5.3: Resources for adaptive layouts
Contents:
- Introduction
- Externalizing resources
- Grouping resources
- Alternative resources
- Creating alternative resources
- Common alternative-resource qualifiers
- Providing default resources
- Related practical
- Learn more
An adaptive layout is a layout that works well for different screen sizes and orientations, different devices, different locales and languages, and different versions of Android.
In this chapter you learn how to create an adaptive layout by externalizing and grouping resources, providing alternative resources, and providing default resources in your app.
Externalizing resources
When you externalize resources, you keep them separate from your app code. For example, instead of hard-coding a string into your code, you name the string and add it to the strings.xml file, which appears in Android Studio's Project > Android pane inside the values folder in the res folder.
Always externalize resources such as drawables, icons, layouts, and strings. Here's why it's important:
- You can maintain externalized resources separately from your other code. If a resource is used in several places in your code and you need to change the resource, you only need to change it in one place.
- You can provide alternative resources that support specific device configurations, for example devices with different languages or screen sizes. This becomes increasingly important as more Android-powered devices become available.
Grouping resources
Store all your resources in the res folder. Organize resources by type into folders within res. You must use standardized names for these folders.
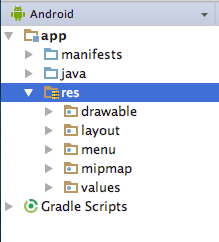
For example, the screenshot below shows the file hierarchy for a small project, as seen in the Project > Android pane. The folders that contain this project's default resources use standardized names: drawable, layout, menu, mipmap (for icons), and values.

Table 1 lists the standard resource folder names. The types are described more fully in Providing Resources.
Table 1: Standard resource folder names
| Folder name | Resource type |
animator
|
XML files that define property animations. |
anim
|
XML files that define tween animations. |
color
|
XML files that define "state lists" of colors. (This is different from the colors.xml file in the values folder.) See Color State List Resource.
|
drawable
|
Bitmap files (WebP, PNG, 9-patch, JPG, GIF) and XML files that are compiled into drawables. See Drawable Resources. |
mipmap
|
Drawable files for different launcher icon densities. See Projects Overview. |
layout
|
XML files that define UI layouts. See Layout Resource. |
menu
|
XML files that define app menus such as the options menu. See Menu Resource. |
raw
|
Arbitrary files saved in raw form. To open these resources with a raw InputStream, call Resources.openRawResource() with the resource ID, which is R.raw.filename. If you need access to original file names and file hierarchy, consider saving resources in the assets folder instead of the raw folder within res. Files in assets are not given a resource ID, so you can read them only using AssetManager.
|
values
|
XML files that contain simple values, such as strings, integers, and colors. For clarity, place unique resource types in different files. For example, here are some filename conventions for resources you can create in this folder: * arrays.xml for resource arrays (typed arrays) * dimens.xml for dimension values * strings.xml, colors.xml, styles.xml See String Resources, Style Resource, and More Resource Types. |
xml
|
Arbitrary XML files that can be read at runtime by calling Resources.getXml(). Various XML configuration files, such as a searchable configuration, must be saved here, along with preference settings. |
Alternative resources
Most apps provide alternative resources to support specific device configurations. For example, your app should include alternative drawable resources for different screen densities, and alternative string resources for different languages. At runtime, Android detects the current device configuration and loads the appropriate resources.
If no resources are available for the device's specific configuration, Android uses the default resources that you include in your app—the default drawable elements, which are in the drawable folder, the default text strings, which are in the strings.xml file, and so on.
Like default resources, alternative resources are kept in folders inside res. Alternative-resource folders use the following naming convention:
resource_name-config_qualifier
- resource_name is the folder name for this type of resource, as shown in Table 1. For example, drawable or values.
config_qualifier specifies a device configuration for which these resources are used. All the possible qualifiers are shown in App Resources Overview (Table 2).
To add multiple qualifiers to one folder name, separate the qualifiers with a dash. If you use multiple qualifiers for a resource folder, you must list them in the order they are listed in the table.
Examples with one qualifier:
- String resources localized to Japanese would be in a
strings.xmlfile inside thevalues-jafolder in theresfolder (abbreviated asres/values-ja/strings.xml). Default string resources (resources to be used when no language-specific resources are found) would be inres/values/strings.xml. Notice that the XML files have identical names, in this case "strings.xml". - Style resources for API level 21 and higher would be in a
res/values-v21/styles.xmlfile. Default style resources would be inres/values/styles.xml.
Example with multiple qualifiers:
- Layout resources for a right-to-left layout running in "night" mode would be in a
res/layout-ldrtl-night/folder.
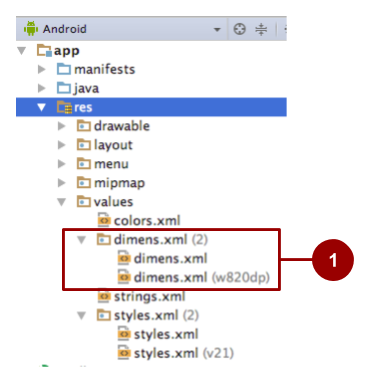
In the Project > Android pane in Android Studio, the qualifier is not appended to the end of the folder. Instead, the qualifier is shown as a label on the right side of the file in parentheses. For example, in the Project > Android pane shown below, the res/values/dimens.xml/ folder shows two files marked by #1 in the figure:
- The
dimens.xmlfile, which includes default dimension resources. - The
dimens.xml (w820dp)file, which includes dimension resources for devices that have a minimum available screen width of 820dp.
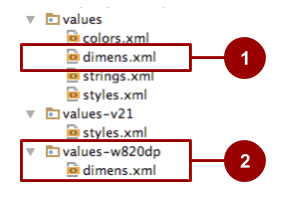
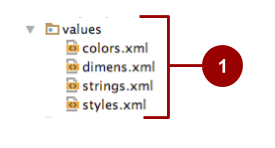
In the Project > Project Files pane, the same information is presented differently, as shown in the screenshot below.

In the figure above:
- In the Project > Project Files pane in Android Studio, default resources for dimensions are shown in the
res/valuesfolder. - Alternative resources for dimensions are shown in
res/values-qualifier folders.
Android supports many configuration qualifiers, and they are described in detail in Providing alternative resources. The table on that page lists the qualifiers in the order you must use when you combine multiple qualifiers in one folder name.
For example, res/layout-ldrtl-night/ is a correct folder name, because the table lists the qualifier for layout direction before it lists the qualifier for night mode. A folder with the qualifier names in reverse order (res/layout-night-ldrtl) would be incorrect.
Creating alternative resources
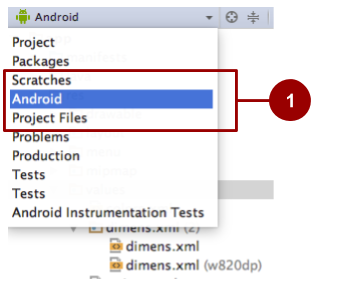
To create alternative resource folders most easily in Android Studio, choose Android in the Project pane (abbreviated as Project > Android pane) as shown by #1 in the figure below. If you don't see these options, make sure the Project pane is visible by selecting View > Tool Windows > Project.

To use Android Studio to create a new configuration-specific alternative resource folder in the res folder:
- Be sure you are using the Project > Android pane, as shown above.
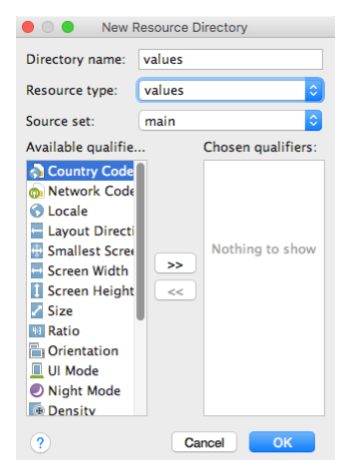
Right-click (or Control-click) on the res folder and select New > Android resource directory. The New Resource Directory dialog appears.

Select the type of resource (described in Table 1) and the qualifiers (described in App Resources Overview (Table 2) that apply to this set of alternative resources.
- Click OK.
Save alternative resources in the new folder. The alternative resource files must be named exactly the same as the default resource files, for example "styles.xml" or "dimens.xml".
For the complete documentation about alternative resources, see Providing Alternative Resources.
Common alternative-resource qualifiers
This section describes a few commonly used qualifiers. App Resources Overview (Table 2)
gives the complete list.
Screen orientation
The screen-orientation qualifier has two possible values:
port: The device is in portrait mode (vertical). For example,res/layout-port/would contain layout files to use when the device is in portrait mode.land: The device is in landscape mode (horizontal). For example,res/layout-land/would contain layout files to use when the device is in landscape mode.
If the user rotates the screen while your app is running, and if alternative resources are available, Android automatically reloads your app with alternative resources that match the new device configuration. For information about controlling how your app behaves during a configuration change, see Handling Runtime Changes.
To create variants of your layout XML file for landscape orientation and larger displays, use the layout editor. To use the layout editor:
- In Android Studio, open the XML file (such as activity_main.xml). The layout editor appears.
- Click the Design tab at the bottom of the layout editor (if it is not already selected).
- Click the Orientation in Editor button
 in the top toolbar.
in the top toolbar. Choose an option such as Create Landscape Variation.
For a landscape (horizontal) variation, a new editor window opens with the land/activity_main.xml tab showing the layout. You can change this layout, which is specifically for landscape orientation, without changing the original portrait (vertical) orientation.
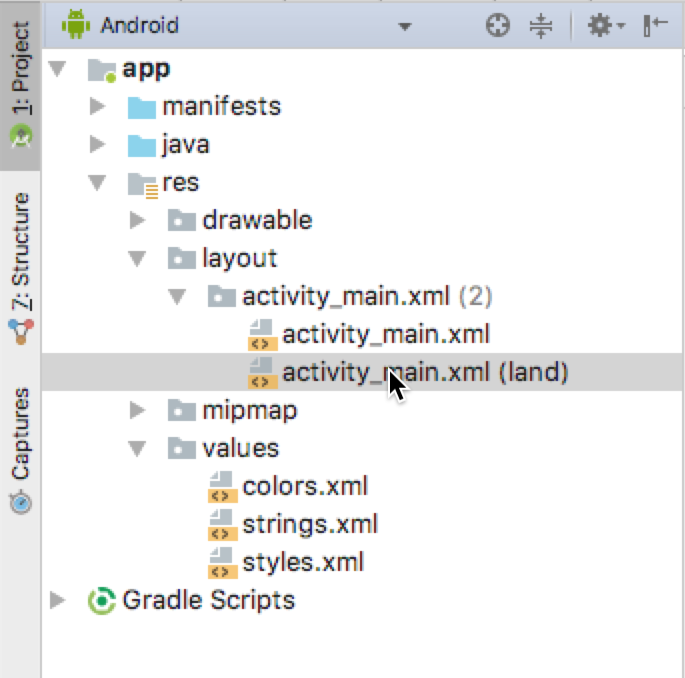
In the Project > Android pane, look inside the res > layout directory, and you will see that Android Studio automatically created the variant for you, called
activity_main.xml (land)for the landscape version ofactivity_main.xml.
See the practical about using the layout editor for more details on using the layout editor.
Smallest width
The smallest-width qualifier, specified in the New Resource File dialog for Android Studio as Smallest Screen Width, specifies the minimum width of the device. It is the shortest of the screen's available height and width, the "smallest possible width" for the screen. The smallest width is a fixed screen-size characteristic of the device, and it does not change when the screen's orientation changes.
Specify smallest width in dp units, using the following format:
swndp
where n is the minimum width. For example, resources in a file named res/values-sw320dp/styles.xml are used if the device's screen is always at least 320dp wide.
You can use this qualifier to ensure that a certain layout won't be used unless it has at least ndp of width available to it, regardless of the screen's current orientation.
Some values for common screen sizes:
- 320, for devices with screen configurations such as 240x320 ldpi (QVGA handset), 320x480 mdpi (handset), and 480x800 hdpi (high-density handset)
- 480, for screens such as 480x800 mdpi (tablet/handset)
- 600, for screens such as 600x1024 mdpi (7" tablet)
- 720, for screens such as 720x1280 mdpi (10" tablet)
If your app provides multiple resource folders with different values for the smallest-width qualifier, the system uses the one closest to (without exceeding) the device's smallest width.
For example, res/values-sw600dp/dimens.xml contains dimensions for images. When the app runs on a device with a smallest width of 600dp or higher (such as a tablet), Android uses the images in this folder.
Platform version
The platform-version qualifier specifies the minimum API level supported by the device. For example, use v11 for API level 11 (devices with Android 3.0 or higher). See the Android API levels document for more information about these values.
Use the platform-version qualifier when you use resources for functionality that's unavailable in prior versions of Android.
For example, WebP images require API level 14 (Android 4.0) or higher, and for full support they require API level 17 (Android 4.2) or higher. If you use WebP images:
- Put default versions of the images in a
res/drawablefolder. These images must use an image format that's supported for all API levels, for example PNG. - Put WebP versions of the images in a
res/drawable-v17folder. If the device uses API level 17 or greater, Android will select these resources at runtime.
Localization
The localization qualifier specifies a language and, optionally, a region. This qualifier is a two-letter ISO 639-1 language code, optionally followed by a two letter ISO 3166-1-alpha-2 region code (preceded by lowercase r).
You can specify a language alone, but not a region alone. Examples:
res/values-fr-rFR/strings.xmlStrings in this file are used on devices that are configured for the French language and have their region set to France.
res/mipmap-fr-rCA/Icons in this folder are used on devices that are configured for the French language and have their region set to Canada.
res/layout-ja/content_main.xmlThis layout is used on devices that are configured for the Japanese language.
If the user changes the language or region in the device's system settings while your app is running, and if alternative resources are available, Android automatically reloads your app with alternative resources that match the new device configuration. For information about controlling how your app behaves during a configuration change, see Handle configuration changes.
For a full guide on localization, see Localizing with Resources.
Providing default resources
Default resources specify the default design and content for your application. For example, when the app runs in a locale for which you have not provided locale-specific text, Android loads the default strings from res/values/strings.xml. If this default file is absent, or if it is missing even one string that your application needs, then your app doesn't run and shows an error.
Default resources have standard resource folder names (values, for example) without any qualifiers in the folder name or in parentheses after the file names.

Sometimes new versions of Android add configuration qualifiers that older versions don't support. If you use a new resource qualifier and maintain code compatibility with older versions of Android, then when an older version of Android runs your app, the app crashes unless default resources are available. This is because the older version of Android can't use the alternative resources that are named with the new qualifier.
For example:
- Assume your
minSdkVersionis set to4and you qualify all your drawable resources using night mode, meaning that you put all yourdrawableresources inres/drawable-night/andres/drawable-notnight/. - When an API level 4 device runs the app, the device can't access your
drawableresources. The Android version doesn't know aboutnightandnotnight, because these qualifiers weren't added until API level 8. The app crashes, because it doesn't include any default resources to fall back on.
In this example, you probably want notnight to be your default case. To solve the problem:
- Exclude the
notnightqualifier and put yourdrawableresources inres/drawable/andres/drawable-night/. - When an API level 4 device runs the app, it always uses the resources in the default
res/drawable/folder. - When a device at API level 8 or above uses the app, it uses the resources in the
res/drawable-night/folder whenever the device is in night mode. At all other times, it uses the default (notnight) resources.
To provide the best device compatibility, provide default resources for every resource that your application needs. After your default resources are in place, create alternative resources for specific device configurations using the alternative-resource configuration qualifiers shown in App Resources Overview (Table 2).
Related practical
The related practical is 5.3: Adaptive layouts.
Learn more
Android Studio documentation: Android Studio User Guide
Android developer documentation:
- Resources Overview
- Providing Resources
- Localizing with Resources
LinearLayoutManagerGridLayoutManager- Supporting Multiple Screens
Material Design: