5.3 Mendukung Lanskap, Beberapa Ukuran Layar, dan Pelokalan
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Mendukung Orientasi Lanskap
- Tugas 2: Mendukung Tablet
- Tugas 3: Melokalkan Aplikasi Anda
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Setelah menggunakan aplikasi Material Me! yang telah Anda buat dalam praktik terakhir, Anda mungkin memperhatikan bahwa penggunaan aplikasi tidak optimal saat orientasi perangkat diputar dari mode potret ke mode lanskap. Sama juga, jika Anda menguji pada tablet, ukuran font terlalu kecil dan ruang tidak dipakai secara efisien. Framework Android memiliki cara untuk menyelesaikan kedua masalah ini. Qualifier sumber daya memungkinkan Android Runtime menggunakan file sumber daya alternatif (.xml) bergantung pada konfigurasi perangkat, seperti, orientasi, lokal dan "qualifier" lain. Untuk daftar lengkap qualifier yang tersedia, kunjungi panduan Menyediakan Sumber Daya. Dalam praktik ini Anda akan mengoptimalkan penggunaan ruang di aplikasi olahraga Material sehingga aplikasi Anda bekerja dengan baik dalam mode lanskap, serta di tablet.
Yang harus sudah Anda KETAHUI
Dari bab sebelumnya, Anda harus sudah bisa:
- Menemukan dan mengedit file sumber daya.
- Mengekstrak sumber daya.
- Membuat instance ponsel atau tablet virtual menggunakan emulator.
Yang akan Anda PELAJARI
Dalam praktik ini, Anda akan mempelajari cara:
- Menyediakan sumber daya alternatif untuk mode lanskap.
- Menyediakan sumber daya alternatif untuk tablet.
- Menyediakan sumber daya alternatif untuk lokal yang berbeda.
Yang akan Anda LAKUKAN
Dalam praktik ini Anda akan:
- Memperbarui aplikasi Material Me! agar menggunakan ruang dengan baik dalam mode lanskap.
- Menambahkan layout alternatif untuk tablet.
- Melokalkan konten aplikasi Anda.
Ringkasan Aplikasi
Aplikasi Material Me! yang ditingkatkan akan menyertakan layout yang disempurnakan saat digunakan dalam mode lanskap, pada tablet dan menawarkan konten yang dilokalkan untuk pengguna di luar AS.


Praktik ini melanjutkan aplikasi "Material Me!" dari praktik sebelumnya.
- Lanjutkan versi aplikasi "Material Me!" Anda, atau unduh di sini.
Tugas 1: Mendukung Orientasi Lanskap
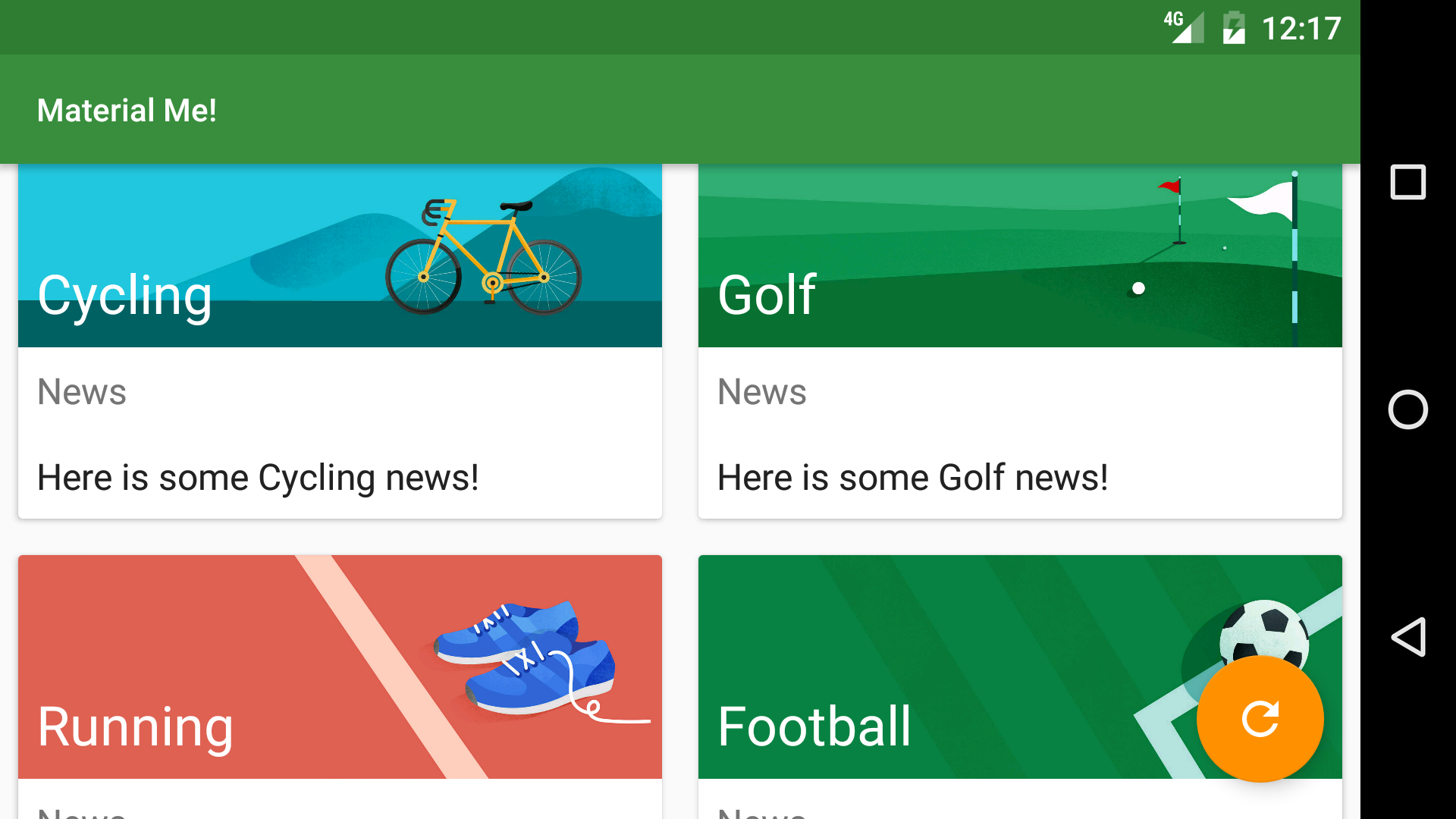
Anda mungkin ingat bahwa saat pengguna mengubah orientasi perangkat, framework Android akan menghapus dan membuat ulang aktivitas saat ini. Orientasi baru sering kali memiliki persyaratan layout yang berbeda dari yang asli. Misalnya, aplikasi Material Me! tampak bagus dalam mode potret, tetapi tidak mengoptimalkan pengguna layar di mode lanskap. Dengan lebar yang lebih panjang dalam mode lanskap, gambar dalam setiap item daftar melebihi teks, sehingga pengalaman pengguna menurun.

Dalam tugas ini, Anda akan membuat file sumber daya alternatif yang akan mengubah penampilan aplikasi saat digunakan dalam orientasi lanskap.
1.1 Ubah ke GridLayoutManager
Layout yang berisi item daftar sering terlihat tidak seimbang dalam mode lanskap saat item daftar menyertakan gambar dengan lebar penuh. Salah satu solusi yang baik adalah menggunakan grid, bukan daftar linear saat menampilkan CardViews dalam mode lanskap. Ingat bahwa item dalam daftar RecyclerView ditempatkan menggunakan LayoutManager; sampai sekarang, Anda telah menggunakan LinearLayoutManager yang menata letak setiap item dalam daftar pengguliran vertikal dan horizontal. GridLayoutManager adalah pengelola layout lain yang menampilkan item dalam grid, bukan dalam daftar. Saat Anda membuat GridLayoutManager, Anda harus memberikan dua parameter: konteks aplikasi dan integer yang menunjukkan jumlah kolom. Anda bisa mengubah jumlah kolom secara terprogram sehingga Anda lebih fleksibel dalam merancang layout responsif. Dalam hal ini, jumlah integer kolom harus 1 dalam orientasi potret (kolom tunggal) dan 2 saat dalam mode lanskap. Perhatikan bahwa jumlah kolom adalah 1, GridLayoutManager berperilaku sama dengan LinearLayoutManager.
- Buat file sumber daya baru yang bernama integers.xml. Masuk ke direktori sumber daya Anda, klik kanan nama direktori nama dan pilih New > Values resource file.
- Beri nama file dengan integers.xml dan klik OK.
- Buat konstanta integer antara tag
<resources>yang bernama "grid_column_count" dan setel sama dengan 1:<integer name="grid_column_count">1</integer> Buat file sumber daya nilai lain, yang bernama integers.xml tetapi dengan karakteristik yang berbeda.
Perhatikan opsi "Available qualifiers" di dialog untuk membuat file sumber daya. Karakteristik ini disebut sebagai "resource qualifiers" dan digunakan untuk melabeli konfigurasi sumber daya untuk beragam situasi.
- Pilih Orientation dan tekan simbol >> di tengah dialog untuk mengakses qualifier ini.
- Ubah pemilih orientasi Layar ke Landscape dan perhatikan bagaimana nama direktori "values-land" otomatis berubah. Ini adalah inti qualifier sumber daya: nama direktori memberi tahu Android kapan harus menggunakan file layout spesifik. Dalam hal ini, ini terjadi saat ponsel diputar ke mode lanskap.
- Klik OK untuk membuat file layout baru.
- salin konstanta integer yang Anda buat ke dalam file sumber daya ini, tetapi ubah nilainya menjadi 2.
Anda sekarang seharusnya memiliki dua file integers.xml individual. Dalam tampilan proyek "Android" di Android Studio, ini seharusnya dikelompokkan ke dalam folder "integers.xml" yang setiap file dalamnya dilabeli dengan qualifier yang Anda pilih ("land" dalam hal ini).
1.2 Modifikasi MainActivity
Dalam
onCreate()di MainActivity, dapatkan integer dari file sumber daya integers.xml:int gridColumnCount = getResources().getInteger(R.integer.grid_column_count);Android Runtime akan memproses penentuan file integers.xml mana yang akan digunakan, bergantung pada status perangkat.
- Ubah LinearLayoutManager ke GridLayoutManager, dengan meneruskan konteks dan integer yang baru dibuat:
mRecyclerView.setLayoutManager(new GridLayoutManager(this, gridColumnCount)); - Jalankan aplikasi dan putar perangkat. Jumlah kolom berubah secara otomatis dengan orientasi perangkat.
Saat menggunakan aplikasi dalam mode lanskap, Anda akan melihat bahwa fungsionalitas gesek untuk menutup tidak lagi mudah digunakan, karena item sekarang berada dalam grid, bukan dalam daftar. Anda bisa menggunakan variabel gridColumnCount untuk menonaktifkan tindakan gesek jika terdapat lebih dari satu kolom:
int swipeDirs;
if(gridColumnCount > 1){
swipeDirs = 0;
} else {
swipeDirs = ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
}
ItemTouchHelper helper = new ItemTouchHelper(new ItemTouchHelper.SimpleCallback
(ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT | ItemTouchHelper.DOWN
| ItemTouchHelper.UP, swipeDirs)
Tugas 2 : Dukung Tablet
Meskipun Anda telah memodifikasi aplikasi agar terlihat lebih baik dalam mode lanskap, menjalankannya di table yang secara fisik lebih besar menyebabkan semua teks tampak terlalu kecil. Selain itu, saat perangkat berada dalam orientasi lanskap, layar tidak digunakan secara efisien; 3 kolom akan lebih sesuai untuk layar berukuran tablet dalam mode lanskap. Dalam tugas ini, Anda akan menambahkan qualifier sumber daya tambahan untuk mengubah penampilan aplikasi saat digunakan di tablet.

2.1 Buat Layout Menyesuaikan Tablet
Dalam langkah ini, Anda akan membuat qualifier sumber daya yang berbeda untuk memaksimalkan penggunaan layar untuk perangkat berukuran tablet, dengan meningkatkan jumlah kolom ke 2 untuk orientasi potret dan 3 untuk orientasi lanskap. Qualifier sumber daya yang Anda perlukan bergantung pada persyaratan khusus Anda. Ada beberapa qualifier yang bisa Anda gunakan untuk memilih ketentuan yang benar:
- "smallest width" - Qualifier ini paling sering digunakan untuk memilih tablet. Ini didefinisikan oleh lebar terkecil perangkat (apa pun orientasinya), yang menghilangkan ambiguitas saat berurusan dengan "tinggi" dan "lebar" karena beberapa perangkat memang biasanya dipegang dalam mode lanskap, dan lainnya dalam mode potret. Perangkat yang lebar terkecilnya minimal 600dp dianggap sebagai tablet.
- "available width" - Lebar tersedia adalah lebar efektif sebuah perangkat, apa pun orientasinya. Lebar yang tersedia berubah bila perangkat diputar, karena tinggi dan lebar efektif perangkat ditukar.
- "available height" - Sama dengan "available width", kecuali ini menggunakan tinggi efektif, sebagai gantinya lebar efektif.
Untuk memulai tugas ini:
- Buat file integers.xml yang menggunakan qualifier "smallest width" dengan nilai yang disetel ke 600. Android menggunakan file ini kapan pun aplikasi berjalan pada tablet.
- Salin kode dari file integers.xml dengan qualifier sumber daya lanskap (memiliki jumlah grid 2) dan tempelkan ke file integers.xml yang baru.
Buat file integers.xml ketiga yang menyertakan lebar layar terkecil berukuran qualifier 600dp dan qualifier orientasi lanskap. Android menggunakan file ini saat aplikasi berjalan pada tablet dalam mode lanskap.
Catatan: Android akan mencari file sumber daya dengan qualifier sumber daya paling spesifik terlebih dulu, lalu berpindah ke yang lebih generik. Misalnya, jika nilai didefinisikan di file integers.xml dengan qualifier lebar terkecli dan lanskap, nilai ini akan menggantikan nilai di dalam file integers.xml yang hanya berisi qualifier lanskap. Untuk informasi selengkapnya tentang qualifier sumber daya, kunjungi Panduan Menyediakan Sumber Daya.Ubah variabel grid_column_count ke 3 dalam lanskap, file integers.xml.
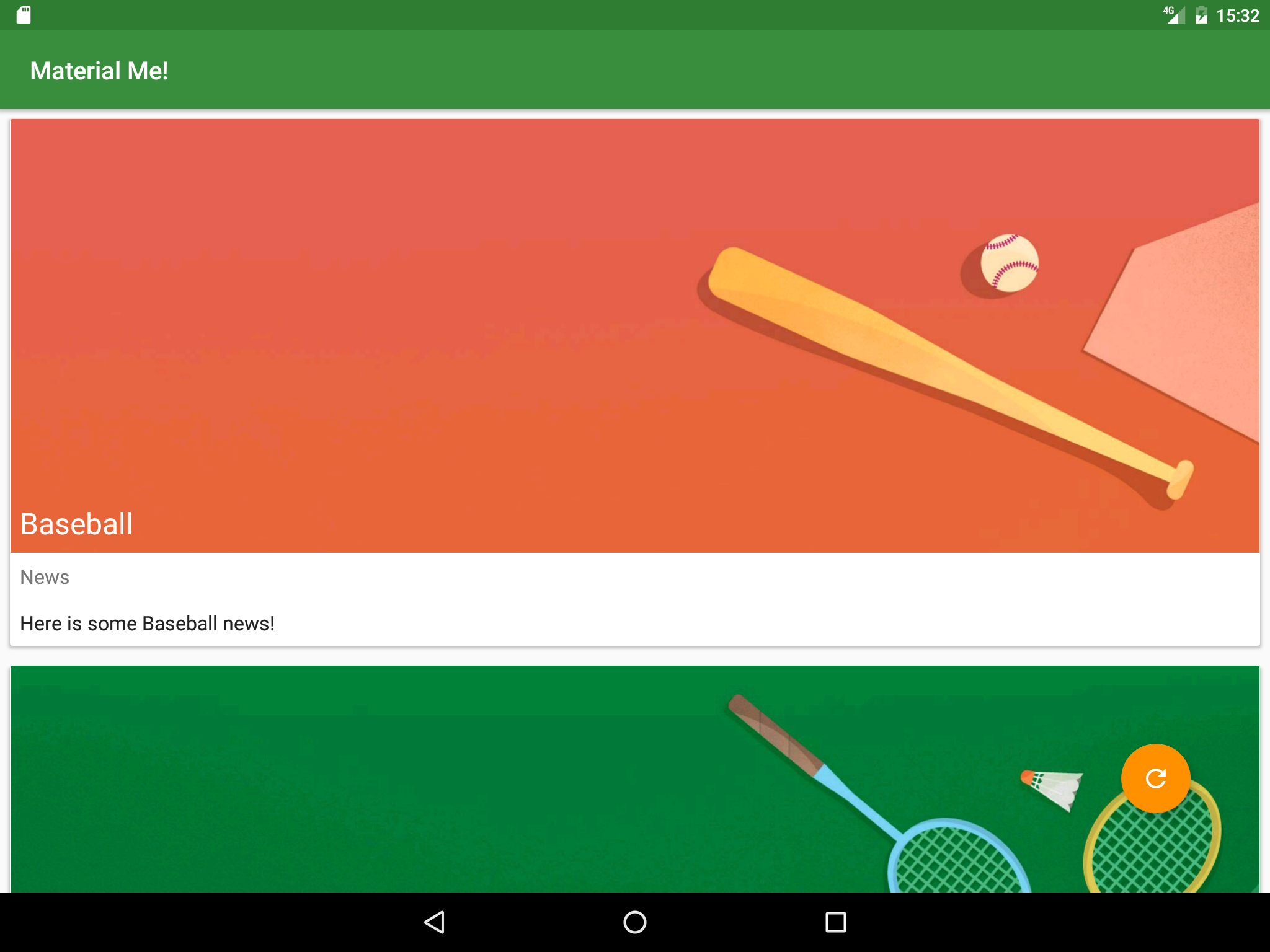
- Buat emulator tablet virtual. Jalankan aplikasi pada emulator tablet serta emulator ponsel dan putar kedua perangkat ke mode lanskap. Dengan file qualifier sumber daya ini, aplikasi menggunakan ruang layar secara jauh lebih efektif.
2.2 Perbarui gaya item daftar tablet
Pada tahap ini, aplikasi Anda mengubah jumlah kolom di GridLayoutManager agar pas dengan orientasi perangkat dan memaksimalkan penggunaan ruang layar. Akan tetapi, semua TextView yang tampak berukuran tepat di layar ponsel sekarang tampak terlalu kecil di layar tablet yang lebih besar. Untuk memperbaiki ini, Anda akan mengekstrak gaya TextAppearance dari file sumber daya layout ke dalam file sumber daya gaya. Anda juga kan membuat file styles.xml tambahan untuk tablet menggunakan qualifier sumber daya.
Buat Gaya
- Dalam file styles.xml, buat gaya berikut:
Nama Induk SportsTitle TextAppearance.AppCompat.Headline SportsDetailText TextAppearance.AppCompat.Subhead
Buat file styles.xml untuk tablet
Sekarang Anda akan membuat file tempat Anda mendefinisikan gaya untuk tablet.
- Buat file sumber daya styles.xml baru yang menggunakan qualifier Smallest Screen Width dengan nilai 600.
- Salin gaya "SportsTitle" dan "SportsDetailText" dari file styles.xml asli ke file styles.xml baru yang berkualifikasi.
- Ubah induk gaya "SportsTitle" menjadi
"TextAppearance.AppCompat.Display1" Gaya
Display1Android yang telah didefinisikan menggunakan nilai textColorSecondary dari tema saat ini (ThemeOverlay.AppCompat.Dark) yang dalam hal ini adalah warna abu-abu muda. Warna abu-abu muda tidak tampil dengan baik pada gambar spanduk di aplikasi Anda. Untuk memperbaiki ini, tambahkan atribut"android:textColor"ke gaya "SportsTitle" dan setel ke"?android:textColorPrimary".'Catatan: Tanda tanya memberi tahu Android Runtime agar menemukan nilai dalam tema yang diterapkan pada View. Dalam contoh ini, temanya adalahThemeOverlay.AppCompat.Darkyang atributtextColorPrimary-nya adalah putih.Ubah induk gaya "SportsDetailText" ke
"TextAppearance.AppCompat.Headline".
Perbarui gaya tampilan teks di list_item.xml
- Kembali ke list_item.xml, ubah atribut gaya TextView "title" ke
"@style/SportsDetailTitle" - Ubah atribut gaya TextView "newsTitle" dan "subTitle" ke
"@style/SportsDetailText". - Jalankan aplikasi Anda. Setiap item daftar sekarang memiliki ukuran teks lebih besar pada tablet.
2.3 Perbarui gaya detail olahraga tablet
Anda sekarang telah memperbaiki tampilan untuk MainActivity, yang mencantumkan semua CardViews Sports. DetailActivity masih memiliki ukuran font yang sama pada tablet dan ponsel.
- Buat gaya berikut dalam file styles.xml:
styles.xml (sw600dp) Nama Induk SportsDetailTitle TextAppearance.AppCompat.Display3 styles.xml (tidak berkualifikasi) Nama Induk SportsDetailTitle TextAppearance.AppCompat.Headline - Ubah gaya TextView "newsTitleDetail" dan "subTitleDetail" dlaam file layout activity_detail.xml menjadi gaya "SportsDetailText" yang telah Anda buat di langkah sebelumnya.
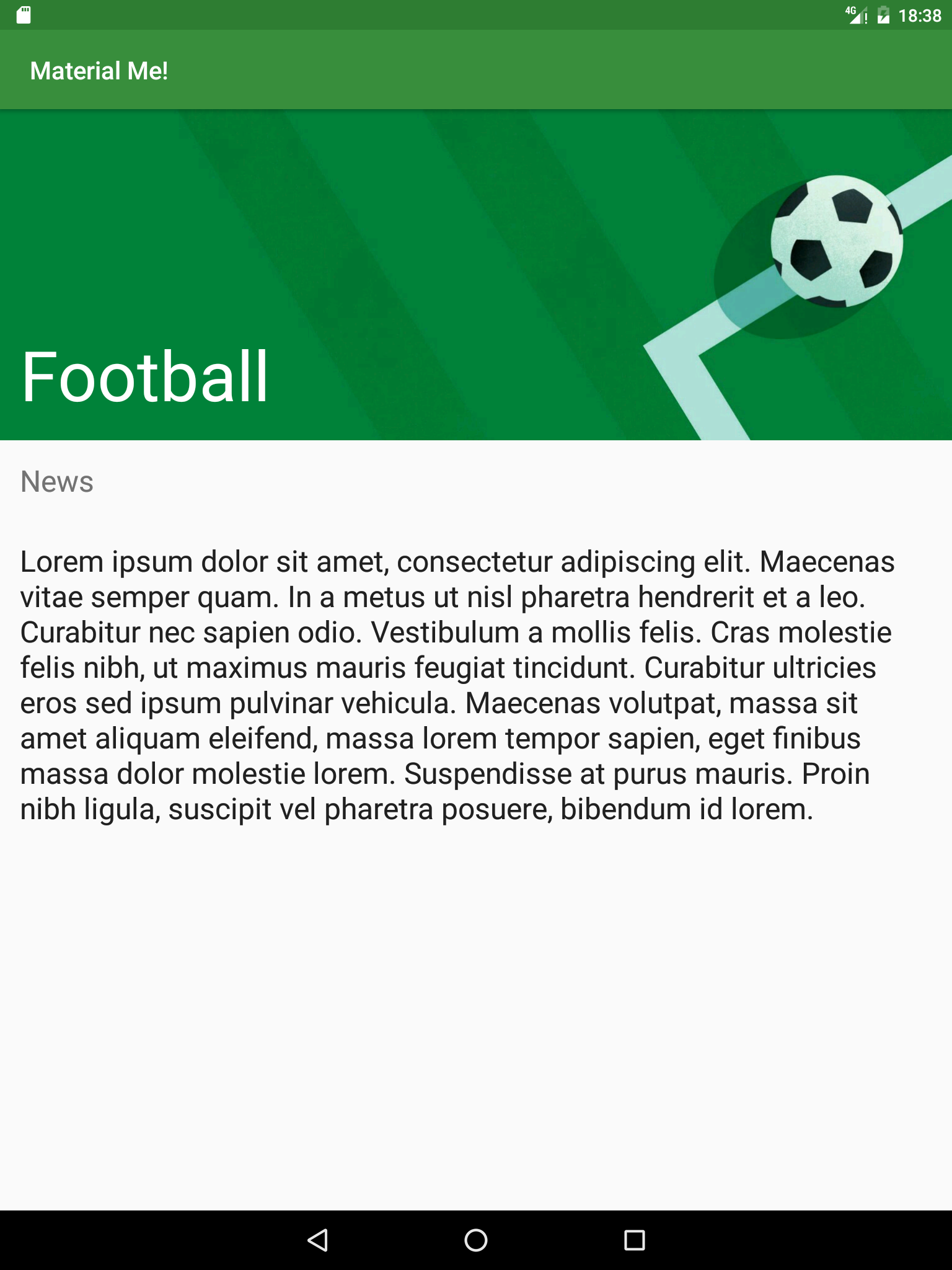
- Jalankan aplikasi Anda. Semua teks kini lebih besar di tablet, yang sangat meningkatkan pengalaman pengguna aplikasi Anda.
Tugas 3: Melokalkan Aplikasi Anda
"Lokal" mewakili region geografi, politik, atau budaya tertentu di dunia. Qualifier sumber daya bisa digunakan untuk menyediakan sumber daya alternatif berdasarkan lokal pengguna. Sama seperti orientasi dan lebar layar, Android menyediakan kemampuan untuk menyertakan file sumber daya terpisah untuk lokal yang berbeda. Dalam langkah ini, Anda akan memodifikasi file strings.xml agar menjadi lebih internasional.
3.1 Tambahkan file strings.xml
Anda mungkin sudah memperhatikan bahwa informasi olahraga yang berada di aplikasi ini dirancang bagi pengguna di US. Aplikasi menggunakan istilah "soccer" untuk menunjukkan sebuah olahraga yang dikenal sebagai "football" di seluruh bagian dunia yang lain. Untuk membuat aplikasi Anda lebih internasional, Anda bisa menyediakan file strings.xml dengan lokal khusus untuk pengguna US yang menggunakan "soccer", sedangkan semua lokal lain akan menggunakan "football".
- Buat file sumber daya nilai baru.
- Panggil file strings.xml dan pilih Locale dari daftar qualifier yang tersedia.
- Di bagian "Language", pilih en: English.
- Di bagian "Specific Region Only:", pilih US: United States. Ini akan membuat direktori nilai khusus untuk lokal US, yang bernama "values-en-rUS".
- Salin keseluruhan file strings.xml generik ke file strings.xml baru dengan lokal khusus.
- Dalam file strings.xml generik, ubah item "Soccer" di larik sports_titles menjadi "Football", serta ubah item terkait di larik "sports_info".
- Jalankan aplikasi. Bergantung pada pengaturan bahasa di perangkat Anda, Anda akan melihat "Soccer" atau "Football".Catatan: Untuk mengubah setelan lokal di perangkat Anda, masuk ke setelan perangkat, lalu pilih Language & input dan ubah setelan Language. Jika Anda memilih English (United States), aplikasi akan memiliki "Soccer" sebagai string, dan jika tidak akan menampilkan "Football".
Kode solusi
Proyek Android Studio: MaterialMe-Resource
Tantangan penyusunan kode
Tantangan 1; Ternyata beberapa negara selain US menggunakan "soccer" bukannya "football". Cari tahu negara mana saja ini dan tambahkan sumber daya string yang dilokalkan untuk negara tersebut.
Tantangan 2: Gunakan teknik pelokalan yang Anda pelajari di Tugas 3 yang dikombinasikan dengan Google Translate untuk menerjemahkan semua string di aplikasi Anda ke bahasa yang berbeda.
Rangkuman
- GridLayoutManager adalah pengelola layout yang menangani daftar pengguliran 2 dimensi.
- Anda bisa mengubah jumlah kolom dalam GridLayoutManager secara dinamis.
- Android Runtime menggunakan file konfigurasi alternatif untuk beragam lingkungan waktu proses, seperti layout perangkat, dimensi layar, lokal, negara, keyboard, dsb.
- Sumber daya alternatif ditempatkan dalam file yang bernama qualifier sumber daya sebagai bagian dari namanya.
- Format untuk direktori ini adalah
<resources_name>-<qualifier>. - File apa pun di direktori "res" Anda bisa dikualifikasikan dengan cara ini.
Beberapa qualifier yang umum adalah:
- orientation: land, portrait
- smallest width: sw600dp
- locale: en-rGB, fr
- screen density: ldpi, mpdi, xhdpi, xxhdpi, xxxhdpi
- mobile country code: mcc310 (US), mcc208 (France)
- dan lebih banyak lagi!
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
Dokumentasi Developer
