1.2A: Membuat UI Interaktif Pertama Anda
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Membuat proyek "Hello Toast"
- Tugas 2: Menambahkan tampilan ke "Hello Toast" dalam Layout Editor
- Tugas 3: Mengedit Layout "Hello Toast" dalam XML
- Tugas 4: Menambahkan handler on-click untuk tombol
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Antarmuka pengguna yang di pada layar perangkat seluler Android terdiri dari hierarki "tampilan". Tampilan adalah blok pembangun antarmuka pengguna dasar. Anda menentukan tampilan dalam file layout XML. Misalnya, tampilan dapat berupa komponen yang:
- menampilkan teks (kelas TextView)
- mengizinkan Anda mengedit teks (kelas EditText)
- mewakili tombol yang dapat diklik (kelas Button) dan komponen interaktif lainnya
- berisi teks yang dapat digulir (ScrollView) dan item yang dapat digulir (RecyclerView)
- menampilkan gambar (ImageView)
- menampung tampilan lain dan memposisikannya (LinearLayout).
- memunculkan menu dan komponen interaktif lainnya.
Anda bisa menjelajahi hierarki tampilan aplikasi dalam panel Component Tree Layout Editor.
Kode Java yang menampilkan dan menjalankan antarmuka pengguna berada dalam kelas yang memperluas Aktivitas dan berisi metode untuk mengembangkan tampilan, yaitu, mengambil layout XML tampilan dan menampilkannya di layar. Misalnya, MainActivity pada aplikasi Hello World mengembangkan tampilan teks dan mencetak Hello World. Pada aplikasi yang lebih kompleks, aktivitas dapat mengimplementasikan klik dan handler kejadian lainnya, meminta data dari database atau internet, atau menggambar konten grafis.
Android memudahkan proses pemisahan elemen UI dan data dari satu sama lain, dan menggunakan aktivitas tersebut untuk menyatukannya. Pemisahan ini adalah implementasi dari pola MVP (Model-View-Presenter).
Anda akan mengerjakan Aktivitas dan Tampilan di seluruh buku ini.
Yang harus sudah Anda KETAHUI
Untuk praktik ini Anda harus sudah mengetahui:
- Cara membuat aplikasi Hello World dengan Android Studio.
Yang akan Anda PELAJARI
Anda akan belajar:
- Cara membuat antarmuka pengguna interaktif dalam Layout Editor, dalam XML, dan secara terprogram.
- Banyak terminologi baru. Lihat Kosakata dan konsep daftar istilahuntuk menemukan definisi yang mudah.
Yang akan Anda LAKUKAN
Dalam praktik ini Anda akan:
- Membuat aplikasi dan menggunakan elemen antarmuka pengguna seperti tombol dalam Layout Editor.
- Mengedit layout aplikasi dalam XML.
- Menambahkan tombol ke aplikasi. Menggunakan sumber daya string untuk label.
- Mengimplementasikan metode handler klik untuk tombol agar bisa menampilkan pesan pada layar saat pengguna mengekliknya.
- Mengubah metode handler klik untuk mengubah pesan yang ditampilkan pada layar.
Ringkasan Aplikasi
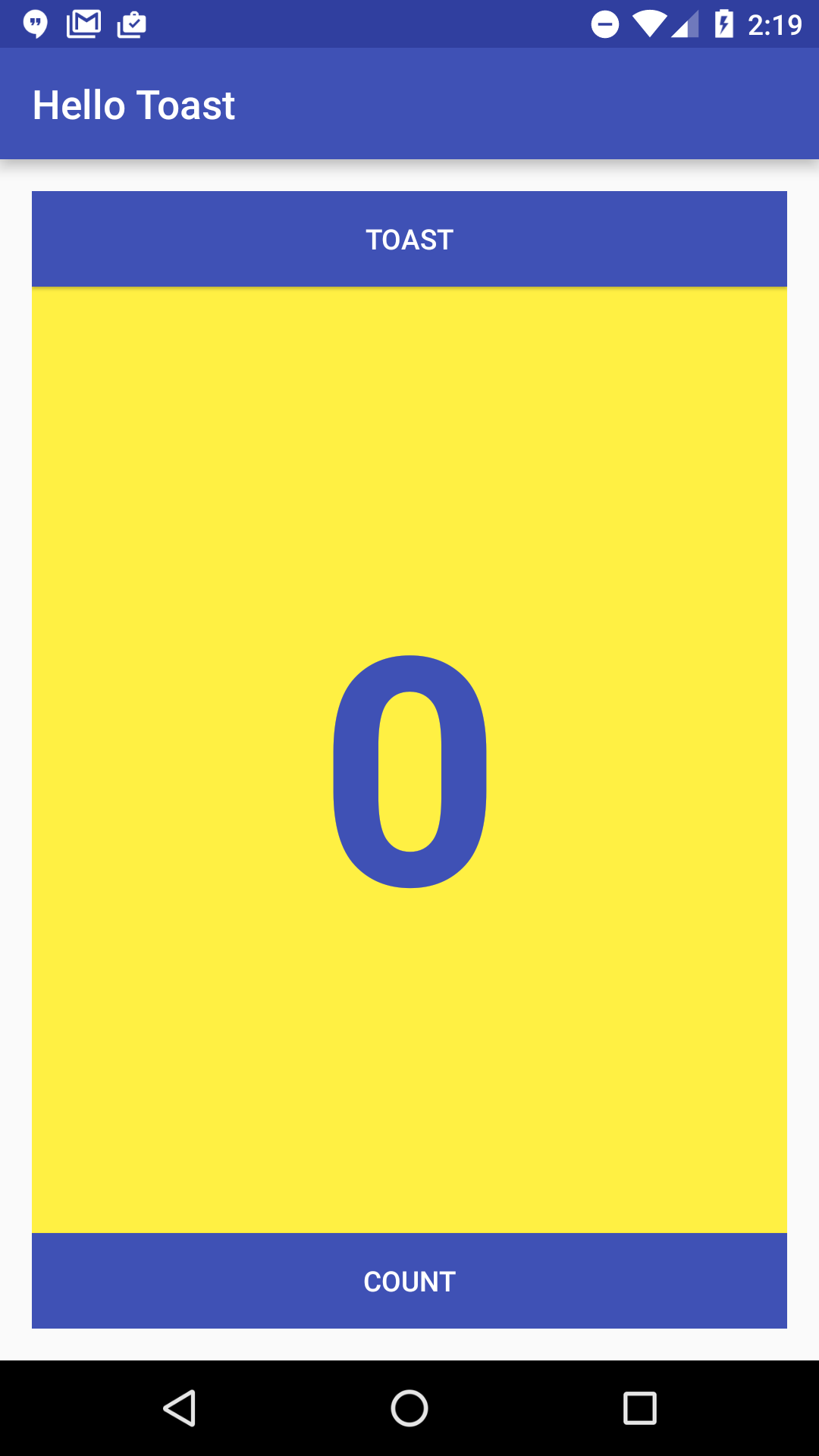
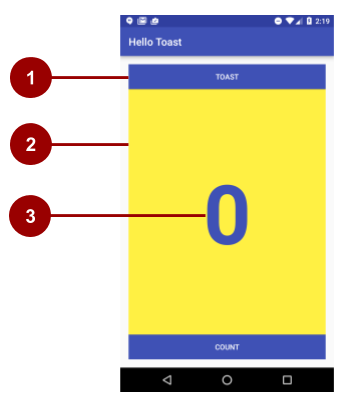
Aplikasi "Hello Toast" akan berisi dua tombol dan satu tampilan teks. Saat Anda mengeklik tombol pertama, pesan pendek atau toast akan ditampilkan pada layar. Mengeklik tombol kedua akan meningkatkan penghitung klik; jumlah total klik mouse akan ditampilkan pada tampilan teks.
Berikut gambaran aplikasi yang telah selesai:

Tugas 1: Membuat proyek "Hello Toast" yang baru
Dalam praktik ini Anda akan mendesain dan mengimplementasikan proyek untuk aplikasi "Hello Toast".
1.1 Membuat proyek "Hello Toast"
Mulailah Android Studio dan buat proyek baru dengan parameter berikut:
Atribut Nilai Application Name Hello Toast Company Name com.example.android or your own domain Phone and Tablet Minimum SDK API15: Android 4.0.3 IceCreamSandwich Template Empty Activity Generate Layout file box Dicentang Backwards Compatibility box Dicentang
- Pilih Run > Run app atau klik ikon Run
 pada toolbar untuk membangun dan mengeksekusi aplikasi di emulator atau perangkat.
pada toolbar untuk membangun dan mengeksekusi aplikasi di emulator atau perangkat.
Tugas 2: Menambahkan tampilan ke "Hello Toast" dalam Layout Editor
Dalam tugas ini, Anda akan membuat dan mengonfigurasi antarmuka pengguna untuk aplikasi "Hello Toast" dengan mengatur komponen UI tampilan pada layar.
Mengapa: Setiap aplikasi harus dimulai dengan pengalaman pengguna, bahkan jika implementasi awalnya sangat dasar.
Tampilan yang digunakan untuk Hello Toast adalah:
- TextView - Tampilan yang menampilkan teks.
- Tombol - Tombol dengan label yang biasanya dikaitkan dengan handler klik.
- LinearLayout - Tampilan yang berfungsi sebagai kontainer untuk mengatur tampilan lainnya. Jenis tampilan ini memperluas kelas ViewGroup dan juga disebut grup tampilan. LinearLayout adalah grup tampilan dasar yang mengatur kumpulan tampilan dalam baris horizontal atau vertikal.
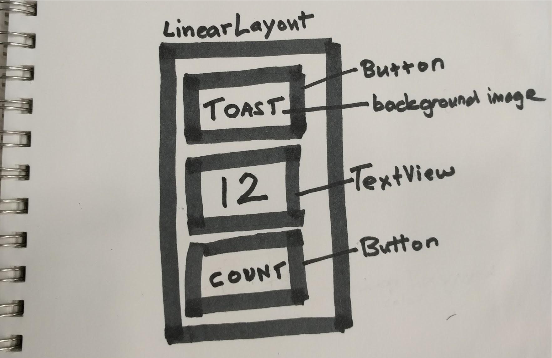
Ini adalah sketsa kasar UI yang akan Anda bangun dalam latihan ini. Sketsa UI sederhana akan sangat berguna untuk memutuskan tampilan mana yang akan digunakan dan bagaimana mengaturnya, terutama saat layout menjadi lebih rumit.

2.1 Menjelajahi layout editor
Gunakan Layout Editor untuk membuat layout elemen antarmuka pengguna dan mempratinjau aplikasi menggunakan perangkat yang berbeda serta tema, resolusi, dan orientasi aplikasi.
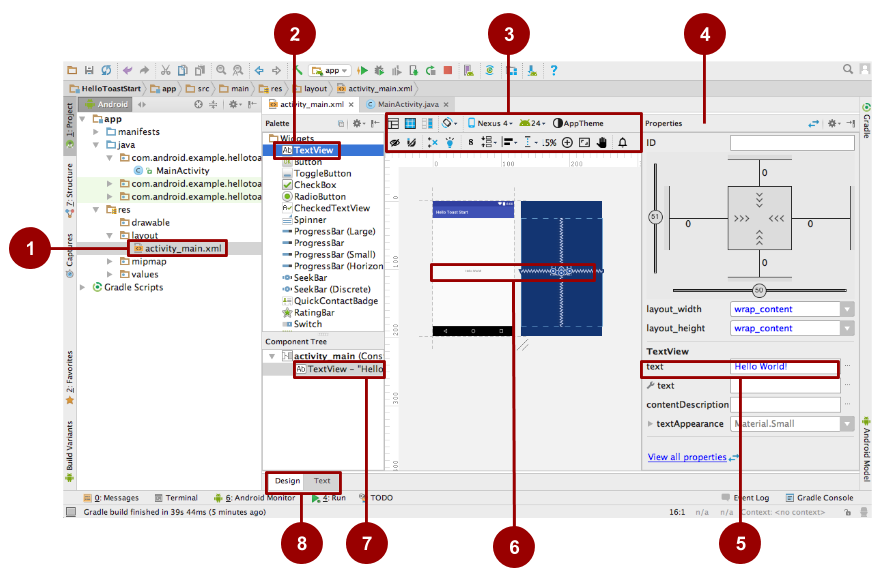
Lihat tangkapan layar bawah untuk mencocokkan
Dalam folder app > res > layout, buka file activiy_main.xml(1).
Layar Android Studio harus terlihat mirip dengan tangkapan layar di bawah ini. Jika Anda melihat kode XML untuk layout UI, klik tab Design di bawah Component Tree (8).
- Menggunakan tangkapan layar beranotasi di bawah ini sebagai panduan, jelajahi Layout Editor.

- Temukan berbagai cara yang berbeda untuk merepresentasikan elemen UI string "Hello World", atau TextView.
- Dalam Palette elemen UI (2) developer dapat membuat tampilan teks dengan menyeretnya ke dalam panel design.
- Secara visual, panel Design (6).
- Dalam Component Tree (7), sebagai komponen dalam hierarki tampilan UI yang disebut Hierarki Tampilan. Yakni, tampilan yang diatur ke dalam hierarki pohon induk dan anak, di mana anak mewarisi properti induknya.
- Dalam panel Properties (4), sebagai daftar propertinya, di mana "Hello Toast" adalah nilai dari properti teks TextView (5).
Gunakan selector di atas perangkat virtual (3) untuk melakukan hal berikut ini:
- Mengubah tema aplikasi.
- Mengubah rotasi lanskap.
- Menggunakan versi berbeda dari SDK.
- Melakukan pratinjau pada gaya penulisan kanan ke kiri.
- Memilih item UI dan masuk ke kode sumbernya.
Menggunakan keterangan alat pada ikon untuk membantu Anda menemukan fungsinya.
- Berpindah di antara tab Design dan Text (8). Beberapa perubahan UI hanya bisa dibuat dalam kode, dan beberapa lebih cepat dilakukan pada perangkat virtual.
- Setelah selesai, batalkan perubahan (untuk perubahan UI, gunakan Edit > Undo atau pintasan keyboard untuk sistem operasi).
Lihat Panduan Pengguna Android Studio untuk dokumentasi Android Studio selengkapnya.
2.2 Mengubah grup tampilan ke LinearLayout
Root hierarki tampilan adalah grup tampilan, seperti yang tersirat dari namanya, adalah tampilan yang berisi tampilan lain.
Secara default, Template Kosong menggunakan grup tampilan RelativeLayout. Layout ini menawarkan banyak fleksibilitas dalam menempatkan tampilan di grup tampilan.
Layout linear vertikal adalah salah satu layout yang paling umum. Layout ini sederhana, cepat, dan selalu merupakan titik permulaan yang baik. Ubah grup tampilan ke layout linear vertikal seperti berikut:
- Dalam panel Component Tree (7 dalam tangkapan layar sebelumnya), temukan tampilan atas atau root di bawah Layar Perangkat, yang seharusnya RelativeLayout.
- Klik tab Text (8) untuk berpindah ke tampilan kode layout.
- Dalam baris kedua kode, cari RelativeLayout dan ganti ke LinearLayout.
- Pastikan tag penutup di bagian akhir kode sudah diubah menjadi </LinearLayout>. Jika belum berubah secara otomatis, ubah secara manual.
android:layout_heightditetapkan sebagai bagian dari template. Orientasi layout default adalah baris horizontal. Untuk mengubah layout menjadi vertikal, tambahkan kode berikut di bawahandroid:layout_height. android:orientation="vertical"Dari bilah menu, pilih: Code > Reformat Code…
Pesan "no lines changed: code is already properly formatted" mungkin muncul.
- Jalankan kode untuk memastikan bahwa kode masih berfungsi.
- Kembali ke Design.
- Verifikasi dalam panel Component Tree bahwa elemen teratas sekarang adalah LinearLayout dan atribut orientasinya disetel ke "vertikal".
Kode Solusi:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="hellotoast.android.example.com.hellotoast.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
2.3: Menambahkan tampilan ke Linear Layout dalam Layout Editor
Pada tugas ini, Anda akan menghapus TextView saat ini (untuk latihan), dan menambahkan TextView baru dan dua tombol ke LinearLayout seperti yang ditampilkan dalam sketsa UI untuk tugas ini. Lihat diagram UI di atas, jika perlu.
Tambahkan Elemen UI
- Klik tab Design (8) untuk menunjukkan layout perangkat virtual.
- Klik TextView yang nilai teksnya "Hello World" dalam layout perangkat virtual atau panel Component Tree (7).
- Tekan tombol DELETE untuk menghapus TextView.
- Dari panel Palette (2), seret dan jatuhkan elemen Tombol, TextView, dan elemen Tombol lainnya, dalam urutan tersebut, satu di bawah yang lainnya ke dalam layout perangkat virtual.
Sesuaikan Elemen UI
Untuk mengidentifikasi setiap tampilan secara unik di dalam aktivitas, setiap tampilan memerlukan id unik. Dan agar ada gunanya, tombol memerlukan label dan tampilan teks perlu menunjukkan beberapa teks. Klik dua kali setiap elemen dalam Layout Manager untuk melihat propertinya dan mengubah string text dan id seperti berikut:
Elemen Teks ID Top button Toast button_toast Text view 0 show_count Bottom button Count button_count
- Jalankan aplikasi Anda.
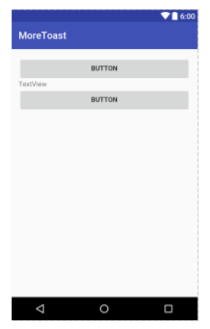
Layout Solusi:
Seharusnya ada tiga Tampilan pada layar Anda. Tampilan ini mungkin tidak cocok dengan ukuran gambar di bawah, tetapi selama Anda memiliki tiga Tampilan dalam layout vertikal, semuanya akan baik-baik saja.

Tantangan: Pikirkan tentang aplikasi yang mungkin Anda inginkan dan buat proyek dan layout untuk aplikasi tersebut menggunakan Layout Editor. Jelajahi selengkapnya fitur Layout Editor. Seperti yang disebutkan sebelumnya, Layout Editor memiliki banyak rangkaian fitur dan pintasan penyusunan kode. Lihat dokumentasi Android Studio untuk mencari tahu lebih jauh.
Tugas 3: Mengedit Layout "Hello Toast" dalam XML
Dalam praktik ini Anda akan mengedit kode XML untuk layout UI aplikasi Hello Toast. Anda juga akan mengedit properti tampilan yang sudah Anda buat. Anda bisa menemukan properti yang umum untuk semua tampilan dalam Lihat dokumentasi kelas
Mengapa:* Meskipun Layout Editor adalah alat yang hebat, beberapa perubahan lebih mudah dibuat langsung di kode sumber XML. Menggunakan LayoutEditor grafis atau mengedit file XML secara langsung adalah pilihan personal.
- Buka res/layout/activity_main.xml dalam mode Text.
- Dalam bilah menu pilih Code > Reformat Code
- Periksa kode yang dibuat oleh Layout Editor.
Perhatikan bahwa kode Anda mungkin bukan kecocokan eksak, tergantung pada perubahan yang Anda buat dalam Layout Editor. Gunakan solusi sederhana sebagai panduan.
3.1 Memeriksa properti LinearLayout
LinearLayout diperlukan untuk memiliki properti ini:
- layout_width
- layout_height
- orientation
layout_width dan layout_height dapat mengambil satu dari tiga nilai ini:
- Atribut match_parent meluaskan tampilan untuk mengisi induknya dengan lebar atau tinggi. Saat LinearLayout adalah tampilan rootnya, layout diperluas hingga ke ukuran tampilan induk.
- Atribut wrap_content menyusutkan dimensi tampilan, hanya cukup besar untuk membungkus kontennya. (Jika tidak ada konten, tampilan tidak akan terlihat.)
- Gunakan angka tetap dp (piksel yang tidak tergantung perangkat) untuk menentukan ukuran yang tetap, yang disesuaikan untuk ukuran layar perangkat. Misalnya, "16dp" berarti 16 piksel yang tidak tergantung perangkat.
Orientasinya bisa berupa:
- horizontal: tampilan diatur dari kiri ke kanan.
- vertikal: tampilan diatur dari atas ke bawah.
Ubah LinearLayout "Hello Toast" seperti berikut:
| Properti | Nilai |
| layout_width | match_parent (untuk mengisi layar) |
| layout_height | match_parent (untuk mengisi layar) |
| orientasi | vertikal |
3.2 Membuat sumber daya string
Daripada melakukan hard-code string ke dalam kode XML, sebaiknya gunakan sumber daya string, yang mewakili string tersebut.
stringMengapa: String yang ada di file yang terpisah lebih mudah dikelola, terutama jika Anda menggunakan string ini lebih dari sekali. Selain itu, sumber daya string wajib ada untuk menerjemahkan dan melokalisasi aplikasi karena Anda akan membuat file sumber daya string untuk setiap bahasa.
- Letakkan kursor pada kata
"Toast". - Tekan Alt-Enter (Option-Enter di Mac).
- Pilih Extract string resources.
Setel nama Sumber Daya ke
button_label_toastdan klik OK. (Jika Anda membuat kesalahan, batalkan perubahan dengan Ctrl-Z.)Proses ini membuat sumber daya string dalam file values/res/string.xml, dan string dalam kode Anda digantikan dengan referensi ke sumber daya string tersebut.
@string/button_label_toastEkstrak dan beri nama string yang tersisa dari tampilan sebagai berikut:
Tampilan Nilai Sumber Daya / String Nama sumber daya Button Hello Toast! button_label_toast TextView 0 count_initial_value Button Count button_label_count - Dalam tampilan Proyek, buka values/strings.xml untuk menemukan string Anda. Sekarang Anda bisa mengedit semua string di satu tempat.
3.3 Mengubah ukuran
Sama dengan string, sebaiknya ekstrak dimensi tampilan dari file XML layout utama ke dalam sumber daya dimensi yang terletak di dalam file.
Mengapa: Hal ini akan memudahkan pengelolaan dimensi, terutama jika Anda perlu menyesuaikan layout untuk resolusi perangkat yang berbeda. Ini juga akan memudahkan pengaturan ukuran yang konsisten, dan mengubah ukuran beberapa objek dengan mengubah satu properti.
Lakukan hal berikut:
- Lihat file sumber daya dimens.xml. Harus ada nilai untuk margin layar default yang ditetapkan. Untuk dimensi tampilan, sebaiknya jangan gunakan nilai-nilai hard-code, karena nilai tersebut akan menghalangi tampilan untuk menyesuaikan ukuran dengan ukuran layar.
Kalau perlu, ubah layout_width semua elemen di dalam LinearLayout ke "match_parent".
Jika Anda ingin menggunakan Layout Editor grafis, klik tab Design, pilih setiap elemen dalam panel Component Tree dan ubah properti layout:width dalam panel Properties. Jika Anda ingin langsung mengedit file XML, klik tab Text, ubah android:layout_width untuk tombol pertama, TextView, dan Tombol terakhir.
- Kalau perlu, ubah layout_height semua elemen di dalam LinearLayout ke "wrap_content".
3.4 Menyetel warna dan latar belakang
Gaya dan warna adalah properti tambahan yang dapat diekstrak ke dalam properti. Semua tampilan dapat memiliki latar belakang yang bisa berupa warna atau gambar.
Mengapa: Mengekstrak gaya dan warna memudahkan penggunaannya secara konsisten di seluruh aplikasi, dan mudah mengubah semua elemen UI.
Lakukan eksperimen dengan perubahan berikut:
- Ubah ukuran teks TextView show_count. "sp" adalah singkatan dari piksel yang tidak tergantung pada skala, dan seperti dp, ini adalah unit yang skalanya menyesuaikan dengan kepadatan layar dan preferensi ukuran font pengguna. Sebaiknya Anda menggunakan unit ini saat menetapkan ukuran font, agar disesuaikan dengan kepadatan layar dan preferensi pengguna.
android:textSize="160sp" Ekstrak ukuran teks TextView sebagai sumber daya dimensi bernama
count_text_size, sebagai berikut:Klik tab Text untuk menunjukkan kode XML, jika belum.
Letakkan kursor pada "
160sp".Tekan Alt-Enter (Option-Enter di Mac).
Klik Extract dimension resource.
Setel Resource nameke
count_text_sizedan klik OK. (Jika Anda membuat kesalahan, batalkan perubahan dengan Ctrl-Z).Dalam tampilan Proyek, buka values/dimens.xml untuk menemukan dimensi Anda. File dimens.xml file berlaku untuk semua perangkat. File dimens.xml file untuk w820dp hanya berlaku untuk perangkat yang lebih lebar dari 820dp.
- Ubah
textStyledari TextViewshow_countke cetak tebal.android:textStyle="bold" Ubah warna teks dalam tampilan teks
show_countke warna utama tema. Lihat file sumber daya colors.xml untuk melihat bagaimana file ditetapkan.colorPrimaryadalah salah satu dari warna dasar tema yang telah ditetapkan dan digunakan untuk bilah aplikasi. Misalnya, dalam aplikasi produksi Anda bisa menyesuaikan ini agar cocok dengan merek Anda. Menggunakan warna dasar untuk elemen UI membuat UI yang seragam. Lihat Menggunakan Tema Material. Anda akan mengetahui selengkapnya tentang tema aplikasi dan desain material dalam praktik berikutnya.android:textColor="@color/colorPrimary"- Ubah warna kedua tombol ke warna utama tema.
android:background="@color/colorPrimary" - Ubah warna teks dalam kedua tombol ke warna putih. Putih adalah salah satu warna yang disediakan sebagai Sumber Daya Platform Android. Lihat Mengakses Sumber Daya.
android:textColor="@android:color/white" - Tambahkan warna latar belakang ke TextView.
android:background="#FFFF00" - Dalam Layout Editor (tab Text), arahkan kursor ke warna ini dan tekanAlt-Enter (Option-Enter di Mac).
- Pilih Choose color, yang akan memunculkan pemilih warna, pilih warna yang Anda suka, atau pilih warna kuning yang sudah dipakai sekarang, lalu klik Choose.
- Buka values/colors.xml. Perhatikan bahwa colorPrimary yang Anda gunakan sebelumnya ditetapkan di sini.
Menggunakan warna dalam values/colors.xml sebagai contoh, tambahkan sumber daya bernama
myBackgroundColoruntuk warna latar belakang, lalu gunakan untuk menyetel latar belakang tampilan teks.<color name="myBackgroundColor">#FFF043</color>
3.5 Gravitasi dan berat
Menentukan properti gravitasi dan berat memberi Anda kontrol tambahan untuk mengatur tampilan dan konten dalam layout linear.

- Android
: atribut layout_gravitymenentukan bagaimana tampilan diratakan dalam Tampilan induk. Karena lebar tampilan cocok dengan induknya, menyetelnya secara eksplisit tidak diperlukan. Anda dapat memusatkan tampilan sempit secara horizontal dalam induknya:android:layout_gravity="center_horizontal" android:atribut layout_weightmenunjukkan berapa banyak ruang ekstra dalam LinearLayout yang akan dialokasikan ke tampilan yang sudah menyetel parameter ini. Jika hanya satu tampilan yang memiliki atribut ini, tampilan itu akan mendapatkan semua ruang layar ekstra. Untuk beberapa tampilan, ruangan dipro-rata. Misalnya, jika kedua tombol memiliki berat 1 dan tampilan teks memiliki berat 2, sehingga totalnya 4, masing-masing tombol mendapatkan ¼ ruang, dan tampilan teks mendapatkan setengah.Android:atribut gravitymenentukan perataan konten Tampilan di dalam Tampilan itu sendiri. Kounter dipusatkan dalam tampilannya dengan:android:gravity="center"
Lakukan hal berikut:
- Pusatkan teks dalam TextView
show_countsecara horizontal dan vertikal:android:gravity="center" - Sesuaikan ukuran TextView
show_countdengan ukuran layar:android:layout_weight="2"
Contoh Solusi: strings.xml
<resources>
<string name="app_name">Hello Toast</string>
<string name="button_label_count">Count</string>
<string name="button_label_toast">Toast</string>
<string name="count_initial_value">0</string>
</resources>
Contoh Solusi: dimens.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="count_text_size">160sp</dimen>
</resources>
Contoh Solusi: colors.xml
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
<color name="myBackgroundColor">#FFF043</color>
</resources>
Contoh Solusi: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="hellotoast.android.example.com.hellotoast.MainActivity">
<Button
android:id="@+id/button_toast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button_label_toast"
android:background="@color/colorPrimary"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/show_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/count_initial_value"
android:textSize="@dimen/count_text_size"
android:textStyle="bold"
android:textColor="@color/colorPrimary"
android:background="@color/myBackgroundColor"
android:layout_weight="2" />
<Button
android:id="@+id/button_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button_label_count"
android:background="@color/colorPrimary"
android:textColor="@android:color/white" />
</LinearLayout>
Tantangan penyusunan kode
- Membuat proyek baru dengan 5 tampilan. Buat agar satu tampilan menggunakan setengah atas layar, dan tampilan 4 lainnya berbagi setengah bawah layar. Hanya gunakan LinearLayout, gravitasi, dan berat untuk melakukannya.
- Gunakan gambar sebagai latar belakang aplikasi Hello Toast. Tambahkan gambar ke folder drawable, lalu setel sebagai latar belakang tampilan root. Untuk keterangan lebih lanjut mengenai drawable, lihat dokumentasi Sumber Daya Drawable.
Tugas 4: Menambahkan handler onclick untuk tombol
Pada tugas ini Anda akan menambahkan metode ke MainActivity yang mengeksekusi saat pengguna mengeklik setiap tombol.
*Mengapa: Aplikasi interaktif harus merespons ke masukan pengguna.
Untuk menghubungkan tindakan pengguna dalam tampilan ke kode aplikasi, Anda perlu melakukan dua hal:
- Tulis metode yang melakukan tindakan spesifik saat pengguna mengeklik tombol di layar.
- Kaitkan metode ini ke tampilan, agar metode ini dipanggil saat pengguna berinteraksi dengan tampilan.
4.1 Menambahkan properti onClick ke tombol
Handler klik adalah metode yang dipanggil saat pengguna mengeklik elemen antarmuka pengguna. Dalam Android, Anda bisa menetapkan nama metode handler klik untuk setiap tampilan dalam file layout XL dengan properti android:onClick.
- Buka res/layout/activity_main.xml.
- Tambahkan properti berikut ini ke tombol
button_toast.android:onClick="showToast" - Tambahkan atribut berikut ke tombol
button_count:android:onClick="countUp" - Dalam activity_main.xml, letakkan kursor mouse Anda di atas setiap nama metode ini.
- Tekan Alt-Enter (Option-Enter di Mac), dan pilih Create onClick event handler.
- Pilih MainActivity dan klik OK.
Tindakan ini akan membuat stub metode placeholder untuk metode onClick dalam MainActivity.java.
MainActivity.java Solusi:
package hellotoast.android.example.com.hellotoast;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void countUp(View view) {
// What happens when user clicks on the button_count Button goes here.
}
public void showToast(View view) {
// What happens when user clicks on the button_toast Button goes here.
}
}
4.2 Menampilkan toast saat tombol Toast diklik
Toast menyediakan feedback sederhana tentang operasi dalam popup kecil. Popup ini hanyak akan memenuhi ruang yang diperlukan untuk pesan dan aktivitas saat ini tetap terlihat dan interaktif. Toast menyediakan cara lain untuk menguji interaktivitas aplikasi Anda.
Dalam MainActivity.java, tambahkan kode ke metode showToast() untuk menampilkan pesan toast.
Untuk membuat instance Toast, panggil metode pabrik makeText() pada kelas Toast, yang menyediakan konteks (lihat di bawah ini), pesan yang akan ditampilkan, dan durasi tampilan. Anda menampilkan toast yang memanggil show(). Ini adalah pola umum di mana Anda bisa menggunakan kembali kode yang akan ditulis.
Dapatkan konteks aplikasi.
Menampilakn pesan Toast memerlukan konteks. Konteks aplikasi berisi informasi global tentang lingkungan aplikasi. Karena toast ditampilkan di atas UI yang terlihat, sistem memerlukan informasi tentang aktivitas saat ini.
Context context = getApplicationContext();Saat sudah berada dalam konteks aktivitas yang konteksnya diperlukan, Anda juga bisa menggunakan
thissebagai pintasan ke konteks.Panjang string toast bisa panjang atau pendek, dan Anda menetapkan yang mana dengan konstanta Toast.
Toast.LENGTH_LONGToast.LENGTH_SHORT
Panjang sebenarnya adalah 3,5d untuk toast panjang dan 2d untuk toast pendek. Nilai ditetapkan dalam kode sumber Android. Lihat detail pos Stackoverflow ini.
- Buat instance kelas Toast dengan konteks, pesan, dan durasi.
- Konteksnya adalah konteks aplikasi yang kita dapatkan sebelumnya.
- Pesannya adalah string yang ingin Anda tampilkan.
- Durasinya adalah salah satu konstanta yang sudah ditetapkan sebelumnya
Toast.LENGTH_LONGatauToast.LENGTH_SHORT.Toast toast = Toast.makeText(context, "Hello Toast", Toast.LENGTH_LONG);
Ekstrak string "Hello Toast" ke dalam sumber daya string dan beri nama
toast_message.Letakkan kursor pada string
"Hello Toast".Tekan Alt-Enter (Option-Enter di Mac).
Pilih Extract string resources.
Setel Resource name ke
toast_messagedan klik OK.
Tindakan ini akan menyimpan "Hello World" sebagai nama sumber daya string toast_message dalam file sumber daya string res/values/string.xml. Parameter string dalam panggilan metode Anda akan digantikan dengan referensi ke sumber daya.
R.mengidentifikasi parameter sebagai sumber daya.stringmereferensikan nama file XML tempat sumber daya ditetapkan.toast_messageadalah nama sumber daya.Toast toast = Toast.makeText(context, R.string.toast_message, duration);
- Tampilkan toast.
toast.show(); - Jalankan aplikasi dan verifikasi bahwa toast ditampilkan saat tombol Toast diketuk.
Solusi:
/*
* When the TOAST button is clicked, show a toast.
*
* @param view The view that triggers this onClick handler.
* Since a toast always shows on the top, view is not used.
* */
public void showToast(View view) {
// Create a toast show it.
Toast toast = Toast.makeText(this, R.string.toast_message, Toast.LENGTH_LONG;);
toast.show();
}
4.3 Meningkatkan hitungan dalam tampilan teks saat tombol Count diklik
Untuk menampilkan hitungan saat ini dalam tampilan teks:
- Awasi hitungan saat berubah.
- Kirimkan hitungan terbaru ke tampilan teks untuk menampilkannya di antarmuka pengguna.
Implementasikan ini dengan cara berikut:
- Dalam MainActivity.java, tambahkan variabel anggota privat
mCountuntuk melacak hitungan dan memulainya dari 0. - Dalam MainActivity.java, tambahkan variabel anggota privat
mShowCountuntuk mendapatkan referensi dari TextViewshow_count. - Dalam metode
countUp(), tingkatkan nilai variabel hitungan setiap kali tombol diklik. Dapatkan referensi ke tampilan teks menggunakan id yang Anda setel dalam file layout.
Tampilan, seperti string dan dimensi, adalah sumber daya yang dapat memiliki id. Panggilan findViewById() mengambil id tampilan sebagai parameternya dan mengembalikan tampilan. Karena metode ini mengembalikan Tampilan, Anda harus menampilkan hasilnya ke jenis tampilan yang diharapkan, dalam kasus ini
(TextView).Untuk mendapatkan sumber daya ini sekali saja, gunakan variabel anggota dan setel di dalam
onCreate().mShowCount = (TextView) findViewById(R.id.show_count);- Setel teks dalam tampilan teks ke nilai variabel count.
if (mShowCount != null) mShowCount.setText(Integer.toString(mCount)); - Jalankan aplikasi untuk memverifikasi bahwa hitungan meningkat saat tombol Count ditekan.
Solusi:
Definisi kelas dan menginisialisasi variabel count:
public class MainActivity extends AppCompatActivity {
private int mCount = 0;
private TextView mShowCount;
dalam onCreate():
mShowCount = (TextView) findViewById(R.id.show_count);
countUp Method:
public void countUp(View view) {
mCount++;
if (mShowCount != null)
mShowCount.setText(Integer.toString(mCount));
}
Sumber daya:
- Ketahui selengkapnya tentang menangani Kejadian Masukan Android.
Kode solusi
Proyek Android Studio: HelloToast
Tantangan penyusunan kode
Tantangan: Bahkan aplikasi sederhana seperti Hello Toast bisa menjadi dasar dari aplikasi pemberian skor atau pemesanan produk. Tulis satu aplikasi yang akan berguna bagi Anda, atau coba salah satu dari contoh berikut:
- Buat aplikasi pemesanan kopi. Tambahkan tombol untuk mengubah jumlah kopi yang dipesan. Hitung dan tampilkan harga total.
- Buat aplikasi pemberian skor untuk olahraga tim favorit Anda. Buat gambar latar belakang yang mewakili olahraga tersebut. Buat tombol untuk menghitung skor setiap tim.
Rangkuman
Dalam bab ini, Anda:
- Menambahkan elemen UI ke aplikasi dalam Layout Editor dan menggunakan XML.
- Membuat interaktif UI dengan tombol dan mengeklik listener.
- Menambahkan listener klik yang memperbarui tampilan teks untuk merespons masukan pengguna.
- Informasi yang ditampilkan ke pengguna menggunakan toast.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
- Semua tampilan adalah subkelas kelas Tampilan dan dengan demikian mewarisi banyak properti dari superkelas Tampilan.
- Anda bisa menemukan informasi tentang semua properti Tombol di dokumentasi kelas Tombol, dan semua properti TextView dalam dokumentasi kelas TextView.
- Anda bisa menemukan informasi tentang semua properti LinearLayout dalam dokumentasi kelas LinearLayout.
- Dokumentasi sumber daya Android akan menjelaskan jenis sumber daya lainnya.
- Konstanta warna Android: sumber daya R.color standar Android
- Informasi selengkapnya tentang dp dan sp dapat ditemukan di Mendukung Kepadatan Berbeda
Dokumentasi Developer
- Dokumentasi Android Studio
- Kosakata dan konsep daftar istilah
- Layout developer.android.com
- Dokumentasi kelas tampilan
- piksel yang tidak tergantung perangkat
- Dokumentasi kelas tombol
- Dokumentasi kelas TextView
- Dokumentasi sumber daya Android
- Selesaikan kode untuk aplikasi Hello Toast
- Pola Arsitektur (ringkasan)
