4.4 Membuat RecyclerView
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Membuat dan mengonfigurasi proyek WordList
- Tugas 2: Membuat kumpulan data
- Tugas 3: Membuat RecyclerView
- Tugas 4: Menambahkan onClick ke daftar item
- Tugas 5: Menambahkan FAB untuk menyisipkan item
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Menampilkan dan mengubah daftar item data yang mirip yang bisa digulir, seperti yang telah Anda lakukan di praktik tampilan pengguliran, adalah fitur umum aplikasi. Misalnya, kontak, daftar putar, foto, kamus, daftar belanja, indeks dokumen, atau cantuman game yang disimpan, semua adalah contoh daftar yang bisa digulir.
Di awal kelas, Anda menggunakan ScrollView untuk melakukan pengguliran View lainnya. ScrollView mudah digunakan, tetapi tidak disarankan untuk penggunaan produksi, khususnya daftar item yang bisa digulir yang panjang.
RecyclerView adalah subkelas ViewGroup dan lebih efisien dalam hal sumber daya untuk menampilkan daftar yang bisa digulir. Sebagai ganti membuat tampilan untuk setiap item, apakah bisa dilihat atau tidak, RecyclerView membuat daftar item dengan jumlah terbatas dan menggunakan item daftar kembali untuk konten yang bisa dilihat.
Dalam seri praktik ini, Anda akan menggunakan RecyclerView untuk:
- Menampilan daftar item yang bisa digulir.
- Menambahkan handler klik ke setiap item.
- Menambahkan item ke daftar menggunakan tombol aksi mengambang (FAB), tombol merah muda di tangkapan layar berikut. Tombol aksi mengambang bisa digunakan untuk tindakan umum atau tindakan yang dipromosikan, yaitu, tindakan yang Anda ingin agar dilakukan pengguna.
Yang harus sudah Anda KETAHUI
Untuk praktik ini, Anda harus sudah mengenal cara:
- Membuat aplikasi Hello World dengan Android Studio.
- Mengimplementasikan layout yang berbeda untuk aplikasi.
- Membuat dan menggunakan sumber daya string.
- Menambahkan handler onClick ke tampilan.
Yang akan Anda PELAJARI
Dalam praktik ini, Anda akan mempelajari cara:
- Menggunakan kelas RecyclerView untuk menampilkan item di daftar yang bisa digulir.
- Secara dinamis menambahkan item ke RecyclerView saat terlihat melalui pengguliran.
- Melakukan tindakan saat pengguna mengetuk item tertentu
- Menampilkan tombol aksi mengambang dan melakukan tindakan saat pengguna mengetuknya.
Yang akan Anda LAKUKAN
Membuat aplikasi yang menggunakan RecyclerView untuk menampilkan daftar item sebagai daftar yang bisa digulir dan mengaitkan perilaku klik dengan item daftar ini. Menggunakan tombol aksi mengambang untuk memungkinkan pengguna menambahkan item ke RecyclerView.
Ringkasan Aplikasi
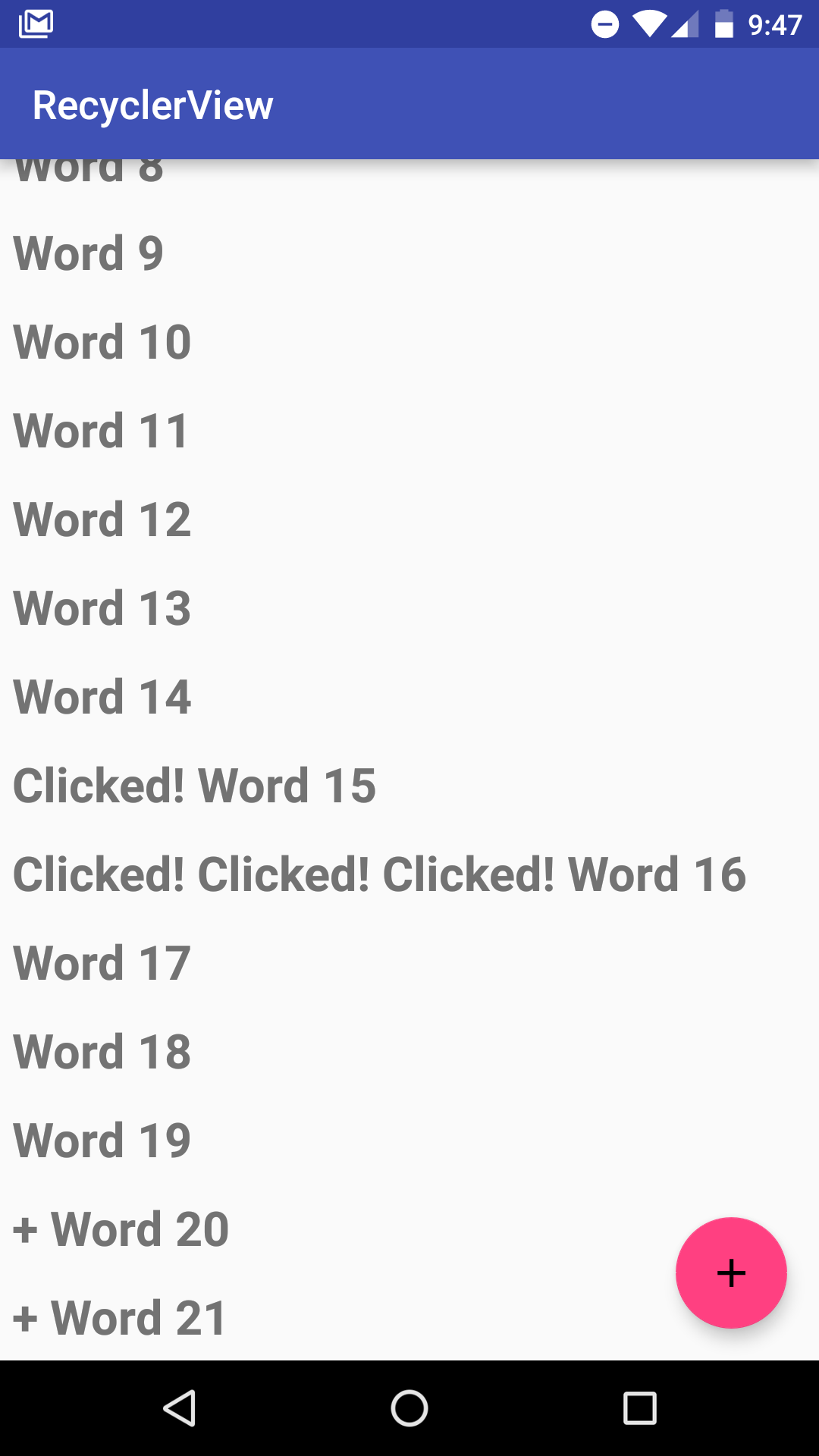
Aplikasi "RecyclerView" akan menampilkan daftar kata yang panjang.

- Mengetuk item akan menandainya sebagai diklik.
- Mengetuk tombol aksi mengambang akan menambahkan item.
- Tidak ada masukan pengguna berupa kata untuk aplikasi ini.
Tugas 1. Membuat dan mengonfigurasi proyek baru
Dalam tugas ini, Anda akan membuat dan mengonfigurasi proyek baru untuk aplikasi contoh RecyclerView.
1.1. proyek
- Mulai Android Studio dan buat proyek baru dengan parameter berikut:
Atribut Nilai Application Name RecyclerView Company Name com.example.android atau domain Anda sendiri Phone and Tablet Minimum SDK API15: Android 4.0.3 IceCreamSandwich Template Empty Activity Generate Layout file box Checked - Jalankan aplikasi Anda di emulator atau perangkat keras. Anda akan melihat judul "RecyclerView" dan "Hello World" dalam tampilan kosong.
1.2 Tambahkan pustaka dukungan ke file build
Untuk menggunankan RecyclerView dan tombol aksi mengambang (FAB), Anda perlu menambahkan Pustaka Dukungan Android yang terkait ke build Anda.
Mengapa: Pustaka Dukungan Android menyediakan versi Android Framework API yang kompatibel dengan versi lama, komponen UI tambahan, dan serangkaian utilitas yang berguna. Kelas RecyclerView terletak di paket Android Support; dua dependensi harus disertakan di proses build Gradle agar dapat menggunakannya.
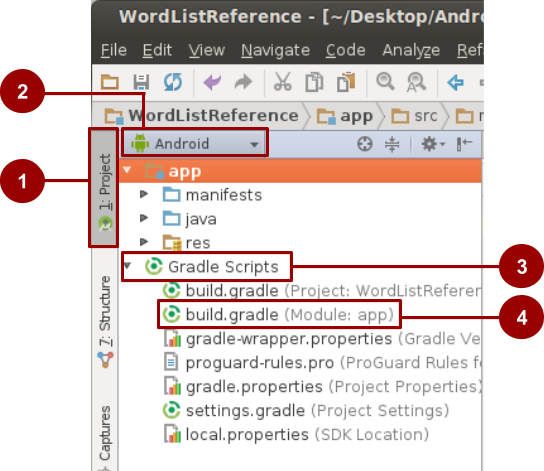
Ikuti langkah-langkah berikut dan lihat tangkapan layar:
- Di Android Studio, di proyek Anda, pastikan Anda berada dalam panel Project (1) dan di tampilan Android (2).
- Di hierarki file, temukan folder Gradle Scripts (3).
- Luaskan Gradle Scripts, jika perlu, dan buka file build.gradle (Module: app) (4).

- Di akhir file build.gradle (Module: app), temukan bagian dependensi.
- Tambahkan kedua dependensi ini sebagai dua baris di dalam bagian dependensi:
compile 'com.android.support:recyclerview-v7:23.1.1' compile 'com.android.support:design:23.1.1'- Mungkin terdapat baris yang sudah ada seperti ini, tetapi jumlahnya mungkin berbeda:
compile 'com.android.support:appcompat-v7:23.1.1' - Tambahkan baris Anda bawah baris tersebut.
- Pastikan nomor versi baris Anda sesuai dengan nomor versi baris tersebut.
- Pastikan nomor versi semua pustaka sama dan cocok dengan
compiledSdkVersiondi bagian atas file. Jika tidak cocok, Anda akan mendapatkan kesalahan build time.
- Mungkin terdapat baris yang sudah ada seperti ini, tetapi jumlahnya mungkin berbeda:
- Jika diminta, sinkronkan aplikasi Anda sekarang.
- Jalankan aplikasi Anda. Anda seharusnya melihat aplikasi "RecyclerView" yang sama, menampilkan "Hello World". Jika Anda mendapatkan kesalahan gradle, sinkronkan proyek Anda. Anda tidak perlu memasang plugin tambahan.
Solusi:
Ini adalah contoh bagian dependensi file build.gradle. File Anda mungkin sedikit berbeda dan entri Anda mungkin memiliki nomor versi yang berbeda.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.1.1'
compile 'com.android.support:recyclerview-v7:23.1.1'
compile 'com.android.support:design:23.1.1'
}
Tugas 2. Membuat kumpulan data
Sebelum Anda bisa menampilkan apa pun, Anda memerlukan data untuk ditampilkan. Di aplikasi yang lebih rumit, data Anda bisa berasal dari penyimpanan internal (file, database SQLite, preferensi yang disimpan), dari aplikasi lain (Kontak, Foto), atau dari internet (storage awan, Google Spreadsheet, atau sumber data apa pun dengan API). Untuk latihan ini, Anda akan menyimulasikan data dengan membuatnya di metode onCreate() aktivitas utama.
Mengapa: Menyimpan dan mengambil data adalah topik terpisah yang dibahas dalam bab storage data. Anda berkesempatan untuk meningkatkan aplikasi Anda untuk menggunakan data nyata di pelajaran tersebut.
2.1 Tambahkan kode untuk membuat data
Dalam tugas ini, Anda akan secara dinamis membuat daftar tertaut yang berisi dua puluh string kata yang berakhiran dengan angka yang bertambah, misalnya ["Word 1", "Word 2", "Word 3", ... ].
Anda harus menggunakan LinkedList untuk praktik ini. Lihat kode solusi, jika Anda memerlukan bantuan.
- Buka file MainActivity.java.
- Tambahkan variabel anggota privat untuk daftar tertaut mWordList.
- Tambahakn variabel mCount penghitung integer untuk melacak angka kata.
- Tambahkan kode yang mengisikan mWordList dengan kata. Gabungkan string "Word" dengan nilai mCount, lalu tingkatkan hitungan angka.
- Karena Anda belum bisa menampilkan kata untuk pengujian, tambahkan pernyataan log yang memverifikasi bahwa kata ditambahkan ke daftar tertaut dengan benar.
- Jalankan aplikasi Anda untuk memastikan tidak ada kesalahan.
UI aplikasi tidak berubah, tetapi Anda seharusnya melihat daftar pesan log di logcat, seperti:
android.example.com.wordlist D/WordList: Word 1.
Solusi:
Variabel kelas:
private final LinkedList<String> mWordList = new LinkedList<>();
private int mCount = 0;
Di metode onCreate MainActivity:
for (int i = 0; i < 20; i++) {
mWordList.addLast("Word " + mCount++);
Log.d("WordList", mWordList.getLast());
}
Tugas 3: Membuat RecyclerView
Dalam praktik ini Anda akan menampilkan data di RecyclerView. Karena ada beberapa bagian pada proses membuat RecyclerView yang berfungsi, pastikan Anda langsung memperbaiki kesalahan apa pun yang Anda lihat di Android Studio.
Untuk menampilkan data dalam RecyclerView, Anda memerlukan bagian berikut:
- Data. Anda akan menggunakan mWordList.
- RecyclerView. Daftar gulir yang berisi item daftar.
- Layout untuk satu item data. Semua item daftar tampak sama.
- Pengelola layout. Pengelola layout menangani pengelolaan (layout) komponen antarmuka pengguna di sebuah tampilan. Anda telah menggunakan LinearLayout di praktik sebelumnya tempat sistem Android menangani layout untuk Anda. RecyclerView RecyclerView memerlukan pengelola layout eksplisit untuk mengelola susunan item daftar yang terdapat di dalamnya. Layout ini bisa vertikal, horizontal, atau berupa petak. Anda akan menggunakan pengelola layout linear vertikan yang disediakan oleh Android.
- Adaptor. Adaptor menghubungkan data Anda dengan RecyclerView. Ini menyiapkan data dalam holder tampilan. Anda akan membuat adaptor yang disisipkan ke dan memperbarui kata yang dihasilkan di tampilan Anda.
- Holder tampilan. Di dalam adaptor, Anda akan membuat kelas ViewHolder yang berisi informasi tampilan untuk menampilkan satu item dari layout item.
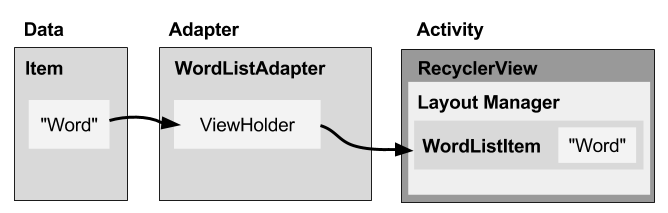
Diagram berikut menampilkan hubungan antara data, adaptor, holder view, dan pengelola layout.

Ringkasan langkah-langkah implementasi
Untuk mengimplementasikan bagian-bagian ini, Anda perlu:
- Membuat layout XML untuk aplikasi "RecyclerView" (activity_main.xml).
- Membuat layout XML yang digunakan untuk menata letak satu item daftar, yaitu WordListItem (worlist_item.xml).
- Membuat adaptor (WordListAdapter) dengan holder tampilan (WordViewHolder). Implementasikan metode yang mengambil data, menempatkannya dalam holder tampilan, dan memberi tahu pengelola layout cara menampilkannya.
- Dalam metode onCreate method, buat RecyclerView dan inisialisasi dengan adapter serta pengelola layout standar. Mari kita lakukan satu per satu.
3.1 Buat layout utama di activity_main.xml
Di aplikasi sebelumnya, Anda menggunakan LinearLayout untuk menata tampilan Anda. Untuk mengakomodasi RecyclerView dan tombol aksi mengambang yang nanti Anda tambahkan, Anda perlu menggunakan grup tampilan yang berbeda yang disebut sebagai layout koordinator. CoordinatorLayout lebih fleksibel dari LinearLayout saat menata tampilan. Misalnya, tampilan seperti tombol aksi mengambang bisa terhampar di atas tampilan lain.
Di main_activity.xml, ganti kode yang dibuat oleh Empty Activity dengan kode untuk CoordinatorLayout, lalu tambahkan RecyclerView:
- Buka build.gradle (Module: app) dan verifikasi apakah dependensi tampilan recycler tersedia.
compile 'com.android.support:recyclerview-v7:24.1.1' - Buka activity_main.xml.
- Pilih semua kode di activity_main.xml dan ganti dengan kode ini:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </android.support.design.widget.CoordinatorLayout> - Periksa kode dan catat hal-hal berikut ini:
- Properti yang ditetapkan untuk grup tampilan ini sama seperti untuk LinearLayout karena beberapa properti dasar, seperti layout_width dan layout_height diperlukan untuk semua tampilan dan grup tampilan.
- Karena CoordinatorLayout berada di pustaka dukungan, Anda harus menetapkan jalur lengkap ke pustaka dukungan. Anda harus melakukan tindakan yang sama untuk RecyclerView.
- Tambahkan kode RecyclerView di dalam CoordinatorLayout:
- Anda perlu menetapkan jalur lengkap, karena RecyclerView adalah bagian dari pustaka dukungan.
<android.support.v7.widget.RecyclerView> </android.support.v7.widget.RecyclerView>
- Anda perlu menetapkan jalur lengkap, karena RecyclerView adalah bagian dari pustaka dukungan.
- Berikan properti berikut pada RecyclerView Anda:
Atribut Nilai android:id "@+id/recyclerview" android:layout_width match_parent android:layout_height match_parent - Jalankan aplikasi Anda dan pastikan tidak ada kesalahan yang ditampilkan di logcat. Anda hanya akan melihat layar kosong karena Anda belum menempatkan item apa pun ke dalam RecyclerView.
Solusi:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
3.2 Buat layout untuk satu item daftar
Adaptor memerlukan layout untuk satu item di daftar. Semua item menggunakan layout yang sama. Anda perlu menetapkan layout item daftar tersebut dalam file sumber daya layout terpisah, karena ini digunakan oleh adaptor, yang terpisah dari RecyclerView.
Buat layout item kata sederhana menggunakan LinearLayout vertikan dengan TextView:
- Klik kanan folder app/res/layout dan pilih New > Layout resource file.
- Beri nama file
wordlist_itemdan klik OK. - Dalam mode Text, ubah LinearLayout yang dibuat dengan file agar sesuai dengan atribut berikut. Ekstrak sumber daya selagi Anda bekerja.
Atribut Nilai android:layout_width "match_parent" android:layout_height "wrap_content" android:orientation "vertical" android:padding "6dp" - Tambahkan TextView untuk kata ke LinearLayout:
Atribut Nilai android:id "@+id/word" android:layout_width "match_parent" android:layout_height "wrap_content" android:textSize "24sp" android:textStyle "bold"
3.3 Buat gaya dari atribut TextView
Anda bisa menggunakan gaya untuk mengizinkan elemen berbagi grup atribut tampilan. Satu cara mudah untuk membuat gaya adalah dengan mengekstrak gaya elemen UI yang sudah Anda buat. Ekstrak informasi gaya untuk tampilan teks kata:
- Saat wordlist_item.xml terbuka, arahkan mouse ke atas bagian TextView yang baru Anda buat dan Klik kanan > Refactor > Extract > Style.
- Dalam dialog Extract Android Style dialog,
- Beri nama gaya Anda dengan word_title.
- Biarkan semua kotak tidak tercentang.
- Centang kotak Launch 'Use Style Where Possible'.
- Klik OK.
- Saat diminta, terapkan gaya pada Whole Project.
- Temukan dan periksa gaya word_title di
values/styles.xml. - Kembali ke wordlist_item.xml. Tampilan teks sekarang mengacu ke gaya, sebagai ganti menggunakan properti penataan gaya individual.
- Jalankan aplikasi Anda. Karena Anda telah membuang tampilan teks "Hello World" default, Anda akan melihat judul "RecyclerView" dan tampilan kosong.
Solusi:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="6dp">
<TextView
android:id="@+id/word"
style="@style/word_title" />
</LinearLayout>
3.4. Buat adapter dengan holder tampilan
Android menggunakan adaptor (dari kelas Adapter) untuk menghubungkan data dengan tampilannya. Ada berbagai tipe adaptor yang tersedia. Anda juga bisa menulis adaptor khusus Anda sendiri. Dalam tugas ini, Anda akan membuat adaptor yang mengaitkan daftar kata Anda dengan tampilan item daftar kata.
Untuk menghubungkan data dengan tampilan, adaptor perlu mengetahui tampilan tujuan penempatan data. Dengan demikian, adaptor berisi holder tampilan (dari kelas ViewHolder) yang menjelaskan tampilan item dan posisinya di dalam RecyclerView.
Dalam tugas ini, Anda akan membangun adaptor dengan holder tampilan yang menghubungkan celah antara data di daftar kata Anda dengan RecyclerView yang menampilkannya.
- Klik kanan
java/com.android.example.recyclerviewdan pilih New >> Java Class. - Beri nama kelas sebagai WordListAdapter.
- Berikan tanda tangan berikut pada WordListAdapter:
WordListAdapter menambah sebuah adaptor generik untuk RecyclerView agar menggunakan holder tampilan yang khusus untuk aplikasi Anda dan didefinisikan di dalam WordListAdapter. WordViewHolder menampilkan kesalahan karena Anda belum mendefinisikannya.public class WordListAdapter extends RecyclerView.Adapter<WordListAdapter.WordViewHolder> {} - Klik deklarasi kelas (WordListAdapter) lalu klik bola lampu merah di sebelah kiri panel. Pilih Implement methods.
Ini akan memunculkan kotak dialog yang meminta Anda memilih metode mana yang akan diimplementasikan. Pilih ketiga metode dan klik OK.
Ini akan membuat placeholder kosong untuk semua metode yang harus Anda implementasikan. Perhatikan bagaimana onCreateViewHolder dan onBindViewHolder mengacu pada WordViewHolder, yang belum diimplementasikan.
2.5 Buat holder tampilan
- Di dalam kelas WordListAdapter, tambahkan kelas dalam WordViewHolder dengan tanda tangan ini:
class WordViewHolder extends RecyclerView.ViewHolder {} - Anda akan melihat kesalahan tentang konstruktor default yang tidak ada. Anda bisa melihat detail tentang kesalahan dengan mengarahkan mouse ke atas kode sumber yang digaris bawah merah atau ke atas baris horizontal merah di margin kanan panel open-files.
- Tambahkan variabel ke kelas dalam WordViewHolder untuk tampilan teks dan adaptor:
public final TextView wordItemView; final WordListAdapter mAdapter; - Dalam kelas dala WordViewHolder, tambahkan sebuah konstruktor yang melakukan inisialisasi tampilan teks holder tampilan dari sumber daya XML dan menyetel adaptornya:
public WordViewHolder(View itemView, WordListAdapter adapter) { super(itemView); wordItemView = (TextView) itemView.findViewById(R.id.word); this.mAdapter = adapter; } - Jalankan aplikasi Anda untuk memastikan tidak ada kesalahan. Anda masih akan melihat tampilan kosong. Perhatikan peringatan E/RecyclerView: No adapter attached; skipping layout di logcat.
3.6 Menyimpan data Anda di adaptor
- Untuk menampung data Anda di adaptor, buat daftar string yang tertaut dan privat di WordListAdapter dan beri nama mWordList.
private final LinkedList<String> mWordList; - Anda sekarang bisa mengisi metode getItemCount() untuk mengembalikan ukuran
mWordList.
Selanjutnya, WordListAdapter memerlukan konstruktor yang menginisialisasi daftar kata dari data. Untuk membuat tampilan dari item daftar, WordListAdapter perlu memekarkan XML untuk sebuah item daftar. Anda harus menggunakan layout inflater untuk pekerjaan ini. LayoutInflator membaca deskripsi XML dan mengonversinya menjadi tampilan yang sesuai.@Override public int getItemCount() { return mWordList.size(); } - Buat variabel anggota untuk inflater di WordListAdapter.
private LayoutInflater mInflater; - Implementasikan constructor untuk WordListAdapter. Constructor perlu memiliki parameter konteks dan daftar kata tertaut dengan data aplikasi. Metode perlu membuat instance layout inflater untuk
mInflaterdan menyetelmWordListke data yang diteruskan.public WordListAdapter(Context context, LinkedList<String> wordList) { mInflater = LayoutInflater.from(context); this.mWordList = wordList; } - Isikan metode onCreateViewHolder() dengan kode berikut.
Metode onCreateViewHolder sama dengan metode onCreate. Metode ini memekarkan layout item dan mengembalikan holder tampilan dengan layout dan adaptor.
@Override public WordViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View mItemView = mInflater.inflate(R.layout.wordlist_item, parent, false); return new WordViewHolder(mItemView, this); } - Isikan metode onBindViewHolder dengan kode berikut.
Metode onBindViewHolder menghubungkan data Anda ke holder tampilan.
@Override public void onBindViewHolder(WordViewHolder holder, int position) { String mCurrent = mWordList.get(position); holder.wordItemView.setText(mCurrent); } - Jalankan aplikasi Anda untuk memastikan tidak ada kesalahan. Anda masih akan melihat peringatan "E/RecyclerView: No adapter attached; skipping layout". Anda akan memperbaikinya di tugas selanjutnya.
3.7 Buat RecyclerView di Main Activity
Setelah memiliki adaptor dengan holder tampilan, Anda akhirnya bisa membuat RecyclerView dan menghubungkan semua bagian untuk menampilkan data.
- Buka MainActivity.java
- Tambahkan variabel anggota ke MainActivity untuk RecyclerView dan adaptor.
private RecyclerView mRecyclerView; private WordListAdapter mAdapter; - Dalam metode onCreate Aktivitas, tambahkan kode berikut yang membuat RecyclerView dan menghubungkannya dengan adaptor dan data. Baca komentar kode!
Perhatikan bahwa Anda harus menyisipkan kode ini setelah inisialisasi mWordList.
// Get a handle to the RecyclerView. mRecyclerView = (RecyclerView) findViewById(R.id.recyclerview); // Create an adapter and supply the data to be displayed. mAdapter = new WordListAdapter(this, mWordList); // Connect the adapter with the RecyclerView. mRecyclerView.setAdapter(mAdapter); // Give the RecyclerView a default layout manager. mRecyclerView.setLayoutManager(new LinearLayoutManager(this)); - Jalankan aplikasi Anda. Anda seharusnya melihat daftar kata ditampilkan dan Anda bisa menggulir daftar.
Tugas 4. Membuat daftar agar interaktif
Melihat daftar item memang menarik, tetapi akan lebih menyenangkan dan berguna jika pengguna Anda bisa berinteraksi dengannya.
Untuk melihat bagaimana RecyclerView bisa merespons masukan pengguna, Anda akan menyisipkan handler klik ke setiap item secara terprogram. Saat item diketuk, handler klik dieksekusi dan teks item tersebut akan berubah.
4.1 Buat item merespons klik
- Buka file WordListAdapter.java.
- Ubah tanda tangan kelas WordViewHolder untuk mengimplementasikan View.onClickListener.
class WordViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener - Klik header kelas dan bola lampu merah untuk mengimplementasikan stub untuk metode yang diperlukan, yang dalam hal ini hanyalah metode onClick().
- Tambahkan kode berikut pada isi metode onClick().
// Get the position of the item that was clicked. int mPosition = getLayoutPosition(); // Use that to access the affected item in mWordList. String element = mWordList.get(mPosition); // Change the word in the mWordList. mWordList.set(mPosition, "Clicked! " + element); // Notify the adapter, that the data has changed so it can // update the RecyclerView to display the data. mAdapter.notifyDataSetChanged(); - Hubungkan onClickListener dengan tampilan. Tambahkan kode ini ke constructor WordViewHolder (di bawah baris "this.mAdapter = adapter"):
itemView.setOnClickListener(this); - Jalankan aplikasi Anda. Klik item untuk melihat perubahan teksnya.
Kode solusi: WordListAdapter.java dan Activity.java
Tugas 5. Menambahkan FAB untuk menyisipkan item
Ada berbagai cara untuk menambahkan perilaku tambahan ke daftar dan item daftar. Salah satunya adalah menggunakan tombol aksi mengambang (FAB). Misalnya, di Gmail, FAB digunakan untuk menulis email baru. Dalam tugas ini, Anda akan mengimplementasikan FAB untuk menambahkan item ke daftar kata.
Mengapa? Anda telah melihat bahwa Anda bisa mengubah konten item daftar. Daftar item yang ditampilkan RecyclerView bisa dimodifikasi secara dinamis-- ini bukanlah daftar item yang statis.
Untuk praktik ini, Anda akan membuat kata baru untuk disisipkan ke dalam daftar. Untuk aplikasi yang lebih berguna, Anda akan mendapatkan data dari pengguna Anda.
5.1. Menambahkan Tombol Aksi Mengambang (FAB)
FAB adalah kontrol standar dari Spesifikasi Desain Material dan merupakan bagian dari Pustaka Dukungan Android. Anda akan mempelajari selengkapnya di bab tentang Desain Material. Kontrol UI ini memiliki properti yang telah didefinisikan sebelumnya. Untuk membuat FAB untuk aplikasi Anda, tambahkan kode berikut di dalam layout koordinator activity_main.xml.
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="16dp"
android:clickable="true"
android:src="@drawable/ic_add_24dp" />
Perhatikan yang berikut ini:
- <code>@+id/fab </code>FAB umumnya diberi id "fab".
android:layout_gravity="bottom|end".FAB umumnya ditempatkan di bagian bawah dan di bagian akhir alur membaca/menulis.android:src="@drawable/ic_add_black_24dp".Ditandai dengan warna merah oleh Android Studio karena sumber daya tidak ada.
Android menyediakan pustaka ikon untuk ikon Android standar. ic_add_black_24dp adalah salah satu dari ikon standar. Anda harus menambahkannya ke sumber daya yang dapat digambar untuk menggunakannya.
- Klik kanan folder drawable Anda.
- Pilih New > Vector Asset
- Pastikan Asset Type adalah Material Icon.
- Klik tombol ikon di samping Icon.
- Di bagian Content, temukan tanda +. Nama sumber daya adalah ic_add_black_24dp.
- Biarkan semuanya tidak dicentang dan klik Next.
- Klik Finish.
Jalankan aplikasi Anda.
Catatan: Karena ini adalah penggambaran vektor, ini disimpan sebagai file XML. Penggambaran vektor otomatis diskalakan, sehingga Anda tidak perlu menyimpan bitmap untuk setiap resolusi layar. Ketahui selengkapnya:Android Vector Asset Studio.
5.2 Tambahkan perilaku ke FAB
Dalam tugas ini, Anda akan menambahkan listener onClick ke FAB yang melakukan tindakan berikut:
- Menambahkan kata di akhir daftar kata.
- Memberi tahu adaptor bahwa data telah berubah.
- Menggulir ke item yang disisipkan.
- Di MainActivity.java, di akhir metode onCreate(), tambahkan kode berikut:
// Add a floating action click handler for creating new entries. FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { int wordListSize = mWordList.size(); // Add a new word to the end of the wordList. mWordList.addLast("+ Word " + wordListSize); // Notify the adapter, that the data has changed so it can // update the RecyclerView to display the data. mRecyclerView.getAdapter().notifyItemInserted(wordListSize); // Scroll to the bottom. mRecyclerView.smoothScrollToPosition(wordListSize); } }); - Jalankan aplikasi Anda. Untuk menguji aplikasi Anda, lakukan yang berikut:
- Gulir daftar kata.
- Klik item.
- Tambahkan item dengan mengeklik FAB. 1 Apa yang terjadi jika Anda memutar layar? Anda akan mempelajari di pelajaran nanti cara mempertahankan kondisi aplikasi saat layar diputar.
Kode solusi
Proyek Android Studio: RecyclerView
Tantangan penyusunan kode
Tantangan: Membuat listener klik untuk setiap item di daftar cukup mudah, tetapi bisa membebani kinerja aplikasi Anda jika Anda memiliki banyak sekali data. Pelajari bagaimana Anda bisa mengimplementasikan ini secara lebih efisien. Ini adalah tantangan tingkat lanjut. Mulai dengan memikirkannya secara konseptual, lalu carilah contoh implementasi.
Rangkuman
- RecyclerView adalah cara efisien jika dilihat dari sumber daya, untuk menampilkan daftar item yang bisa digulir.
- Untuk menggunakan RecyclerView, Anda harus mengaitkan data ke Adapter/ViewHolder yang Anda buat dan ke pengelola layout pilihan Anda.
- Listener klik bisa dibuat untuk mendeteksi klik mouse di RecyclerView.
- Pustaka dukungan Android berisi versi framework Android yang kompatibel dengan versi sebelumnya.
- Pustaka dukungan Anda berisi rangkaian utilitas yang berguna untuk aplikasi Anda.
- Dependensi build ditambahkan ke file build.gradle (Module app).
- Layout bisa ditetapkan sebagai file sumber daya.layout
- Sebuah LayoutInflater membaca file sumber daya layout dan membuat objek View dari file tersebut.
- Tombol Aksi Mengambang (FAB) bisa memodifikasi item dalam RecyclerView secara dinamis.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
