
Pertanyaan 2
Apa yang Anda cari, dan apa URL untuk dokumentasi yang Anda temukan?
Pertanyaan 3
Apa 2 perbedaan antara jenis informasi yang Anda temukan dalam dokumentasi Developer Android dan Stackoverflow? Kapan Anda menggunakan dokumentasi Developer Android? Kapan Anda menggunakan Stackoverflow?
Pertanyaan 4
Apa URL ke Android Studio Playlist atau video yang Anda tonton? Apa yang Anda pelajari?
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Tidak ada aplikasi untuk mengirimkan tugas pekerjaan rumah ini.
