Tugas Pekerjaan Rumah: Pelajaran 5 & 6
Daftar Isi:
- 5.1: Sumber Daya Dapat Digambar, Tema, Gaya
- 5.2: Desain Material
- 5.3: Menyediakan Sumber Daya untuk Layout Adaptif
- 6.1: Menguji Antarmuka Pengguna
5.1: Sumber Daya Dapat Digambar, Tema, Gaya
Membangun dan menjalankan aplikasi
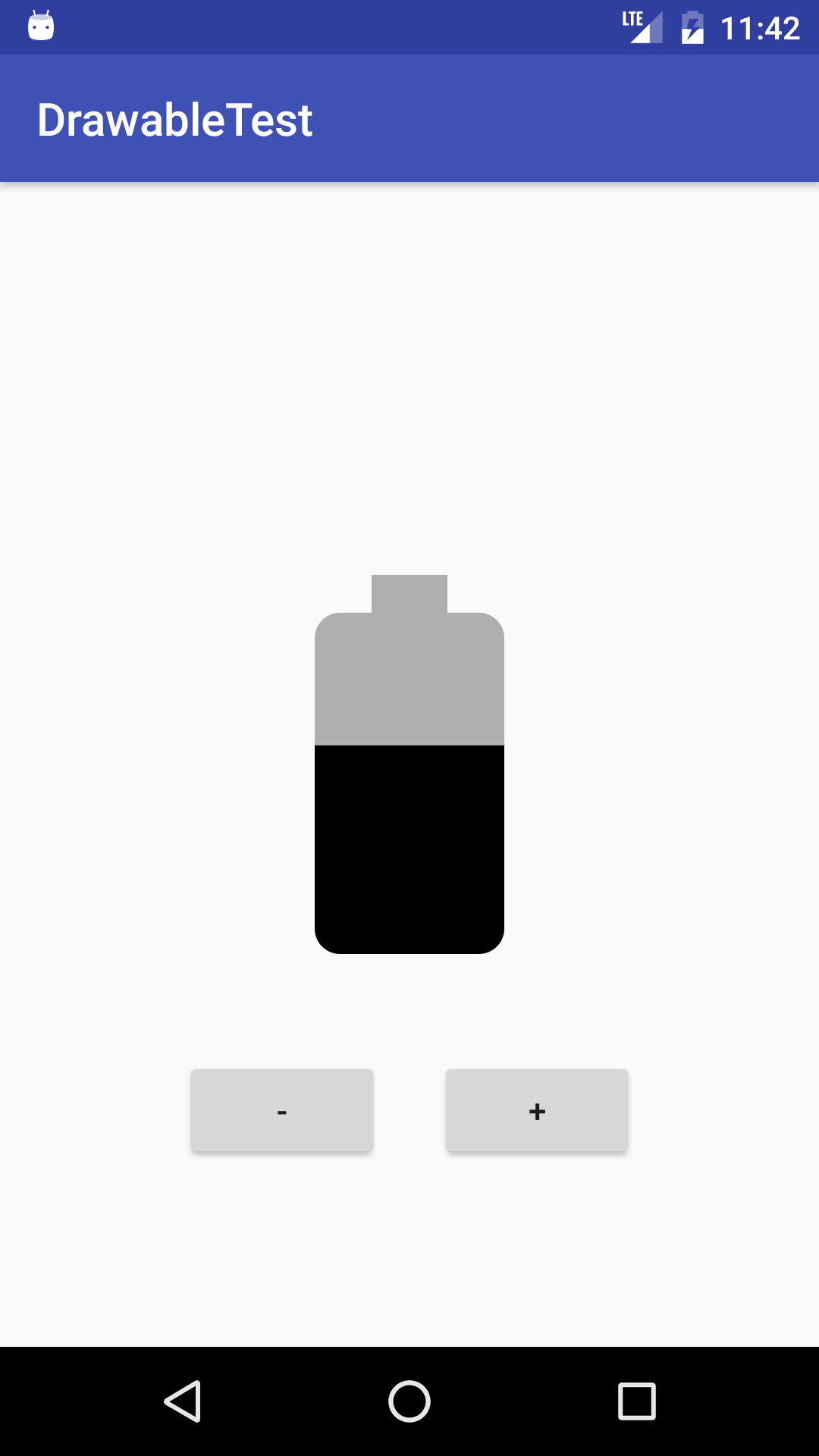
Buat aplikasi yang menampilkan ImageView serta tombol plus dan minus, seperti yang terlihat di bawah ini. ImageView berisi daftar tingkat dapat digambar yang merupakan indikator tingkat daya baterai. Menekan tombol plus atau minus akan mengubah tingkat indikator. Gunakan ikon baterai dari Vector Asset Studio untuk merepresentasikan 7 nilai berbeda untuk tingkat daya baterai.
Aplikasi memiliki properti berikut:
- Tombol plus akan menaikkan tingkat, menyebabkan indikator baterai terlihat lebih penuh.
- Tombol minus akan mengurangi tingkat, menyebabkan indikator mengosongkan satu tingkat.

Jawablah pertanyaan berikut
Pertanyaan 1
Apa dua tipe sumber daya dapat digambar yang Anda gunakan untuk membuat tombol yang menampilkan teks, dengan tombol yang memiliki sebuah latar belakang saat aktif dan latar belakang yang berbeda ketika dinonaktifkan, dan kedua latar belakang akan terentang ketika ukuran tombol lebih besar dari teks di dalamnya?
LevelListDrawableTransitionDrawableStateListDrawableNinePatchDrawable
Pertanyaan 2
Misalkan Anda membuat sebuah aplikasi yang memiliki latar belakang gelap serta teks berwarna terang, dan aplikasi tersebut tidak membutuhkan ActionBar. Apa gaya dasar yang diwarisi oleh gaya aplikasi Anda?
Theme.AppCompat.LightTheme.AppCompat.Dark.NoActionBarTheme.AppCompat.NoActionBarTheme.NoActionBar
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
- Tombol menaikkan variabel hitungan yang digunakan untuk menyetel tingkat pada ImageView menggunakan metode
setImageLevel(). - Tingkatan dalam sumber daya dapat digambar LevelList berupa 0 sampai 6.
- Tombol metode
onClickakan memeriksa apakah variabel hitungan berada dalam rentang daftar tingkat sumber daya dapat digambar (0-6) sebelum menaikkan atau menurunkan tingkat gambar, sehingga Anda tidak bisa menyetel tingkat yang tidak ada.
5.2: Desain Material
Membangun dan menjalankan aplikasi
Buka aplikasi MaterialMe yang Anda buat dalam pelajaran Lanskap LessonSupporting, Beberapa Ukuran Layar dan Pelokalan.
- Membuat transisi elemen bersama antara MainActivity dan DetailActivity, dengan gambar spanduk olahraga sebagai elemen bersama.
- Mengeklik item daftar dalam aplikasi MaterialMe akan memicu transisi. Gambar spanduk dari kartu akan bergerak ke bagian atas layar dalam tampilan Detail.
Jawablah pertanyaan berikut
Pertanyaan 1
Apa atribut warna dalam gaya Anda yang mendefinisikan warna bilah status?
colorPrimarycolorPrimaryDarkcolorAccentcolorAccentDark
Pertanyaan 2
Apa pustaka dukungan yang memiliki Tombol Tindakan Mengambang?
v4 Support Libraryv7 Support LibraryDesign Support LibraryCustom Button Support Library
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Transisi materi-jendela yang diaktifkan dalam tema aplikasi.
- Transisi elemen bersama yang ditetapkan dalam gaya aplikasi.
- Transisi yang didefinisikan sebagai sumber daya XML.
- Nama umum yang diberikan ke elemen bersama dalam kedua layout dengan atribut
android:transitionName. - Kode yang menggunakan metode ActivityOptions.makeSceneTransitionAnimation().
5.3: Menyediakan Sumber Daya untuk Layout Adaptif
Membangun dan menjalankan aplikasi
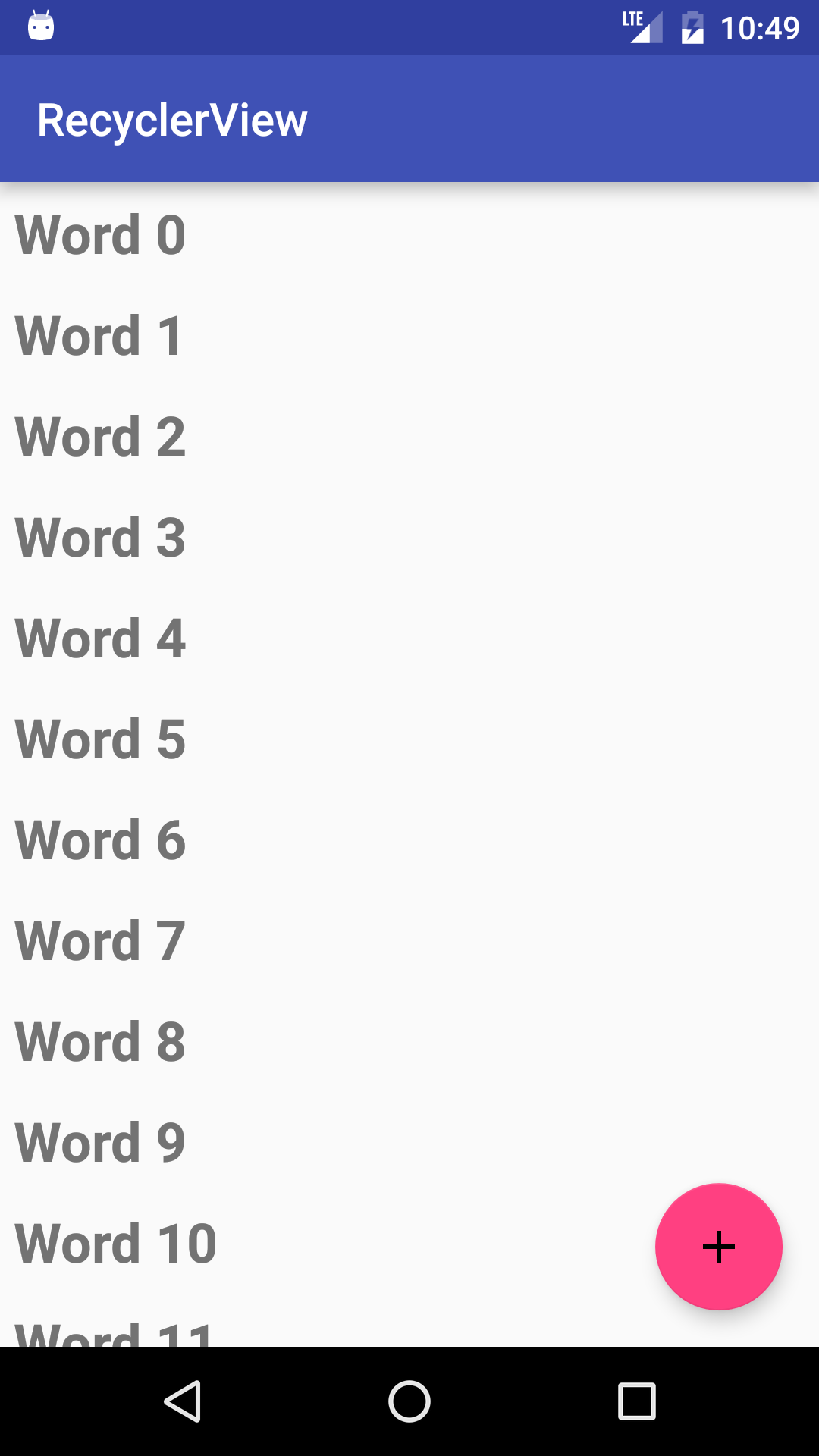
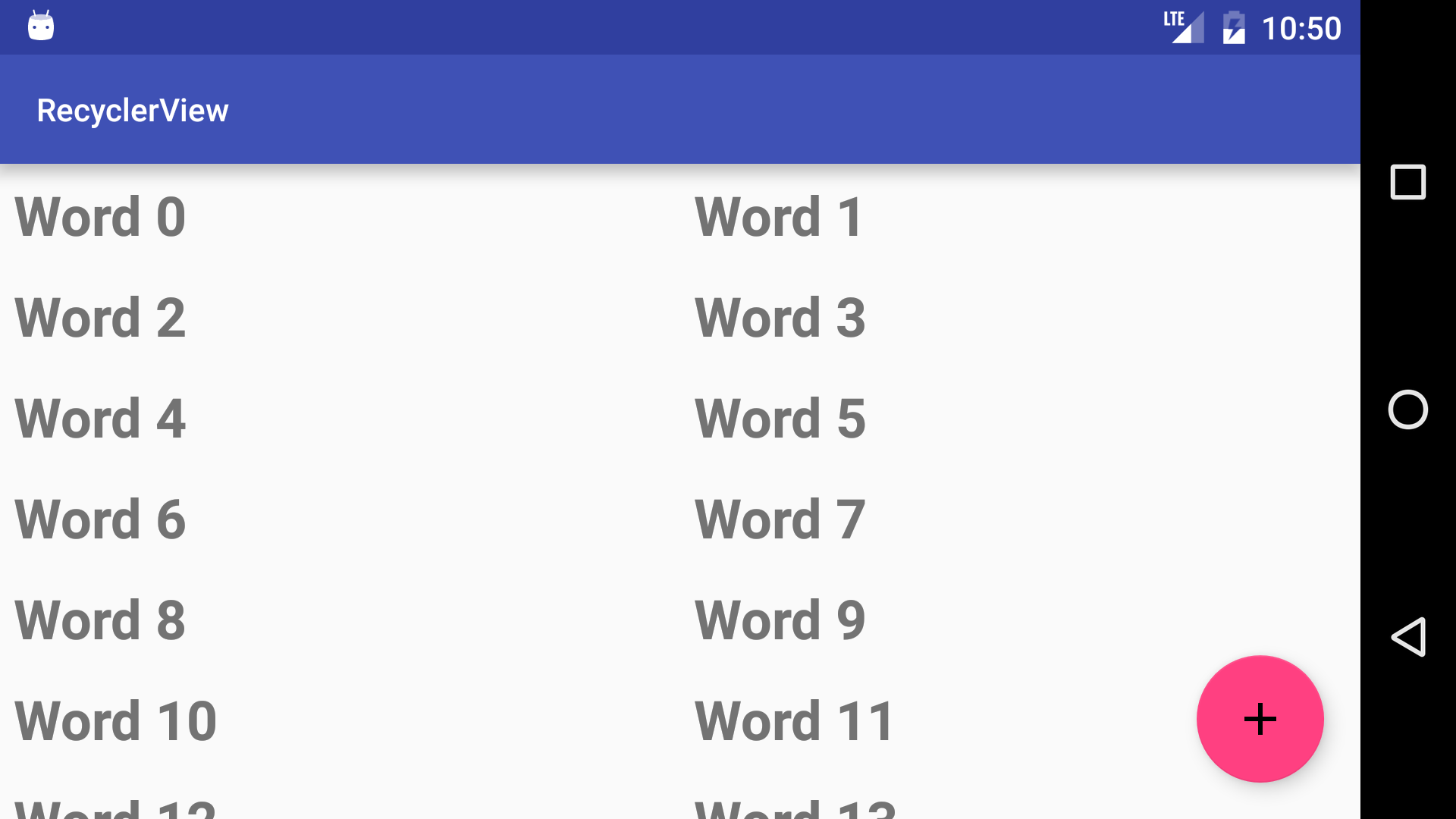
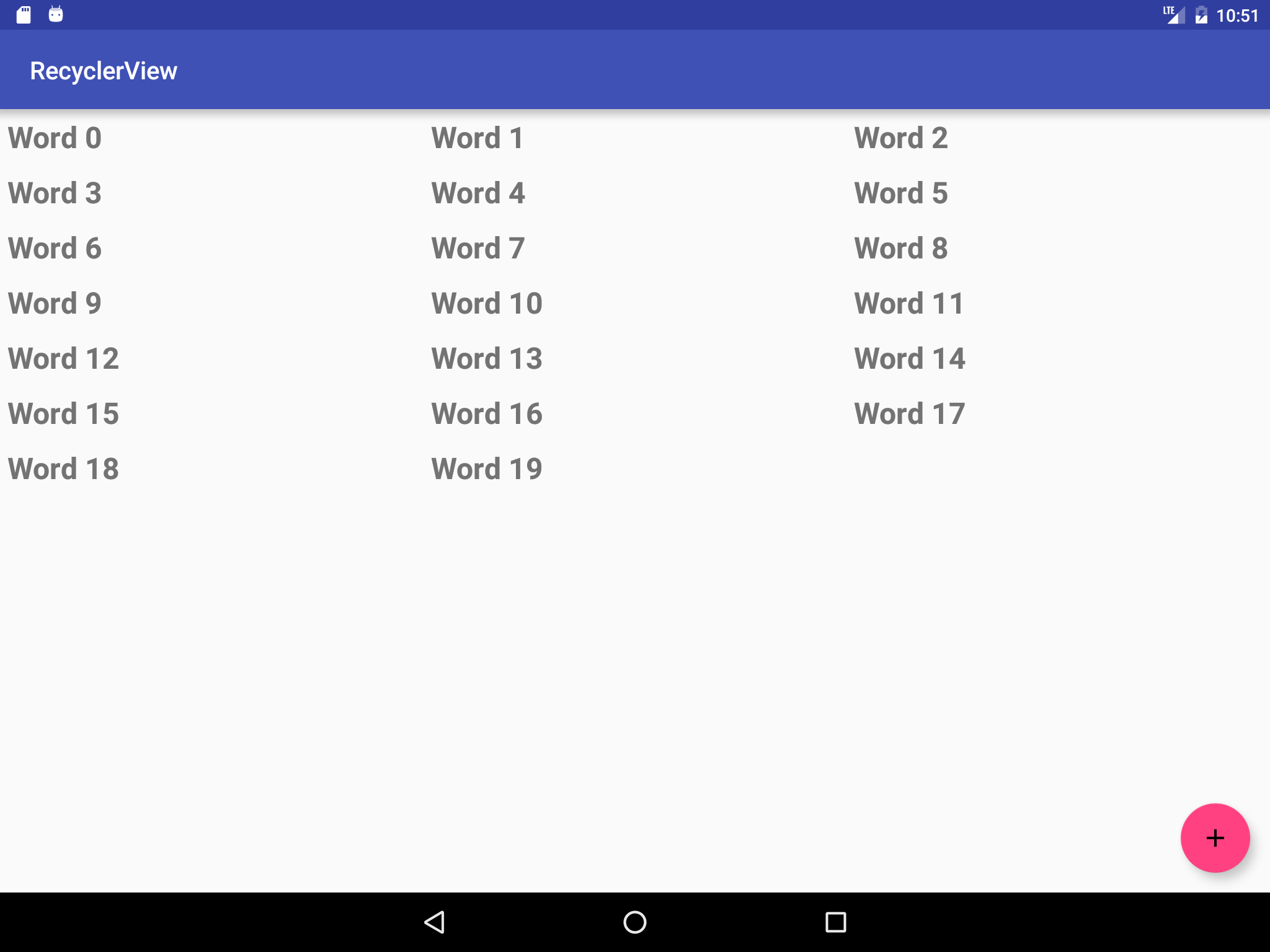
Buka aplikasi RecyclerView yang Anda buat dalam pelajaran Membuat Recycler View. Memodifikasi aplikasi agar menggunakan GridLayoutManager dengan hitungan kolom berikut:
Untuk ponsel:
1 kolom pada potret
2 kolom pada lanskap
Untuk tablet:
2 kolom pada potret
3 kolom pada lanskap



Jawablah pertanyaan berikut
Pertanyaan 1
Apa qualifier sumber daya yang dipakai untuk menentukan sumber daya yang akan digunakan ketika aplikasi Anda dalam mode malam?
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Untuk ponsel dan tablet pada mode potret dan lanskap, kode memuat file nilai berkualifikasi sumber daya yang berisi integer untuk hitungan kolom.
- Aplikasi menggunakan
getResources().getInteger()untuk mengambil nilai dari file sumber daya, kemudian menggunakan nilai tersebut sebagai hitungan kolom untuk layout grid.
6.1: Menguji Antarmuka Pengguna
Menulis pengujian Espresso bagi aplikasi DroidCafe (dibuat dalam Bab 4.3P) yang menguji gambar dalam aktivitas utama untuk memastikan bahwa pengguna dibawa ke aktivitas kedua.
Membangun dan menjalankan aplikasi
Buka aplikasi DroidCafe yang Anda buat dalam pelajaran sebelumnya.
- Membuat pengujian Espresso sebagai kelas Java dalam folder com.example.android.droidcafe (androidTest) (ditunjukkan dalam Project: Tampilan Android di folder java).
Membuat pengujian untuk setiap gambar dalam MainActivity yang:
Mengeklik gambar.
Memeriksa jika muncul Order Activity.
Jawablah pertanyaan berikut
Pertanyaan 1
Langkah-langkah manakah yang Anda lakukan untuk menguji interaksi, dan bagaimana urutannya? Masukkan nomor untuk setiap langkah, dari 1 sampai 3, untuk menentukan urutannya:
- Mencocokan tampilan: Mencari tampilan untuk menjalankan pengujian.
- Menyatakan dan memverifikasi hasil: Memeriksa status tampilan untuk memeriksa apakah statusnya mencerminkan keadaan atau perilaku yang diharapkan yang didefinisikan oleh pernyataan.
- Melakukan tindakan: Melakukan klik atau tindakan lain yang memicu sebuah kejadian dengan tampilan.
Pertanyaan 2
Manakah dari anotasi berikut yang mengaktifkan kelas pengujian JUnit 4 terinstrumentasi? Pilih salah satu:
@RunWith@Rule@Test
Pertanyaan 3
Manakah dari anotasi berikut yang membentuk konteks untuk kode pengujian? Pilih salah satu:
@RunWith@Rule@Test
Pertanyaan 4
Dalam tugas ini, Anda harus menguji setiap tampilan gambar yang digunakan untuk navigasi layar utama aplikasi DroidCafe dengan mengekliknya. Apakah Anda menggunakan onView() untuk mencari tampilan gambar, atau onData(), dan mengapa? Pilih salah satu:
- Saya menggunakan
onData()karena tampilan yang ingin saya cari adalah tampilan gambar. - Saya menggunakan
onView()karena tampilan yang ingin saya cari terletak dalam hierarki tampilan saat ini dan ditampilkan pada layar. MetodeonData()berguna untuk menemukan tampilan anak dalam AdapterView dengan terlebih dahulu memuat adaptor tampilan, kemudian mengaktifkan tampilan anak agar ditampilkan pada layar. - Saya tidak akan menggunakan keduanya karena tampilan tersebut sudah terdapat dalam hierarki tampilan saat ini.
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Menyertakan kelas pengujian di folder com.example.android.droidcafe (androidTest) dengan anotasi
@RunWith(AndroidJUnit4.class). - Menyertakan pengujian terpisah (diberi keterangan
@Test) untuk setiap gambar. - Menggunakan metode
onView(),check(), danperform(). - Lulus semua pengujian.
