Tugas Pekerjaan Rumah: Pelajaran 3 & 4
Daftar Isi:
- 3.1: Debugging
- 3.2: Pengujian
- 3.3: Pustaka Dukungan dan Kompatibilitas Mundur
- 4.1: Kontrol Masukan Pengguna
- 4.2: Menu
- 4.3: Navigasi Layar
- 4.4: RecyclerView
3.1: Debugging
Membangun dan menjalankan aplikasi
Buka aplikasi SimpleCalc dari pelajaran Menggunakan Debugger.
- Dalam MainActivity, tempatkan breakpoint pada baris pertama dari metode
onAdd(). - Jalankan aplikasi di debugger. Lakukan operasi tambah di aplikasi. Eksekusi berhenti di breakpoint.
- Gunakan tombol Step Into untuk mengikuti langkah demi langkah eksekusi aplikasi. Perhatikan bahwa Step Into membuka dan menjalankan file dari kerangka kerja Android, memungkinkan Anda untuk melihat bagaimana Android beroperasi pada kode Anda.
- Periksa bagaimana jendela debugger berubah saat Anda melangkah melalui kode dalam bingkai tumpukan dan variabel lokal saat ini.
- Periksa bagaimana kode tersebut beranotasi di jendela editor ketika setiap baris dieksekusi.
- Gunakan tombol Step Out untuk kembali ke aplikasi Anda jika tumpukan eksekusi terlalu dalam untuk dipahami.
Jawablah pertanyaan berikut
Pertanyaan 1
Apa perbedaan antara Step Over dan Step Into?
Pertanyaan 2
Bagaimana setiap bagian dari tampilan debugger berubah ketika Anda masuk ke metode yang baru?
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Tidak ada aplikasi untuk mengirimkan tugas pekerjaan rumah ini.
3.2: Pengujian
Membangun dan menjalankan aplikasi
Buka aplikasi SimpleCalcTest yang Anda buat dalam pelajaran Menguji Aplikasi dengan Pengujian Unit. Anda akan menambahkan tombol POW ke layout. Tombol ini menghitung operand pertama yang diberi pangkat operand kedua. Misalnya, saat diberikan operand 5 dan 4, aplikasi menghitung 5 pangkat 4, atau 625.
SEBELUM Anda menulis implementasi tombol daya, pertimbangkan jenis pengujian yang ingin Anda lakukan dengan penghitungan ini. Apa nilai-nilai tidak biasa yang bisa muncul dalam penghitungan ini?
- Perbarui kelas Kalkulator di aplikasi agar menyertakan metode
pow(). (Petunjuk: Bacalah dokumentasi kelas java.lang.Math.) - Perbarui kelas MainActivity untuk menghubungkan tombol POW ke dalam penghitungan.
- Tulis masing-masing pengujian ke metode
pow()Anda. Jalankan suite pengujian setiap kali Anda menulis pengujian, dan memperbaiki penghitungan awal dalam aplikasi bila diperlukan.- Pengujian dengan operand integer positif.
- Pengujian dengan integer negatif sebagai operand pertama.
- Pengujian dengan integer negatif sebagai operand kedua.
- Pengujian dengan 0 sebagai operand pertama dan integer positif sebagai operand kedua.
- Pengujian dengan 0 sebagai operand kedua.
- Pengujian dengan 0 sebagai operand pertama dan -1 sebagai operand kedua. (Petunjuk: baca dokumentasi untuk
Double.POSITIVE_INFINITY.) - Pengujian dengan -0 sebagai operand pertama dan semua angka negatif sebagai operand kedua.
Jawablah pertanyaan berikut
Tidak ada pertanyaan.
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Aplikasi menampilkan tombol POW yang menyediakan penghitungan eksponensial ("pangkat").
- Implementasi MainActivity menyertakan metode on click untuk tombol POW.
- Implementasi Kalkulator menyertakan metode
pow()yang melakukan penghitungan. - Metode
CalculatorTestmenyertakan metode pengujian terpisah untuk metodepow()pada kelas Kalkulator yang melakukan pengujian untuk operand negatif dan 0, dan saat 0 dan -1 bertindak sebagai operand.
3.3: Pustaka Dukungan dan Kompatibilitas Mundur
Menjalankan aplikasi
Buka aplikasi HelloCompat yang dibuat dalam pelajaran Menggunakan Pustaka Dukungan Android.
- Setel breakpoint debugger pada baris dalam metode
changeColor()yang benar-benar mengubah warna:int colorRes = ContextCompat.getColor(this, colorResourceName); Jalankan aplikasi dalam mode debug pada perangkat atau emulator yang menjalankan versi API 23 atau yang lebih tinggi. Melangkah masuk ke metode
getColor(), mengikuti panggilan metode yang masuk lebih dalam ke tumpukan. Periksa bagaimana kelas ContextCompat menentukan cara mendapatkan warna dari sumber daya, dan kelas kerangka kerja lain yang digunakannya.Catatan: Beberapa kelas mungkin menghasilkan peringatan "source code does not match the bytecode." Klik Step Out untuk kembali ke file sumber yang dikenal, atau terus mengeklik Step Into sampai debugger kembali dengan sendirinya.Ulangi langkah sebelumnya untuk perangkat atau emulator yang menjalankan versi API lebih rendah dari 23. Perhatikan jalur berbeda yang digunakan kerangka kerja untuk mendapatkan warna.
Jawablah pertanyaan berikut
Pertanyaan 1
Berdasarkan eksplorasi Anda di debugger, bagaimana platform Android memutuskan implementasi yang akan digunakan dalam kelas Compat?
Pertanyaan 2
Selain perbedaan dalam tanda tangan metode, apa perbedaan di antara implementasi tersebut? Mengapa kelas kompatibilitas diperlukan?
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Tidak ada aplikasi untuk mengirimkan tugas pekerjaan rumah ini.
4.1: Kontrol Masukan Pengguna
Membangun dan menjalankan aplikasi
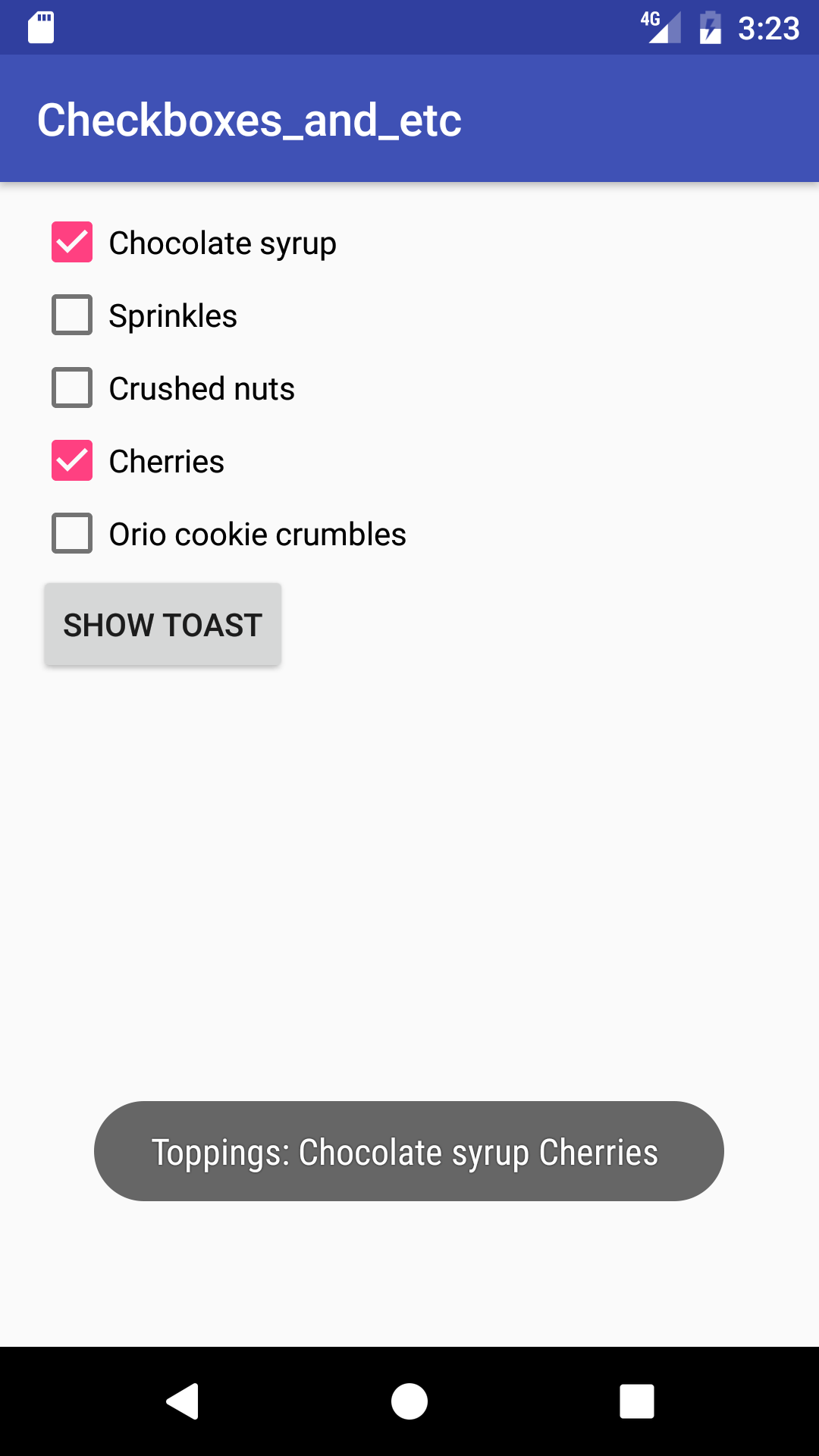
- Buat aplikasi dengan 5 kotak centang dan tombol Show Toast, seperti yang ditampilkan di bawah ini.
- Ketika pengguna mengeklik satu kotak centang kemudian Show Toast, tampilkan pesan toast yang menampilkan kotak centang yang dipilih.
- Bila pengguna memilih lebih dari satu kotak centang kemudian Show Toast, tampilkan toast yang memuat pesan untuk semua kotak centang yang dipilih, seperti yang ditunjukkan pada gambar di bawah ini.

Jawablah pertanyaan berikut
Pertanyaan 1
Apa perbedaan paling penting antara kotak centang dan RadioGroup pada tombol radio? Pilih salah satu:
- Satu-satunya perbedaan adalah bagaimana semuanya terlihat: kotak centang menampilkan tanda centang saat dipilih, sementara tombol "radio" bundar akan terisi warna saat dipilih.
- Elemen
CheckBoxdalam layout bisa menggunakan atributandroid:onClickuntuk memanggil penangan saat dipilih. - Perbedaan utamanya adalah bahwa kotak centang memungkinkan beberapa pilihan, sementara RadioGroup hanya mengizinkan satu pilihan.
Pertanyaan 2
Grup layout manakah yang lebih disukai untuk menyelaraskan kumpulan elemen CheckBox secara vertikal? Pilih salah satu:
- RelativeLayout
- LinearLayout
- ScrollView
Pertanyaan 3
Apa metode antarmuka Checkable yang Anda gunakan untuk memeriksa keadaan kotak centang (apakah dicentang atau tidak)?
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Layout memuat lima tampilan CheckBox yang sejajar secara vertikal di layar, dan tombol Show Toast.
- Metode
onSubmit()menentukan kotak centang yang dicentang dengan menggunakanfindViewById()bersamaisChecked(). - String yang menjelaskan topping digabungkan menjadi pesan toast.
4.2: Menu
Membangun dan menjalankan aplikasi
Buka aplikasi ScrollingText yang Anda buat dalam pelajaran Bekerja dengan Elemen TextView.
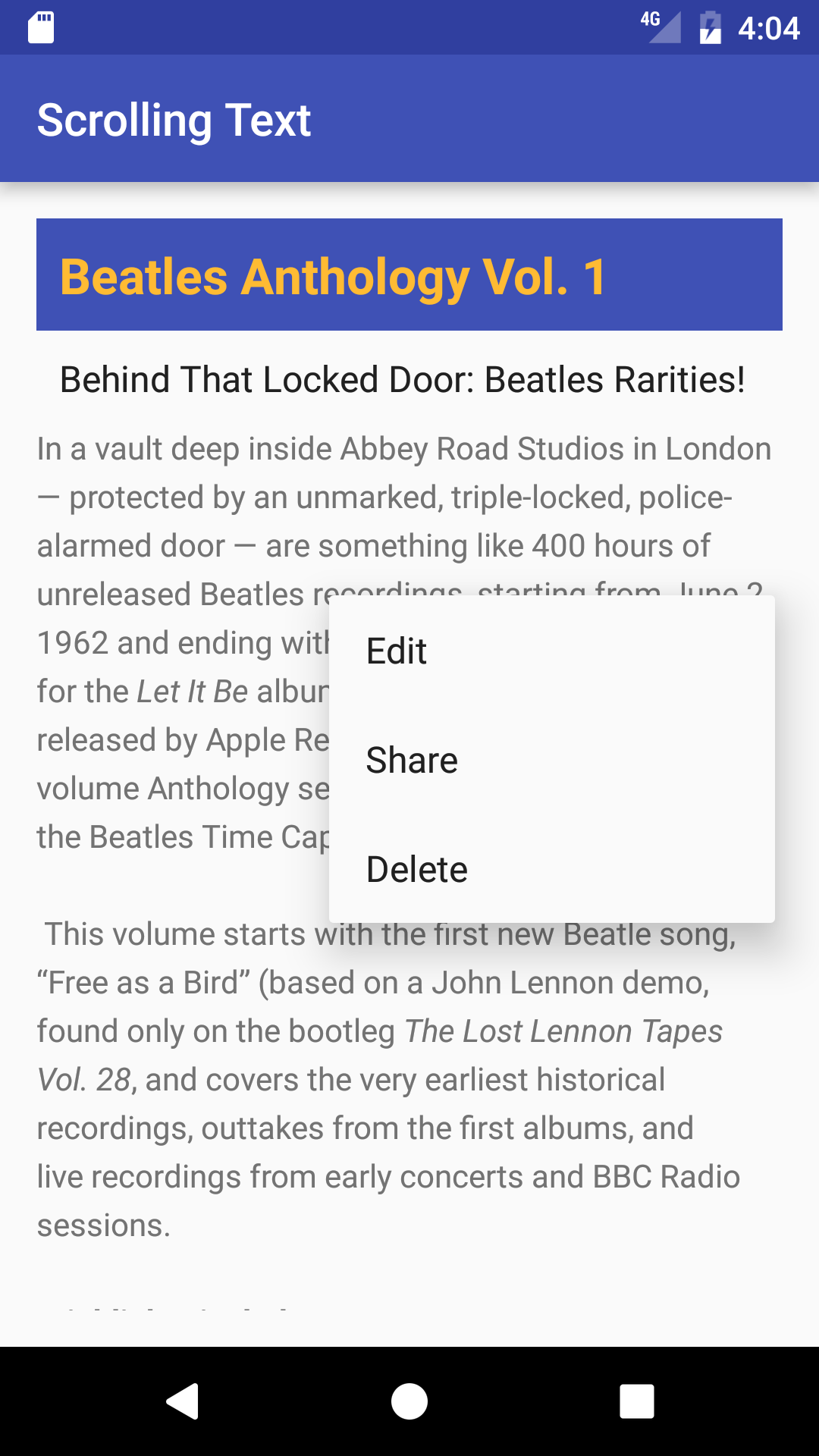
- Tambahkan menu konteks mengambang untuk menunjukkan tiga pilihan menu: Edit, Share, dan Delete, seperti yang terlihat pada gambar di bawah ini. Menu akan muncul ketika pengguna melakukan klik lama pada TextView.
- Tambahkan pesan log untuk menampilkan item menu yang diklik.

Jawablah pertanyaan berikut
Pertanyaan 1
Apa nama dan lokasi file yang menjadi tempat Anda membuat item menu konteks?
Pertanyaan 2
Apa yang terjadi ketika ketuk lama (juga dikenal sebagai klik lama) terjadi? Pilih salah satu:
- Bila tampilan menerima kejadian klik-lama, sistem akan memanggil metode onCreateContextMenu(), yang tidak bisa Anda ubah.
- Bila tampilan yang telah didaftarkan menerima kejadian klik-lama, sistem akan memanggil metode onCreateContextMenu() yang bisa Anda ganti dalam aktivitas atau fragmen.
- Bila tampilan yang telah didaftarkan menerima kejadian klik-lama, sistem akan memanggil metode onContextItemSelected() yang bisa Anda ganti dalam aktivitas atau fragmen.
Pertanyaan 3
Di mana Anda mendaftarkan menu konteks untuk tampilan? Pilih salah satu:
- Menggunakan
registerForContextMenu()dalam metodeonCreate(). - Menggunakan
registerForContextMenu()dalam metodeonCreateContextMenu(). - Menggunakan
getMenuInflater()dalam metodeonCreateContextMenu().
Pertanyaan 4
Di mana Anda mengembangkan menu konteks menggunakan MenuInflater? Pilih salah satu:
- Dalam metode
onCreate(). - Dalam metode
onCreateContextMenu(). - Dalam metode
onContextItemSelected().
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Metode
onCreateContextMenu()diimplementasikan dalam kelas MainActivity dan menggunakan MenuInflater untuk mengembangkan menu konteks. - File menu_context.xml memuat tiga pilihan: Edit, Share, dan Delete.
- Metode
onContextItemSelected()diimplementasikan dan menggunakangetItemId()untuk menentukan item menu yang dipilih.
4.3: Navigasi Layar
Membangun dan menjalankan aplikasi
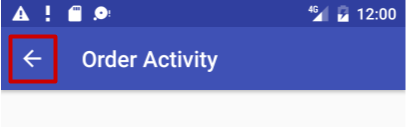
Membuat aplikasi dengan sebuah aktivitas utama dan minimal tiga aktivitas lainnya. Semua aktivitas memiliki menu Opsi dasar dan menggunakan Bilah Alat pustaka dukungan v7 appcompat sebagai bilah aplikasi, seperti yang ditampilkan di bawah ini.
- Pada aktivitas utama, bangun layout grid dengan gambar pilihan Anda sendiri (atau menggunakan gambar dalam 4_1_P_starter_images.zip). Ubah ukuran gambar sehingga ketiganya pas secara horizontal pada layar dalam layout grid.
- Aktifkan setiap gambar agar menyediakan navigasi ke aktivitas lain.
- Bila pengguna mengetuk gambar, itu akan memulai aktivitas lainnya.
- Dari aktivitas lain, pengguna bisa mengetuk tombol Up dalam bilah aplikasi (disorot dalam gambar di bawah ini) untuk kembali ke aktivitas utama.

Jawablah pertanyaan berikut
Pertanyaan 1
Template manakah yang menyediakan aktivitas dengan menu opsi, tombol Up, dan Bilah Alat pustaka dukungan v7 appcompat sebagai bilah aplikasi?
Pertanyaan 2
Mengapa Anda menggunakan GridLayout dibandingkan dengan LinearLayout atau RelativeLayout untuk menyediakan navigasi menggunakan gambar?
Pertanyaan 3
Di mana Anda menempatkan GridLayout gambar? Pilih salah satu:
- Pada activity_main.xml untuk MainActivity.
- Pada content_main.xml untuk MainActivity.
- Pada file layout XML "utama" untuk setiap aktivitas lainnya.
- Pada file layout XML "materi" untuk setiap aktivitas lainnya.
Pertanyaan 4
Di mana Anda menetapkan aktivitas aplikasi dan aktivitas induk untuk menyediakan navigasi Up? Pilih salah satu:
- Untuk menyediakan tombol Up bagi aktivitas layar anak, deklarasikan induk aktivitas anak dalam file activity_main.xml.
- Untuk menyediakan tombol Up bagi aktivitas layar anak, deklarasikan induk aktivitas dalam file AndroidManifest.xml.
- Untuk menyediakan tombol Up bagi aktivitas layar anak, deklarasikan induk aktivitas anak dalam file layout XML "utama" untuk aktivitas layar anak.
Pertanyaan 5
Teknik manakah yang Anda gunakan untuk memulai aktivitas lain dari gambar navigasi? Pilih salah satu:
- Menggunakan atribut
android:onClickdengan ImageView dalam layout XML untuk memanggil metode publik dalam aktivitas yang berhubungan dengan layout. - Menggunakan kode berikut dalam metode publik (dengan asumsi bahwa aktivitas lain disebut OtherActivity):
Intent intent = new Intent(this, OtherActivity.class); startActivity(intent); - Kedua hal di atas.
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- GridLayout dalam file content_main.xml.
- Sebuah
Intentbaru dan metodestartActivity()untuk setiap elemen navigasi dalam grid. - Sebuah kelas aktivitas terpisah untuk setiap elemen navigasi dalam grid.
4.4: RecyclerView
Membangun dan menjalankan aplikasi
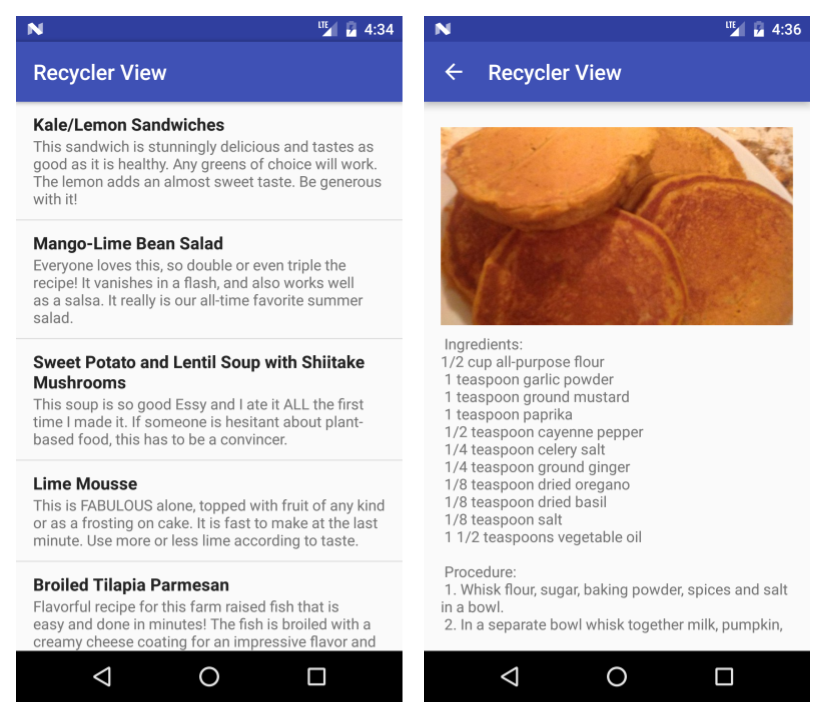
- Membuat aplikasi yang menggunakan RecyclerView untuk menampilkan daftar resep.
- Setiap item daftar menampilkan nama resep dengan deskripsi singkat. Mengunakan tampilan TextView dan penataan gaya terpisah untuk nama dan deskripsi resep.
- Bila pengguna mengetuk resep (item dalam daftar), jalankan aktivitas yang menunjukkan teks resep penuh.
- Anda bisa menggunakan teks Placeholder untuk resep penuh.
- Opsional, tambahkan foto masakan untuk setiap resep yang sudah selesai dimasak.
- Mengeklik tombol up akan membawa pengguna kembali ke daftar resep.
Tangkapan layar di bawah ini menunjukkan contoh implementasi sederhana. Aplikasi Anda bisa terlihat sangat berbeda, asalkan memiliki fungsionalitas yang diperlukan.

Jawablah pertanyaan berikut
Pertanyaan 1
Apa saja komponen utama yang Anda butuhkan untuk menampilkan daftar resep? Cek semua yang berlaku.
RecyclerViewRecyclerView.AdapterRecyclerView.ViewHolderAppCompatActivity
Pertanyaan 2
Apa kelas yang harus Anda implementasikan untuk mendengarkan dan merespons klik pengguna?
Mengirimkan aplikasi Anda untuk dinilai
Panduan untuk penilai
Pastikan aplikasi memiliki beberapa fitur berikut:
- Mengimplementasikan RecyclerView yang menampilkan daftar judul resep dapat digulir dan deskripsi singkat.
- Kode yang memperluas atau mengimplementasikan RecyclerView, RecyclerView.Adapter, RecyclerView.ViewHolder, dan View.OnClickListener.
- Mengeklik pada item daftar akan memulai aktivitas yang menampilkan resep penuh.
- File manifes mendefinisikan hubungan induk sehingga mengeklik tombol Up dalam tampilan resep akan mengembalikan ke daftar resep.
- ViewHolder berisi sebuah layout dengan dua TextViews; misalnya, sebuah LinearLayout dengan dua TextViews.
