5.2: Desain Material Daftar, Kartu, dan Warna
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Mengunduh Kode Starter
- Tugas 2: Menambahkan CardView and Gambar
- Tugas 3: Animasi RecyclerView dan Tampilan Detail
- Tugas 4: FAB dan Palet Warna Material
- Tantangan penyusunan kode
- Rangkuman
- Konsep terkait
Bab ini memperkenalkan konsep dari panduan Desain Material Google, serangkaian praktik terbaik untuk membuat aplikasi yang indah secara visual dan mudah digunakan. Anda akan Anda akan mempelajari cara menambahkan dan menggunakan CardView dan Tampilan Tombol Aksi Mengambang, menggunakan gambar secara efisien, serta menerapkan praktik terbaik desain untuk membuat pengalaman pengguna yang menyenangkan.
Yang harus sudah Anda KETAHUI
Dari bab sebelumnya, Anda harus sudah bisa:
- Membuat dan menjalankan aplikasi dalam Android Studio.
- Membuat dan mengedit elemen mengedit Layout Editor, XML, dan secara terprogram.
- Menggunakan RecyclerView untuk menampilkan daftar.
Yang akan Anda PELAJARI
- Penggunaan widget material (Tombol Aksi Mengambang, CardView) yang disarankan.
- Cara menggunakan gambar di aplikasi Anda secara efisien.
- Praktik terbaik yang disarankan untuk mendesain layout yang mudah digunakan menggunakan warna yang berani.
Yang akan Anda LAKUKAN
- Memodifikasi aplikasi untuk mengikuti panduan Desain Material.
- Menambahkan gambar dan gaya pada daftar RecyclerView.
- Mengimplementasikan ItemTouchHelper untuk menambahkan fungsionalitas Seret dan Lepas di aplikasi Anda.
Ringkasan Aplikasi
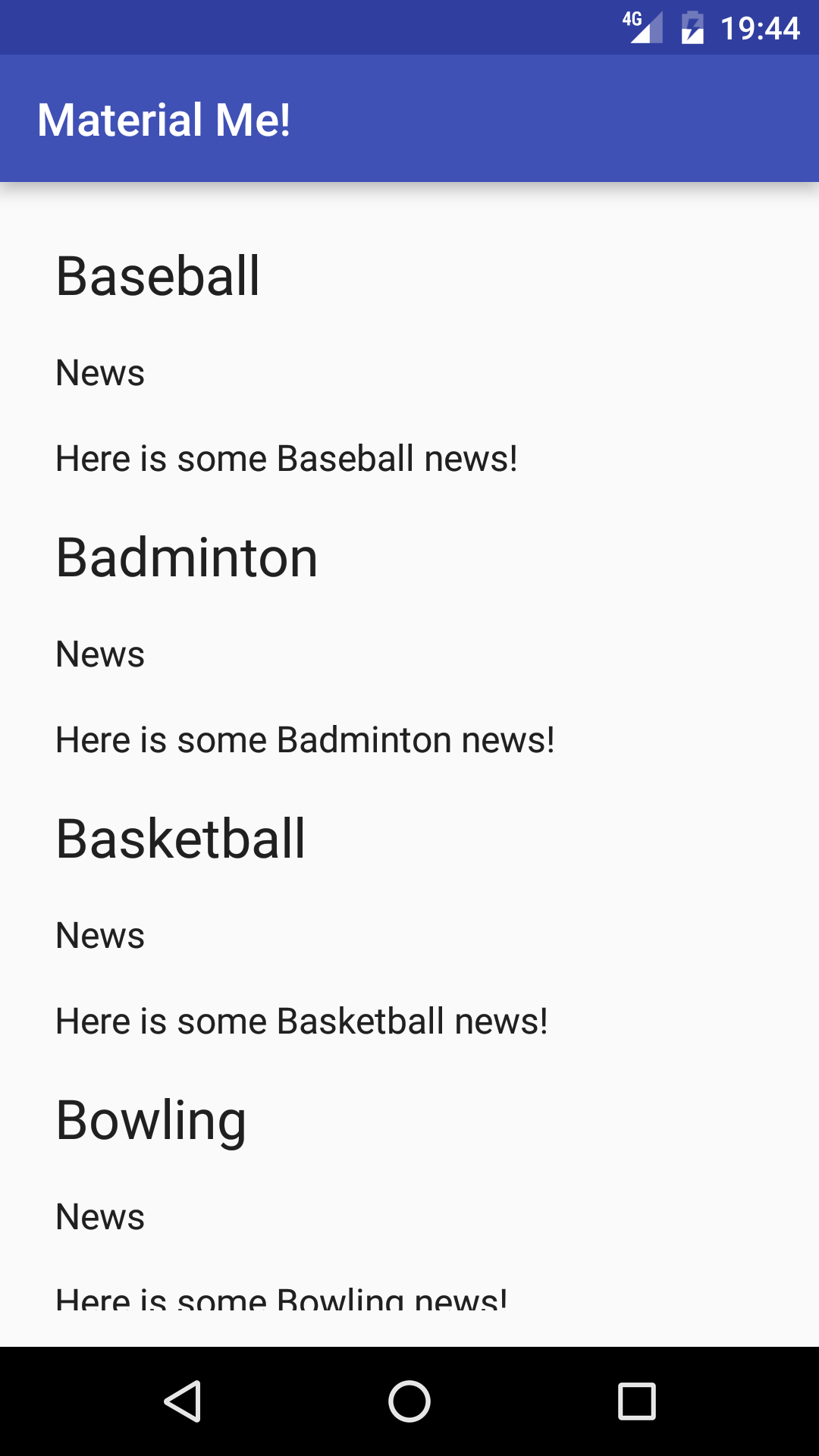
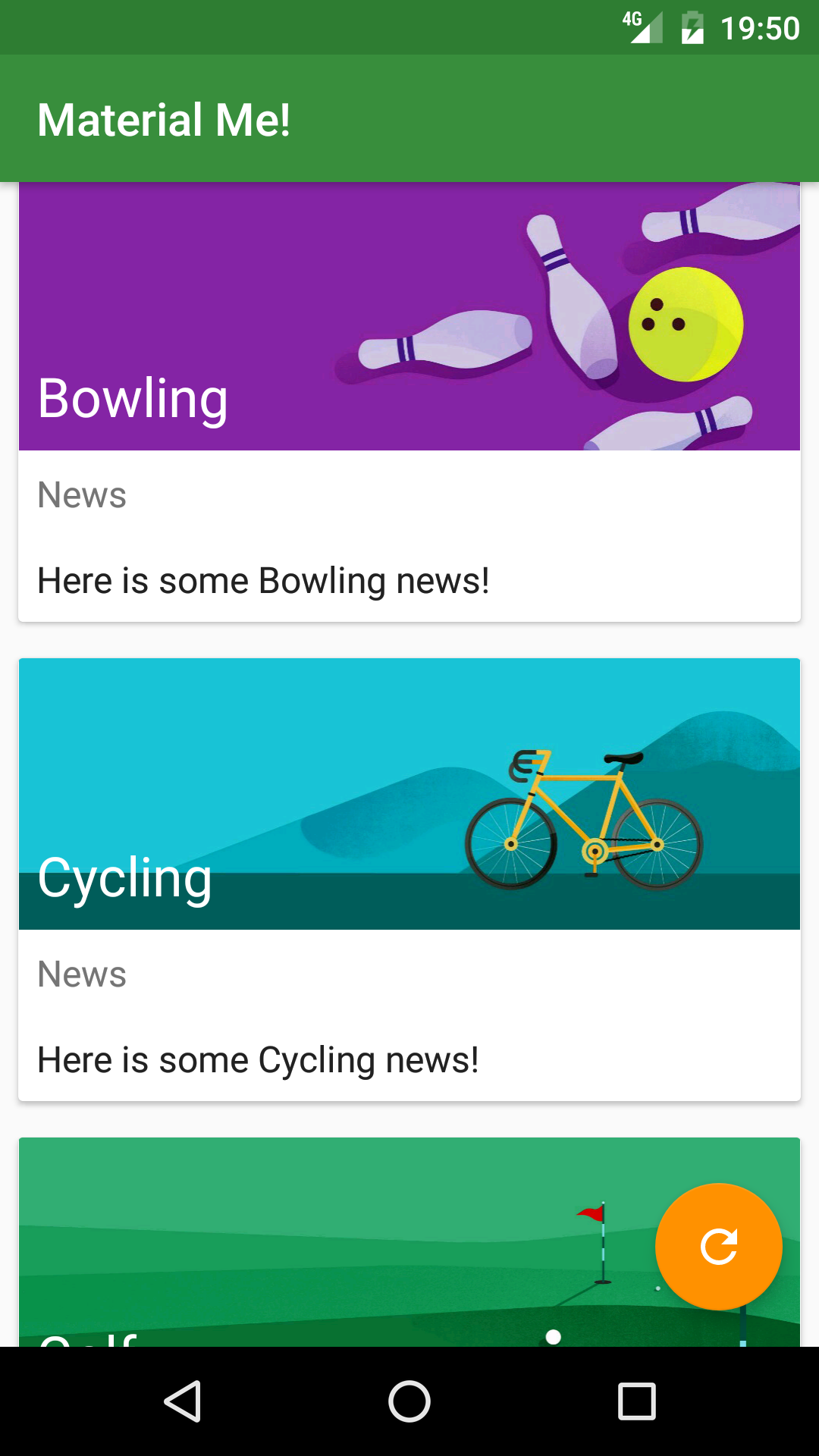
Aplikasi "Material Me!" adalah aplikasi berita olahraga tiruan dengan implementasi desain yang sangat buruk. Anda akan memperbaikinya agar mematuhi panduan desain untuk membuat pengalaman pengguna yang menyenangkan! Berikut ini beberapa tangkapan layar aplikasi sebelum dan setelah mendapatkan peningkatan Desain Material.


Tugas 1: Mengunduh Kode Starter
Proyek aplikasi starter lengkap untuk praktik ini tersedia di MaterialMe-Starter. Dalam tugas ini, Anda akan memuat proyek ke dalam Android Studio dan menjelajahi beberapa fitur utama aplikasi.
1.1 Buka dan Jalankan Proyek Material Me
- Unduh dan buka zip file MaterialMe-Starter.
- Buka aplikasi di Android Studio.
- Bangun dan jalankan aplikasi.
Aplikasi menampilkan daftar nama olahraga dengan beberapa teks berita placeholder untuk setiap olahraga. Layout dan gaya aplikasi saat ini membuatnya hampir tidak bisa dipakai: setiap baris data tidak dipisahkan dengan jelas dan tidak ada gambar atau warna untuk membuat pengguna tertarik.
1.2 Jelajahi Aplikasi
Sebelum membuat modifikasi pada aplikasi, jelajahi strukturnya saat ini. Strukturnya berisi elemen berikut:
Sport.java
Kelas ini mewakili model data untuk setiap baris data di RecyclerView. Sekarang, ini berisi sebuah bidang untuk judul olahraga dan sebuah bidang untuk beberapa informasi tentang olahraga.
SportsAdapter.java
Ini adalah adaptor untuk RecyclerView. Ini menggunakan ArrayList objek olahraga sebagai datanya dan mengisi setiap baris dengan data ini.
MainActivity.java
MainActivity melakukan inisialisasi RecyclerView dan adaptor, dan membuat data dari file sumber daya.
strings.xml
File sumber daya ini berisi semua data untuk aplikasi, termasuk judul dan informasi untuk setiap olahraga.
list_item.xml
File layout ini mendefinisikan setiap baris RecyclerView. Ini terdiri dari tiga TextView, satu untuk setiap bagian data (judul dan info untuk setiap olahraga) dan satu digunakan sebagai label.
Tugas 2: Menambahkan CardView dan Gambar
Salah satu prinsip dasar Material Design adalah pengguna gambar yang berani untuk meningkatkan pengalaman pengguna. Menambahkan gambar ke item daftar RecyclerView adalah awal yang baik untuk membuat pengalaman pengguna yang dinamis dan memukau.
Saat menyajikan informasi yang memiliki media campuran (seperti gambar dan teks), panduan Desain Material menyarankan penggunaan CardView, yang merupakan FrameLayout dengan beberapa fitur ekstra (seperti elevasi dan sudut tumpul) yang memberikan tampilan dan nuansa yang konsisten di berbagai aplikasi dan platform. CardView adalah komponen UI yang ditemukan di Android Support Library.
Dalam bagian ini, Anda akan memindahkan setiap item daftar ke dalam CardView dan menambahkan Gambar untuk membuat aplikasi mematuhi panduan Material.
2.1 Tambahkan CardView
CardView tidak disertakan di Android SDK default, jadi Anda harus menambahkannya sebagai dependensi build.gradle. Lakukan yang berikut:
Di file build.gradle tingkat aplikasi Anda, tambahkan baris berikut ke blok dependensi:
compile 'com.android.support:cardview-v7:24.1.1'Catatan: Versi pustaka dukungan mungkin telah berubah sejak penulisan praktik ini. Perbarui ke versi paling baru dan sinkronkan file gradle Anda.Di file list_item.xml, kurung LinearLayout root dengan CardView dengan atribut berikut:
Atribut Nilai android:layout_width "match_parent" android:layout_height "wrap_content" android:layout_margin "8dp" Catatan: Anda perlu memindahkan deklarasi skema (xmlns:android="http://schemas.android.com/apk/res/android") dari LinearLayout ke CardView yang sekarang menjadi View tingkat tinggi file layout Anda.Jalankan aplikasi. Sekarang setiap item baris ditampung di dalam CardView, yang dielevasikan di atas layer bawah dan memunculkan bayangan.
2.2 Unduh gambar
CardView tidak dimaksudkan untuk dipakai secara eksklusif dengan teks biasa: CardView paling baik untuk menampilkan campuran konten. Anda bisa membuat aplikasi informasi olahraga ini lebih menarik dengan menambahkan gambar spanduk ke setiap baris!
Menggunakan gambar sangat berat untuk aplikasi Anda: framework Android harus memuat seluruh gambar ke dalam memori dengan resolusi penuh, meskipun aplikasi hanya menampilkan gambar kecil.
Dalam bagian ini, Anda akan mempelajari cara menggunakan pustaka Glide untuk memuat gambar berukuran besar secara efisien tanpa menghabiskan sumber daya atau bahkan membuat aplikasi aplikasi Anda crash karena pengecualian 'Out of Memory'.
- Unduh file zip gambar spanduk.
- Salin file ini ke direktori res > drawable di aplikasi Anda.
Catatan: Salin file menggunakan file explorer, bukan Android Studio. Buka direktori tempat semua Proyek Android Anda disimpan (yaitu /AndroidStudioProjects) dan masuk ke MaterialMe/app/src/main/res/drawable dan tempelkan gambar di sini.Anda akan memerlukan larik dengan jalur ke setiap gambar sehingga Anda bisa menyertakannya di dalam objek java Sports. Untuk melakukannya:
- Definisikan larik yang berisi semua jalur ke drawable sebagai item di file string.xml Anda. Pastikan larik dalam urutan yang sama dengan larik judul olahraga:
<array name="sports_images"> <item>@drawable/img_baseball</item> <item>@drawable/img_badminton</item> <item>@drawable/img_basketball</item> <item>@drawable/img_bowling</item> <item>@drawable/img_cycling</item> <item>@drawable/img_golf</item> <item>@drawable/img_running</item> <item>@drawable/img_soccer</item> <item>@drawable/img_swimming</item> <item>@drawable/img_tabletennis</item> <item>@drawable/img_tennis</item> </array>
2.3 Modifikasi objek Sport
Objek Sport.java perlu menyertakan sumber daya yang dapat digambar yang berkaitan dengan olahraga. Untuk mencapai ini:
- Tambahkan variabel anggota integer ke objek Sport yang akan berisi sumber daya yang dapat digambar:
private final int imageResource; - Modifikasi konstruktor sehingga akan mengambil sebuah integer sebagai parameter dan menetapkannya ke variabel anggota:
public Sport(String title, String info, int imageResource) { this.title = title; this.info = info; this.imageResource = imageResource; } - Buat getter untuk integer sumber daya:
public int getImageResource() { return imageResource; }
2.4 Perbaiki metode initializeData()
Di MainActivity.java, metode initializeData() sekarang rusak, karena konstruktor untuk objek Sport meminta sumber daya gambar sebagai parameter ketiga.
Struktur data yang mudah adalah menggunakan TypedArray. TypedArray memungkinkan menyimpan larik sumber daya XML lainnya. Dengan menggunakan TypedArray, Anda akan bisa memperoleh sumber daya gambar, serta judul dan informasi olahraga dengan menggunakan pengindeksan di loop yang sama.
- Dalam metode
initializeData(), dapatkan TypedArray id sumber daya dengan memanggilgetResources().obtainTypedArray(), dan meneruskan nama larik sumber daya yang dapat digambar, yang Anda definisikan di file strings.xml:
Anda bisa mengakses elemen pada indeks i di TypedArray dengan menggunakan metode "get" yang sesuai, bergantung pada tipe sumber daya di larik. Dalam kasus spesifik ini, ini berisi ID sumber daya, sehingga Anda bisa menggunakan metodeTypedArray sportsImageResources = getResources().obtainTypedArray(R.array.sports_images);getResourceId(). - Perbaiki kode di loop yang membuat objek Sport, dengan menambahkan ID sumber daya yang dapat digambar yang sesuai sebagai parameter ketiga dengan memanggil
getResourceId()di TypedArray:for(int i=0;i<sportsList.length;i++){ mSportsData.add(new Sport(sportsList[i],sportsInfo[i], sportsImageResources.getResourceId(i,0))); } - Bersihkan data di TypedArray setelah Anda membuat ArrayList data Sport:
sportsImageResources.recycle();
2.5 Tambahkan ImageView ke item daftar
- Ubah LinearLayout di dalam file list_item.xml menjadi RelativeLayout, dan hapus atribut orientasi.
- Tambahkan ImageView dengan atribut berikut:
AtributAtribut Nilai android:layout_width "match_parent" android:layout_height "wrap_content" android:id "@+id/sportsImage" android:adjustViewBounds "true" adjustViewBoundsmembuat ImageView menyesuaikan batasnya untuk mempertahankan rasio aspek gambar. Tambahkan atribut berikut ke TextView yang ada:
TextView id: title Atribut Nilai android:layout_alignBottom "@id/sportsImage" android:theme "@style/ThemeOverlay.AppCompat.Dark" TextView id: newsTitle Atribut Nilai android:layout_below "@id/sportsImage" android:textColor "?android:textColorSecondary" TextView id: subTitle android:layout_below "@id/newsTitle" Catatan: Tanda tanya di atribut textColor di atas ("?android:textColorSecondary") artinya adalah framework akan menerapkan nilai dari tema yang saat ini diterapkan. Dalam hal ini, atribut ini diwarisi dari tema "Theme.AppCompat.Light.DarkActionBar" yang mendefinisikannya sebagai warna abu-abu muda, yang sering digunakan untuk subjudul.
2.6 Muat gambar menggunakan Glide
Setelah mengunduh gambar dan menyiapkan ImageView, langkah berikutnya adalah memodifikasi SportsAdapter untuk memuat gambar ke dalam ImageView di onBindViewHolder(). Jika Anda mengambil pendekatan ini, Anda akan menemukan bahwa aplikasi Anda crash karena kesalahan "Out of Memory". Framework Android harus terus-menerus memuat gambar ke dalam memori dengan resolusi penuh, apa pun ukuran layar ImageView.
Ada sejumlah cara untuk mengurangi konsumsi memori saat memuat gambar, tetapi salah satu pendekatan yang paling mudah adalah menggunakan Image Loading Library seperti Glide, yang akan Anda lakukan di langkah ini. Glide menggunakan pemrosesan latar belakang, serta beberapa pemrosesan kompleks lain, untuk mengurangi kebutuhan memori pemuatan gambar. Ini juga menyertakan beberapa fitur yang berguna, seperti menampilkan gambar placeholder saat gambar yang diinginkan sedang dimuat.
- Tambahkan dependensi berikut untuk Glide, di file build.gradle tingkat aplikasi Anda:
compile 'com.github.bumptech.glide:glide:3.5.2' - Tambahkan variabel di kelas SportsAdapter, kelas ViewHolder untuk ImageView, dan lakukan inisialisasi di konstruktor ViewHolder:
mSportsImage = (ImageView) itemView.findViewById(R.id.sportsImage); - Tambahkan baris kode berikut ke
onBindViewHolder()untuk mendapatkan sumber daya gambar dari objek Sport dan muat ke dalam ImageView menggunakan Glide:
Begitulah cara memuat gambar dengan Glide. Glide juga memiliki beberapa fitur tambahan yang memungkinkan Anda mengubah ukuran, mentransformasi, dan memuat gambar dengan berbagai cara. Kunjungi laman GitHub Glide untuk mengetahui selengkapnya.Glide.with(mContext).load(currentSport.getImageResource()).into(holder.mSportsImage); Jalankan aplikasi, item daftar Anda sekarang seharusnya memiliki grafik yang tegas yang membuat pengalaman pengguna dinamis dan menyenangkan!
Tugas 3: Membuat CardView Anda bisa digesek, dipindahkan, dan diklik
Saat melihat kartu Anda di aplikasi, pengguna memiliki harapan bagaimana kartu akan berperilaku. Panduan Desain Material mengatakan demikian:
- Sebuah kartu telah ditutup biasanya dengan menggeseknya.
- Sebuah daftar kartu bisa diubah urutannya dengan menahan dan menyeret kartu.
- Mengetuk kartu akan memberikan detail lebih lanjut.
Anda sekarang akan mengimplementasikan sumber daya ini di aplikasi Anda.
3.1 Implementasikan gesek untuk menutup
Android SDK menyertakan sebuah kelas bernama ItemTouchHelper yang digunakan untuk mendefinisikan apa yang terjadi ke item daftar RecyclerView saat pengguna melakukan berbagai tindakan sentuh, seperti menggesek atau menyeret dan melepas. Beberapa kasus penggunaan umum telah diimplementasikan dalam serangkaian metode dalam ItemTouchHelper.SimpleCallback.
ItemTouchHelper.SimpleCallback memungkinkan Anda mendefinisikan arah mana yang didukung untuk menggesek dan memindahkan item daftar dan mengimplementasikan perilaku penggesekan dan pemindahan.
Lakukan yang berikut:
Buat objek ItemTouchHelper baru, di metode
onCreate()MainActivity.java. Untuk argumennya, buat instance baru ItemTouchHelper.SimpleCallback dan tekan Enter untuk membuat Android Studio mengisi metode yang diperlukan:onMove()danonSwiped().Catatan: Jika metode yang diperlukan tidak otomatis ditambahkan, klik bola lampu merah dan pilih Implement methods.Konstruktor SimpleCallback akan diberi garis bawah merah karena Anda belum menyediakan parameter yang diperlukan: arah yang Anda rencanakan untuk mendukung pemindahan dan penggesekan item daftar.
Karena kita hanya mengimplementasikan gesek untuk menutup sekarang, Anda harus meneruskan
0untuk arah pemindahan yang didukung danItemTouchHelper.LEFT | ItemTouchHelper.RIGHTuntuk arah penggesekan yang didukung:ItemTouchHelper helper = new ItemTouchHelper(new ItemTouchHelper .SimpleCallback(0, ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT) {}- Sekarang Anda harus mengimplementasikan perilaku yang diinginkan di
onSwiped(). Dalam hal ini, menggesek kartu ke kiri atau ke kanan akan menghapusnya dari daftar. Panggiliremove()di rangkaian data, dengan meneruskan indeks yang sesuai dengan mendapatkan posisi dari ViewHolder:mSportsData.remove(viewHolder.getAdapterPosition()); - Agar RecyclerView dapat menggerakkan penghapusan dengan benar, Anda juga harus memanggil
notifyItemRemoved(), lagi dengan meneruskan indeks yang sesuai dengan mendapatkan posisi dari ViewHolder:mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition()); - Setelah membuat objek ItemTouchHelper baru di metode
onCreate()MainActivity, pangilattachToRecyclerView()di instance ItemTouchHelper untuk menambahkannya ke RecyclerView Anda:helper.attachToRecyclerView(mRecyclerView); Jalankan aplikasi Anda, Anda sekarang bisa menggesek item daftar ke kiri dan ke kanan untuk menghapusnya!
3.2 Implementasikan seret dan lepas
Anda juga bisa mengimplementasikan fungsionalitas seret dan lepas menggunakan SimpleCallback yang sama. Argumen SimpleCallback pertama menentukan arah mana yang didukung oleh ItemTouchHelper untuk memindahkan objek. Lakukan yang berikut:
- Ubah argumen pertama SimpleCallback dari 0 untuk menyertakan setiap arah, karena kita ingin bisa melakukan seret dan lepas di mana pun:
ItemTouchHelper helper = new ItemTouchHelper(new ItemTouchHelper .SimpleCallback(ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT | ItemTouchHelper.DOWN | ItemTouchHelper.UP, ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT) {} - Dalam metode
onMove(), dapatkan indeks asli dan target dari argumen kedua dan ketiga yang diteruskan (sesuai dengan ViewHolder asli dan target).int from = viewHolder.getAdapterPosition(); int to = target.getAdapterPosition(); - Pindahkan item di kumpulan data dengan memanggil
Collections.swap()dan meneruskan kumpulan data dan indeks awal dan akhir:Collections.swap(mSportsData, from, to); - Beri tahu adaptor bahwa item sudah dipindahkan, dengan meneruskan indeks lama dan baru:
mAdapter.notifyItemMoved(from, to); - Jalankan aplikasi Anda. Sekarang Anda bisa menghapus item daftar Anda dengan menggeseknya ke kira atau ke kanan atau mengubah urutannya dengan menekan lama untuk mengaktikfan mode Seret dan Lepas.
3.3 Implementasikan tampilan detail
Menurut panduan Desain Material, kartu digunakan untuk menyediakan titik masuk ke informasi yang lebih detail. Anda mungkin akan perlu mengetuk kartu untuk melihat informasi selengkapnya tentang olahraga, karena begitulah ekspektasi perilaku kartu. Di bagian ini, Anda akan menambahkan aktivitas detail yang akan diluncurkan saat item daftar apa pun ditekan. Untuk praktik ini, aktivitas detail akan berisi nama dan gambar item daftar yang Anda klik, tetapi hanya akan berisi teks detail placeholder generik, sehingga Anda tidak harus membuat detail khusus untuk setiap item daftar.
- Buat aktivitas baru dengan masuk ke File > New > Activity > Empty Activity.
- Beri nama DetailActivity, dan terima semua default.
- Di file layout yang baru dibuat, buang padding dari RelativeLayout rootview.
- Salin semua dari tampilan TextView dan ImageView dari file list_item.xml ke file activity_detail.xml.
- Tambahkan kata "Detail" ke setiap referensi ke sebuah id, untuk membedakannya dengan id list_item. Misalnya, ubah id ImageView dari sportsImage ke sportsImageDetail, serta semua referensi ke id ini untuk penepatan relatif, seperti
layout_below. - Untuk textview subTitleDetal, buang semua string teks placeholder dan tempelkan paragraf teks generik untuk menggantikan semua teks detail (Misalnya, beberapa paragraf Lorem Ipsum).
- Ubah padding TextView menjadi 16dp.
Bungkus keseluruhan activity_detail.xml di ScrollView dan ubah atribut layout_height RelativeLayout ke "wrap_content".
Catatan: Atribut untuk ScrollView mungkin berwarna merah terlebih dulu. Ini karena Anda harus menambahkan atribut yang mendefinisikan namespace Android. Ini adalah atribut yang muncul di semua file layout Anda secara default:xmlns:android="http://schemas.android.com/apk/res/android".
Cukup pindahkan deklarasi ini ke tampilan tingkat atas dan warna merah pun akan hilang.Dalam kelas SportsAdapter, buat kelas dalam ViewHolder agar mengimplementasikan View.OnClickListener dan dan implementasikan metode yang diperlukan (
onClick()).- Setel OnClickListener ke itemview di konstruktor:
itemView.setOnClickListener(this); - Dalam metode
onClick(), dapatkan objek Sport untuk item yang diklik menggunakangetAdapterPosition().Sport currentSport = mSportsData.get(getAdapterPosition()); - Buat sebuah Intent yang meluncurkan aktivitas Detail, dan letakkan judul dan sumber daya gambar sebagai ekstra di Intent:
Intent detailIntent = new Intent(mContext, DetailActivity.class); detailIntent.putExtra("title", currentSport.getTitle()); detailIntent.putExtra("image_resource", currentSport.getImageResource()); - Panggil
startActivity()di variabel mContext, dengan meneruskan Intent baru. - Dalam DetailActivity.java, lakukan inisialisasi ImageView dan TextView judul di
onCreate():TextView sportsTitle = (TextView)findViewById(R.id.titleDetail); ImageView sportsImage = (ImageView)findViewById(R.id.sportsImageDetail); - Dapatkan judul dari Intent yang masuk dan setel ke TextView:
sportsTitle.setText(getIntent().getStringExtra("title")); - Gunakan Glide untuk memuat gambar ke dalam ImageView:
Glide.with(this).load(getIntent().getIntExtra("image_resource",0)) .into(sportsImage); - Jalankan aplikasi. Mengetuk item daftar sekarang meluncurkan aktivitas detail.
Tugas 4: Tambahkan FAB dan pilih Palet Warna Material
Salah satu prinsip Material Design adalah menggunakan elemen yang konsisten di semua aplikasi dan platform sehingga pengguna mengenali pola dan mengetahui cara menggunakannya. Anda telah menggunakan salah satu elemen tersebut:Tombol Aksi Mengambang. FAB adalah tombol bulat yang mengambang di atas UI. Ini digunakan untuk mempromosikan tindakan tertentu kepada pengguna, tindakan yang paling mungkin digunakan pada aktivitas tertentu. Dalam tugas ini, Anda akan membuat FAB yang menyetel ulang kumpulan data ke status aslinya.
4.1 Tambahkan FAB
Tombol Aksi Mengambang adalah bagian dari Pustaka Dukungan Desain.
- Tambahkan baris kode berikut ke file build.gradle tingkat aplikasi untuk menambahkan dependensi pustaka dukungan desain:
compile 'com.android.support:design:24.2.1' - Gunakan studio aset vektor untuk mengunduh ikon untuk digunakan di FAB. Tombol akan menyetel ulang konten di RecyclerView sehingga ikon ini akan melakukan:
 . Mengubah nama ke ic_reset.
. Mengubah nama ke ic_reset. - Di activity_main.xml, tambahkan tampilkan Tombol Aksi Mengambang dengan parameter berikut:
Atribut Nilai android:layout_width "wrap_content" android:layout_height "wrap_content" android:layout_alignParentBottom "true" android:layout_alignParentRight "true android:layout_margin "16dp" android:src "@drawable/ic_reset" android:onClick resetSports - Definisikan metode
resetSports()di MainActivity.java agar cukup memanggil initializeData() untuk menyetel ulang data. Jalankan aplikasi. Anda sekarang bisa menyetel ulang data dengan menekan FAB.
Catatan: Karena aktivitas dihapus dan dibuat ulang saat konfigurasi berubah, memutar perangkat akan menyetel ulang data pada implementasi ini. Agar perubahan menjadi persisten (seperti kasus mengubah urutan dan membuang data), Anda harus mengimplementasikanonSaveInstanceState()atau menuliskan perubahan ke sumber yang persisten (seperti database atau SharedPreferences).
4.2 Pilih Palet Material
Jika Anda menjalankan aplikasi, Anda mungkin memperhatikan bahwa FAB memiliki warna yang tidak Anda definisikan di mana pun. Selain itu, bilah aplikasi (bilah yang berisi judul aplikasi Anda) memiliki warna yang tidak Anda setel secara eksplisit. Di mana warna ini didefinisikan?
- Buka file styles.xml Anda (yang ada di direktori values). Gaya AppTheme mendefinisikan tiga warna secara default: colorPrimary, colorPrimaryDark, dan colorAccent. Gaya ini didefinisikan oleh nilai dari file colors.xml. Desain Material menyarankan agar memilih setidaknya tiga warna ini untuk aplikasi Anda:
- Warna primer. Ini otomatis digunakan untuk mewarnai bilah aplikasi Anda.
- Warna gelap primer. Warna lebih gelap dari warna yang sama. Ini digunakan untuk bilah status di atas bilah aplikasi, di antara yang lain.
- Warna aksen. Warna yang cukup kontras dengan warna primer. Ini digunakan untuk beragam sorotan, tetapi juga menjadi warna default FAB. Anda bisa menggunakan Panduan Warna Material untuk memilih beberapa warna untuk bereksperimen.
- Ambil warna dari panduan untuk digunakan sebagai warna utama Anda. Warna harus dalam rentang 300-700 sehingga Anda masih bisa memilih warna aksen dan gelap yang sesuai. Modifikasi nilai hex colorPrimary di file colors.xml Anda agar sesuai dengan warna yang Anda pilih.
- Pilih tingkat warna yang lebih gelap dari warna yang sama untuk digunakan sebagai warna gelap primer. Modifikasi warna hex colors.xml lagi agar sesuai dengan colorPrimaryDark.
- Pilih warna aksen untuk FAB Anda dari warna yang nilainya dimulai dengan A dan yang warnanya cukup kontras dengan warna primer (seperti Orange A200). Ubah nilai colorAccent di colors.xml agar menyesuaikan.
- Tambahkan Tambahkan atribut android:tint ke FAB dan setel agar sama dengan #FFFFFF (putih) untuk mengubah warna ikon ke putih.
- Jalankan aplikasi. Bilah Aplikasi dan FAB berubah untuk mencerminkan palet warna baru!Catatan: Jika Anda ingin mengubah warna FAB ke warna yang berbeda dengan warna tema, gunakan atribut
app:backgroundTint. Perhatikan bahwa ini menggunakan namespace app: dan Android Studio akan memperingatkan Anda untuk menambahkan pernyataan untuk mendefinisikan namespace.
Kode solusi
Proyek Android Studio: MaterialMe
Tantangan penyusunan kode
Tantangan 1: Tantangan ini terdiri dari beberapa peningkatan kecil pada aplikasi Anda:
- Tambahkan detailnya nyata pada objek Sport dan teruskan detailnya ke tampilan detail.
- Implementasikan cara untuk memastikan bahwa status aplikasi bersifat persisten di semua perubahan orientasi.
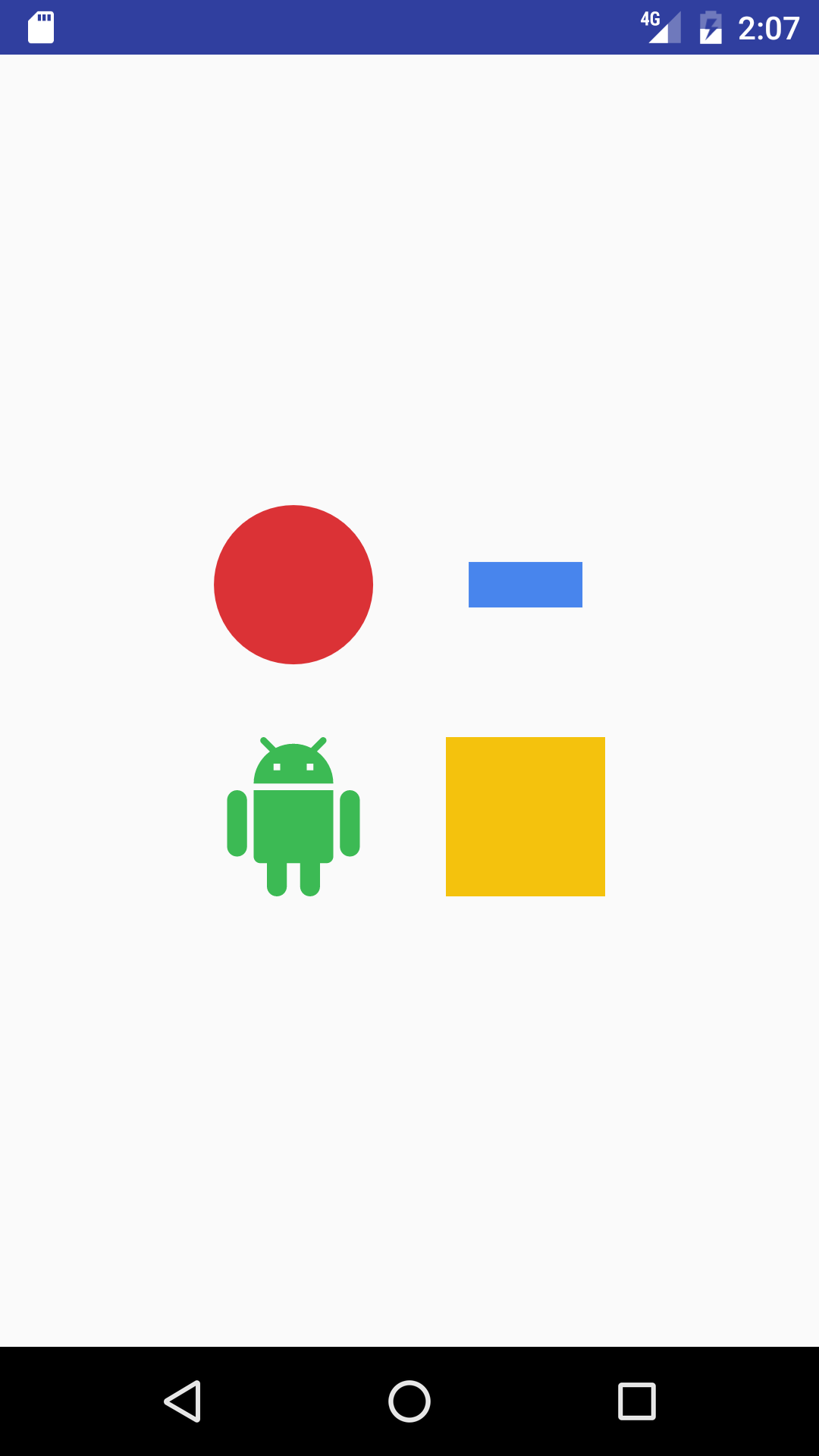
Tantangan 2: Buat aplikasi dengan 4 gambar yang diatur dalam grid di tengah layout Anda. Buat tiga latar belakang berwarna solid pertama dengan bentuk yang berbeda (kotak, lingkaran, dan garis) dan keempatnya adalah Ikon Desain Material Android. Buat setiap gambar tersebut merespons klik seperti berikut:
- Salah satu blok yang berwarna menjalankan Aktivitas menggunakan animasi Explode untuk transisi masuk dan keluar.
- Buka ulang Aktivitas dari blok berwarna lain, kali ini menggunakan transisi Fade.
- Menyentuh blok berwarna ketiga memulai animasi tampilan dalam tempat (misalnya rotasi).
- Akhirnya, menyentuh ikon Android akan memulai aktivitas kedua dengan Transisi Shared Element yang menukar blok Android dengan salah satu blok lain.
 Catatan: Anda harus menyetel tingkat SDK minimum Anda ke 21 atau lebih tinggi agar bisa mengimplementasikan transisi elemen bersama.
Catatan: Anda harus menyetel tingkat SDK minimum Anda ke 21 atau lebih tinggi agar bisa mengimplementasikan transisi elemen bersama.
Rangkuman
- CardView adalah layout yang bagus untuk menyajikan informasi yang berisi media campuran (misalnya gambar dan teks)
- CardView adalah komponen UI yang ditemukan di Android Support Library
- CardView tidak dirancang hanya untuk View anak teks.
- Memuat gambar langsung ke dalam ImageView sangat memakan banyak memori. Semua gambar dimuat dalam resolusi penuh.
- Gunakan pustaka pemuatan gambar, seperti Glide, untuk memuat gambar ke dalam aplikasi secara efisien.
- Android SDK memiliki kelas yang disebut ItemTouchHelper yang membantu mendapatkan informasi pengetukan, penggesekan, atau seret dan letakkan untuk UI Anda.
- Tombol Aksi Mengambang (FAB) berfokus pada tindakan tertentu dan "mengambang" di UI Anda.
- Desain Material menyarankan 3 warna untuk aplikasi Anda: warna primer, warna gelap primer, dan warna aksen.
- Panduan Desain Material adalah serangkaian prinsip arahan yang bertujuan membuat aplikasi yang konsisten, mudah dipahami, dan menyenangkan.
- Desain Material mempromosikan penggunaan gambar dan warna yang berani untuk meningkatkan pengalaman pengguna.
- Desain Material juga mempromosikan elemen yang konsisten di semua platform (misalnya CardView dan FAB).
- Desain Material harus digunakan untuk gerakan yang bermakna dan intuitif, seperti kartu yang bisa ditutup atau diatur ulang.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
