Homework Assignments: Lesson 1
Contents:
- 1.1: Install Android Studio and Run Hello World
- 1.2 A, B: Make Your First Interactive UI / Using Layouts
- 1.3: Text and Scrolling Views
- 1.4: Resources
1.1: Install Android Studio and Run Hello World
Build and run an app
- Create a new Android project from the Empty Template.
- Add logging statements for various log levels in
onCreate()in the main activity. - Create an emulator for a device, targeting any version of Android you like, and run the app.
- Use filtering in logcat to find the your log statements and adjust the levels to only display debug or error logging statements.
Answer these questions
Question 1
What is the name of the layout file for the main activity?
Question 2
What is the name of the string resource that specifies the application's name?
Question 3
Which tool do you use to create a new emulator?
- Android Device Monitor
- AVD Manager
- SDK Manager
- Theme Editor
Question 4
Which devices have the following specifications? You can see the different device specifications while creating a new device emulator.
What is device 1?
- Size = 4.7 inches
- Resolution = 768 x 1280
What is device 2?
- Size = 8.86 inches
- Resolution = 2048 x 1536
Question 5
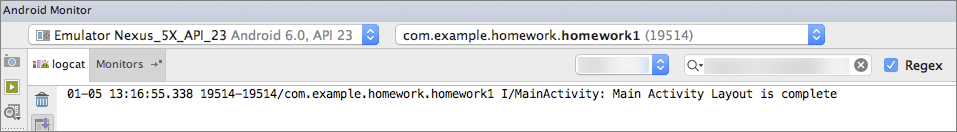
Assume that your app includes this logging statement:
Log.i("MainActivity", "MainActivity layout is complete");
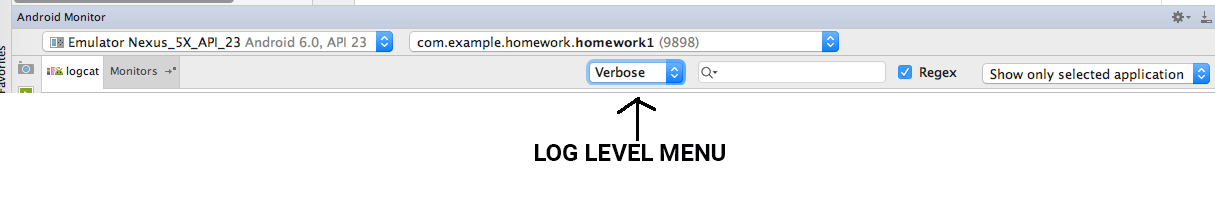
You see the statement "MainActivity layout is complete" in the logcat console if the Log level menu is set to which of the following? (Hint: multiple answers are OK.)
- Verbose
- Debug
- Info
- Warn
- Error
- Assert

Question 6
If your app logs the message "XX Activity layout is complete" each time a new activity is displayed, how can you make the logcat console display ONLY statements that include "layout is complete?"

Submit your app for grading
No app to submit for this homework assignment.
1.2 A, B: Make Your First Interactive UI / Using Layouts
Build and run an app
Open the HelloConstraint app that you created in the Using Layouts lesson.
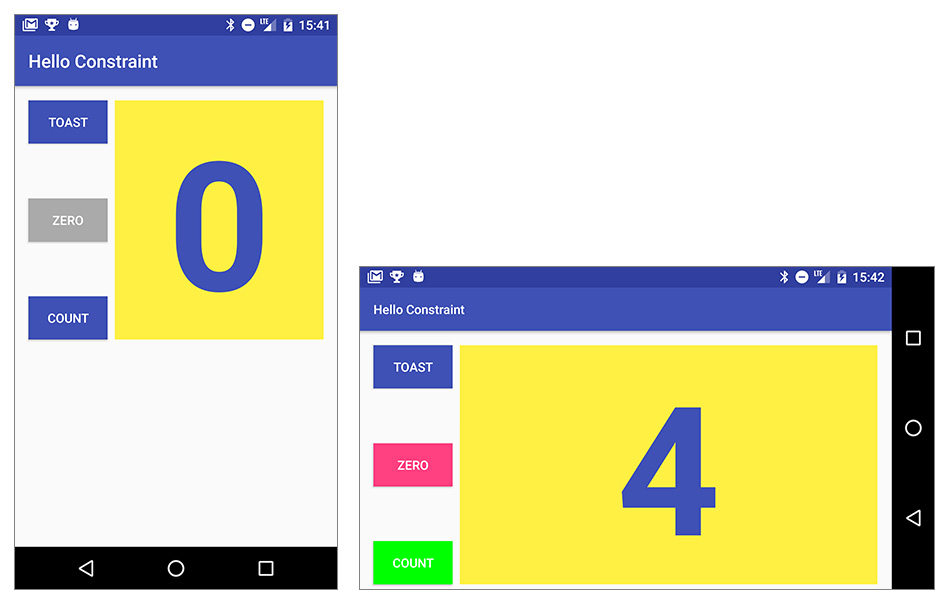
- Modify the activity_main.xml layout to include a third button called Zero that appears between the "Toast" and "Count" buttons.
- Initially the Zero button has a gray background.
- Display all three buttons on the left of the show_count TextView. Distribute the buttons vertically between the top and bottom of the show_count TextView.
- Make sure that you include the Zero button for the landscape orientation in activity_main.xml (land), and also for a tablet-sized screen in activity_main (xlarge).
- Make the Zero button change the value in the show_count TextView to 0.
- Update the click handler for the Count button so that it changes its own background color, depending on whether the new count is odd or even.
- Hint: Don't use
findViewByIdto find the Count button. Is there something else you can use? - Feel free to to use constants on the
Colorclass for the two different background colors.
- Hint: Don't use
- Also update the click handler for the Count button to set the background color for the Zero button to something other than gray to show it is now active. Hint: You can use
findViewByIdin this case. - Update the click handler for the Zero button to reset the color to gray (so that it is gray when the count is zero).

Answer these questions
Question 1
What are the layout constraint attributes on the Zero button to position it vertically equal distance between the other two buttons?
Question 2
What is the layout constraint attribute on the Zero button to position it horizontally in alignment with the other two buttons?
Question 3
Which of the following operations can you perform to include the Zero button in the xlarge (tablet) and land (landscape) layouts that have already been created?
- Repeat the procedure used in the first layout: Open the second layout, click the Design tab, drag the button from the Palette pane, set its constraints in the design pane, and set its ID, width, height, color, and text in the Properties pane.
- In the first layout click the Text tab, select and Copy the XML code for the Zero button, open the second layout, and Paste the XML code for the button.
- Either operation works.
Question 4
What is the correct signature for a method used as the value of the android:onClick XML attribute?
public void callMethod()public void callMethod(View view)private void callMethod(View view)public boolean callMethod(View view)
Question 5
The click handler for the Count button starts with the following method signature:
public void countUp(View view)
Which of the following techniques is more efficient to use within this handler to change the button's background color? Choose one:
- Use
findViewByIdto find the Count button view. Assign the result to aViewvariable, and then use setBackgroundColor(). - Use the
viewparameter that is passed to the click handler with setBackgroundColor().
Submit your app for grading
Guidance for graders
Check that the app has the following features:
- It displays the Zero button.
- The Zero button uses layout constraints to position itself between the Toast and Count buttons.
- It includes an implementation of activity_main.xml, activity_main.xml (land), and activity_main.xml (xlarge), including an adjustment to the toast button in activity_main.xml (land).
- It includes an implementation of the click handler method for the Zero button to reset the count to 0. The method must show the zero count in the
show_countview. The click handler must also reset the Zero button's own background color to gray. - The click handler method for the Count button has been updated to change its own background color depending on whether the new count is odd or even. This method must use the
viewparameter to access the button. This method must also change the background of the Zero button to a color other than gray.
1.3: Text and Scrolling Views
Build and run an app
Open the ScrollingText2 app that you created in the Working with TextView Elements lesson.
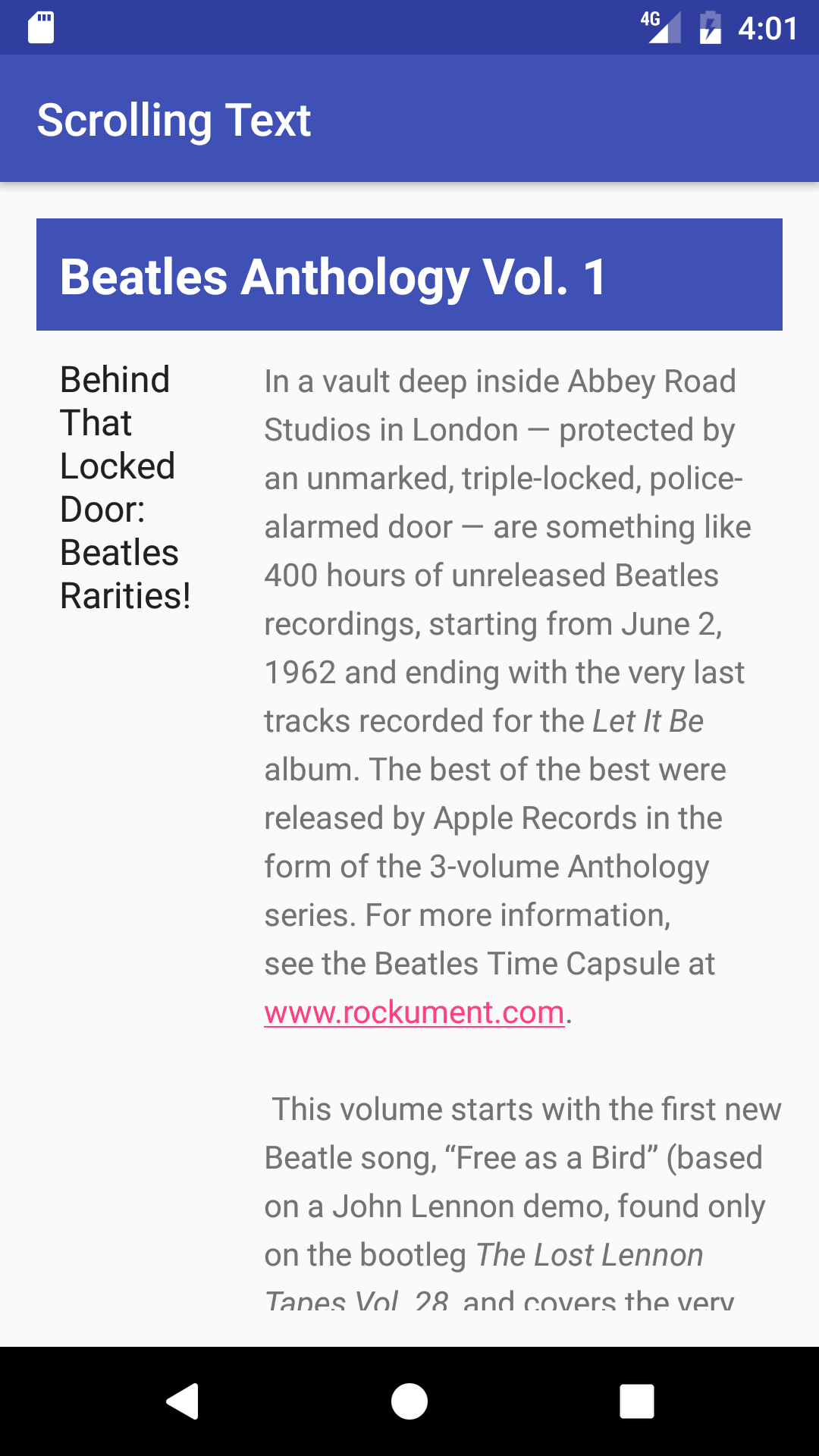
- Change the subheading so that it wraps within a column on the left that is 100dp wide, as shown below.
- Place the text of the article to the right of the subheading as shown below.

Answer these questions
Question 1
How many Views can a ScrollView contain? Choose one:
- One View only
- One View or one ViewGroup
- As many as you need
Question 2
Which XML attribute do you use in a LinearLayout to show views side-by-side? Choose one:
android:orientation="horizontal"android:orientation="vertical"android:layout_width="wrap_content"
Question 3
Which XML attribute do you use to define the width of the LinearLayout inside the scrolling view? Choose one:
android:layout_width="wrap_content"android:layout_width="match_parent"android:layout_width="200dp"
Submit your app for grading
Guidance for graders
Check that the app has the following features:
- The layout shows the subheading in the left column and the article text in the right column, as shown in the above figure.
- The ScrollView includes a LinearLayout with two TextViews.
- The LinearLayout orientation is set to horizontal.
1.4: Resources
Load and run an existing app, explore resources
- Load one of the sample apps into Android Studio.
- Open one of the Java activity files in the app. Look for a class, type, or procedure that you're not familiar with and look it up in the Android Developer documentation.
- Go to Stackoverflow and search for questions and answers to the same topic.
- Find the Google Developers channel on YouTube. Find a playlist or video about Android Studio and watch one of the videos.
Answer these questions
Question 1
In Android Studio, what is menu command to open the list of sample apps?
Question 2
What did you look up, and what are the URLs to the documentation you found?
Question 3
What are 2 differences between the kind of information you find in the Android Developer documentation and on Stackoverflow? When would you use the Android Developer documentation? When would you use Stackoverflow?
Question 4
What is the URL to the Android Studio Playlist or video that you watched? What did you learn?
Submit your app for grading
Guidance for graders
No app to submit for this homework assignment.
