1.3: Menggunakan Elemen TextView
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Menambahkan beberapa tampilan teks
- Tugas 2: Menambahkan tautan web aktif dan ScrollView
- Tugas 3: Menggulir beberapa elemen
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Kelas TextView adalah subkelas dari kelas View yang menampilkan teks di layar. Anda bisa mengontrol bagaimana teks muncul dengan atribut TextView pada file layout XML. Praktik ini menunjukkan cara menggunakan beberapa elemen TextView, termasuk yang kontennya dapat digulir secara vertikal oleh pengguna.
Jika Anda memiliki lebih banyak informasi dari yang dapat ditampilkan di layar perangkat, Anda dapat membuat tampilan bergulir agar pengguna dapat menggulir secara vertikal dengan mengusap ke atas atau ke bawah, atau secara horizontal dengan mengusap ke kanan atau ke kiri.
Anda biasanya akan menggunakan tampilan bergulir untuk berita, artikel, atau teks panjang apa pun yang tidak bisa benar-benar pas dengan layar perangkat. Anda juga bisa menggunakan tampilan bergulir untuk memungkinkan pengguna memasukkan beberapa baris teks, atau menggabungkan elemen UI (seperti bidang teks dan tombol) di dalam tampilan bergulir.
Kelas ScrollView menyediakan layout untuk tampilan bergulir. ScrollView adalah subkelas dari FrameLayout, dan developer hanya boleh meletakkan satu tampilan sebagai tampilan anak di dalamnya, dan tampilan anak tersebut berisi seluruh konten yang dapat digulir. Tampilan anak ini dapat berupa grup tampilan (misalnya layout manager seperti LinearLayout) dengan hierarki objek yang kompleks. Perhatikan bahwa layout yang kompleks dapat memiliki masalah kinerja dengan tampilan anak seperti gambar. Pilihan yang bagus untuk tampilan di dalam ScrollView adalah LinearLayout yang diatur dalam orientasi vertikal, menampilkan item level atas yang dapat digulir pengguna.
Dengan ScrollView, semua tampilan ada dalam memori dan hierarki tampilan bahkan jika tidak ditampilkan di layar. Ini menjadikan ScrollView ideal untuk menggulir halaman teks bentuk bebas dengan mudah, karena teks sudah ada dalam memori. Namun, ScrollView dapat menggunakan banyak memori, yang dapat memengaruhi kinerja aplikasi Anda. Untuk menampilkan daftar panjang item yang dapat ditambahkan ke, dihapus dari, atau diedit pengguna, pertimbangkan untuk menggunakan RecyclerView, yang dijelaskan dalam praktik yang terpisah.
Yang harus sudah Anda KETAHUI
Dari praktik sebelumnya, Anda harus sudah bisa:
- Membuat aplikasi Hello World dengan Android Studio.
- Menjalankan aplikasi di emulator atau perangkat.
- Mengimplementasikan TextView dalam layout untuk aplikasi.
- Membuat dan menggunakan sumber daya string.
- Mengonversi dimensi layout ke sumber daya.
Yang akan Anda PELAJARI
Anda akan belajar:
- Menggunakan kode XML untuk menambahkan beberapa elemen TextView.
- Menggunakan kode XML untuk menentukan tampilan bergulir.
- Menampilkan teks bentuk bebas dengan beberapa tag pemformatan HTML.
- Menata gaya warna latar belakang dan warna teks TextView.
- Menyertakan tautan web di teks.
Yang akan Anda LAKUKAN
Dalam praktik ini Anda akan:
- Membuat aplikasi Scrolling Text.
- Menambahkan dua elemen TextView untuk heading dan subheading artikel.
- Menggunakan gaya dan warna TextAppearance untuk heading dan subheading artikel.
- Menggunakan tag HTML dalam string teks untuk mengontrol pemformatan.
- Menggunakan atribut lineSpacingExtra untuk menambahkan spasi baris agar meningkatkan keterbacaan.
- Menambahkan ScrollView ke layout untuk mengaktifkan pengguliran elemen TextView.
- Menambahkan atribut autoLink untuk mengaktifkan URL di teks agar aktif dan bisa diklik.
Ringkasan Aplikasi
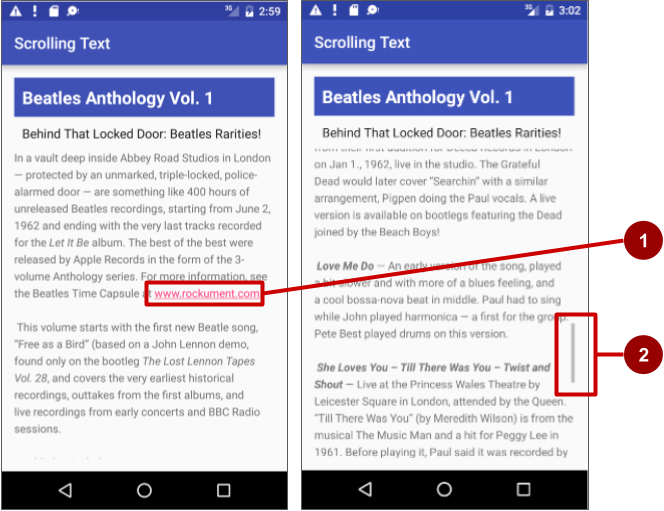
Aplikasi Scrolling Text memperagakan komponen UI ScrollView. ScrollView adalah ViewGroup yang dalam contoh ini berisi TextView. ScrollView menunjukkan halaman teks panjang, dalam hal ini ulasan album musik, yang dapat digulir pengguna secara vertikal untuk dibaca dengan mengusap layar ke atas dan ke bawah. Bilah gulir muncul di margin kanan. Aplikasi ini menunjukkan cara menggunakan teks berformat dengan tag HTML minimal untuk mengubah teks menjadi cetak tebal atau miring, dan dengan karakter baris baru untuk memisahkan paragraf. Anda juga bisa menyertakan tautan web aktif dalam teks.

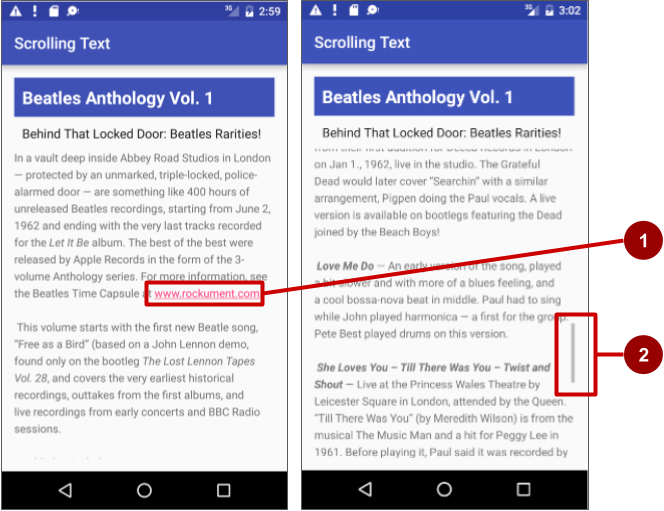
Pada gambar di atas, hal berikut muncul:
- Tautan web aktif dalam teks bentuk bebas
- Bilah gulir yang muncul saat menggulir teks.
Tugas 1: Menambahkan beberapa tampilan teks
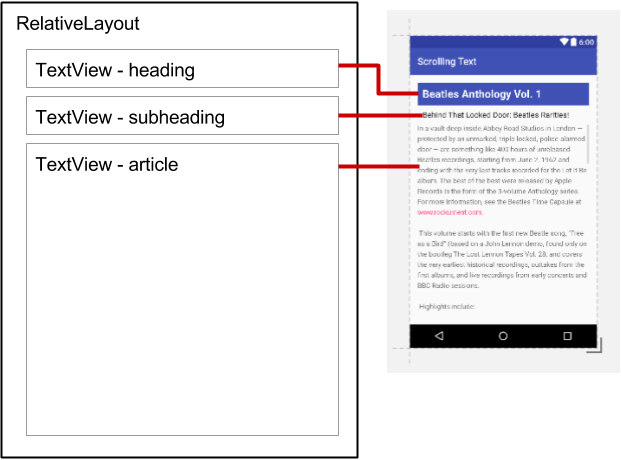
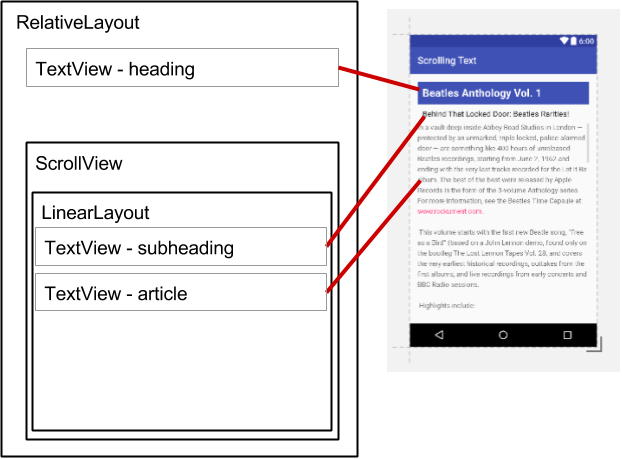
Dalam praktik ini Anda akan membuat proyek Android untuk aplikasi Scrolling Text, menambahkan TextView ke layout untuk judul dan subjudul artikel, dan mengubah elemen TextView "Hello World" yang sudah ada untuk menunjukkan artikel yang panjang. Gambar di bawah ini adalah diagram layout.

Anda akan membuat semua perubahan ini dalam kode XML dan di file strings.xml. Anda akan mengedit kode XML untuk layout di panel Text, yang ditunjukkan dengan mengeklik tab Text tab, bukan dengan mengeklik tab Design untuk panel Design. Beberapa perubahan pada elemen dan atribut UI lebih mudah dibuat langsung pada panel Text menggunakan kode sumber XML.
1.1 Membuat proyek dan elemen TextView
Di Android Studio, buat proyek baru dengan parameter berikut:
Atribut Nilai Application Name Scrolling Text Company Name android.example.com (atau domain Anda sendiri) Phone and Tablet Minimum SDK API15: Android 4.0.3 IceCreamSandwich Template Empty Activity Generate Layout File checkbox Dicentang Pada folder app > res > layout, buka file activity_main.xml, dan klik tab Text untuk melihat kode XML jika belum dipilih.
Di bagian atas, atau root, hierarki tampilan adalah ViewGroup yang disebut RelativeLayout. Seperti ViewGroup lainnya, RelativeLayout adalah tampilan yang berisi tampilan lainnya. Selain itu, tampilan ini juga memungkinkan Anda untuk memposisikan Tampilan anak relatif terhadap satu sama lain atau relatif terhadap RelativeLayout induk itu sendiri. Elemen TextView "Hello World" default yang dibuat oleh template Empty Layout adalah Tampilan anak dalam grup tampilan RelativeLayout. Untuk informasi selengkapnya tentang cara menggunakan RelativeLayout, lihat Panduan API RelativeLayout.
Tambahkan elemen
TextViewdi atasTextView"Hello World". Saat Anda memasukkan <TextView to start a TextView, Android Studio automatically adds the ending/>, which is shorthand for</TextView>. Tambahkan atribut-atribut berikut ke TextView:Atribut #1 TextView Nilai android:id "@+id/article_heading" layout_width "match_parent" layout_height "wrap_content" android:background "@color/colorPrimary" android:textColor "@android:color/white" android:padding "10dp" android:textAppearance "@android:style/TextAppearance.Large" android:textStyle "bold" android:text "Article Title" Tip: Atribut untuk menata gaya teks dan latar belakang dirangkum dalam Dokumentasi kelas TextView.
Ekstrak sumber daya string untuk string yang di-hardcode
"Article Title"atributandroid:textdalamTextViewuntuk membuat entri untuknya di strings.xmlLetakkan kursor di string yang di-hardcode, tekan Alt-Enter (Option-Enter di Mac), dan pilih Extract string resource. Lalu edit nama sumber daya untuk nilai string ke article_title.
Tip: Sumber daya string dijelaskan secara detail di dokumentasi Sumber Daya String.
Ekstrak sumber daya dimensi untuk string
"10dp"hard-code atributandroid:paddingdalam TextView untuk membuat entri di dimens.xml.Letakkan kursor di string hard-code, tekan Alt-Enter (Option-Enter di Mac), dan pilih Extract dimension resource. Lalu edit name Sumber Daya ke padding_regular.
Tambahkan elemen TextView
TextViewdi atas "Hello World"TextViewbawahTextViewyang Anda buat pada langkah sebelumnya. Tambahkan atribut-atribut berikut keTextView:Atribut #2 TextView Nilai android:id "@+id/article_subheading" layout_width "match_parent" layout_height "wrap_content" android:layout_below "@id/article_heading" android:padding "@dimen/padding_regular" android:textAppearance "@android:style/TextAppearance" android:text "Article Subtitle" Perhatikan karena Anda mengekstrak sumber daya dimensi untuk string
"10dp"ke padding_regular padaTextViewyang sebelumnya dibuat, Anda bisa menggunakan"@dimen/padding_regular"untuk atributandroid:paddingdalamTextViewini.- Ekstrak sumber daya string untuk string
"Article Subtitle"yang di-hardcode atributandroid:textdalamTextViewke article_subtitle. Tambahkan atribut-atribut
TextViewberikut ke elemenTextView"Hello World", dan ubah atributandroid:text:Atribut TextView Nilai android:id "@+id/article" android:lineSpacingExtra "5sp" android:layout_below "@id/article_subheading" android:text Ubah ke "Article text" - Ekstrak sumber daya string untuk
"Article text"ke article_text, dan ekstrak sumber dimensi"5sp"ke line_spacing. - Format ulang dan ratakan kode dengan memilih Code > Reformat Code. Sebaiknya format ulang dan ratakan kode agar memudahkan Anda dan orang lain memahaminya.
1.2 Menambahkan teks artikel
Pada aplikasi sebenarnya yang mengakses majalah atau artikel koran, artikel yang muncul mungkin berasal dari sumber online melalui penyedia konten, atau mungkin disimpan terlebih dulu dalam database di perangkat.
Untuk praktik ini, Anda akan membuat artikel dengan format satu string panjang pada sumber daya strings.xml.
- Dalam folder app > res > values, buka strings.xml.
- Masukkan nilai string
article_titledanarticle_subtitledengan judul karangan dan subjudul untuk artikel yang Anda tambahkan. Nilai masing-masing string harus berupa teks satu baris tanpa tag HTML atau beberapa baris. Masukkan atau salin dan tempel teks untuk string
article_text.Gunakan teks yang disediakan untuk string
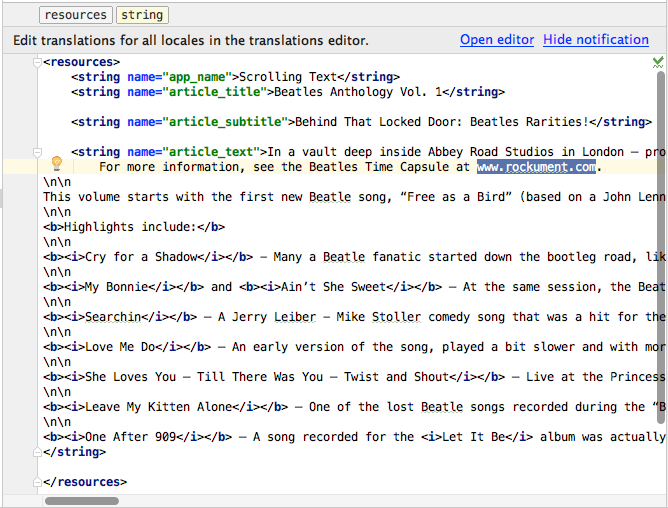
article_textdalam file strings.xml dari [aplikasi ScrollingText] yang telah diselesaikan(https://github.com/google-developer-training/android-fundamentals/tree/master/ScrollingText), atau gunakan teks generik Anda sendiri. Anda bisa menempel dan menyalin kalimat yang sama berulang kali, selama hasilnya adalah bagian panjang teks yang tidak akan pas di layar. Perhatikan yang berikut ini (lihat gambar di bawah sebagai contoh):Saat Anda memasukkan atau menempel teks di file strings.xml, baris teks tidak membungkus ke baris berikutnya, melainkan meluas melebihi margin kanan. Ini adalah perilaku yang benar, setiap baris teks baru yang dimulai di margin kiri mewakili seluruh paragraf.
Masukkan \n untuk mewakili akhir sebuah baris, dan \nlainnya untuk mewakili baris kosong.
Mengapa?* Anda perlu menambahkan karakter akhir-baris untuk menjaga paragraf agar tidak bertabrakan satu dan lainnya.
Tips: Jika Anda ingin melihat teks dibungkus dalam strings.xml, Anda bisa menekan Return untuk memasukkan akhiran baris keras, atau memformat teksnya dulu di editor teks dengan akhiran baris keras.
Jika ada apostrof (') dalam teks, Anda harus melakukan escape dengan mengawalinya dengan backslash (\'). Jika Anda memiliki tanda kutip ganda dalam teks, Anda harus melakukan escape (\"). Anda juga harus melakukan escape pada karakter non-ASCII lainnya. Lihat bagian "[Pemformatan dan Penataan gaya]"(https://developer.android.com/guide/topics/resources/string-resource.html#FormattingAndStyling)dari Sumber Daya String untuk detail selengkapnya.
Masukkan tag HTML dan </b> di sekeliling kata yang harus dicetak tebal.
Masukkan HTML </b>dan tag **** di sekeliling kata yang harus dicetak miring. Namun perhatikan bahwa jika Anda menggunakan apostrof dengan frasa yang dimiringkan, Anda harus menggantinya dengan apostrof lurus.
Jika Anda bisa menggabungkan cetak tebal dan miring dengan menggabungkan tag-nya, seperti dalam ... kata-kata...</b></i>. Tag HTML lain diabaikan.
Kurung seluruh teks di dalam
<string name="article_text"> </string>pada file strings.xml.Sertakan tautan web untuk mengujinya, misalnya www.google.com (contoh bawah menggunakan
www.rockument.com). Jangan gunakan tag HTML kecuali tag cetak tebal dan miring, karena akan diabaikan dan ditampilkan sebagai teks. Anda tentu tidak menginginkan hal ini.
Jalankan aplikasi.
Artikel muncul, dan Anda bahkan bisa menggulirnya, namun penggulirannya tidak lancar dan tidak ada bilah gulir karena Anda belum memasukkan ScrollView (yang akan Anda lakukan di tugas berikutnya). Harap diingat bahwa mengetuk tautan web baru saat ini belum memberikan efek apa pun. Anda juga akan memperbaikinya di tugas berikutnya.
Kode Solusi
File layout activity_main.xml sekarang harus terlihat seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.android.scrollingtext.MainActivity">
<TextView
android:id="@+id/article_heading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:textColor="@android:color/holo_orange_light"
android:textColorHighlight="@color/colorAccent"
android:padding="10dp"
android:textAppearance="@android:style/TextAppearance.Large"
android:textStyle="bold"
android:text="@string/article_title"/>
<TextView
android:id="@+id/article_subheading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/article_heading"
android:padding="10dp"
android:textAppearance="@android:style/TextAppearance"
android:text="@string/article_subtitle"/>
<TextView
android:id="@+id/article"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/article_subheading"
android:lineSpacingExtra="5sp"
android:text="@string/article_text"/>
</RelativeLayout>
Tugas 2: Menambahkan tautan Web aktif dan ScrollView
Pada tugas sebelumnya Anda membuat aplikasi Scrolling Text dengan TextViews untuk judul artikel, subjudul, dan teks artikel panjang. Anda juga menyertakan tautan web, namun tautannya belum aktif. Anda akan menambahkan kode untuk mengaktifkannya.
Selain itu, TextView sendiri tidak memungkinkan pengguna untuk menggulir teks artikel untuk melihat semuanya. Anda akan menambahkan grup tampilan baru ScrollView ke layout XML yang akan membuat TextView dapat digulir.
2.1 Menambahkan atribut autoLink untuk tautan web aktif
Tambahkan atribut android:autoLink="web" ke TextView article. Kode XML untuk TextView ini sekarang harus terlihat seperti berikut:
<TextView
android:id="@+id/article"
...
android:autoLink="web"
... />
2.2 Menambahkan ScrollView ke layout
Untuk membuat tampilan (seperti TextView) dapat digulir, sematkan tampilan tersebut di dalam ScrollView.
Tambahkan ScrollView di antara TextView article_subheading dan TextView artikel. Saat Anda memasukkan atribut <ScrollView, Android Studio automatically adds
</ScrollView>at the end, and presents theandroid:layout_widthandandroid:layout_heightdengan saran. Pilih wrap_content dari saran untuk kedua atribut. Kode sekarang harus terlihat seperti ini:<TextView android:id="@+id/article_subheading" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/article_heading" android:padding="10dp" android:textAppearance="@android:style/TextAppearance" android:text="@string/article_subtitle"/> <ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/article_subheading"></ScrollView> <TextView android:id="@+id/article" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/article_subheading" android:lineSpacingExtra="5sp" android:autoLink="web" android:text="@string/article_text"/>Pindahkan
</ScrollView>code after thearticleTextView so that thearticleTextView attributes are inside the ScrollView XML element.- Pindahkan atribut berikut dari TextView
article, karena ScrollView sendiri akan ditempatkan bawah elemenarticle_subheading, dan atribut untuk TextView ini akan berkonflik dengan ScrollView:
Layout sekarang harus terlihat seperti ini:android:layout_below="@id/article_subheading"
- Pilih Code > Reformat Code untuk memformat ulang kode XML agar TextView
articlesekarang muncul terindentasi di dalam<Scrollviewcode. Jalankan aplikasi.
Gesek ke atas dan ke bawah untuk menggulir artikel. Bilah gulir muncul di margin kanan saat Anda menggulir.
Ketuk tautan web untuk membuka laman web. Atribut
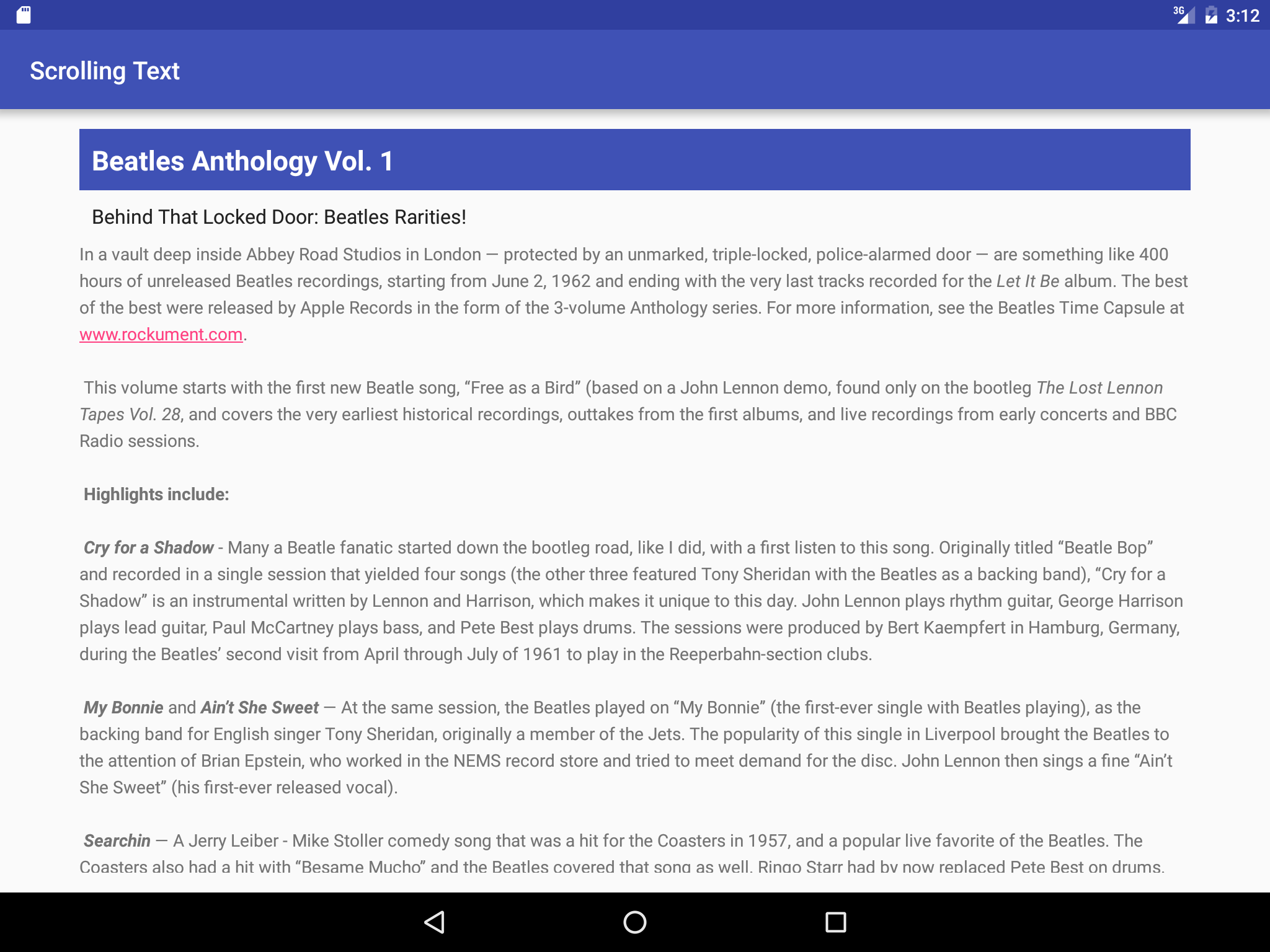
android:autoLinkmenjadikan semua URL yang dapat dikenali di TextView (seperti www.rockument.com) tautan web.- Putar perangkat atau emulator saat menjalankan aplikasi. Perhatikan bagaimana tampilan bergulir melebar untuk menggunakan tampilan penuh dan tetap bergulir dengan benar.
- Jalankan aplikasi di tablet atau emulator tablet. Perhatikan bagaimana tampilan bergulir melebar untuk menggunakan tampilan penuh dan tetap bergulir dengan benar.

Pada gambar di atas, hal berikut muncul:
- Tautan web aktif dalam teks bentuk bebas
- Bilah gulir yang muncul saat menggulir teks.

File layout activity_main.xml sekarang harus terlihat seperti ini:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.android.scrollingtext.MainActivity">
<TextView
android:id="@+id/article_heading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:textColor="@android:color/white"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textAppearance="@android:style/TextAppearance.Large"
android:textStyle="bold"
android:text="@string/article_title"/>
<TextView
android:id="@+id/article_subheading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/article_heading"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textAppearance="@android:style/TextAppearance"
android:text="@string/article_subtitle"/>
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/article_subheading">
<TextView
android:id="@+id/article"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:lineSpacingExtra="5sp"
android:autoLink="web"
android:text="@string/article_text"/>
</ScrollView>
</RelativeLayout>
Kode solusi
Proyek Android Studio: ScrollingText
Tugas 3: Menggulir beberapa elemen
Seperti yang kita lihat sebelumnya, grup tampilan ScrollView bisa hanya berisi satu tampilan anak (seperti TextView article yang Anda buat); namun, Tampilan tersebut bisa saja grup tampilan lain yang berisi Tampilan, seperti LinearLayout. Anda bisa melapiskan grup tampilan seperti LinearLayout di dalam grup tampilan ScrollView, sehingga menggulir semua yang berada di dalam LinearLayout.
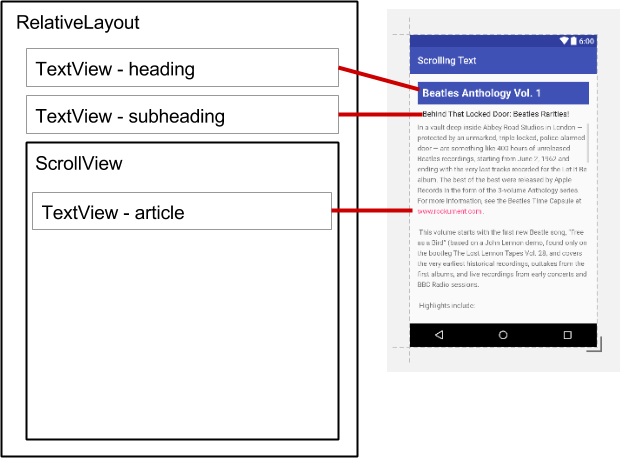
Misalnya, jika Anda ingin subheading artikel bergulir bersama artikelnya, tambahkan LinearLayout di dalam ScrollView, dan pindahkan subheading, bersama artikelnya, ke dalam LinearLayout. Grup tampilan LinearLayout menjadi Tampilan anak tunggal dalam ScrollView seperti yang ditunjukkan pada gambar di bawah ini, dan pengguna dapat menggulir seluruh grup tampilan: subheading dan artikelnya.

3.1 Menambahkan LinearLayout ke ScrollView
- Di komputer Anda, buat salinan folder proyek Android Studio untuk ScrollingText, dan ganti nama proyek menjadi ScrollingText2. Untuk menyalin dan mengganti nama proyek, ikuti instruksi "Menyalin dan mengganti nama proyek" di Appendiks.
- Buka ScrollingText2 di Android Studio, dan buka file activity_main.xml untuk mengubah kode layout XML.
Tambahkan LinearLayout di atas TextView
articledalam ScrollView. Saat Anda memasukkan <LinearLayout, Android Studio automatically adds</LinearLayout>to the end, and presents theandroid:layout_widthandandroid:layout_heightattributes with suggestions. Pilih match_parent dan wrap_content dari saran untuk lebar dan tingginya, secara berturut-turut. Kode sekarang harus terlihat seperti ini:<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"></LinearLayout>Anda menggunakan
match_parentuntuk mencocokkan lebar grup tampilan induk, danwrap_contentmembuat grup tampilan cukup besar untuk mengurung konten dan padding-nya.- Pindahkan kode
</LinearLayout>code after thearticleTextView but before the closing</ScrollView>so that the LinearLayout includes thearticleTextView dan seluruhnya di dalam ScrollView. Tambahkan atribut
android:orientation="vertical"ke LinearLayout untuk menyetel orientasi LinearLayout ke vertikal. LinearLayout di dalam ScrollView seharusnya sekarang terlihat seperti ini (pilih Code > Reformat Code untuk mengidentasi grup tampilan dengan benar):<ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/article_subheading"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/article" android:layout_width="wrap_content" android:layout_height="wrap_content" android:autoLink="web" android:lineSpacingExtra="5sp" android:text="@string/article_text" /> </LinearLayout> </ScrollView>- Pindahkan TextView
article_subheadingke posisi di dalam LinearLayout di atas TextViewarticle. - Pindahkan atribut
android:layout_below="@id/article_heading"dari TextViewarticle_subheading. Karena TextView ini sekarang ada di dalam LinearLayout, atribut ini akan berkonflik dengan atribut LinearLayout. - Ubah atribut layout ScrollView dari
android:layout_below="@id/article_subheading"menjadiandroid:layout_below="@id/article_heading". Karena sekarang subheading sudah menjadi bagian dari LinearLayout, ScrollView harus diletakkan di bawah heading, bukan subheading. - Jalankan aplikasi.
Gesek ke atas dan ke bawah untuk menggulir artikel, dan perhatikan bahwa subheading sekarang bergulir dengan artikelnya sementara heading tetap di tempat.
Kode solusi
Proyek Android Studio: ScrollingText2
Tantangan penyusunan kode
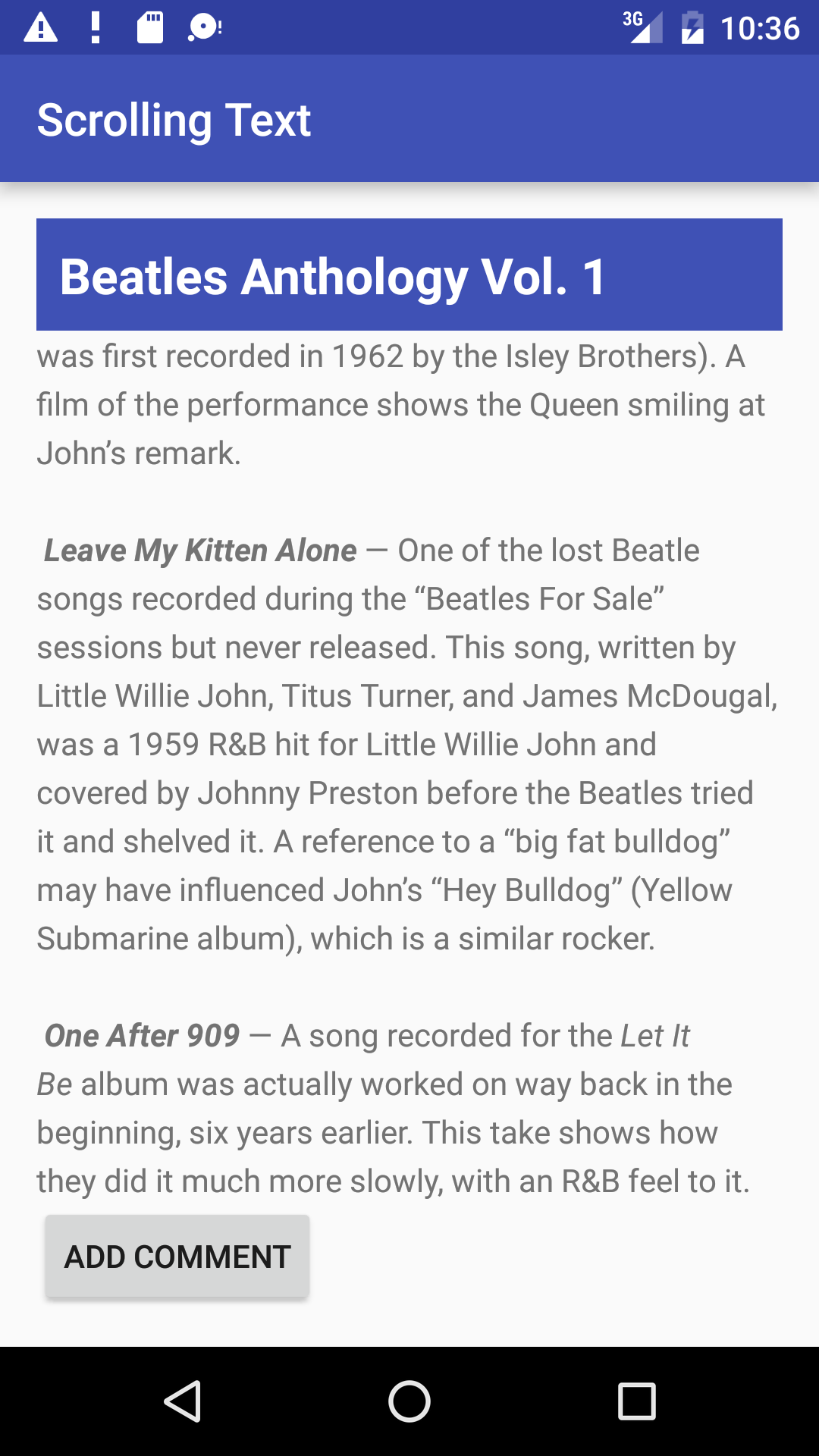
Tantangan: Tambahkan elemen UI lainnya— Tombol—ke grup tampilan LinearLayout yang berada di dalam ScrollView. Munculkan Tombol di bawah artikel. Pengguna harus menggulir ke bagian akhir artikel untuk melihat tombolnya. Gunakan teks "Add Comment" untuk Tombol, agar pengguna mengekliknya untuk menambahkan komentar ke artikel. Untuk tantangan ini, tidak perlu membuat metode penanganan tombol untuk bisa menambahkan komentar; cukup letakkan elemen Tombol di tempat yang tepat dalam layout.

Kode Solusi Tantangan
Proyek Android Studio: ScrollingText3
Rangkuman
Dalam praktik ini, Anda belajar tentang elemen tampilan Android Studio dan cara menggulir serta melapiskan kode. Anda bekerja untuk:
- Menambahkan beberapa elemen TextView ke layout XML.
- Menampilkan teks bentuk bebas dalam TextView dengan tag pemformatan HTML untuk cetak tebal dan miring.
- Menggunakan \n sebagai karakter akhir baris dalam teks bentuk bebas untuk menjaga agar satu paragraf tidak menabrak paragraf berikutnya.
- Gunakan atribut
android:autoLink="web"untuk membuat tautan web dalam teks dapat diklik.
- Menambahkan grup tampilan ScrollView ke layout untuk mendefinisikan tampilan bergulir dengan salah satu elemen TextView.
- Menambahkan grup tampilan LinearLayout di dalam ScrollView untuk menggulir beberapa elemen TextView bersama-sama.
- Mengekstrak nilai string ke dalam nama string dalam file strings.xml untuk penerjemahan sumber daya string yang lebih mudah.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
Dokumentasi Developer
Lainnya:
- Blog Developer Android: Linkify Teks!
- Codepath: Menggunakan TextView
