6.2: Creating accessible apps
Contents:
- What you should already KNOW
- What you will LEARN
- What you will DO
- App overview
- Task 1. Download and open the project
- Task 2. Add accessibility
- Task 3. Add an EditText view with a label
- Solution code
- Coding challenge
- Summary
- Related concept
- Learn more
Accessibility is a set of design, implementation, and testing techniques that enable your app to be usable by everyone, including people with disabilities.
Common disabilities that can affect a person's use of an Android device include blindness, low vision, color blindness, deafness or hearing loss, and restricted motor skills. When you develop your apps with accessibility in mind, you make the user experience better not only for users with these disabilities, but also for all of your other users.
Accessibility usually does not require a full overhaul of your app's design or code. Accessibility does require you to pay attention to details and test your app under the same conditions your users may encounter.
Android includes several accessibility-related features, to help you optimize your app's user interface (UI) for accessibility. In this lesson, you learn how to test your app and add features that enhance its accessibility.
What you should already KNOW
You should be familiar with:
- Creating, building, and running apps in Android Studio.
- Creating views and layouts in both Android Studio's design editor and XML.
What you will LEARN
You will learn how to:
- Test your app for accessibility in a variety of ways.
- Add attributes to your XML layouts that assist with making your app more accessible for your users.
What you will DO
- Download and run a starter app.
- Test the app with Google TalkBack (Android's screen reader) to identify possible accessibility issues. TalkBack gives spoken feedback so that you can use your device without looking at the screen.
- Run Android Studio's code inspector to identify missing accessibility-related attributes.
- Update the app to resolve the accessibility issues revealed in testing.
App overview
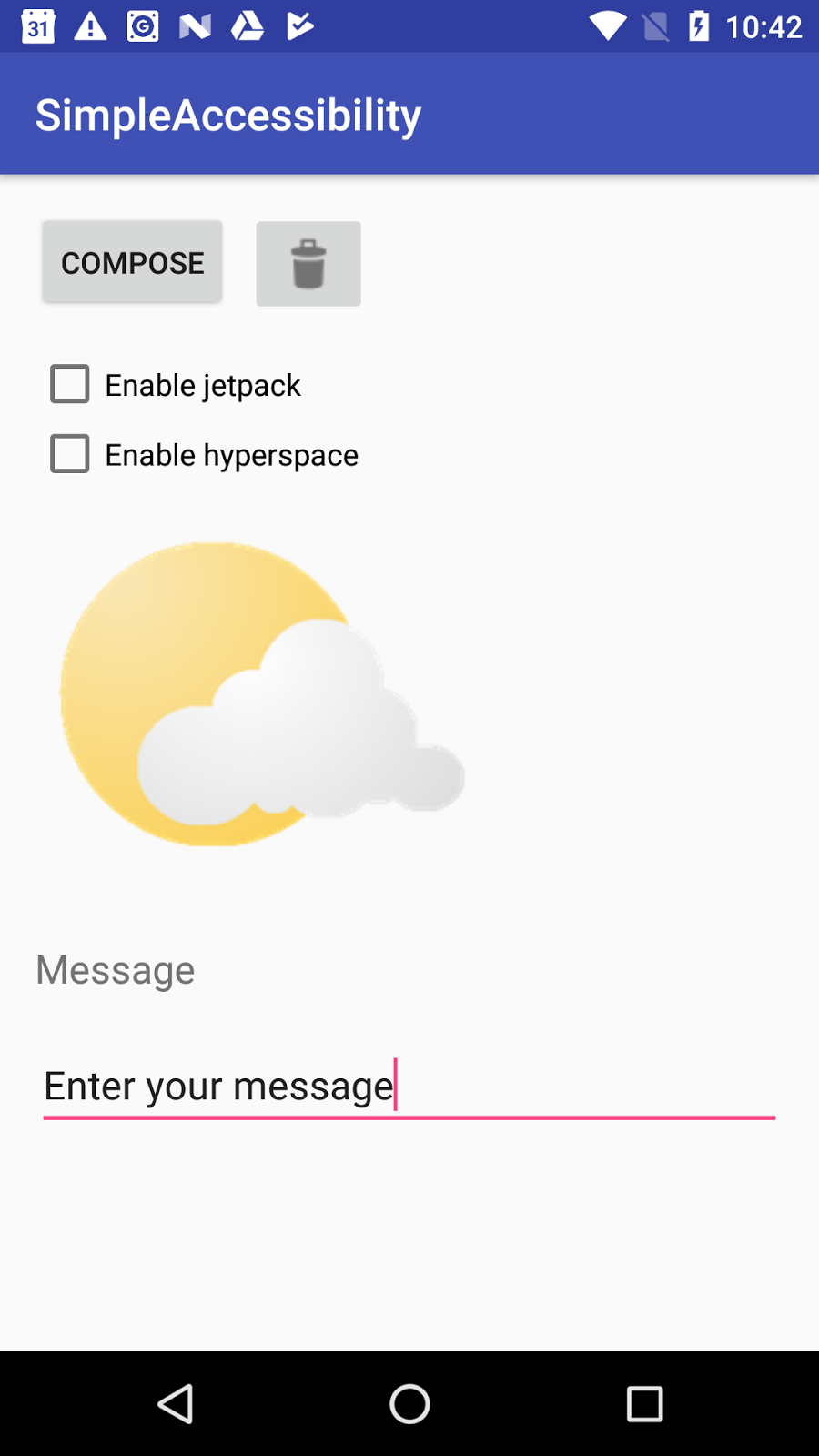
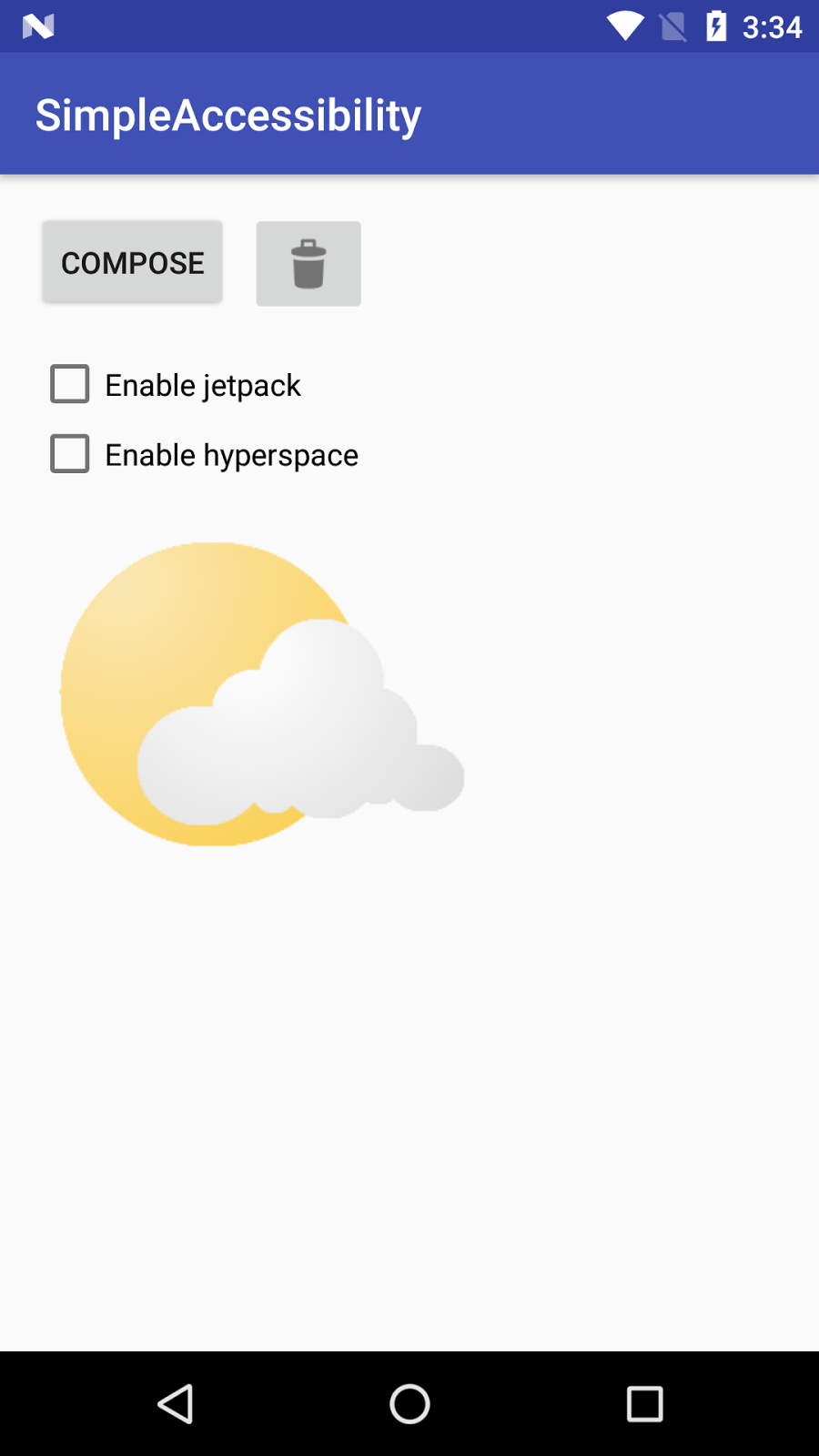
The SimpleAccessibility app demonstrates how to add accessible features to your app's UI. The app, when complete, looks like this:

None of the views have click handlers, so the app does not have any actual functionality. The focus for this app (and this lesson) is in the layout XML code and in the attributes that enable accessibility.
Task 1. Download and open the project
In this task, you run the starter app for SimpleAccessibility and explore it in TalkBack.
1.1 Download and open the sample app
- Download the SimpleAccessibility-start app and unzip the file.
- Open the app in Android Studio.
Open
res/layout/activity_main.xml.The SimpleAccessibility app contains a number of views in a layout, including buttons (
ButtonandImageButtonviews), checkboxes, and an image. All the accessibility functions you learn about in this practical are implemented in the layout.
1.2 Test the app with TalkBack
TalkBack is Android's built-in screen reader. When TalkBack is on, the user can interact with their Android device without seeing the screen. Users with visual impairments may rely on TalkBack to use your app. In this task, you manually explore the app with TalkBack enabled, to expose possible accessibility problems.
To test the app with TalkBack enabled, use these steps:
- On a device, navigate to Settings > Accessibility > TalkBack.
- Tap the On/Off toggle button to turn on TalkBack.
Tap OK to confirm permissions. After TalkBack is on, you can navigate the Android UI in one of these ways:
- Tap a UI element to hear the description for that element. Double-tap to select.
- Swipe right or left to navigate through the elements in sequence. Double-tap anywhere to select.
- Drag your finger over the screen to hear what's under your finger. Double-tap anywhere to select.
Build and run your app in Android Studio.
When your app starts with TalkBack enabled, no item is initially focused. TalkBack reads the title of the app.
Tap each element or swipe to hear the descriptions for the elements in sequence. Note the following:
- The spoken feedback for the Compose button is the button title itself.
- The feedback for the image button is "unlabelled button."
- The feedback for a checkbox is the checkbox label and the current state of the checkbox (selected or cleared.)
- No feedback is available for the partly cloudy image. The image is not even a focusable element.
Swipe from left to right to navigate between focusable elements on the screen. Note that the focus moves from top to bottom. The partly cloudy image is not focusable.
Task 2. Add accessibility
Experimenting with TalkBack and the starter app in the previous task exposed problems in how the app's views are identified for vision-impaired users. In this task, you fix some of these problems.
2.1 Inspect and fix the code in Android Studio
Android Studio highlights places in your XML layout code that have potential accessibility problems, and makes suggestions for fixing those problems. For accessibility, Android Studio checks two things:
- Missing content descriptions on
ImageViewandImageButtonobjects. Because these views do not have text associated with them, the TalkBack screen reader can't describe them without an explicit description. - Missing label indicators (API 17 or higher). Text views are often used as labels for some other view in the layout, for example, as a label to indicate the content for an
EditText. A label indicator specifies the other view that this view is a label for.
To inspect and fix your code for accessibility, use these steps:
- In Android Studio, open the
res/layout/activity_main.xmlfile, if it's not already open. Switch to the Text tab. - Note that the
ImageButtonandImageViewelements have yellow highlights on them. When you hover over the elements, the message reads, "Missing contentDescription attribute on image." - Add an
android:contentDescriptionattribute to theImageButtonview, with the value "Discard." Extract this string into a resource. - Add an
android:contentDescriptionattribute to theImageView, with the value "Partly Cloudy." Extract this string into a resource. - Build and run your app.
- Navigate your app with TalkBack turned on. The trash-can button now has a reasonable description, but you still can't focus on the partly cloudy image.
2.2 Add focus to views
In addition to readable descriptions, make sure that users can navigate your screen layouts using hardware or software-based directional controls such as D-pads, trackballs, keyboards, or on-screen gestures.
Most views are focusable by default, and the focus moves from view to view in your layout. The Android platform tries to figure out the most logical focus order based on each view's closest neighbor. Generally, views are focussed from left to right and top to bottom. In some cases, you want to make your views explicitly focusable or change the focus order to reflect how the user uses your app.
In the case of the SimpleAccessibility app, the partly cloudy image is not focusable, even with a content description added. Assuming that the partly cloudy image is there to show the current weather, you must add a focusable attribute to that image so that TalkBack can read the content description.
To make the partly cloudy image focusable, use these steps:
- Find the partly cloudy
ImageViewelement in the XML layout. - Add the
android:focusableattribute to theImageView:android:focusable="true" Build and run the app. With TalkBack enabled, navigate to the partly cloudy image. TalkBack reads the image's content description.
Note: In addition to making an item focusable, you can add focus-related attributes to the views in your app. The attributes includenextFocusUp,nextFocusDown,nextFocusLeft,nextFocusRight, andnextFocusForward. See Supporting Keyboard Navigation for more information on how to navigate using input focus.
Task 3. Add an EditText view with a label
In this task, you add an EditText view and an associated label (a TextView). EditText views and TextView labels are a special case for handling accessibility in your app.
3.1 Add views and test the app in TalkBack
- Add a
TextViewto the app's layout below theImageView. Give it theandroid:textattribute of"Message."Extract that string into a resource. - Add an
EditTextjust below theTextView. Give it an ID of@+id/edittext_message, and theandroid:hintattribute"Enter your message."Extract that string into a resource. - Build and run the app and navigate to the new views. Experiment with entering text in TalkBack.
Note these things:
- For text views, TalkBack reads the text that's in the
android:textattribute. Here, the text is "Message." You do not need content descriptions for text views. For
EditTextviews, TalkBack reads the text that's in theandroid:hintattribute. Here, the text is "Enter your message." Ifandroid:hintdoes not exist, TalkBack reads the text that's inandroid:textinstead.In
EditTextviews, it's better to useandroid:hintrather thanandroid:textfor the default text.When the app starts, the first
EditTexthas the initial focus.
EditText view with the device's volume up and volume down buttons.
3.2 Add explicit labels for EditText views (API 17 and higher)
If you target your app to Android 4.2 (API level 17) or higher, use the android:labelFor attribute when labeling views that serve as content labels for other views. For readable descriptions, TalkBack prefers explicit labels (using android:labelFor) over attributes such as android:text or android:hint.
Explicit labels are only available in API 17 or higher, and Android Studio can highlight missing labels for EditText views as part of code inspection. The SimpleAccessibility app uses the default minimum SDK of 15. In this task, you change the API level to enable explicit labels. Then you add the appropriate label attribute.
- Open the
build.gradle (Module: app)file and changeminSdkVersionfrom15to17. - Click Sync Now to rebuild the project.
In the
activity_main.xmllayout file, delete theandroid:hintattribute from theEditText.The
EditTextelement is now highlighted in yellow. When you hover over the element, the message reads, "No label views point to this text field with an android:labelFor="@+id/edittext_message" attribute."Add the
android:labelForattribute to theTextViewthat serves as a label for thisEditText:android:labelFor="@+id/edittext_message"The highlight on the
EditTextdisappears.Build and run the app. TalkBack now reads the contents of the label to identify the
EditText.
Solution code
Android Studio project: SimpleAccessibility
Coding challenge
Challenge: If the content of a view changes programmatically as the app runs, you need to update the content descriptions to reflect the new state.
- Modify the SimpleAccessibility app to include a click handler for the Discard (trash can) button. When the button is clicked, toggle between two images: the default trash can and a lock icon. (You can use
@android:drawable/ic_lock_lockfor the lock icon.) - Use the
setContentDescription()method to change the content description when the button image changes. - Test the app in TalkBack. Verify that the correct content description appears for each image.
Hints:
Get an image drawable from the resources:
Drawable img = ContextCompat.getDrawable(this, R.drawable.my_drawable);
Get a string from the resources:
String str = getResources().getString(R.string.my_string);
Compare two drawables:
if (drawable1.getConstantState() == drawable2.getConstantState()) {
...
}
Summary
- Adding accessibility to your app does not require significant code changes. You can add many accessibility features to an existing app through attributes in the XML layout. Use Android's TalkBack feature to test your app for users with low vision.
- Android Studio can highlight missing accessibility attributes (content descriptions and labels) in your app's layout.
- To provide readable descriptions of buttons, add
android:contentDescriptionattributes toImageViewandImageButtonelements. - To provide the ability to navigate your app's UI, use focus and focus order.
- Add
android:focusableattributes toImageViewviews that are not by default focusable. - You don't need to add content descriptions or focus to decorative images.
- For
EditTextviews, useandroid:hintinstead ofandroid:contentDescription. - If your app supports API 17 or higher, use the
android:labelForattribute to indicate that a view is a label for some other view.
Related concept
The related concept documentation is in Accessibility.
Learn more
Android support documentation:
- Android accessibility overview - Android Accessibility Help
- Get started on Android with TalkBack - Android Accessibility Help
- Editable View labels - Android Accessibility Help
- Content labels - Android Accessibility Help
Android developer documentation:
- Accessibility Overview
- Making Apps More Accessible
- Accessibility Developer Checklist
- Building Accessible Custom Views
- Developing Accessible Applications
- Designing Effective Navigation
- Testing Your App's Accessibility
- Developing an Accessibility Service
Material Design: Usability - Accessibility
Videos:
- GTAC 2015: Automated Accessibility Testing for Android Applications
- Google I/O 2015 - Improve your Android app's accessibility
Other: